WCAG 2.1. Criterio 1.4.12 (AA) Herramienta gratuita para evaluarlo

Resumen:
este artículo incluye la descarga gratuita de una herramienta que permite evaluar el nuevo criterio de conformidad "1.4.12 Espaciado del texto (AA)" de las WCAG 2.1. También se explica el criterio en detalle puesto que se presta a confusiones con el criterio "1.4.8 Presentación visual" (AAA).
Podrás encontrar la descarga de forma permanente en la zona de descargas gratuitas del blog.
Comprender el criterio 1.4.12 "Espaciado del texto" (AA)
El objetivo de este nuevo criterio es asegurar que la distancia entre líneas, párrafos, palabras y caracteres seguirá siendo adecuada para la lectura aunque se modifique la presentación.
El criterio se aplica por tanto a los lenguajes que, como HTML, permiten definir el espaciado entre líneas, párrafos, palabras o caracteres. En estos casos, si el usuario configura dichas propiedades de la manera que se enumera a continuación (y sin necesidad de tocar otros estilos), no se debe producir pérdida de contenido ni de funcionalidad:
- Espacio entre líneas: al menos 1.5 veces el tamaño de la fuente.
- Espacio entre párrafos: al menos 2 veces el tamaño de la fuente.
- Espacio entre letras (tracking): al menos 0.12 veces el tamaño de la fuente.
- Espacio entre palabras: al menos 0.16 veces el tamaño de la fuente.
La confusión a la que se presta este criterio es pensar que dice que debes definir como autor ese espaciado. PERO NO DICE ESO. Para ello ya está el criterio "1.4.8 Presentación visual (AAA)" donde sí se especifica la separación entre párrafos y líneas.
El criterio 1.4.12 no nos indica el espaciado que debe tener el texto de nuestra página.
Lo que indica es que, si el usuario configura el espaciado de esa manera, compruebes que no se pierde contenido ni funcionalidad.
Este criterio es complementario al "1.4.4 Cambio de tamaño de texto (AA)", que dice que definas el tamaño de texto mediante medidas relativas para que el texto pueda crecer y que, al hacerlo, no debe quedar cortado, solapado o superpuesto.
Igual que el 1.4.4 no nos dice qué tamaño debe tener el texto, solo que debe poder crecer un 200%, el 1.4.12 tampoco nos dicta unos espaciados concretos para el texto, solo que debe crecer y aquellas métricas con las que tenemos que comprobar que no se producen desbordamientos, solapamientos o textos cortados. Las métricas indicadas en el criterio se basan en diversas investigaciones sobre espaciado y velocidad de lectura, probadas en más de 480 lenguajes diferentes.
¿A quién beneficia el criterio 1.4.12 "Espaciado del texto" (AA)?
Este criterio beneficia especialmente a las personas que utilizan sus propias CSS (u otros métodos, como una extensión, un bookmarklet o una aplicación) para anular o modificar el espaciado o la tipografía definida por el autor y mejorar así la legibilidad del texto y su velocidad de lectura. Es el caso, por ejemplo, de las personas con dislexia o con baja visión.
¿Cómo se cumple el criterio 1.4.12 "Espaciado del texto" (AA)?
La manera de cumplir este criterio es definir mediante medidas relativas (por ejemplo, "em") tanto las propiedades tipo line-height, letter-spacing o word-spacing, como los contenedores de texto, para que este no se quede cortado, solapado o superpuesto.
Se cumple por tanto no interfiriendo con la personalización de los espaciados por parte del usuario.
Por último hay que tener en cuenta que no se aplica ni a las imágenes de texto ni a los subtítulos.
Herramienta para evaluar el criterio 1.4.12
¿Cómo puedo evaluar el criterio 1.4.12?
Para evaluarlo tendré que formatear el contenido de la página con las métricas que especifica el criterio y comprobar si al hacerlo el texto queda cortado, solapado o superpuesto.
Una herramienta muy sencilla para hacerlo es una CSS personalizada.
Puedes descargar la CSS que he preparado para evaluar este criterio en: CSS WCAG 2.1 (criterio 1.4.12 AA) (CSS, 1 KB)
¿Cómo utilizo la CSS?
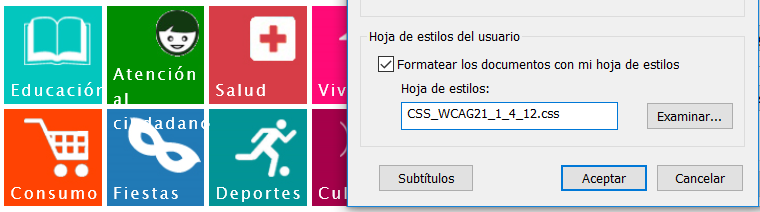
Selecciona en Explorer la opción: "Herramientas > Opciones de Internet > Accesibilidad". Una vez allí, en "Hoja de estilos del usuario" indica la ubicación de la CSS.

¿Qué código tiene la CSS?
* { line-height: 1.5em !important; }
p { margin-bottom: 2em !important; }
* { letter-spacing: 0.12em !important; }
* { word-spacing: 0.16em !important; }
Ejemplo de evaluación criterio 1.4.12 "Espaciado del texto" (AA)
Vamos a evaluar por ejemplo los siguientes destacados de la home de institucional.cadiz.es.

Estos destacados no son imágenes de texto, sino que están maquetados, como es lo adecuado, mediante texto HTML.
Primero ponemos el zoom a 100% y luego vemos qué ocurre cuando le aplicamos a la página la CSS WCAG 2.1 (criterio 1.4.12 AA) (CSS, 1 KB), con los espaciados definidos en el criterio 1.4.12.
Los destacados tras aplicar la CSS con los espaciados del criterio 1.4.12 Ver imagen más grande
Como vemos, el texto queda cortado o desbordado (destacados "Comercio y artesanía", "Atención al ciudadano", etc.)

Detalle de los destacados tras aplicar los espaciados del criterio 1.4.12
Por tanto, estos destacados NO cumplen el criterio 1.4.12 "Espaciado del texto (AA)" de las WCAG 2.1
Otras maneras de evaluar el criterio 1.4.12 "Espaciado del texto" (AA)
Artículos relacionados
- WCAG 2.1, recomendación hasta las WCAG 3.0
- WCAG 2.1 Comprende el criterio "2.5.3 Etiqueta en el nombre"
- WCAG 2.1 Comprender el criterio "2.1.4 Atajos de teclado" (A)
- Validadores y herramientas para consultorías de accesibilidad y usabilidad
- Descargas de herramientas y recursos gratuitos de "Usable y accesible"
Descarga la herramienta gratuita para generar gráficas, estadísticas y tablas resumen para informes de accesibilidad web de acuerdo con las WCAG 2.1. También disponible para WCAG 2.0
Audit Tool WCAG 2.1 (artículo de presentación)


























Un saludo cordial.
¿Algún consejo para utilizar el archivo .css en exploradores como Firefox o Chrome?
Gracias.
Eliminar comentario de ' Unknown ' con fecha de 19 de julio de 2018 a las 0:34
Hola! ¿Cómo se podría comprobar este criterio en una aplicación móvil?
Gracias.
Eliminar comentario de ' Anónimo ' con fecha de 23 de marzo de 2023 a las 17:19
Unknown, puedes usar el marcador Text Spacing o la extensión Stylus.
Eliminar comentario de ' Olga Carreras ' con fecha de 24 de marzo de 2023 a las 8:42
Anónimo, este criterio aplica al contenido implementado mediante lenguaje de marcado. Por ejemplo, si lo que tienes es una app iOS nativa desarrollada con Objective-C, no hay una entidad CSS que un usuario final pueda asociar para cambiar el estilo, como la separación de caracteres, según sus necesidades, al menos que yo sepa. En ese caso, indicaría que no aplica.
Eliminar comentario de ' Olga Carreras ' con fecha de 24 de marzo de 2023 a las 8:47