Validador automático de accesibilidad Tanaguru

Estos días he estado probando el validador de accesibilidad Tanaguru.
En este artículo os voy a explicar cómo funciona y qué me ha parecido, porque tiene cosas bastante interesantes.
¿Qué es Tanaguru?
Es una herramienta de evaluación automática de la accesibilidad web. Es una aplicación web opensource (ver proyecto en GitHub) que puedes desplegar en tu propio servidor o bien acceder a las demos que tienen publicadas online:
- demo pública para auditar una página
- versión online "free trial", para la cual hace falta registrarse, que incluye todas las funcionalidades y que es la que voy a comentar.
La aplicación web está disponible actualmente en inglés y en francés, pero ya se está traduciendo al español, de hecho puedes unirte y colaborar.
Panel de control
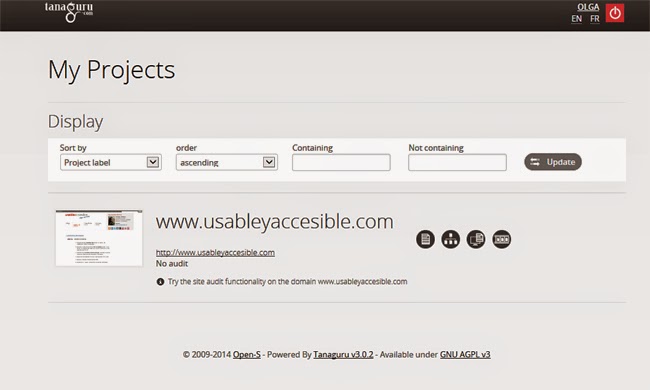
En el panel de control tendrás tus diferentes proyectos, en la "free trial" será uno.

Panel de control "My Projects" de Tanaguru
Dentro del proyecto tendrás acceso a las diferentes auditorías que hayas realizado en él.
Tipos de auditorías
Hay disponibles cuatro tipos de auditorías.
Auditar páginas
Puedes evaluar entre 1 y 10 páginas.

Auditoría de páginas en Tanaguru
A continuación puedes indicar el estándar y el nivel respecto al cual quieres evaluar la página. En este punto hace falta detenerse un poco, porque puede resultar confuso que las opciones disponibles actualmente sean RGAA 2.2 y Accessiweb 2.2, aunque ya están desarrollando la evaluación de acuerdo a las WCAG 2.0
La norma de certificación para los sitios web públicos en Francia es el Référentiel Général d'Accessibilité pour les Administraciones (RGAA), que define el conjunto de requisitos y el proceso de evaluación para determinar si un sitio web es accesible. El RGAA utiliza las pautas WCAG 2.0 como base y define una serie de requisitos adicionales para la accesibilidad. El elemento más notable en el RGAA es la inclusión de pruebas unitarias que definen la forma de determinar el cumplimiento de cada requisito. Esto es para asegurar que la conformidad con la norma en su conjunto se puede probar en un sitio a través de la ejecución de esta serie de pruebas unitarias.
Fuera de los requisitos oficiales RGAA para sitios web del sector público, BrailleNet proporciona el estándar de certificación AccessiWeb que conduce a una etiqueta de certificación que se puede colocar en un sitio web. Similar a RGAA, la etiqueta AccessiWeb ofrece una certificación del nivel de accesibilidad de un sitio web. Las normas AccessiWeb se basan en los requisitos WCAG 2.0 pero se reestructuran de una forma diferente en torno a una serie de recomendaciones. La conformidad con las normas AccessiWeb no es requerida por ley, pero es ampliamente reconocida dentro de Francia como marca de certificación que demuestra un alto grado de cumplimiento.
En la auditoría por páginas además podemos indicar opcionalmente el "id", "class" o "role" de las tablas de datos y de las tablas de presentación, así como de de las imágenes informativas y decorativas, por si quieres que se tenga en cuenta en la evaluación. De este modo, por ejemplo, la aplicación podría encontrar errores de forma automática como que una tabla de presentación tenga un "summary" o que una imagen decorativa tenga un texto alternativo, en vez de sugerir simplemente que revises esos puntos manualmente.
También puedes indicarle si en el sitio hay una funcionalidad que permita mejorar el contraste cargando otra CSS de alto contraste. Si no es así evaluará automáticamente el contraste de color del texto con el fondo.
Auditar sitio completo
Permite evaluar un sitio completo. Además de las opciones descritas en la auditoría de páginas, también se puede:
- Indicar la profundidad de la evaluación, estableciendo el límite por tiempo, número de páginas o nivel de profundidad.
- Incluir y excluir URLs
Auditar ficheros
Esto no es lo que parece, NO es evaluación de documento PDF, Word, etc. Simplemente es que se puede subir el HTML como un fichero en vez de auditar por URL.
Auditar escenario
Esta opción es muy interesante porque te va permitir evaluar páginas que requieren autenticación, o una serie de páginas que forman parte de un proceso, o incluso diferentes estados de una página.

Pantalla de "Auditoría de escenario" de Tanaguru
Como se observa en la imagen tienes que adjuntar un fichero, en concreto un fichero JSON.
¿Cómo generas el escenario y dicho fichero? Pues tienes que instalarte la extensión de Firefox "SeBuilder".

SeBuilder, extensión de Firefox
Vas a la página en la que quieres comenzar, pulsas el botón "Selenium2" y comienzas a navegar. Cuando terminas pulsas "Stop recording" y desde el menú "File" lo exportas a JSON. Es este fichero el que tienes que importar en Tanaguru.
Hay más información sobre los escenarios en la documentación de la aplicación.
Resultados
Los resultados de la auditoría de una página se muestran de la siguiente manera:
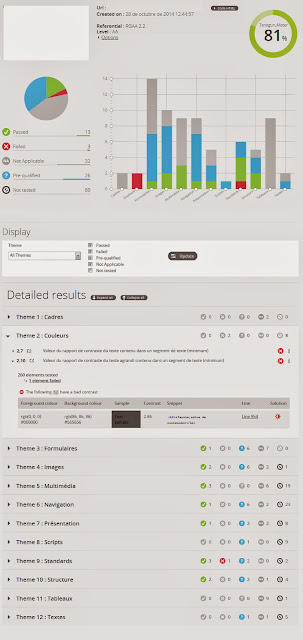
Pantalla de resultados de la auditoría de una página
Los resultados se pueden exportar en "ods", "cvs" y "pdf" y son los siguientes:
Datos estadísticos:
- porcentaje general de cumplimiento del estándar y nivel elegido
- gráfica y porcentaje de requisitos cumplidos, fallidos, no aplicables, que necesitan validación manual o no testeados
- gráfica de barras con el porcentaje desglosado por cada uno de los temas de la evaluación
Detalle de los resultados, que pueden filtrarse o plegarse y desplegarse. Los resultados se agrupan en 12 o 13 temas en función de si validamos de acuerdo a las RGAA o las Accessiweb (actualmnte están desarrollando la evaluación de acuerdo a las WCAG 2.0)
Temas en la evaluación de acuerdo a las RGAA (como se observa tienen un problema con la traducción y aparecen en francés)
- Cadres
- Couleurs
- Formulaires
- Images
- Multimédia
- Navigation
- Présentation
- Scripts
- Standars
- Structure
- Tableaux
- Textes
Temas en la evaluación de acuerdo a las Accessiweb:
- Images
- Frames
- Colours
- Multimedia
- Tables
- Links
- Scripts
- Mandatory elements
- Structuration of information
- Presentation of information
- Forms
- Navigation
- Consultation
En cada uno de los temas ya tenemos listados los requisitos, su estado y una explicación detallada de los mismos.
En el caso de la validación de un sitio completo tendremos una página general con estadísticas en conjunto. porcentaje de cumplimiento del sitio en su conjunto, de los temas con más errores, etc. y diferentes listados de las páginas, como las 10 con más errores.
Mi opinión sobre la herramienta: ventajas e incovenientes
Le encuentro muchas ventajas:
- Es online y opensource.
- Es fácil de utilizar y comprender.
- Permite evaluar una página, varias, un sitio completo o incluso, como hemos visto, el escenario que tu definas (páginas que necesitan verificación, estados de páginas)
- Los resultados son útiles y detallados.
- Incluye estadísticas que siempre viene bien para incluir en los informes y para realizar comparaciones en el tiempo.
- Evalúa el contraste de color.
- Detecta automáticamente el cambio de idioma para indicarte que lo especifiques
Las desventajas que se me ocurren son pasajeras:
- Estamos evaluando de acuerdo a estándares basados en las WCAG pero no directamente respecto a las WCAG. El criterio de verificación al que hace referencia cada resultado y su enlace de referencia es respecto a estos estándares. Es necesario conocer bien las WCAG 2.0 para "traducir" a qué criterio están haciendo referencia.
Sin embargo, actualmente están desarrollando la evaluación de acuerdo a las WCAG 2.0, así que es cuestión de tiempo. Por otra parte el motor está separado de las reglas para testear las páginas, por tanto se pueden crear nuevas reglas: SEO, o de calidad, o de usabilidad, etc. (ver documentación Referential-Creator helps the referential creation)
- Los resultados respecto a las RGAA se presentan en francés, aunque imagino que se corregirá. De todas maneras ya he comentado que se está traduciendo al español.
- El número de proyectos y de auditorías de sitio completo, en la versión online, son limitados y expiran. Pero siempre podemos descargar y desplegar la aplicación web, en Ubuntu, lo cual tiene su complejidad. Por cierto, que si alguien lo hace, podía animarse a compartir una máquina virtual (vhd o similar) con Ubuntu y la aplicación desplegada [sonrisa]
Artículos relacionados
- Recopilación de validadores de accesibilidad
- Siteimprove, herramienta para el análisis programado de nuestro portal
- Tenon: herramienta online, extensión y API para validar de acuerdo a las WCAG 2.0
- Metodología de Evaluación de Conformidad con la Accesibilidad en sitios Web (WCAG-EM)
- Introducción a las WCAG 2.0
- Textos alternativos, imágenes accesibles. Herramientas de ayuda: mapa de decisión y wizard online
- Falsos errores de validadores automáticos de accesibilidad basados en las WCAG 2.0
- Nueva versión de la herramienta de ayuda para realizar una consultoría de accesibilidad web de acuerdo a las WCAG 2.0


























¿Conseguiste una máquina virtual con el Tanaguru instalado? Porque no hay manera de instalarlo....
Eliminar comentario de ' Juan Cruz Lopez ' con fecha de 6 de abril de 2016 a las 11:56
No, usé la versión web
Eliminar comentario de ' Olga Carreras ' con fecha de 7 de abril de 2016 a las 11:19
Por si te sirve, tanaguru no hay quien lo instale. Sin embargo, su fork Asqatasun es mucho más amigable con la instalación y el funcionamiento es idéntico. La web está bien, pero la demo no te deja hacer muchas auditorías diarias...
Salu2!
Eliminar comentario de ' Juan Cruz Lopez ' con fecha de 20 de abril de 2016 a las 17:58