Accesibilidad de formularios en entornos de realidad virtual. Metaverso inclusivo.

En el metaverso también hay formularios. Quizás no es lo que uno espera, pero así es.
En general, podemos aplicar todo lo que sabemos sobre accesibilidad y usabilidad en formularios de páginas web, aplicaciones móviles o documentos, pues parece que se está trasladando literalmente lo que conocemos a un entorno que es nuevo, diferente y que ofrece muchas más posibilidades.
Después de rellenar uno de estos formularios, siempre me pregunto cómo habríamos ideado la inclusión de esta información en el metaverso si no tuviéramos el bagaje de décadas de formularios web. Pero, de momento, es lo que hay.
En este artículo, todos los ejemplos son capturas de formularios en mundo virtuales que he realizado con unas Oculus Meta Quest 2.
Índice
- Etiquetas visibles y comprensibles
- Instrucciones para evitar errores
- Mensajes de error en la validación
- No uses el color para transmitir información
- Ofrece sugerencias si es posible
- Evita poner límites de tiempo
- Información sobre el estado
- Contraste de color
- Ubicación
- Pide confirmación y permite revisar los datos
- Tamaño de los elementos
- Teclado virtual
- Los botones del formulario
- Reflexión final
Artículos relacionados
- Accesibilidad en XR, metaverso accesible e inclusivo. Guía de accesibilidad en entornos de Realidad Virtual (VR)
- Mi investigación sobre accesibilidad en entornos de realidad virtual (VR) 2023. Metaverso accesible e inclusivo.
Etiquetas visibles y comprensibles
Cada campo de formulario debe tener una etiqueta visible asociada.
En los campos de tipo texto y en los campos desplegables (select) la etiqueta debe estar colocada delante o encima del campo. Por el contrario, en los campos de tipo radio o de tipo casilla de verificación (check), la etiqueta debe estar colocada después del campo.
Es importante que la etiqueta siga visible cuando escribas un dato en el campo, de lo contrario, no sabremos qué dato se nos está solicitando.
Por otra parte, las etiquetas de los campos deben ser comprensibles, tenemos que tener claro qué dato se nos pide en el campo.
También es útil, cuando el formulario tiene muchos campos, agruparlos temática y visualmente.
Ejemplo correcto

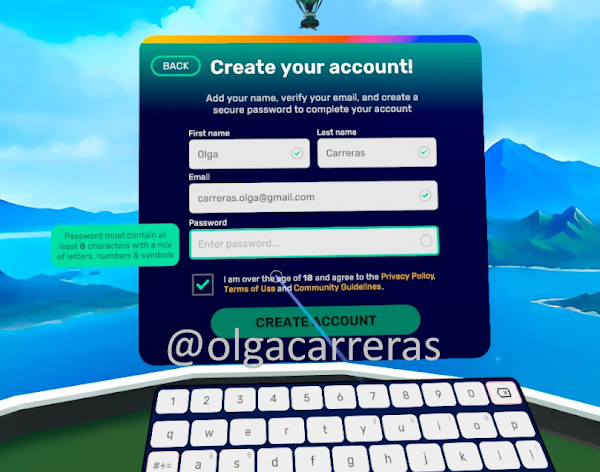
Este es el formulario de registro de Immerse, un entorno de realidad virtual donde puedes aprender y practicar idiomas.
Las etiquetas de este formulario están bien situadas respecto a los campos. Además, son siempre visibles, aunque los campos cojan el foco o se escriba en su interior.
Ejemplo incorrecto

Este es el formulario de acceso a Engage, una plataforma de negocio para crear tus propios mundos virtuales.
En este formulario, la etiqueta de los campos de texto está dentro del campo y, aunque permanece visible cuando el campo coge el foco, desaparece cuando se escribe dentro del mismo.
Podríamos preguntarnos qué sentido tiene ocultar la contraseña en esta pantalla, puesto que es la de acceso y solo la veo yo.
En realidad, puedo tener la gafas sincronizadas con el móvil; o estar proyectando en otro dispositivo, como una televisión; o retransmitiendo, para que otras personas puedan ver lo que yo veo, lo cual es muy útil cuando haces pruebas con usuarios o le enseñas a alguien a utilizar las gafas. En estos casos es necesario poder ocultar la contraseña.
Instrucciones para evitar errores
En los formularios hay que dar las instrucciones necesarias para evitar errores en su cumplimentación. Por ejemplo, hay que indicar los campos obligatorios o los formatos y rangos de valores requeridos.
Esta información puede estar asociada a cada campo o darse de manera general en el formulario, por ejemplo, al principio del mismo si todos los campos son obligatorios.
Este tipo de información es importante y no puede estar situada dentro del campo, pues la perderíamos al escribir en él, tal y como he comentado en el caso de las etiquetas.
Ejemplo correcto

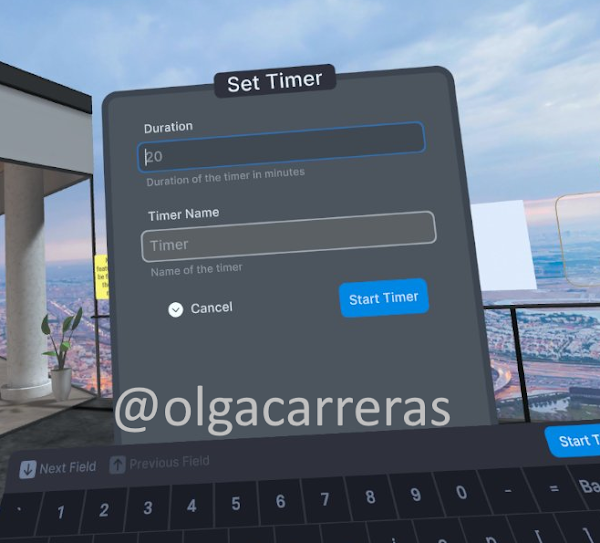
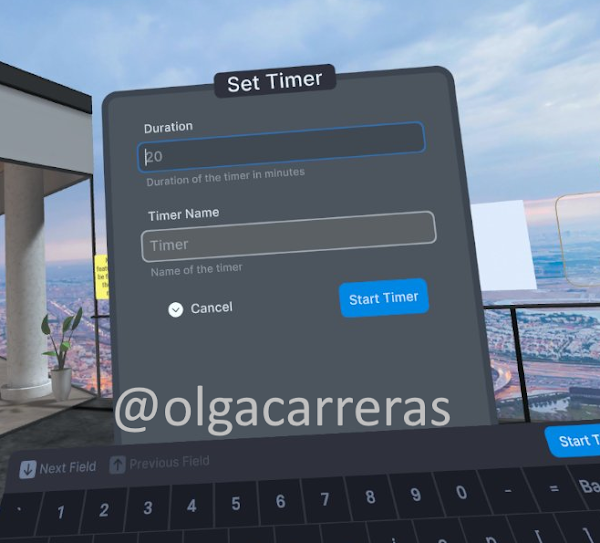
Este es el formulario para ponerte un contador en Arthur, un entorno de trabajo y colaboración en realidad virtual. La ayuda bajo el primer campo, siempre visible, nos indica que el tiempo debe estar expresado en minutos.

En el formulario de registro de Immerse, que ya hemos comentado, cuando el campo contraseña coge el foco se muestra un tooltip con las características que debe tener la contraseña para ser válida. Hay una instrucción inicial indicando que deben rellenarse los campos, aunque podría ser más explícita.
Ejemplo incorrecto

En el buscador de formularios de evaluación de Engage, hay dos campos de tipo fecha cuya etiqueta está dentro del campo. En esa etiqueta se indica además el formato de fecha que se espera. Esto es incorrecto, pues al escribir en el campo perdemos esta información.
Mensajes de error en la validación
Cuando se produce un error de validación, el mensaje de error debe explicar claramente por qué se ha producido el error. También debe quedar claro qué campo ha dado el error.
Es habitual encontrar formularios que no muestran errores de validación y en los que, por tanto, debes adivinar qué campo ha dado error y por qué ha dado error.
Ejemplo correcto

Este es el formulario del primer paso para el registro en Engage. Cuando pulsas el botón “Registrarse” se marcan los errores que has cometido. No tienes dudas sobre los campos que han dado error ni de qué error se ha producido.
Sin embargo, ten en cuenta que lo más importante es evitar los errores. Si en este formulario se informara de los campos obligatorios, se estaría previniendo que se cometieran errores.
No uses el color para transmitir información
Hay personas que no pueden, o les resulta difícil, distinguir los colores. Por esta razón, no se debe utilizar el color para transmitir información. Por ejemplo, no uses el color para indicar cuáles son los campos obligatorios, erróneos o seleccionados; o para distinguir los enlaces del texto que les rodea.
Por otra parte, recuerda que las instrucciones no pueden darse tampoco haciendo referencia solo a aspectos sensoriales como el color, la forma, la posición o el sonido. Por ejemplo, sería incorrecto incluir una instrucción como “Los campos erróneos están resaltados en rojo” o "Cuando se produzca un error oirás un pitido".
Ejemplo incorrecto

Este es el formulario para crear un examen de evaluación en Engage. Al pulsar el botón “Guardar la respuesta” se han resaltado con un color diferente los campos obligatorios no rellenos. Los errores deben indicarse con texto.
Ejemplo incorrecto

En el formulario de acceso a Arthur, se puede observar que hay enlaces que se diferencian solo por el color del texto que les precede, con el que tampoco tienen una ratio de contraste suficiente. Este error es habitual y se puede observar en otros formularios de este artículo.
Ofrece sugerencias si es posible
A veces, cuando se comete un error en un campo, es muy útil que te ofrezcan sugerencias de valores posibles y disponibles.
Ejemplo incorrecto

Este es el tercer paso del formulario de registro de Engage. Si incluyes un nombre de usuario que ya está en uso, el mensaje te informa del error, pero no te sugiere nombres de usuario disponibles similares. Esto te obliga a ir probando con distintas opciones.
Ejemplo correcto
Un tipo de información que puede ser de ayuda cuando rellenas un campo es saber su longitud máxima.

Este es el formulario para crear un mundo en Meta Horizon. En el campo “Name”, donde escribes el nombre que quieres darle al mundo, se indica la longitud del campo y cuántos caracteres se han escrito en él.
Evita poner límites de tiempo
Hay personas que necesitan más tiempo para realizar las tareas. Evita incluir límites de tiempo a menos que este sea muy extenso, de lo contrario, permite que el límite de tiempo pueda ser cancelado o ampliado.
Ejemplo correcto
En los formularios de evaluación que creas en Engage, puedes elegir que sean con o sin tiempo:

Información sobre el estado
Se tiene que saber el estado de los componentes del formulario, ¿el campo tiene el foco? ¿está seleccionado? ¿está deshabilitado?
Ejemplo correcto

En este formulario de evaluación de Engage, el radio que está seleccionado está marcado y resaltado con un color que contrasta con el fondo negro. Por desgracia, no se ha tenido en cuenta que, aunque el fondo azul del campo resaltado contrasta con el fondo negro, su texto blanco ya no contrasta sobre este azul y es poco legible, así que en ese aspecto concreto no es un buen ejemplo.
En el formulario se indica que es un formulario “sin temporizador”, algo que hemos comentado en el apartado anterior que es lo más recomendable para que todas las personas tengan tiempo suficiente para responder.
Estos formularios los tienes luego disponibles en la tablet asociada a tu mano en los diferentes mundos de Engage, desde la cual puedes acceder a una evaluación, modificarla o crear una nueva.

Contraste de color
Los textos deben tener suficiente contraste con el fondo. Es muy habitual encontrar textos que no contrastan con el fondo, y no solo en formularios, pues tengo que decir que el metaverso también está lleno de texto, pero de eso hablaré otro día.
Las WCAG 2.1 indican que el contraste mínimo en el nivel AA es de 4,5:1 para texto pequeño y 3:1 para texto grande. En el nivel AAA es de 7:1 para texto pequeño y 4,5:1 para texto pequeño.
En el caso de otros elementos no textuales, como los bordes de los campos de formulario o de los botones, deben alcanzar al menos un contraste de 3:1.
Es cierto que en el metaverso podemos acercarnos a los objetos, pero no siempre podemos acercarnos tanto como quisieramos. A veces, tampoco se muestran a tu misma altura si accedes sentado, ni siempre puedes configurar este aspecto. Tampoco tienes muchas veces la opción de poder ampliar el texto. Por otra parte, si necesitas gafas en el mundo real y por comodidad no te las pones con las gafas de realidad virtual, verás más borroso.
En resumen, es importante el tamaño del texto y el color.
Ejemplo incorrecto

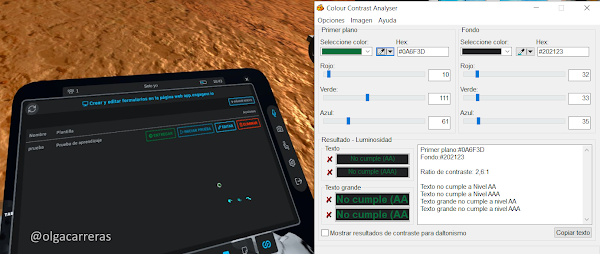
En esta captura del listado de formularios de evaluación de Engage, el botón con borde verde no alcanza la ratio mínima de contraste con el fondo.
Ubicación
Es una buena práctica ubicar a las personas para que sepan en todo momento dónde se encuentran.
Ejemplo correcto

En el menú de configuración de Altspace, metaverso social por desgracia actualmente ya no disponible, la opción en la que nos encontramos, “Settings”, y la opción de menú concreta, “General”, están resaltadas. En el caso de “General” no se resalta solo por el color, sino que tiene una marca adicional. En el caso de “Settings”, aunque se marca con el color, la diferencia de contraste es muy superior a 3:1 (el contraste es de 5,9:1).
Ejemplo correcto

El formulario de registro de Engage tiene tres pasos y en cada uno se informa de cuántos pasos hay y en cuál nos encontramos.
Pide confirmación y permite revisar los datos
Cuando un proceso implica varios pasos, se debe permitir volver a los pasos anteriores, o bien tener una pantalla de resumen para poder revisar los datos antes de confirmar.
Por otra parte, antes de borrar datos, pide confirmación.
Ejemplo correcto

Ventana de solicitud de confirmación antes del borrado de datos. Sí, en el metaverso también hay ventanas modales.
Tamaño de los elementos
Los elementos de interacción deben tener un tamaño adecuado para que sean sencillos de pulsar.
Ejemplo correcto

Este es el formulario para crear notas en Arthur. El tamaño de sus botones hace que sean fáciles de pulsar.
En algunos entornos, el foco tiene un imán para ayudar a pulsar los botones, como en Immerse. En cualquier caso, siempre es preferible tener botones grandes.
Además, este formulario es un ejemplo de flexibilidad en los métodos de entrada de datos, ya que permite añadir nota por texto y nota por voz.
Teclado virtual
Para rellenar los campos de formulario siempre usas un teclado virtual, diferente según la aplicación.
Se agradece cuando el teclado tiene las teclas grandes y los caracteres o datos que necesitas para rellenar campos concretos.
Ejemplo correcto

En el formulario para acceder a Immerse hay un campo solicitando el email. El teclado virtual me ofrece de manera destacada las opciones que necesito, no solo la “@” sino opciones como “@gmail.com” o “@yahoo.com”.
Los botones del formulario
Los formularios deberían tener siempre un botón. Por otra parte, si tienen botón para borrar o cancelar, debería diferenciarse del principal para evitar errores.
Ejemplo correcto

Ejemplo de formulario de opciones de configuración con un botón "Aceptar". La captura está tomada del juego Beat Saber.
Ejemplo correcto

En el formulario para crear un contador en Arthur, el botón "Cancel" es diferente y menos relevante que el botón “Start Timer”.
Reflexión final
Si estás acostumbrado a evaluar formularios en web, aplicaciones móviles o documentos, seguramente te haya llamado la atención que no he nombrado los requisitos habituales para que los formularios sean accesibles mediante lector de pantalla.
La razón es que no existe en estos entornos una tecnología equivalente al lector de pantalla y, por tanto, hoy en día son completamente inaccesibles para las personas ciegas.
Por lo demás, este podría haber sido un artículo resumiendo los requisitos de accesibilidad y usabilidad de un formulario web.
Me queda esa sensación, como indicaba al comienzo del artículo, de que se está trasladando lo que ya conocemos a un entorno que es nuevo y en gran medida diferente, y me pregunto cómo habríamos ideado la inclusión de esta información en el metaverso si no tuviéramos el bagaje de décadas de formularios web.
Todas las imágenes de este artículo son capturas realizadas por Olga Carreras con unas Oculus Meta Quest 2.
Artículos de Olga Carreras sobre accesibilidad en VR (Realidad Virtual)
- General - Diferentes discapacidades
- Accesibilidad en XR, metaverso accesible e inclusivo. Guía de accesibilidad en entornos de Realidad Virtual (VR), 2022
- Ejemplos de opciones de accesibilidad en entornos de realidad virtual (VR) 2023. Metaverso accesible e inclusivo, 2023
- Accesibilidad de formularios en entornos de realidad virtual. Metaverso inclusivo, 2023
- Discapacidad auditiva
- Análisis de aplicaciones VR concretas
- Probando las características de accesibilidad de Cosmonious High (Realidad Virtual), 2023
- Opciones de accesibilidad en un laboratorio de química en Realidad Virtual (VR), accesibilidad en entornos de aprendizaje , 2023
- Viajar en Realidad Virtual. Opciones de accesibilidad. Metaverso y turismo inclusivo, 2024
- Reseñas de libros
- Cursos, ponencias, congresos
























