Accesibilidad en XR, metaverso accesible e inclusivo. Guía de accesibilidad en entornos de Realidad Virtual (VR)

Ahora es el momento de sentar las bases para que "el" metaverso sea accesible para todos, independientemente de las capacidades, condiciones o circunstancias puntuales de cada uno.
Gracias a Virtual Voyagers Academy estuve formando a los futuros profesionales en XR (VR/ AR) que harán real el nuevo internet, dentro del programa "Metaverse Full Mastery" (Diploma en Diseño y Desarrollo en Realidad Virtual y Aumentada) de la UCM (Universidad Complutense de Madrid)
En este artículo recojo un resumen, a modo de guía básica, sobre "Accesibilidad aplicada a los entornos de Realidad Virtual (VR)".
Índice
- Discapacidad auditiva
- Discapacidad visual
- Discapacidad motriz
- Discapacidad cognitiva
- Avatares diversos
- Involucra a las personas con discapacidad en tus proyectos
- Resumen de buenas prácticas de accesibilidad en XR / Realidad Virtual (VR) / Metaverso
- Referencias relevantes
Ampliación en el artículo:
Discapacidad auditiva

Subtítulos
Los subtítulos son una necesidad para las personas con discapacidad auditiva, pero ten en cuenta que los subtítulos también ayudan a los usuarios que no dominan el idioma, a los que les falle el sonido o que tengan una pérdida temporal de audición, por ejemplo, por una infección de oído.
El borrador de las WCAG 3.0 ya incluye técnicas de Realidad Virtual (VR), siendo los subtítulos la primera técnica VR añadida.
A continuación, enumero las buenas prácticas para la inclusión de subtítulos en entornos de Realidad Virtual.
1. Solo si el usuario los solicita
- Permite activar y desactivar los subtítulos en la configuración general.
- Permite activar y desactivar los subtítulos en un momento dado de forma sencilla.
2. Qué se dice y qué se oye
Los subtítulos para sordos (captions) deben incluir no solo lo que se dice, sino cualquier otra señal ambiental relevante (una explosión, una alarma, unas risas...)
Ten en cuenta que, en muchos casos, necesitarán saber de dónde procede ese sonido.
3. Relacionados con quien lo dice
Los subtítulos deben estar relacionados con quien lo dice... aunque este se mueva o tú te gires.
Un buen ejemplo son los subtítulos en Vacation Simulator:

Ejemplo de Vacation Simulator en el "Blog de Oculus"
Vacation Simulator no solo permite activar subtítulos en varios idiomas, sino que siempre los tienes a la vista, aunque te muevas o gires. Por otra parte, los subtítulos están asociados de manera muy intuitiva con quien habla mediante el icono de su avatar.
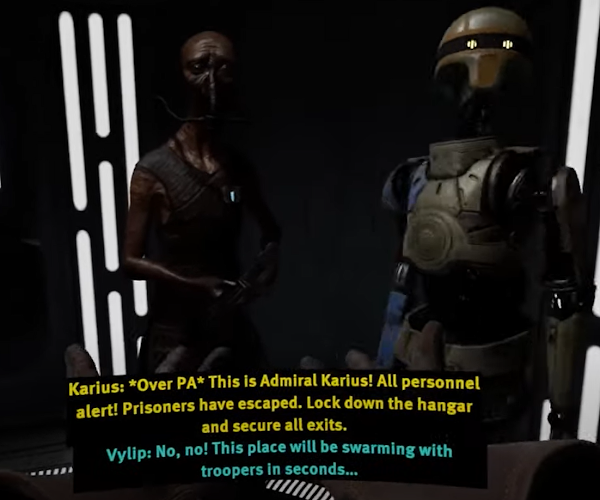
En otros entornos, se utiliza el nombre del avatar y el color del texto para diferenciar los subtítulos de cada personaje:

Imagen de "Vader Inmortal. A Star Wars VR Series"
Ten en cuenta que hay personas que no podrán diferenciar los colores, por lo cual, solo tendrán el nombre del personaje para saber quién habla. Cuando el nombre del avatar tiene el mismo aspecto que el resto del texto y los subtítulos tienen una extensión muy larga, resultan mucho más complejos de interpretar, especialmente en movimiento.
En general, sigue en la medida de lo posible las pautas para subtitulado de la UNE 153010:2012 Subtitulado para personas sordas y personas con discapacidad auditiva.
4. Opciones de personalización
Ofrece opciones de personalización para los subtítulos, como el tamaño de la fuente, el color, la tipografía o el idioma.

Half-life: Alyx. Opciones de subtitulado
Por ejemplo, ofrece varias fuentes: la propia, una fuente Sans Serif habitual y una fuente pensada para las personas con dislexia, como OpenDyslexic.
Ofrecer opciones de personalización no solo es aconsejable para los subtítulos, sino para cualquier texto.
No transmitas información para un solo sentido
Replica la información de manera visual, sonora y háptica. Si suena música en una radio o llaman a una puerta, ofrece alguna señal visual y háptica equivalente.
Por ejemplo, en Vacation Simulator hay una maquinilla de afeitar que parece una maquinilla, suena como una maquinilla y vibra al utilizarla:

Maquinilla de afeitar en Vacation Simulator
Ten en cuenta también que hay personas que solo tienen pérdida de audición en un oído y preferirán un sonido mono, es decir, que se transmita la misma información a los dos canales (se escucha lo mismo por el auricular derecho que por el izquierdo).
Lengua de signos
La Federación Mundial del Sordo estima que hay 70 millones de personas que utilizan la Lengua de Signos como primer idioma. En España, la Ley 27/2007 reconoce las lenguas de signos españolas y se equiparan a cualquier otra lengua del Estado.
Cédric Girardin, de la Universidad de Ciencias Aplicadas de Berna, ha desarrollado una aplicación utilizando el rastreo de manos nativo de Oculus Quest para aprender la lengua de signos alemana en Realidad Virtual:
Ir al vídeo "Lenguaje de signos con Oculus Quest" en YouTube (2 minutos)
Moss es un juego de Realidad Virtual (VR) en el que el ratoncillo se comunica con nosotros en lengua de signos:
Ir al vídeo "Sign Language in PlayStation game Moss" en YouTube (2 minutos)
Discapacidad visual

No transmitas información solo por el color
No te bases solo en el color para transmitir información, por ejemplo, no resaltes opciones o palabras solo con el color, ten en cuenta que el daltonismo afecta al 8% de los hombres y al 0.5% mujeres.
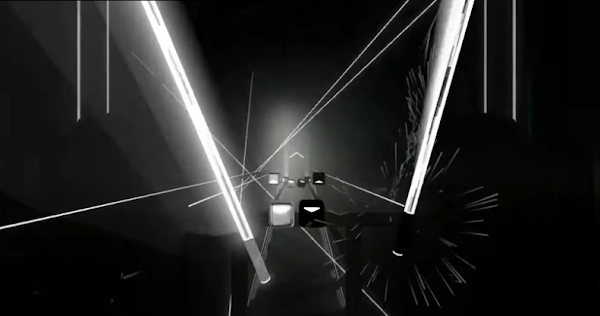
Por ejemplo, el juego Beat Saber se basa en el color para reconocer las figuras que se acercan:

Juego "Beat Saber"
Pero tiene un "modo daltónico" donde no es necesario diferenciar el color para poder jugar:

Modo daltónico del juego "Beat Saber"
Pregúntate ¿podría comprenderlo e interactuar si accediera en blanco y negro?
Las opciones de personalización del contraste, el brillo y la saturación son siempre una ayuda.
Baja visión
Contraste de color
Igual que existen herramientas para simular problemas de visión mediante aplicaciones locales y extensiones de navegador como See, también existen entornos de Realidad Virtual para trabajarr la empatía y ponernos en el lugar de las personas con baja visión o daltonismo, como NearSighted Classroom (VRChat) o EyeWare.

NearSighted Classroom (VRChat)
De la misma manera que revisamos el contraste de color en los portales web, apps o documentos con herramientas como Colour Contrast Analyser, debemos revisar el contraste en los entornos de Realidad Virtual:

Imagen de "Dead and Buried 2"

Imagen de "Vacation Simulation"
Una investigación con usuarios con baja visión llevada a cabo por el grupo de investigación "XR Barriers Research" de la BBC detectó un gran impacto en la accesibilidad cuando el bajo contraste afecta a las manos, ya que son clave para la interacción.
SeeingVR. 14 herramientas para baja visión aplicables a VR
El desarrollo más destacado para mejorar la accesibilidad para las personas con baja visión en entornos de Realidad Virtual (VR) es el set de herramientas SeeingVR.
Vídeo "SeeingVR" de YouTube (7 minutos)
Incluye, entre otras herramientas:
- Lente de aumento:

- Lente bifocal ajustable
- Ajuste de brillo y contraste
- Realce de los bordes con diferente color:

- Ajuste de tamaño y color del texto
- Visión periférica para los usuarios con reducción del campo visual, donde se visualiza esquemáticamente lo que se vería en la visión periférica:

- Salida de texto a voz, de modo que lee los textos que hay en pantalla
- Medición de la profundidad
- Descripción de objetos (la descripción se leerá al apuntar al objeto):

- Cambiar el color de la escena
Ceguera
Muchos de los esfuerzos en este ámbito se centran en la descripción de escenarios, objetos y avatares.
En el siguiente ejemplo, se muestra un modo exploración y localización de objetos, en donde se anuncian los objetos e incluso, gracias al sonido, puedes seguirlos o medir la distancia:
Acceder al vídeo sobre exploración y localización de objetos en YouTube
Otro trabajo muy interesante es el realizado por Equal Entry, que han creado una versión más accesible de Mozilla Hubs para personas con discapacidad visual. El desarrollo se basa en:
- Descripción del escenario que, siguiendo la analogía de Thomas Logan, sería como el h1. Igual que en un entorno web queremos saber en qué página nos encontramos, en VR queremos saber a qué escenario o habitación hemos llegado.
- Inclusión automática del etiquetado de los objetos 3D importados al mundo desde SketchFab.
- Botones para etiquetar y describir cualquier objeto espacial o avatar.
- Salida de voz sintetizada de las descripciones.
- Funcionalidad personalizada habilitada en la interfaz de chat para trabajar con los lectores de pantalla, de manera que puedes sacar un listado de objetos y avatares de la sala, acceder a su descripción o desplazarte hasta ellos.

Podéis ver el vídeo explicativo del proyecto, de una hora de duración, en A11yVR Meetup - Apr 12 2022 - Building a More Accessible Social Virtual Reality World (Thomas Logan, Equal Entry)
Hay trabajos de investigación que exploran otras posibilidades, como "Canetroller", un bastón háptico y auditivo para entornos de realidad virtual. Este bastón permite a las personas con discapacidad visual navegar en un entorno virtual transfiriendo sus habilidades con el bastón en el mundo real al mundo virtual:
Acceder al vídeo "Canetroller" en YouTube (5 minutos)
Sordoceguera
Las personas ciegas dependen del sentido del tacto para comunicarse (entrevista a una persona sordociega de Sergio Luján Mora)
Se está trabajando e investigando en la posibilidad de sentir el tacto a distancia, siendo los avances más prometedores los basados en el desarrollo de guantes hápticos:
Ir al vídeo "Meta Consumer Force Feedback Haptic VR Gloves Prototype" en YouTube (1 minuto)
Discapacidad motriz

Falta de destreza o temblores
Para las personas con poca destreza o temblores, será relevante el tamaño de los elementos con los que tenemos que interactuar, siendo muy útil el acceso por voz o el efecto imán en las opciones de menú.
Uso con una mano
No podemos presuponer que todas las personas tendrán dos manos o dos brazos, o que podrán interactuar siempre con las dos manos, por ejemplo, debido a una incapacidad temporal.
Por ello, hay juegos que pueden jugarse con una sola mano ("5 Great VR Games That Can Be Played With One Hand")

Opción de configuración "Single Controller" de Alyx que permite jugar con una mano.
Problemas de movilidad
Tampoco podemos presuponer que todas las personas podrán acceder al entorno de Realidad Virtual de pie, por distintas razones, puede ser que estén en una silla de ruedas o puede que se cansen con facilidad y necesiten sentarse.
Tampoco podemos dar por sentado que todos los usuarios podrán desplazarse, agacharse o girarse, bien porque tengan limitaciones de movimiento, bien por una incapacidad temporal, por ejemplo, por un problema muscular en las cervicales o en la zona lumbar.
Debemos proporcionar una configuración que permita a los usuarios realizar todas las interacciones y acceder a la información desde una posición fija.
Un desarrollo muy relevante en este sentido es "WalkinVR" de Equal Entry que permite la configuración de los controles o bajar la perspectiva a la altura del usuario, favoreciendo el acceso a las personas que acceden sentados o que tienen problemas de movilidad. Incluye, por ejemplo, un modo "Xbox Controller Move" para usar el mando de Xbox para ello.
En el siguiente vídeo, Thomas Logan de Equal Entry presenta el software, centrándose especialmente en el modo "Xbox Controller":
Vídeo de YouTube "WalkinVR" (4 minutos)
También es muy interesante el vídeo de VoodooDE VR, que se centra en la configuración de "WalkinVR" y en una aplicación práctica del mismo:
Vídeo de YouTube sobre la configuración de WalkinVR (13 minutos)
Formas alternativas de desplazamiento
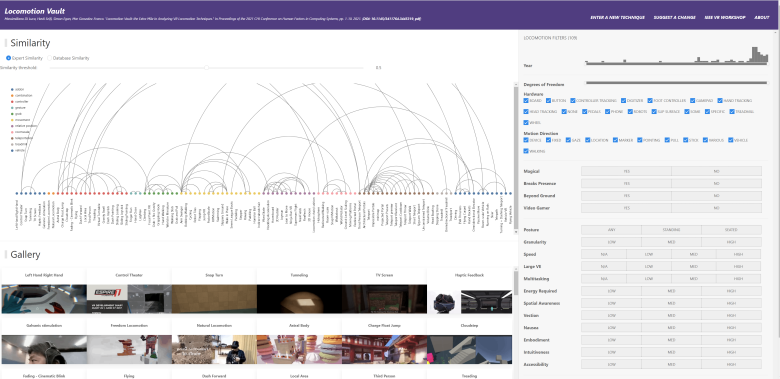
Existe muchas posibles alternativas de desplazamiento en los entornos de Realidad Virtual, puedes consultarlas en Locomotion Vault:

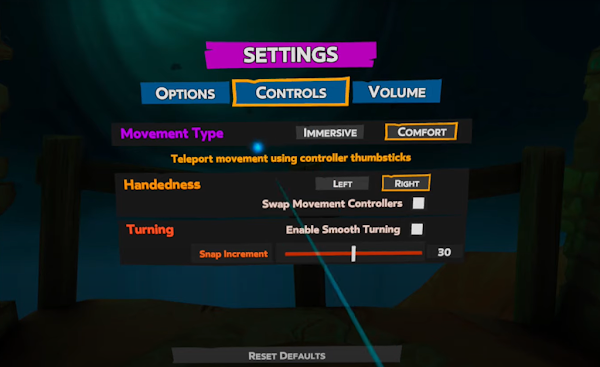
Debemos dar alternativas para el desplazamiento que favorezcan la accesibilidad, siendo muy recomendable ofrecer la combinación de:
- Alternativa al seguimiento de cabeza (head-tracking), mediante el giro de 30-45 grados con los controles del mando, que también podría implementarse con comandos de voz
- Teletransportación
- Rails
- Movimiento libre
También es recomendable ofrecer opciones para personalizar:
- La sensibilidad del mando y las opciones basadas en el seguimiento.
- Los comandos asociados a los botones.
- La agresividad del giro rápido.
- La mano dominante, para personalizar si eres zurdo o diestro.
Controladores adaptados
He tratado previamente diferentes opciones para mejorar el acceso a las personas con discapacidad motriz, sin embargo, a veces puede no ser suficiente y ser necesario el uso de controladores adaptados.
El grupo de investigación de accesibilidad en VR "XR Barriers Research" de la BBC realizó una investigación con usuarios con discapacidad motriz, con más de 100 sesiones y 1700 observaciones. El objetivo era determinar los principales problemas y barreras de acceso, para definir los controladores adaptados y los esquemas de interacción necesarios para salvar estas barreras y testearlos.
La investigación catalogó cinco grandes tipos de problemas:
- Sujetar y sostener el mando durante un periodo largo, en una determinada dirección u orientación.
- Orientar el mando de una manera precisa, o repetida, o acertar en un objetivo.
- Mantener apretado un botón de manera prolongada, especialmente si se combina con el movimiento.
- Pulsar varios botones simultáneamente o de forma coordinada.
- Alcanzar objetos a tu alrededor, llegar al suelo o mantener el equilibrio.
Como resultado, se idearon una serie de controladores adaptados. Esto implica asignar una acción específica de la Realidad Virtual, como la teletransportación, a un botón concreto; así como agregar características específicas para el uso del botón, por ejemplo, para poder restablecer la dirección del usuario.

Controladores adaptados de "Talks and slides relating to the XR Barriers project" (XR Barriers Research, BBC)
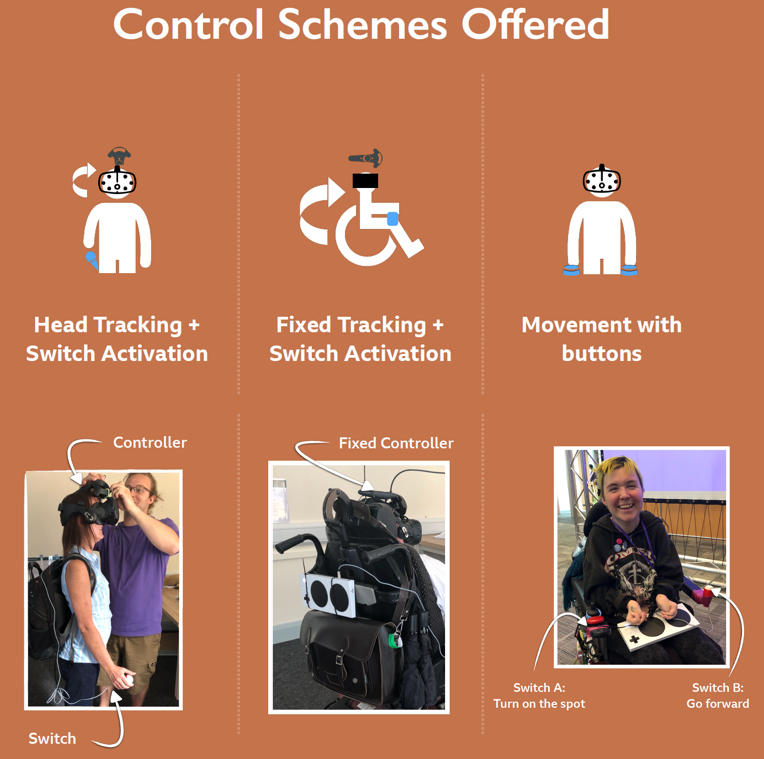
Definieron tres esquemas de interacción, que testearon con la teletransportación:

Esquemas de interacción de "Talks and slides relating to the XR Barriers project" (XR Barriers Research, BBC)
- Esquema 1. El controlador de movimiento está sujeto en la cabeza y la persona tiene un interruptor a mano. Este esquema está pensado para las personas que tienen buen movimiento de cabeza y cuello pero que no pueden sostener u orientar un mando tradicional. Para teletransportarse: aprietan, miran a donde quieren ir y sueltan.
- Esquema 2. El controlador de movimiento está en la silla de ruedas o el cuerpo en una posición fija, y la persona tiene un interruptor a su alcance. Este esquema está pensado para las personas que no pueden sujetar u orientar el controlador con ninguna parte de su cuerpo. Para teletransportarse: aprietan, mueven la silla o el cuerpo a donde quieren ir y sueltan.
- Esquema 3. No se usa controlador de movimiento, sino que el movimiento se controla usando solo los botones. Este esquema está pensado para las personas que no pueden moverse.
Las personas con discapacidad motriz que participaron en los test con usuarios dijeron que la Realidad Virtual era más accesible que el mundo real. Eso resumen el éxito de la investigación.
Discapacidad cognitiva

Modo fácil con menor carga cognitiva y sensorial
El grupo de investigación de accesibilidad en VR "XR Barriers Research" de la BBC ha realizado una investigación con usuarios con discapacidad cognitiva para determinar cuáles son las principales barreras que se encuentran en los entornos de Realidad Virtual.
La conclusión del estudio es que los usuarios con discapacidad cognitiva se encuentran con seis grandes grupos de barreras, que se producen cuando:
- Tienen problemas para comprender aspectos que no se explican, es decir, determinar qué es posible, qué es interactivo o cuál es la siguiente acción.
- La experiencia rompe sus expectativas porque esperaban un feedback auditivo, visual o háptico que no llega; por la colocación inesperada en una situación insegura simulada; o porque esperaban una representación del cuerpo, las manos o las piernas.
- La experiencia requiere que el usuario cruce un escenario hasta un punto concreto, es decir, navegar de un lugar a otro y posicionarse en un lugar específico.
- Se introduce un límite de tiempo en la interacción, la narrativa o las decisiones del juego.
- Se requiere que el usuario recuerde información o dirija su atención en una dirección, como recordar controles o próximos pasos, o mantener y dirigir la atención, siéndoles costoso recuperarse de una distracción.
- Se produce una sobrecarga cognitiva o sensorial: demasiadas instrucciones, demasiado sonido, demasiado movimiento.
Deberíamos valorar incluir un modo aprendizaje, ayudas o un modo sencillo con menor carga sensorial, donde:
- Se simplifique la experiencia y se quite los superficial, evitando la carga cognitiva y sensorial.
- El entorno sea familiar, con una librería de objetos más pequeña.
- La posición inicial sea flexible.
- Los objetos tengan una apariencia que haga evidente su función.
- No se coloque al usuario de forma inesperada en una situación insegura simulada, ni se recreen situaciones que puedan asimilarse a fobias.
- Se simplifiquen las instrucciones y se expliquen en un lenguaje sencillo, valorándose el uso de pictogramas.
Epilepsia fotosensitiva
Los destellos, es decir, lo cambios bruscos de luminosidad, son molestos para todas las personas, pero hay un porcentaje de la población a la que producen ataques de epilepsia fotosensitiva.
Evita siempre los destellos o, al menos, avisa antes.
También se recomienda que la cámara se mantenga en la perspectiva del usuario, ya que, si fuerzas la perspectiva desde fuera, aumenta el riesgo de desorientación y nauseas.
Avatares diversos
Ten en cuenta que habrá personas a las que les gustaría tener avatares similares a su persona en el mundo real:
![]()
Involucra a las personas con discapacidad en tus proyectos
La accesibilidad no debe ser una idea de último momento, debe ser considerada desde el inicio del proyecto y estar integrada en todas las fases del mismo.
Involucra a las personas con discapacidad en los desarrollos y testea con usuarios con capacidades diversas.
Puedes consultar la guía para testear con usuarios con discapacidad en desarrollos de Realidad Virtual del grupo de investigación de accesibilidad en VR "XR Barriers Research" de la BBC.
Resumen de buenas prácticas de accesibilidad en XR / Realidad Virtual (VR) / Metaverso
- Proporciona captions para los diálogos y los efectos de sonido que puedan asociarse siempre a quien habla.
- Permite configurar la salida de audio.
- No transmitas la información solo por el color, u ofrece un modo daltónico.
- No transmitas la información solo por un sentido, da feedback visual, auditivo y/o háptico.
- Proporciona textos legibles, con contraste, con la opción de poder configurarlos.
- No asumas que todos los usuarios podrán usar las dos manos, girarse o agacharse.
- Proporciona una configuración que permita a los usuarios realizar todas las interacciones y acceder a la información desde una posición fija.
- Ofrece diferentes maneras de desplazarse.
- Permite cambiar la altura de la cámara.
- Etiqueta y describe los elementos (escenarios, objetos, avatares).
- Evita los destellos. Minimiza los mareos manteniendo la perspectiva del usuario.
- Favorece el acceso por voz.
- Crea un modo "sencillo" para evitar la carga cognitiva y sensorial.
- No recrees situaciones que puedan asimilarse a fobias, o avisa antes.
- Ofrece ayudas para no generar frustración.
- Ponte en el lugar de los usuarios (visualizado en blanco y negro, sin sonido, sentado en una silla).
- Ofrece avatares diversos.
- Si hay opciones de accesibilidad dales visibilidad.
- Piensa en todas las opciones de personalización y compatibilidad que puedas ofrecer.
- Prueba con usuarios diversos.
Referencias relevantes
- Designing Accessible VR (Oculus for developers)
- XR Barriers Research (BBC)
- Equal Entry
- XR Access
- A11yVR - Accessibility Virtual Reality Group
Artículos de Olga Carreras sobre accesibilidad en VR (Realidad Virtual)
- General - Diferentes discapacidades
- Accesibilidad en XR, metaverso accesible e inclusivo. Guía de accesibilidad en entornos de Realidad Virtual (VR), 2022
- Ejemplos de opciones de accesibilidad en entornos de realidad virtual (VR) 2023. Metaverso accesible e inclusivo, 2023
- Accesibilidad de formularios en entornos de realidad virtual. Metaverso inclusivo, 2023
- Discapacidad auditiva
- Análisis de aplicaciones VR concretas
- Probando las características de accesibilidad de Cosmonious High (Realidad Virtual), 2023
- Opciones de accesibilidad en un laboratorio de química en Realidad Virtual (VR), accesibilidad en entornos de aprendizaje , 2023
- Viajar en Realidad Virtual. Opciones de accesibilidad. Metaverso y turismo inclusivo, 2024
- Reseñas de libros
- Cursos, ponencias, congresos





























Excelente investigación! Muchas gracias Olga por compartir!
Eliminar comentario de ' Lisandra Armas ' con fecha de 9 de mayo de 2022 a las 11:43
Olga, una duda. En el tema de los subtítulos recomiendas usar fuentes tipo opendyslexic, pero ¿funcionan? Parece ser que es uno de esos mitos que no tienen evidencia científica. Lo leí hace tiempo en un artículo de Google fonts (por eso no tienen una en su catálogo) y algún que otro tipografo especializado en legibilidad. Gracias por el resumen.
Eliminar comentario de ' Raúl ' con fecha de 10 de mayo de 2022 a las 23:35
Hola Raúl, hay estudios que lo demuestran. Te dejo, por ejemplo, la tesis doctoral "Estudio comparativo sobre la influencia de los tipos de letra utilizados en el material de lectura en niños con dislexia" de María Fernanda del Real García, que utilizó para el estudio Dixy:
"En conclusión se ha encontrado que las características gráficas del tipo de letra Dixy (formas, espacios entre palabras, letras y líneas, ascendentes y descendentes, contraste en el texto), es el tipo de letra que podría beneficiar la legibilidad, tanto en exactitud como en velocidad lectora del alumnado con dislexia sin afectar la legibilidad de aquellos que no la presentan, lo que podría colaborar para la creación de material inclusivo y que puedan utilizar tanto niños
con problemas lectores como niños con altas competencias en la lectura.
El tipo de letra Dixy se diseñó haciendo énfasis en los ascendentes y descendentes, esto
podría corroborar la opinión de Unger, (2009); en donde hace mención sobre los
remates en los ascendentes y descendentes en donde menciona que éstos hacen
«una mayor individualización, una mayor distinción entre letras, y son de gran
ayuda para el lector novel» (Unger, 2009:150), mientras que los tipos de letra
que carecen de remates (Sans Serif) pueden tener características similares en sus
formas, característica que pudiera contribuir en la difícil identificación entre las
letras que por su forma tuvieran similitud entre una y otra.
Estos resultados corroboran las investigaciones realizadas por Rello, L &
Baeza-Yates (2013)., Rello, L. et. al. (2013)., Fiset, et. al. (2008)., Feely, et. al.
(2005)., Perera, (2003)., Sassoon, (1993)., Reynolds, et. al., (2006)., Hughes &
Wilkins, (2000)., Hillier, (2007) y Walker, et al., (2005) en donde destacan que las
características gráficas de las letras en un texto, como son los espacios, las formas
y el tamaño, podrían influir significativamente en la calidad lectora de los individuos. Estos estudios pueden ser de gran utilidad a la hora de elección de tipos de letra en los textos, especialmente en aquellos relacionados con individuos con problemas en la lectura, como son los disléxicos.
En especial, estos resultados de este estudio apoyan la teoría de Sassoon (1993),
en donde menciona que los tipos de letra seleccionados para el material de lectura
y escritura dependerá del grupo al que va dirigido, puesto que no es lo mismo usar
un tipo de letra para expertos lectores, en donde el lector tenga altas competencias
para identificar a las palabras por su forma (Word Shape en inglés), que un tipo
de letra que pueda identificarse letra a letra y por su forma, que siguiendo los
modelos de lectura, según Larson, (2004), es el más recomendado para lectores
novatos, como son los niños que comienzan el aprendizaje de la lectura o/y niños
con problemas en la calidad lectora, como son los disléxicos. El modelo de doble
ruta evidencia la existencia de una doble disociación en las habilidades para leer
pseudopalabras y palabras reales en individuos con dislexia (Simos, et. al. 2000).
Habilidades independientes que deben desarrollar, especialmente, los disléxicos en
el acto lector (Coltheart et. al. 1993)."
Eliminar comentario de ' Olga Carreras ' con fecha de 11 de mayo de 2022 a las 7:26
Olga, gracias por la extensa respuesta. Estamos de acuedo, el diseño de las letras tiene influencia en su legibilidad. Lo que he googleado es que opendislexic que no tiene un mejor impacto sobre otras más comunes como Arial o Verdana (Luz Rello y Ricardo Baeza-Yates). Veo en Google que Dixy (hay una tesis) funciona mejor que opendislexic (la verdad es que hay varias para solventar este tema) y además, Dixy tiene un diseño muy cercado a las letras más comunes. Lamentablemente no está accesible para descarga.
Eliminar comentario de ' Raul ' con fecha de 25 de mayo de 2022 a las 10:36
Meta Workrooms accesibilidad: https://www.linkedin.com/feed/update/urn:li:activity:7028638907508355073/
Eliminar comentario de ' Olga Carreras ' con fecha de 7 de febrero de 2023 a las 15:49