WCAG 2.1 Comprender el criterio "2.1.4 Atajos de teclado" (A)
El objetivo de este artículo es explicar mediante ejemplos el nuevo criterio "2.1.4 Atajos de teclado" (A) de las WCAG 2.1

El criterio dice así:
2.1.4 Atajos de teclado (A)
Si se implementa un atajo de teclado de un solo carácter (letra mayúscula o minúscula, signo de puntuación, número o símbolo) al menos se puede hacer una de las siguientes acciones:
- Desactivar el atajo de teclado.
- Reasignar ese atajo de teclado a uno o más caracteres de teclado no imprimibles (
Alt,Ctrl,...)- Activar el atajo de teclado solo cuando el foco esté en el componente de la interfaz que lo controla.
Este criterio evita que los usuarios activen por error los atajos implementados en el sitio debido a que estén asociados a un único carácter.
Nos va a evitar errores a todos los usuarios, pero beneficia especialmente:
- A los usuarios que utilizan programas de reconocimiento de voz, que pueden activar el atajo accidentalmente cuando está asociado a un solo carácter imprimible.
- A los usuarios que tienen problemas de movilidad, temblores, poca destreza, etc., que pueden pulsar sin querer la tecla asociada al atajo.
Ejemplos de webs que utilizan atajos de teclado de un carácter
Voy a poner como ejemplos dos webs muy conocidas: Twitter y Gmail.
Estos son los atajos de teclado de la web de Twitter que puedes consultar en la opción de menú "Atajos de teclado":
- Atajos de teclado de Twitter (ver más grande) -
Se puede observar que hay muchos atajos de teclado asociados a un único carácter, por ejemplo, si accedes a la web de Twitter y pulsas la tecla "n" se abrirá la ventana de nuevo tuit.
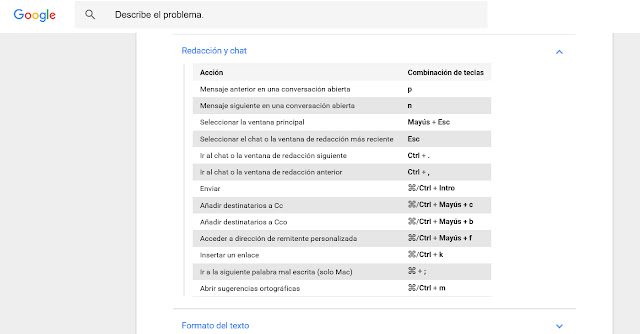
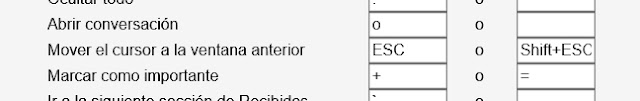
Por su parte, estos son algunos de los atajos de teclado de la web de Gmail.

- Atajos de teclado de Gmail (ver imagen más grande)-
Puedes consultar todos los atajos de teclado de Gmail en: Combinaciones de teclas de Gmail
Como hemos comentado, si una web tiene atajos de teclado asociados a un único carácter (letra mayúscula o minúscula, signo de puntuación, número o símbolo), es muy sencillo que el usuario que accede con un programa de reconocimiento de voz lo diga sin querer, o cualquier usuario lo pulse por error.
Puedes aprender más sobre el uso de un programa de reconocimiento de voz en el vídeo que preparé para comprender mejor el criterio WCAG 2.1 Comprende el criterio "2.5.3 Etiqueta en el nombre".
También puedes consultar vídeos de ejemplos de equivocaciones en webs con atajos de teclado de un solo carácter en:
- Single key shortcuts affecting speech input - example 1, Kim Patch, YouTube
- Single key shortcuts affecting speech input - example 2, Kim Patch, YouTube
Técnicas suficientes para cumplir con este criterio
Si en nuestro sitio se han implementado atajos de teclado asociados a un único carácter podemos hacer básicamente dos cosas.
El usuario puede desactivar los atajos asociados a un carácter
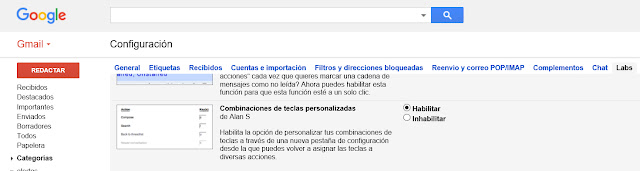
Es el caso, por ejemplo, de Gmail. Aunque hemos visto que tiene atajos de teclado asociados a un único carácter, permite desactivarlos en la opción de menú "Configuración > Labs", por tanto estaría cumpliendo con el criterio 2.1.4:

- Desactivar atajos de teclado de Gmail (ver imagen más grande)-
Sin embargo, Twitter no permite desactivarlos y estaría incumpliendo el criterio, a menos que lo cumpliera con la siguiente técnica.
Hay un mecanismo para reasignar los atajos
Otra opción es que ofrezcas una mecanismo para reasignar los atajos de teclado a caracteres no imprimibles (como Control o Alt).
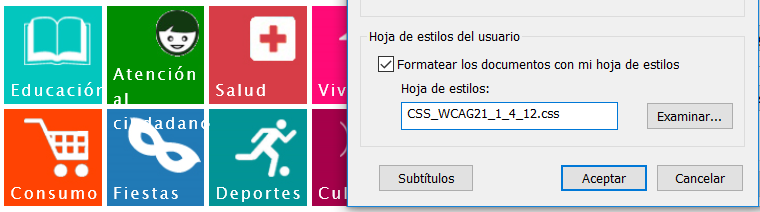
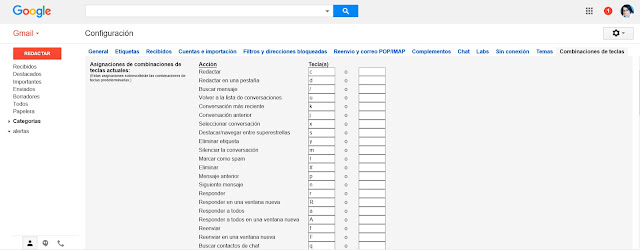
Por ejemplo Gmail permite personalizar los atajos de teclado en la opción "Configuración > Combinación de teclas":

- Modificar atajos de teclado de Gmail (ver imagen más grande) -
Para que aparezca la pestaña "Combinación de teclas" primero hay que habilitar el lab "Combinación de teclas personalizadas" que hemos visto anteriormente.
Los atajos se pueden asignar a teclas no imprimibles:

- Atajos de teclado de Gmail asociados a teclas no imprimibles (ver imagen más grande) -
Por tanto Gmail estaría cumpliendo con el criterio 2.1.4.
Sin embargo, Twitter tampoco permite personalizar los atajos de teclado y estaría incumpliendo definitivamente el criterio.
No se aplica si el atajo solo se activa cuando el foco está en el componente que lo controla
Si el atajo de teclado asignado a un solo carácter solo se activa cuando el foco está en el componente que lo controla, no se estaría incumpliendo el criterio 2.1.4.
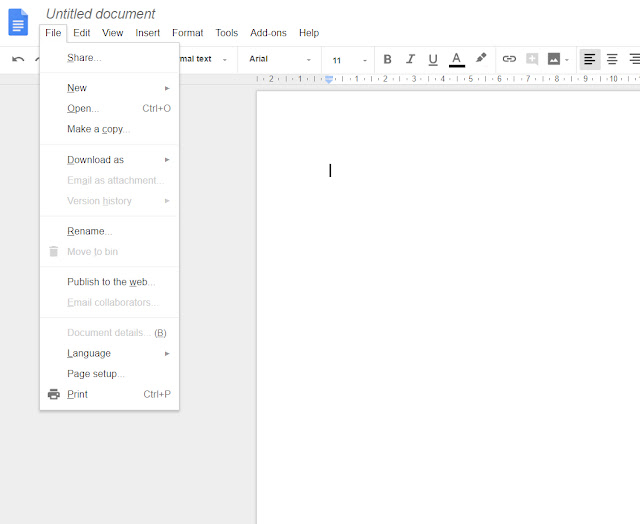
Veamos el ejemplo de la web de Google Docs:

- Menú File de Google Docs (ver imagen más grande) -
Se observa que la opción de menú "Document details" (del menú "File") está asociada con un atajo de teclado de un solo carácter ("b"), sin embargo este atajo solo funciona con el menú "File" abierto.
Es decir, si yo pulso "b" con el menú cerrado no pasa nada, pero si abro el menú y el foco está en él, al pulsar la tecla "b" se abrirá la ventana de información del documento.
Por otra parte hay que tener en cuenta que para abrir el menú "File" mediante atajos de teclado he tenido que pulsar Alt + f , esto hace que la ruta completa para invocar el menú "Document details" es un atajo de dos pasos en realidad, el primero de los cuales incluye un carácter no imprimible Alt.
Por tanto, Google Docs sí estaría cumpliendo, en este ejemplo concreto, con el criterio 2.1.4.
No se aplica a las accesskey
Ten en cuenta que este criterio no se aplica a las accesskey que ya están asociadas a una o más teclas modificadoras no imprimibles, diferentes según el navegador.
Por ejemplo, dado el siguiente código:
<a title=“Atajo de teclado:7" accesskey="7" href="…">RSS</a>
El usuario podrá activar el enlace "RSS" de la siguiente manera según el navegador:
- Explorer:
Alt+ accesskey +Intro - Edge:
Alt+ accesskey - Firefox, Chrome:
Alt+ Mayúsculas + accesskey
Puedes probarlo en este blog puesto que tiene implementadas accesskey (el listado está en el apartado accesibilidad).
También puedes leer más sobre las accesskey en el artículo de este blog: Qué teclas de acceso rápido (accesskey) utilizar
Artículos y herramientas relacionados con las WCAG 2.1
Conoce en detalle los 17 nuevos criterios en el artículo: WCAG 2.1, recomendación hasta las WCAG 3.0
Artículos relacionados con criterios de las WCAG 2.1:
- Vídeo: WCAG 2.1 Comprende el criterio "2.5.3 Etiqueta en el nombre"
- Artículo y descarga: WCAG 2.1. Criterio 1.4.12 (AA) Herramienta gratuita para evaluarlo
Herramientas gratuitas:
Descarga la herramienta gratuita para generar gráficas, estadísticas y tablas resumen para informes de accesibilidad web de acuerdo con las WCAG 2.1. También disponible para WCAG 2.0.
Audit Tool WCAG 2.1 (artículo de presentación)
Descarga la herramienta gratuita para validar el criterio 1.4.12 Espaciado del texto (AA)
WCAG 2.1. Criterio 1.4.12 (AA) Herramienta gratuita para evaluarlo