Pautas de accesibilidad para el equipo de UX. Revisar la accesibilidad de un prototipo.

En un proyecto de desarrollo o renovación de un portal web se debe revisar la accesibilidad en todas las fases del proyecto, de este modo, nos aseguraremos de que el producto final sea accesible con el menor esfuerzo y el menor coste.
Integrar la accesibilidad dentro del proceso de desarrollo o renovación de un portal web tiene múltiples ventajas:
- simplifica las acciones a realizar, pues se evita llegar al producto final con cientos de errores, muchos de ellos estructurales y complejos de modificar;
- reduce el coste y los plazos para que el producto final sea accesible, pues corregir al final cientos de errores supone un coste mucho mayor y compromete a menudo los plazos del proyecto;
- involucra a todos los responsables del proyecto y a todos los perfiles profesionales (UX, diseñadores gráficos, maquetadores, desarrolladores…) que interiorizan los errores y pueden aplicar el conocimiento adquirido en los siguientes proyectos.
La revisión de accesibilidad puede y debe hacerse ya desde la fase de prototipado, independientemente de que se trabaje con un prototipo de baja o de alta fidelidad.
En este artículo voy a repasar qué aspectos de accesibilidad se pueden revisar ya desde el prototipo.
Referencias sobre qué entendemos por un prototipo:
- Artículo "Wireframe", Olga Carreras
- Vídeo "Prototipado", Olga Carreras
Índice
- Página “Accesibilidad”
- Página “Mapa web”
- Navegación consistente
- Enlace "Saltar al contenido principal"
- Ubicación en el conjunto de páginas
- Encabezados
- Tamaño de los elementos de interacción
- Pie de foto y vídeo
- Tablas
- Enlaces
- Formularios
- Identificación consistente
- Instrucciones
- Versión escritorio versus versión responsive
- Carruseles
- Textos
- Límite de tiempo
- Atajos personalizados
- Opciones de accesibilidad
Página “Accesibilidad”
El portal debe tener en la cabecera o el pie un enlace “Accesibilidad”.
En el caso de ser un portal de la Administración Pública, la página de “Accesibilidad” debe seguir el modelo de declaración de accesibilidad definido por la Comisión Europea.
Referencia: Modelo de declaración de accesibilidad y de presentación de informes definido por la Comisión Europea
En el resto de portales pueden seguirse las pautas para redactar la declaración de conformidad definidas en las WCAG 2.1.
Referencia: capítulo “Requisitos de conformidad” del libro gratuito “Accesibilidad Web. WCAG 2.1 de forma sencilla”.
Página “Mapa web”
Una de las maneras más sencillas de cumplir con el criterio “2.4.5 Múltiples vías (AA)” de las WCAG 2.1 es asegurarnos de que el portal tiene un enlace “Mapa web” en la cabecera o el pie de las páginas. El mapa web es muy útil para todas las personas y también muy recomendable desde un punto de vista SEO.
Es buena idea incluir en el prototipo la propia página de “Mapa web” para asegurarnos de que su estructura es apropiada.
Después deberemos comprobar que el prototipo incluye al menos otro de los siguientes mecanismos de acceso a los contenidos:
- buscador
- tabla de contenidos
- enlaces a páginas relacionadas del portal
- enlaces a todas las páginas del sitio en la página de inicio o en el pie de las páginas
Navegación consistente
Los mecanismos de navegación, como el menú principal y secundario, las migas de pan o el buscador, que se repiten en todas o muchas de las páginas del portal, deben aparecer siempre en el mismo orden relativo.
Enlace "Saltar al contenido principal"
La forma más sencilla de cumplir con el criterio “2.4.1 Evitar bloques (A)” es incluir como primer contenido de las páginas un enlace “Saltar al contenido principal”. Es muy recomendable incluir este enlace ya desde el prototipo.
Este enlace es muy útil para los usuarios de teclado. Según el tipo de portal y cómo esté implementado, puede ser recomendable incluir varios de estos enlaces para saltar a diversas zonas de la página. En cualquier caso, pueden estar siempre visibles o solo al coger el foco.
Después, en la fase de maquetación, ya revisaremos que las páginas estén estructuradas mediante zonas semánticas y un correcto sistema de encabezados, para que otros usuarios, como los usuarios de lector de pantalla, también puedan saltar como facilidad a las distintas zonas y contenidos de las páginas.

Prototipo con enlace "Saltar al contenido principal"
Ubicación en el conjunto de páginas
Ayudar a las personas a ubicarse dentro de nuestro portal es una recomendación no solo de accesibilidad, sino también de usabilidad. Me parece muy relevante y muy sencillo de cumplir, por ello, aunque es un requisito de nivel AAA (criterio “2.4.8 Ubicación”), recomiendo cumplirlo y, por tanto, tenerlo en cuenta desde el prototipo.
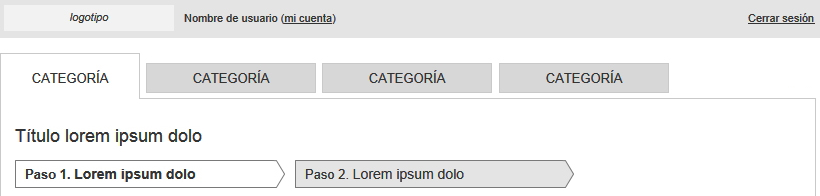
Para ello, incluye migas de pan siempre que sea razonable, según las características del portal. Además, si una página forma parte de un proceso por pasos, incluye también información sobre el paso en el que nos encontramos y cuántos faltan para terminar el proceso.
Revisa que se destaca visualmente la opción de menú, el paso y la miga de pan en la que nos encontramos. Después, durante el desarrollo, comprobaremos que se marcan también semánticamente mediante ARIA.

Prototipo donde se diferencia visualmente la pestaña y el paso actual
Encabezados
El contenido de las páginas debería estar correctamente estructurado mediante un sistema de encabezados jerárquico y consistente. Se puede comenzar ya a revisar y planificar desde el prototipo cuál será la jerarquía de los encabezados.
Tamaño de los elementos de interacción
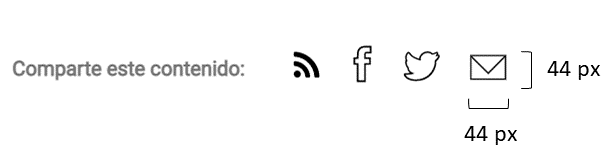
Las personas que tienen, por ejemplo, poca precisión o temblores, necesitan que los elementos de interacción, como un botón o un icono, tengan un tamaño suficiente. Las WCAG 2.1 consideran que el tamaño mínimo debe ser 44x44 píxeles. Respetar este tamaño mínimo nos ayuda a todos a interactuar con la página con mayor comodidad, especialmente cuando accedemos a la misma desde un dispositivo móvil.
Por ello, aunque es un requisito de nivel AAA (criterio “2.5.5 Tamaño del área de interacción”), recomiendo que se revise y se cumpla. Si bien es cierto que el tamaño mínimo de 44x44 píxeles puede ser del área de interacción, es recomendable que ya lo tengan los propios elementos.
Prototipo donde se especifíca que el tamaño mínimo de los elementos de interacción debe ser 44x44 píxeles
Pie de foto y vídeo
Se debería prever desde el prototipo que las imágenes y los vídeos puedan tener un pie.
El pie es muy útil para identificar la imagen o el vídeo, pero además nos permite enlazar a algunas alternativas textuales necesarias, como la descripción extensa en el caso de algunas imágenes, o la transcripción en el caso de los vídeos.
Debemos definir ya desde el prototipo cómo se van a proporcionar las alternativas textuales a los vídeos e imágenes: ¿mediante un documento accesible? ¿en una capa modal? ¿en la misma página?
Prototipo que prevé imágenes con descripción extensa. Ver imagen en grande
Tablas
Si las páginas pueden incluir tablas, deben tenerse en cuenta ya desde el prototipo.
Se debe prever que tengan:
- un pie de tabla que las identifique
- una descripción antes de la tabla que ayude a las personas que no pueden verla a comprender los aspectos más relevantes de su estructura
Después, durante la maquetación, se revisará que la descripción está correctamente asociada con la tabla por código mediante ARIA.
Enlaces
Los prototipos no reflejan aspectos de diseño y muchos de sus contenidos son de ejemplo, pero es recomendable que ya desde el prototipo se revisen ciertos aspectos relativos a los enlaces para no ir arrastrando errores:
- Los enlaces que se presentan junto al texto deberían estar ya subrayados, y no solo en un color diferente, como se puede observar en algunos prototipos. La realidad es que, cuando se presentan así en el prototipo, a menudo acaban diferenciados solo por el color también en el diseño.
- No permitir que en el prototipo queden enlaces poco significativos como “aquí”, ”enlace”, o una url. Aunque sean enlaces provisionales, hay que inculcar que este tipo de enlaces no son adecuados. Si durante meses el cliente ve en el prototipo y el diseño enlaces de este tipo, acabará incluyéndolos en las páginas.
- Evitar ya desde el prototipo enlaces con el mismo texto pero que tienen diferente destino, como los enlaces de tipo “Leer más”. Si se usa este tipo de enlaces en la maquetación, deberemos diferenciarlos por código, lo que añadirá complejidad a la implementación de las páginas. Teniendo en cuenta que un texto de enlace significativo es lo más accesible y lo más recomendable también desde un punto de vista SEO, se puede plantear evitar este tipo de enlaces. Por ejemplo, el propio título de una noticia puede ser el enlace a la misma en vez de añadir un enlace “Leer más”.
- Indicar el formato y el tamaño de los enlaces a documentos ya desde el prototipo. Incluir el formato y el tamaño de los enlaces a documentos puede implicar decisiones que afectan a la implementación o a la inclusión de estos enlaces desde el gestor de contenidos, por ello es importante visualizarlo ya desde el prototipo.
- Evitar los enlaces de más de 250 caracteres. Los enlaces demasiado largos no se consideran significativos. En concreto, el validador del Observatorio de Accesibilidad Web da error si los enlaces tienen más de 250 caracteres (a menos que comiencen por palabras como Ley, Orden, Decreto, etc.) Consultar el artículo "Validador del Observatorio de Accesibilidad Web - Rastreador OAW. Validaciones y fiabilidad (Parte II)") Muchas veces ya se pueden prever desde el prototipo situaciones en las cuales los enlaces van a superar los 250 caracteres.
Formularios
Muchos de los requisitos de accesibilidad relativos a los formularios ya se pueden revisar desde el prototipo:
- Los campos de formulario deben tener una etiqueta visible. En el caso de los radios y checks irá detrás de ellos, en el resto de campos irá delante o encima.
- Se debe indicar qué campos son obligatorios mediante un texto. Si se utiliza un asterisco debe explicarse su significado al comienzo del formulario.
- Si hay campos que necesitan un formato obligatorio, debe indicarse mediante un texto y poner un ejemplo.
- Los mensajes de error pueden estar asociados a cada campo o incluirse todos juntos al comienzo del formulario. En este último caso, las buenas prácticas incluyen, además de la correcta redacción del error, que haya un enlace al campo que ha dado error.
- Si el prototipo es funcional, se debe revisar que no prevé en ningún caso que el foco salte solo, por ejemplo, en los campos de cuenta bancaria o fecha.
- En los formularios extensos, los campos deben estar agrupados (en la maquetación se hará mediante elementos
fieldsetconlegend). En concreto, el validador del Observatorio de Accesibilidad Web comprueba que estén agrupados los grupos de dos o más radios; de cinco o más checks; y de ocho o más campos de introducción de datos. Se debe tener ya en cuenta desde el prototipo para agrupar los campos de los formularios extensos. - Si el formulario tiene desplegables con muchos datos, se debe prever que sus opciones deberán estar agrupadas (con
optgroupen la maquetación). En concreto, el validador del Observatorio de Accesibilidad Web dará error si tienen más de 24 opciones sin agrupaciones (el límite se amplía a 100 opciones si son números consecutivos) - Si el formulario usa un captcha, se debe prever desde el prototipo que sea un tipo de captcha accesible para todos los usuarios.
- Si el formulario provoca una transacción legal o comercial, el borrado de información o el envío de una prueba o examen, se tiene que incluir un mecanismo para revisar, confirmar y corregir la información antes de enviarlo. En el nivel AAA se aplica a cualquier formulario.
- Si el formulario es muy complejo, puede necesitar incluir mecanismos de ayuda.
- Los formularios siempre deben tener un botón. Pulsar un check o seleccionar un dato de una select no puede provocar un cambio de contexto (navegar a otra página, abrir un documento o el gestor de correo, etc.) si no se avisa antes al usuario.
Identificación consistente
Los elementos de interacción que realizan la misma acción a lo largo de las páginas, deben tener la misma etiqueta para evitar confusiones a los usuarios.
De la misma manera, los campos de formulario que solicitan el mismo tipo de dato en diferentes formularios del portal, también deben tener la misma etiqueta.
Instrucciones
Se debe revisar que no se incluyen textos con instrucciones para interactuar con la página que hagan referencia a la posición, color, forma, tamaño u orientación de algún elemento de la página. Por ejemplo, “Por favor, rellene los campos rojos” o “Para continuar pulse el botón de la izquierda”.
Versión escritorio versus versión responsive
Hay usuarios que acceden desde la versión de escritorio y necesitan hacer zoom. Cuando un usuario hace zoom en la página no puede perder contenido ni funcionalidad.
Por ejemplo, si la versión de escritorio sin zoom tiene buscador, este no puede desaparecer al hacer zoom, sería discriminatorio para las personas con baja visión, que se verían privadas de una funcionalidad importante.
En la actualidad, la versión móvil de una página y la versión que visualizamos desde el escritorio con zoom suele ser la misma, no hay una distinción entre ambas. Por ello, al revisar el prototipo de la versión responsive ya debemos revisar que no se esté perdiendo contenido o funcionalidad.
Carruseles
En este apartado hablo de carruseles, pero es aplicable, como indicaré a continuación, a cualquier contenido que se mueve o actualiza solo, o a cualquier contenido que se maneja mediante gestos complejos.
Si la página incluye un carrusel que se va a mover automáticamente, debe tener un botón para pararlo. Esto aplica a cualquier otro contenido que se vaya a mover o actualizar automáticamente.
Además, en la versión responsive, el usuario debe poder manejar el carrusel mediante botones que requieran un gesto simple (clic, doble clic, pulsación larga), por ejemplo, unos botones de flecha:

Carrusel manual que incluye botones para pasar sus elementos
Ten en cuenta que, por ejemplo, para una persona que utiliza un licornio resulta muy complejo pasar un carrusel deslizándolo.

Una persona utilizando un licornio
Aplica a cualquier funcionalidad que requiera un gesto complejo para ser operada. Se entiende por gesto complejo un gesto que se base en un recorrido gestual o en varios puntos de interacción simultáneos.
Textos
Los prototipos no reflejan el diseño de las páginas, pero a menudo utilizan estilos de texto que acaban persistiendo en la fase de diseño.
Si bien es un requisito de nivel AAA, aconsejo que ya desde el prototipo:
- No haya texto justificado.
- No haya contenidos textuales cuyo interlineado sea igual a la separación entre párrafos.
- No se abuse de la negrita, ni se use la itálica o las mayúsculas para resaltar un texto.
Límite de tiempo
Si el portal va a tener definido un tiempo de sesión o un límite de tiempo para realizar una determinada acción, tiene que incluirse un mecanismo para eliminar, ajustar o ampliar el límite de tiempo (salvo que sea esencial o mayor de 20 horas).
Según el portal y el tipo de limitación de tiempo, se puede tener en cuenta el mecanismo para eliminar, ajustar o ampliar el límite de tiempo ya desde el prototipo.
Página que permite ampliar el límite de tiempo. Ver imagen en grande.
Atajos personalizados
No suele ser habitual implementar atajos personalizados, pero puede darse el caso, por ejemplo, la versión web de Gmail o Twitter los tiene.
No hay que confundir atajos personalizados con accesskey (consultar el artículo "WCAG 2.1 Comprender el criterio "2.1.4 Atajos de teclado (A)")
Si se van a implementar atajos personalizados, estos no deben estar asociados a una única tecla, de lo contrario, debe haber una opción para reasignar los atajos o desactivarlos. En este caso, debería tenerse en cuenta desde el prototipo dónde va a estar la información y configuración sobre los atajos de teclado.
Opciones de accesibilidad
A veces se incluyen otras opciones de accesibilidad, como botones para aumentar el tamaño de texto, versión de alto contraste, herramienta de texto a voz, versión de algunos contenidos en lectura fácil o lengua de signos, etc. Si se va a incluir alguna de estas opciones, debe tenerse ya en cuenta desde el prototipo.

Prototipo que incluye botones para aumentar y disminuir el tamaño de letra
Artículos relacionados
- Guía básica de accesibilidad para editores de contenido
- Requisitos de accesibilidad de la EN 301 549 aplicables a las páginas web
- Requisitos de accesibilidad de la EN 301 549 aplicables a las apps móviles nativas, obligatorios por ley a partir de 2021
- Libro gratuito “Accesibilidad Web. WCAG 2.1 de forma sencilla”