LONGDESC. Soporte y alternativas (WCAG 2.0, ARIA, HTML5)
Este artículo es un estudio sobre el atributo LONGDESC.
Vamos a hablar de su soporte por parte de los diferentes navegadores y productos de apoyo, así como de las alternativas al mismo, tanto las documentadas en las WCAG 2.0 como las que no.
Así que al final se ha convertido también en un estudio sobre el soporte de los atributos ARIA "aria-describedby" y "aria-describedat", y de los elementos <figure> y <picture> de HTML5.
La página que he utilizado para realizar muchos de los test es: "Test de longdesc, aria-describedby, aria-describedat, figure, picture"
El estudio es muy extenso, al final del mismo podéis consultar las conclusiones y las recomendaciones
Índice
- LONGDESC en HTML4
- LONGDESC en HTML5
- Ejemplos reales de páginas que usan LONGDESC
- Uso y mal uso de LONGDESC
- Qué opinan los usuarios de lector de pantalla, ¿creen que LONGDESC es útil?
- Soporte de LONGDESC por parte de los navegadores actuales
- Soporte de LONGDESC por los lectores de pantalla
- LONGDESC en las WCAG 2.0
- Otras alternativas al uso de LONGDESC no documentadas en las WCAG 2.0
- Herramientas de autor
- Conclusiones
- Referencias
LONGDESC en HTML4
LONGDESC es un atributo de HTML1, normalmente aplicado a una imagen, que especifica un vínculo a una descripción larga.
La descripción larga es complementaria a la descripción corta cuando esta no es suficiente para transmitir adecuadamente la función o información que transmite la imagen.
Siempre es necesario que la descripción corta esté presente, pues permite que la imagen sea anunciada a los usuarios de lector de pantalla y que decidan si desean acceder o no a la descripción larga.
Por tanto, LONGDESC se puede aplicar al elemento IMG2 como complemento al atributo ALT con el que habitualmente se especifica la descripción corta de la imagen.
Hay que tener en cuenta que una imagen puede estar incluida dentro de un enlace. Por ello, la especificación HTML 4.01 indica que el mecanismo del agente de usuario para acceder al recurso vinculado con LONGDESC debe ser diferente al mecanismo para acceder al recurso vinculado desde el atributo HREF del enlace contenedor de la imagen.
Los elementos FRAME e IFRAME3 también pueden incluir el atributo LONGDESC como complemento al atributo TITLE.
El atributo LONGDESC especifica una URI, que puede ser a una página diferente (o a una zona de dicha página diferente) o a otra parte de la misma página.
Por ejemplo:
<!—Descripción en otra parte de la misma página -->
<p><img src="grafico1.jpg" alt="Gráfico de ventas 2014" longdesc="#grafico1Descripcion"></p>
<!—Descripción en otra página, exclusiva para esta descripción -->
<p><img src="grafico1.jpg" alt="Gráfico de ventas 2014" longdesc="descripciones/grafico1Descripcion.html"></p>
<!—Descripción en otra página en la que se incluyen varias descripciones -->
<p><img src="grafico1.jpg" alt="Gráfico de ventas 2014" longdesc="http://miweb.com/descripciones.html#grafico1"></p>
LONGDESC en HTML5
En un principio, en las primeras versiones, la especificación HTML54, -que es recomendación desde octubre de 2014-, no incluyó el atributo LONGDESC.
Actualmente “HTML 5 Image Description Extension (longdesc)” es propuesta de recomendación del W3C desde el 4 de diciembre de 2014 el 26 de febrero de 2015.
De hecho, el validador de código del W3C “Markup Validation Service” no reporta como error el uso del atributo LONGDESC en una página HTML 5. Podéis comprobarlo con la página “Test de longdesc, aria-describedby, aria-describedat, figure, picture“, que es la página que he utilizado para realizar los test relativos a este artículo y que está codificada en HTML5.
En el documento “HTML 5 Image Description Extension (longdesc)” se indica que:
- Una imagen puede tener ninguno o 1 atributo LONGDESC.
- Debe contener una URI válida que sea un enlace a la descripción de la imagen.
- La descripción a la que vincula debe estar en un formato accesible.
- Cuando la descripción es solo una parte del documento de destino, debe vincularse al elemento contenedor de la descripción en el documento de destino.
Por ejemplo:
<img src="grafico1.jpg" alt="Gráfico de ventas 2014" longdesc="http://miweb.com/descripciones.html#grafico1">
- Si el LONGDESC es válido, los agentes de usuario deberían poner el enlace a disposición de los usuarios a través de la interfaz y exponer el LONGDESC a la API de accesibilidad.
- Los agentes de usuario deberían permitir a los usuarios saber que una imagen tiene una descripción larga.
- Aunque el LONGDESC esté en una imagen que a su vez esté dentro de un hipervínculo, se debe poder seguir el enlace.
- Recomienda una experiencia consistente en el comportamiento de encontrar, leer y volver desde la descripción larga a la imagen.
Cuando tratemos posteriormente el soporte del atributo LONGDESC por parte de los diferentes navegadores y productos de apoyo, iremos viendo si se cumplen actualmente o no estos requisitos, y de qué manera.
Ejemplos reales de páginas que usan LONGDESC
Se pueden consultar listados de páginas que están utilizando el atributo LONGDESC en:
- Laura L.Carlson, “Research: longdesc”
- W3C, Wiki LongdescRetention, “Longdesc Examples in the Wild”
En este blog también lo he utilizado cuando ha sido necesario, por ejemplo, en el artículo Wireframes
Uso y mal uso de LONGDESC
En agosto de 2007 Ian Hickson analizó 1 billón de imágenes del índice de Google5.
Concluyó que un 0.13% incluían el atributo LONGDESC. De este porcentaje solo un 1% tenían un LONGDESC adecuado.
Los problemas recurrentes que encontró fueron:
- La imagen incluía el atributo LONGDESC pero vacío.
- La URI no era válida, no enlazaba con la descripción o llevaba a una página de error 404.
- Se incluía la descripción directamente en el atributo, en vez de la URI a la misma.
- Enlazaba con otras imágenes.
- La descripción no era adecuada, por ejemplo tenía el mismo texto que el atributo ALT, o no era accesible.
Al final del artículo recopilaremos las buenas prácticas en el uso de LONGDESC.
Qué opinan los usuarios de lector de pantalla, ¿creen que LONGDESC es útil?
WebAIM suele presentar todos los años, desde 2009, su encuesta a usuarios de lector de pantalla. Podéis consultar el enlace a todos ellos en mi artículo “Sobre el uso de lectores de pantalla”.
En las encuestas posteriores a 2011 no se ha preguntado a los usuarios sobre el atributo LONGDESC, el último dato por tanto es de la encuesta realizada a finales de 2010.
En esta encuesta se preguntó a los usuarios: “How useful is longdesc (a method of providing a long description for complex images) to you?”.
El 60.6% consideraban muy útil o bastante útil el atributo LONGDESC; un 22.7% no saben. Desde entonces, como veremos, el soporte del atributo por parte de los productos de apoyo ha mejorado, y seguramente hoy en día el porcentaje de usuarios “no saben” sería sensiblemente menor.
Soporte de LONGDESC por parte de los navegadores actuales
Vamos a repasar el soporte actual del atributo LONGDESC por parte de los navegadores, tanto de forma nativa como a través de extensiones.
Recordemos que en el documento “HTML 5 Image Description Extension (longdesc)” se indicaba que los agentes de usuario deberían cumplir cuatro requisitos respecto al atributo LONGDESC:
- Debe estar disponible a través de interfaz.
- Debe exponerse a la API de accesibilidad.
- El usuario debe poder saber que la imagen tiene una descripción larga.
- Se debe poder seguir el enlace del LONGDESC aunque la imagen que tiene dicho atributo esté a su vez dentro de un vínculo.
Vamos a ver si cumplen estos requisitos.
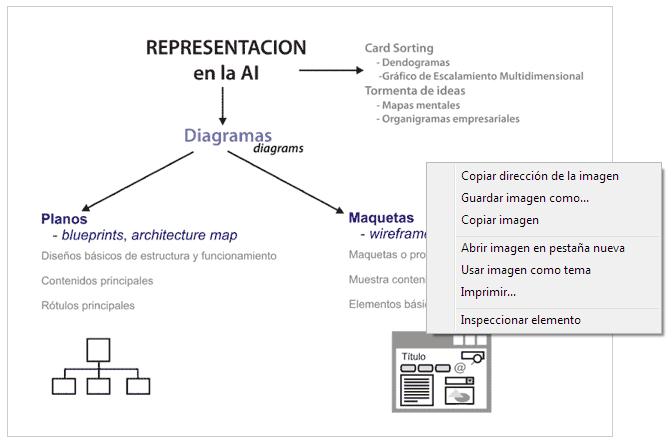
Nota: he analizado el soporte de los navegadores con la página Wireframes, que incluye imágenes con LONGDESC. La imagen que se muestra de ejemplo a lo largo de todo el apartado es una de las imágenes de este artículo, tiene el atributo LONGDESC y pertenece originalmente a "La diagramación en la arquitectura de información" de Rodrigo Ronda León.
Opera
Soporte nativo
Desde 2009, con la versión 10.1, Opera tenía soporte nativo para el atributo LONGDESC desde la opción “Descripción larga” del menú contextual de la imagen.
Esta opción del menú se mostraba solo en las imágenes que incluían el atributo LONGDESC y permitía abrir el recurso enlazado en una pestaña nueva.
Visualmente no se diferenciaban (ni se podía configurar que se diferenciaran) las imágenes que tenían descripción larga.

Opera 12.17. Menú contextual “Descripción larga” sobre una imagen con el atributo LONGDESC
Sin embargo, en las últimas versiones de Opera ya no está disponible esta opción de menú.

Opera 26. Menú contextual sobre una imagen con el atributo LONGDESC. No se muestra la opción “Descripción larga”
Extensiones
Para las versiones de Opera 11 y Opera 12 teníamos la extensión “TellMeMore”, no disponible para versiones posteriores.
Esta extensión incluía el icono de un ojo junto a la barra de direcciones. Cuando la página tenía imágenes con el atributo LONGDESC, este botón se habilitaba. Pulsando el botón te mostraba el listado de dichas imágenes (con una miniatura de cada imagen y descritas con su atributo ALT), pudiendo acceder así en pestaña nueva al recurso enlazado desde su atributo LONGDESC.

Extensión TellMeMore. Ventana con listado de las imágenes que tienen el atributo LONGDESC (captura con Opera 12.17)
Se observa que la extensión a veces tenía problemas para mostrar las miniaturas de las imágenes.
Cómo expone LONGDESC (DOM, API de accesibilidad)
En la siguiente imagen se puede comprobar cómo expone (DOM, API de accesibilidad) Opera 26 el atributo LONGDESC:

Imagen con LONGDESC en Opera 26. Inspeccionada con aViewer.
Firefox
Soporte nativo
Desde la versión 25, Firefox tiene soporte nativo del atributo LONGDESC desde el menú contextual “Ver descripción”.
La opción de menú solo se muestra si la imagen tiene el atributo LONGDESC.
La opción de menú abre el enlace en la misma pestaña y lo hace correctamente aunque la imagen esté dentro de un enlace.
No se diferencia visualmente (ni permite configurar que se diferencien) las imágenes que tienen o no tienen el atributo LONGDESC.

Firefox 30. Menú contextual “Ver descripción" sobre una imagen con el atributo LONGDESC
Extensiones
Existen varias extensiones para Firefox que permiten que el usuario pueda acceder a la descripción larga, incluida con el atributo LONGDESC, de las imágenes.
“Longdesc” para Firefox
Añade la opción de menú “View Image Longdesc [más la URL]” en el menú contextual de la imagen.
La opción de menú solo se muestra en las imágenes que tienen el atributo LONGDESC. Dicha opción carga la URI definida en el atributo en la misma pestaña, y lo hace correctamente aunque la imagen esté dentro de un enlace.

Menú contextual “View Image Longdesc” de la extensión “Longdesc” (captura con Firefox 35)
“Longdesk “ para Firefox
Incluye un pequeño enlace “Description”, como una pestaña, bajo la imagen que tiene el atributo LONGDESC.
El enlace carga la URI definida en el atributo, lo hace en la misma pestaña y sin problemas aunque la imagen esté dentro de un enlace.

Enlace “Description” bajo una imagen con el atributo LONGDESC. Extensión “Longdesk” (captura con Firefox 35)
Cómo expone LONGDESC (DOM, API de accesibilidad)
En la siguiente imagen se puede comprobar cómo expone (DOM, API de accesibilidad) Firefox el atributo LONGDESC:

Imagen con LONGDESC en Firefox 35. Inspeccionada con aViewer
Chrome
Soporte nativo
Chrome no tiene soporte nativo mediante menú contextual como Opera y Firefox.
Extensiones
Existen varias extensiones para Chrome que permiten que el usuario pueda acceder a la descripción larga, incluida con el atributo LONGDESC, de las imágenes.
“Long Description in Context Menu”
Es la extensión oficial que Chrome anunció en 2014.
Incluye en el menú contextual la opción “Open Long Description in New Tab”.
Esta opción de menú se muestra habilitada en las imágenes que tienen el atributo LONGDESC o el atributo ARIA “aria-describedat”, del que os hablo más adelante. Es la única extensión actual, de cualquier navegador, que soporta el atributo ARIA “aria-describedat”.
En el resto de imágenes aparece la opción de menú pero deshabilitada (al contrario que en las extensiones vistas hasta ahora que, en estos casos, no incluían la opción en el menú).
La extensión tiene opciones de configuración que permiten diferenciar visualmente las imágenes que tienen el atributo LONGDESC con un borde de color.
El enlace se abre en pestaña nueva y funciona correctamente aunque la imagen esté dentro de un enlace.

Extensión de Chrome “Long Description in Context Menu”. La imagen con LONGDESC está resaltada con un borde de color (captura con Chrome 39)
“Longdesc” de graphicdivine.co.uk
Incluye siempre una opción “Show image longdesc [url]” en el menú contextual de las imágenes, habilitada solo en el caso de que tengan el atributo LONGDESC.
Las opciones de configuración permiten:
- indicar si deseas que el enlace se abra en ventana nueva, en la misma pestaña o en otra pestaña, lo cual realiza correctamente aunque la imagen esté dentro de un enlace.
- personalizar cómo quieres resaltar las imágenes que tienen el atributo LONGDESC.

Extensión de Chrome “Longdesc” de graphicdivine.co.uk. La imagen con el atributo LONGDESC tiene un borde rojo (captura con Chrome 39)
“Longdesc” de ginader
Está basada en el “JQuery Accessible Longdesc Plugin” del que hablaremos más tarde.
El enfoque es diferente al de las extensiones vistas hasta ahora, pues no se basa en una opción de menú contextual ni en un botón global.
La extensión añade un pequeño icono en la esquina inferior derecha de la imagen que tiene el atributo LONGDESC.

Extensión de Chrome “Longdesc” de ginader (captura con Chrome 39)
Al pulsar el icono se sustituye la imagen por la descripción enlazada desde el atributo LONGDESC. El icono es sustituido por un enlace “Close this info” para volver a visualizar la imagen.

Extensión de Chrome “Longdesc” de ginader. Presentación de la descripción de una imagen que tiene el atributo LONGDESC (captura con Chrome 39)
Es una solución accesible también para usuarios de lector de pantalla. Por ejemplo con el teclado y NVDA 2014 se puede acceder sin problemas a los enlaces que muestran u ocultan la descripción y los anuncia correctamente, de la misma manera que se puede acceder a la descripción y la lee bien.
Sin embargo la extensión falla cuando la imagen está dentro de un enlace.
Cómo expone LONGDESC (DOM, API de accesibilidad)
Podemos comprobar que la exposición (DOM, API de accesibilidad) del atributo LONGDESC por parte de Chrome es igual a la de Firefox u Opera:

Imagen con LONGDESC en Chrome 33. Inspeccionada con aViewer
Explorer
Soporte nativo
Explorer no tiene soporte nativo mediante menú contextual como Firefox u Opera, o la posibilidad de instalar una extensión.
Sin embargo se puede incluir la opción en el menú contextual, de forma manual, registrándola en “regedit.exe”.
Te explican cómo hacerlo paso a paso en “Configuring Internet Explorer to handle longdesc”, algo que para la mayoría de los usuarios resultará sin duda demasiado complicado.
Cómo expone LONGDESC (DOM, API de accesibilidad)
Explorer expone correctamente el atributo LONGDESC como se observa en la siguiente imagen:

Imagen con LONGDESC en Explorer. Inspeccionada con aViewer
iCab
Incluyo el navegador iCab porque, además de tener soporte nativo desde el menú contextual, ofrece diferentes cursores cuando la imagen presenta el atributo LONGDESC.

Imagen de lists.w3.org
Conclusiones del soporte de LONGDESC por los navegadores actuales
Hemos visto el soporte en los principales navegadores y como todos ellos reflejan el atributo LONGDESC en el DOM.
Firefox (desde la versión 25) y Opera (desde la versión 10.1 pero no en las últimas versiones) tienen soporte nativo para LONGDESC mediante el menú contextual de las imágenes que presentan este atributo. Explorer permite añadir manualmente la opción en el menú contextual, pero esto puede resultar muy complicado para la mayoría de los usuarios.
Firefox, Chrome y Opera tienen extensiones que permiten que los usuarios puedan acceder a la descripción larga, incluida con el atributo LONGDESC, de las imágenes .
Los enfoques son diferentes según la extensión:
- opción en el menú contextual, en unos casos solo presente en las imágenes que tienen el atributo LONGDESC, en otros casos siempre presente pero deshabilitada si la imagen no tiene dicho atributo;
- enlace bajo la imagen (como “Longdesk “ para Firefox);
- icono global (como “TellMeMore” para Opera);
- sustitución de la imagen por la descripción (como “Longdesc” de ginader para Chrome).
Algunas de las extensiones vistas permiten configurar que se diferencien visualmente las imágenes que tienen el atributo LONGDESC.
Todas las extensiones que hemos repasado, salvo “Longdesc” de ginader para Chrome, funcionan bien aunque la imagen esté dentro de un enlace.
Por tanto hemos comprobado el cumplimiento o no de los requisitos que la especificación “HTML 5 Image Description Extension (longdesc)” indicaba que debían cumplir los agentes de usuario:
- Si el LONGDESC es válido, los agentes de usuario deberían poner el enlace a disposición de los usuarios a través de la interfaz y exponer el LONGDESC a la API de accesibilidad.
- Los agentes de usuario deberían permitir a los usuarios saber que una imagen tiene una descripción larga.
- Aunque el LONGDESC esté en una imagen que a su vez esté dentro de un hipervínculo se debe poder seguir el enlace.
En el documento “Implementation Report W3C HTML5 Image Description Extension (longdesc)”, 4 September 2014 se recopilan los resultados de probar estos mismos requisitos con distintas combinaciones de navegadores y sistemas operativos, y por tanto os puede ser útil para complementar la información que os he ofrecido yo. El objetivo de ese estudio que os cito era asegurar que la especificación “HTML 5 Image Description Extension (longdesc)” era implementable y estas implementaciones operables.
Puedes consultar también el soporte en más navegadores en el recurso “Longdesc Tools” de la Universidad de Minnesota.
Soporte de LONGDESC por los lectores de pantalla
La página que he utilizado para realizar los test de soporte de LONGDESC por parte de los lectores de pantalla es "Test de longdesc, aria-describedby, aria-describedat, figure, picture".
NVDA
Desde 2012 NVDA soporta del atributo LONGDESC6 . El lector de pantalla anuncia que la imagen “tiene descripción larga” y se puede abrir el enlace presionando “NVDA+d” (lo cual implica que el usuario debe conocer este atajo de teclado).
Solo funciona con Firefox y Explorer como muestro en el resumen de las pruebas.
Tabla 1. Test LONGDESC con NVDA 2014.
| Explorer 11 | Firefox 35 | Chrome 39 | Opera 26 | |
|---|---|---|---|---|
| Anuncia “tiene descripción larga” [0] | Sí [1] | Sí [1] | No [2] | No [2] |
| LONGDESC a página diferente. "NVDA+d" abre el enlace | Sí [3] Ventana nueva no redimensionable y sin scroll |
Sí [4] Pestaña nueva |
No [5] | No [5] |
| LONGDESC a ancla de la misma página. "NVDA+d" abre el enlace en dicha ancla | Sí [6] Ventana nueva no redimensionable y sin scroll |
Sí [7] Pestaña nueva. |
No [5] | No [5] |
| • Lee solo esa descripción o anuncia cuando acaba | No [6] | No [6] | No [5] | No [5] |
| Si la imagen está dentro de un enlace, ¿funciona? | Sí [8] | Sí [8] | No [9] | No [9] |
[0] La imagen siempre ha de tener ALT. Si la imagen no tiene ALT no se leerá la imagen, el lector de pantalla la ignora como si fuera decorativa (todos los navegadores)
[1] NVDA 2014 (IE11 y FF35) tanto en la lectura en línea, como ojeando las imágenes mediante la tecla de acceso rápido “g”, anuncia que el elemento es un gráfico, su “alt” y que tiene descripción larga (“tiene descripción larga”).
[2] NVDA 2014 (Chrome 39 y Opera26) tanto en la lectura en línea, como ojeando las imágenes mediante la tecla de acceso rápido “g”, anuncia que el elemento es un gráfico, su “alt”, pero NO anuncia que tiene descripción larga.
[3] NVDA 2014 (IE11) tanto en la lectura en línea, como ojeando las imágenes mediante la tecla de acceso rápido “g”, la combinación de teclas “nvda+d” abre el enlace en ventana nueva, lo cual puede pasar desapercibido al usuario si no sabe que este es el comportamiento para dichas teclas.

NVDA. Nueva ventana con la descripción larga de una imagen que tiene LONGDESC. Abierta tras pulsar “nvda+d”
La ventana con la descripción no se puede redimensionar ni escrolar, solo podrás moverte por ella con las flechas u ojeándola con las teclas de acceso rápido (“h” para encabezados, etc”).
Es un error por tanto poner al final de la descripción un enlace “Volver a la imagen” (tanto con ancla como como URL completa más ancla), porque la cargaría en esta ventana.
[4] NVDA 2014 (FF35) tanto en la lectura en línea, como ojeando las imágenes mediante la tecla de acceso rápido “g”, la combinación de teclas “nvda+d” abre el enlace en pestaña nueva, algo que puede pasar desapercibido al usuario si no sabe que este es el comportamiento de dichas teclas.
Lee la página con la descripción toda seguida, aunque puedes parar la lectura con las flechas u ojear la página con las teclas habituales del lector de pantalla (“h” para los encabezados, etc. )
Es un error por tanto poner al final de la descripción un enlace “Volver a la imagen” (tanto con ancla como como URL completa más ancla), porque la cargaría en esta ventana.
[5] NVDA 2014 (Chrome 39 y Opera26) tanto en la lectura en línea, como ojeando las imágenes mediante la tecla de acceso rápido “g”, la combinación de teclas “nvda+d” siempre dice que no hay descripción larga.
Se evalúa sin tener ninguna extensión de LONGDESC habilitada, si la hubiera, el usuario de lector de pantalla podría acceder a sus opciones.
[6] NVDA 2014 (IE11) Se ha validado tanto si se enlaza al ancla directamente (ejemplo 6: longdesc="#descripcion2") como si se enlaza al ancla pero incluyendo la URL completa más el ancla (ejemplo 7: longdesc="http://www.usableyaccesible.com/test_longdesc/ejemplo.html#descripcion3"). La combinación de teclas “nvda+d” abre en ventana nueva (algo que puede pasar desapercibido a los usuarios que no saben que este es el comportamiento de dichas teclas) la URI actual escrolando hasta el ancla especificada en la URI del LONGDESC.

NVDA. Nueva ventana de Explorer tras pulsar “nvda+d” en una imagen con LONGDESC (con ancla a la misma página).
Esta nueva ventana no tiene barras de scroll ni se puede redimensionar.
Esta ventana está escrolada en el ancla especificada en la URI del LONGDESC. NVDA comienza a leer desde este punto todo seguido, aunque puedes parar la lectura con las flechas u ojear el contenido con las teclas habituales del lector de pantalla (“h” para los encabezados, etc.)
Pero es importante indicar que no se para cuando termina de leer el elemento con el “id” especificado en la URI, sigue leyendo la siguiente descripción. Por ello es importante tras cada descripción incluir el texto “Fin de la descripción de la imagen [identificación de la imagen]”
Es un error poner al final de la descripción un enlace “Volver a la imagen” (tanto con ancla como como URL completa más ancla), porque la cargaría en esta ventana. Seguirías por tanto teniendo dos ventanas abiertas con la misma página.

NVDA. Nueva ventana con la descripción. Se ha pulsado "Volver a la imagen". Lo ha hecho en la página de la descripción, por tanto sigues teniendo las dos ventanas abiertas.
Ten en cuenta que con cerrar la ventana de la descripción ya estarías en la página original y con el foco en la imagen desde la que abriste la ventana con la descripción.
[7] NVDA 2014 (FF35) Se ha validado tanto si se enlaza al ancla directamente (ejemplo 6: longdesc="#descripcion2") como si se enlaza al ancla pero incluyendo la URL completa más el ancla (ejemplo 7: longdesc="http://www.usableyaccesible.com/test_longdesc/ejemplo.html#descripcion3").
La combinación de teclas “nvda+d” abre en pestaña nueva (algo que puede pasar desapercibido a los usuarios que no saben que este es el comportamiento de dichas teclas) la URL actual, escrolando hasta el ancla especificada en la URI del LONGDESC.
Por lo demás el comportamiento es igual que en IE 11, no se para al terminar de leer la descripción, ni anuncia que se acaba, sino que sigue leyendo el siguiente contenido.
[8] NVDA 2014 (IE11 y FF35) Cuando la imagen está dentro de un enlace, anuncia correctamente que tiene descripción larga y no hay problemas para acceder correctamente al LONGDESC mediante la combinación de teclas “nvda+d”. Si el enlace tiene un TITLE, como en el resto de navegadores, solo anuncia el TITLE del enlace al coger el foco por tabulación y no en la lectura en línea u ojeando las imágenes con la tecla “g”.
[9] NVDA 2014 (Chrome 39 y Opera26) anuncia correctamente que es un enlace, un gráfico y nos lee su “alt” (y el “title” si accedes con el tabulador) pero si pulsar la combinación de teclas “nvda+d” lee “no hay descripción larga”.
JAWS
Veamos ahora el soporte con JAWS. A continuación incluyo una tabla con el resumen de la pruebas. En esta ocasión no he añadido Opera porque JAWS no funciona con este navegador.
Tabla 2. Test LONGDESC con JAWS 15
| Explorer 11 | Firefox 35 | Chrome 39 | |
|---|---|---|---|
| Anuncia que tiene descripción [0] | Sí [1] | Sí [1] | Sí [2] |
| LONGDESC a página diferente. “Alt +enter” abre el enlace | Sí [3] Pestaña nueva | Sí [3] Pestaña nueva | No [2] |
| LONGDESC a ancla de la misma página. “Alt +enter” abre el enlace en dicha ancla | Parcialmente [4] | Sí [5] | No [2] |
| Si la imagen está dentro de un enlace, ¿funciona? | Sí | Sí | Parcialmente [2] |
[0] La imagen siempre ha de tener ALT. Si la imagen no tiene ALT no se leerá la imagen, el lector de pantalla la ignora como si fuera decorativa (todos los navegadores)
[1] JAWS 15 (IE11 y FF35) tanto en la lectura en línea, como ojeando las imágenes mediante la tecla de acceso rápido “g”, anuncia que el elemento es un gráfico, su “alt” y “press alt enter for description”. Al contrario que NVDA nos indica la combinación de teclas para acceder a la descripción por si el usuario no la conoce.
[2] JAWS 15 (Chrome39) tanto en la lectura en línea, como ojeando las imágenes mediante la tecla de acceso rápido “g”, anuncia que el elemento es un gráfico, su “alt” y “press alt enter for description”. Sin embargo, al pulsar dicha combinación de teclas NO abre el enlace.
[3] JAWS 15 (IE11 y FF35) tanto en la lectura en línea, como ojeando las imágenes mediante la tecla de acceso rápido “g”, la combinación de teclas “alt+enter” abre la URI del LONGDESC en pestaña nueva en los dos navegadores (al contrario que con NVDA y IE11 que se abría en ventana nueva).
Anuncia la pestaña en IE11, no tan claramente en FF35.
Lee la página seguida (pero puedes parar la lectura con las flechas u ojear el contenido con las teclas habituales, como “h” para los encabezados, etc.). Además la lee con marcado semántico, es decir, va anunciado cada contenido de qué tipo es.
No tiene sentido incluir un enlace “Volver a la imagen” al final de la descripción, pues navegaría siempre en esa nueva pestaña, nunca volvería a la original, y eso confundiría al usuario. Basta con cerrar esta pestaña y ya estamos en la pestaña original con el foco en la imagen desde la que accedimos a la descripción.
[4] JAWS 15 (IE11) falla cuando el enlace del LONGDESC incluye solo el ancla a la descripción en la misma página (longdesc=”#descripcion2”, ejemplo 6)
Abre la pestaña nueva intentando cargar esta página (http://www.usableyaccesible.com/test_longdesc/#descripcion) y por tanto no la encuentra.
Cuando la URL es completa (longdesc="http://www.usableyaccesible.com/test_longdesc/ejemplo.html#descripcion3”, ejemplo 7) el problema desaparece.
Otro error detectado en IE11 es que, en ambos casos (ejemplo 6 y ejemplo 7 de la página de test), no comienza a leer la descripción concreta a la que se ha enlazado. Todas las descripciones están englobadas en un capa “#descripción”, dentro de esta capa, cada descripción está en su correspondiente DIV con su correspondiente “id”.
<div id="#complementary" role="complementary">
<div id="descripcion">
<div id="descripcion2">
<h3>Imagen 6. Disciplinas relacionadas con la Experiencia de Usuario</h3>
<p>[Aquí se incluye la descripción detallada maquetada semánticamente.]</p>
<p>Fin de la descripción de la imagen 6.</p>
<p><a href="#imagen6">Volver a la imagen 6</a></p>
</div>
<div id="descripcion3">
<h3>Imagen 7. Disciplinas relacionadas con la Experiencia de Usuario</h3>
<p>[Aquí se incluye la descripción detallada maquetada semánticamente.]</p>
<p>Fin de la descripción de la imagen 7.</p>
<p><a href="#imagen7">Volver a la imagen 7</a></p>
</div>
</div>
</div>
IE11 empieza a leer todo el contenedor “#descripcion” en vez del contenedor concreto enlazado (“#descripcion2” o “#descripcion3”).
La lectura es seguida y sin marcado semántico (no indica cada contenido de qué tipo es), aunque puedes parar la lectura con las fechas u ojear el contenido con las teclas habituales (“h” para los encabezados, etc.)
JAWS 15 no se para al terminar de leer el contenedor de la descripción a la que se ha enlazado (#descripcion2). Sigue leyendo el siguiente contenido (#descripción3), por ello debe incluirse un texto “Fin de la descripción de la imagen [identificación de la imagen]”.
Como están dentro de un DIV con role=”complementary”, al terminar de leer el contenedor ("#descripcion") anuncia “complementary end”.
Cuando termina de leer el contenedor general “#descripcion” vuelve a leerlo otra vez en bucle hasta que interactúas.
En consecuencia, para evitar este problema, cada descripción debería estar en un contenedor diferente con un role=”complementary”, es decir, en vez de la forma en que se maqueta en la página de test, debería estar implementado así:
<div id="#descripcion1" role="complementary" aria-label=”Descripción de la imagen 6”>
<h3>Imagen 6. Disciplinas relacionadas con la Experiencia de Usuario</h3>
<p>[Aquí se incluye la descripción detallada maquetada semánticamente.]</p>
<p>Fin de la descripción de la imagen 6.</p>
</div>
De esta manera solo leería esta descripción y nos anunciaría cuándo se termina antes de volver a leerla en bucle. Como en otros casos, no tiene sentido un enlace “Volver a la imagen” por que la descripción la ha abierto en ventana nueva.
[5] JAWS 15 (FF35) Con FF35 el comportamiento es igual que en IE11 pero sin los bugs comentados.
Lee correctamente a partir del “id” referenciado, de forma seguida y semánticamente. Cuando termina de leer ese contenedor sigue con el siguiente y no anuncia el final de cada uno.
Como las descripciones están englobadas en un DIV con el role=”complementary” sí que anuncia el final de este contenedor general. Por ello, la manera de organizar el marcado de las descripciones que he propuesto en el punto [4] anterior también beneficia a los usuarios de JAWS15 y FF35.
VoiceOver
VoiceOver (iOS 8.1.2), probado con Safari y Chrome, no soporta el atributo LONGDESC, no anuncia que la imagen tenga descripción larga ni se puede acceder a ella. De hecho Apple hizo una objeción formal a la inclusión de LONGDESC en HTML 5.7
Orca
Orca 3.14 soporta LONGDESC con Gecko (por tanto con Firefox) como se anunció en agosto de 20148.
ChromeVox
Soporta LONGDESC desde la versión 1.269. Anuncia que la imagen tiene descripción larga y se puede activar con "Cvox+C>D".
Sin embargo posteriormente estas mismas teclas se asignaron a otra acción y en la versión 1.31 no se puede abrir el enlace.
Es un bug documentado10 y posiblemente cambien la combinación de teclas a "Cvox+C>L".
Window-Eyes
Es soportado desde la versión 4.1, aunque no hay datos recientes sobre el actual soporte11 y no he añadido este lector a las pruebas. Según la documentación, anuncia que la imagen tiene una descripción larga a la que puedes acceder con ALT-ENTER.
Conclusiones del soporte de LONGDESC por los lectores de pantalla
Las WCAG 2.0 dicen sobre el soporte de LONGDESC:
User Agent support for longdesc varies, but overall support is improving. Screen readers such as JAWS, NVDA, and Window-Eyes support longdesc, but Voiceover 4.0, Orca 2.32.0, and screen magnifier Zoomtext 10.0 do not yet support the longdescattribute. Browsers including Internet Explorer, Firefox, Opera, and Chrome all support longdesc.
WCAG 2.0, “H45: Using longdesc”
Lo que hemos podido comprobar en este apartado, en los test que he realizado, es que:
- NVDA 2014 lo soporta con IE11 y FF35 (no así con Chrome 39 ni Opera 26).
- Se anuncia que la imagen tiene descripción larga y se puede acceder a ella mediante “nvda+d”.
- La página con la descripción se abre siempre (aunque la imagen esté dentro de un enlace, o aunque el enlace sea a un ancla en la misma página) en ventana nueva con IE11 (ventana sin scroll y sin posibilidad de redimensionar) y en pestaña nueva con FF35.
- Cuando el enlace es a un ancla, NVDA empieza a leer desde esa ancla. Sin embargo, no se para tras leer el contenido del contenedor enlazado, ni anuncia que ha terminado de leerlo, por el contrario, continua leyendo el siguiente.
- JAWS15 lo soporta con IE11 y FF35 (no así con Chrome 39 ni Opera 26)
- Se anuncia que la imagen tiene descripción larga y además anuncia la combinación de teclas para acceder a ella: “alt+enter”.
- La página con la descripción se abre siempre (aunque la imagen esté dentro de un enlace, o aunque el enlace sea a un ancla en la misma página) en pestaña nueva en ambos navegadores.
- IE11 presenta dos bugs:
- Con descripciones en la misma página, cuando la URI solo incluye un ancla, no abre la página. Debe incluirse la URI completa más el ancla.
- Lee desde el contenedor general de las descripciones y no la descripción concreta enlazada con el ancla.
- Cuando el enlace es a un ancla, en ambos navegadores, no se para tras leer el contenedor al que se ha enlazado. Continua leyendo el siguiente contenido sin anunciar que ha terminado de leer el contenedor al que se enlazó.
- VoiceOver (iOS 8.1.2), probado con Safari y Chrome, no soporta el atributo LONGDESC.
- Orca 3.14 soporta el atributo LONGDESC con Gecko (con Firefox por tanto)
- ChromeVox 1.26 lo soportaba y se podía abrir con Cvox+C>D . Pero en la versión 1.31 estas teclas ya no funcionan por un bug documentado.
- Windows-Eyes lo soporta desde al versión 4.1.
En base a todo ello veremos en las conclusiones las recomendaciones de uso de LONGDESC.
Puedes consultar el soporte en otros navegadores en el recurso: “Longdesc Tools” de la Universidad de Minnesota.
LONGDESC en las WCAG 2.0
El criterio de conformidad 1.1.1 “Non-text Content” de las WCAG 2.0 admite LONGDESC como técnica suficiente para incluir la descripción extensa de una imagen: técnica “H45: Using longdesc”.
Se admite tanto un enlace a la descripción en otra página (o una parte de otra página) como un ancla a otra zona de la página actual.
En la técnica se enumeran las ventajas y desventajas de ambas opciones.
Las ventajas de incluir la descripción larga en una página diferente, única para cada descripción, son:
- es fácilmente reutilizable para múltiples instancias de la misma imagen,
- no se añade en la página desorden visual,
- el punto final de la descripción es evidente para el usuario.
La ventaja de proporcionar la descripción larga dentro de la misma página es que todos los usuarios, en cualquier contexto de uso, pueden acceder a la descripción.
La desventaja de incluir la descripción en la misma página, o usar una diferente pero común para todas las descripciones, es que las implementaciones actuales de apoyo a LONGDESC, como hemos visto, no identifican el final de la descripción larga. Sin embargo se puede resolver ofreciendo una descripción bien formada que identifique cuándo finaliza la descripción.
Técnicas alternativas a LONGDESC en las WCAG 2.0
LONGDESC no es la única manera de ofrecer la descripción larga de una imagen.
En el artículo “Textos alternativos, imágenes accesibles. Herramientas de ayuda: mapa de decisión y wizard online” os explico cuándo es necesario incluir una descripción extensa a una imagen y qué técnicas se pueden aplicar (además de LONGDESC) según las técnicas actualmente referenciadas en las WCAG 2.0.
También se puede utilizar la técnica LONGDESC junto a otras técnicas, por ejemplo, incluir un vínculo a la descripción tras la imagen (técnica de las WCAG 2.0 "G73: Providing a long description in another location with a link to it that is immediately adjacent to the non-text content").
De hecho, sería recomendable que así lo hicieras, como concretaremos al final en las recomendaciones.

Imagen con descripción larga en el artículo “Wireframes”. Se combina la técnica H45 (LONGDESC) y la técnica G73 (enlace “D” a continuación de la imagen). Inspeccionada con la extensión para Firefox “Favelets” de James Thatcher
Estudio de "aria-describedby"
Puesto que en el artículo “Textos alternativos, imágenes accesibles. Herramientas de ayuda: mapa de decisión y wizard online” no incluyo las técnicas ARIA, voy a tratar aquí la única técnica ARIA que incluyen las WCAG 2.0 en la actualidad para asociar una descripción larga a una imagen.
Esta técnica es ARIA 15: Using aria-describedby to provide descriptions of images (ARIA).
Por ejemplo,
<p><img src="grafico1.jpg" alt="Gráfico de ventas 2014" aria-describedby="descripcionGrafico1" /></p>
<p id=”descripcionGrafico1”>Aquí se incluiría la descripción</p>
Como se observa, en el atributo “aria-describedby” se incluye el id (o ids) del elemento (o elementos) que proporcionan la descripción larga. Por tanto, mediante este atributo nunca se puede hacer referencia a una descripción que esté en otra página diferente.
Soporte en NVDA 2014
Los usuarios del lector de pantalla NVDA es fácil que no escuchen nunca esta descripción.
NVDA 2014 (tanto en IE11, FF35, Chrome39 y Opera26) no lee la descripción proporcionada mediante “aria-describedby” en la lectura lineal (con las flechas), solo la lee cuando accedes a las imágenes ojeándolas con la tecla “g”.
En estos casos NVDA lee: [alt] “gráfico” [aria-describedby], en el ejemplo anterior “Gráfico de ventas 2014. Gráfico. Aquí se incluiría la descripción”.
Lee la descripción seguida, sin posibilidad de pararla y sin anunciar el marcado semántico (no anunciará por ejemplo que parte de esa descripción es un encabezado).
Soporte en VoiceOver
VoiceOver (iOS 8.1.2), probado con Chrome y Safari en un iPad, anuncia las imágenes que tienen el atributo “aria-describedby” de la misma manera que hemos visto en NVDA: [alt] “gráfico” [aria-describedby] leyendo la descripción de forma seguida sin poder pararla.
Soporte en JAWS 15
JAWS 15 con IE11 y Chrome39 no lee la descripción, ni en la lectura lineal ni ojeando las imágenes con la tecla “g”.
Sin embargo el atributo sí que es soportado por FF35. Tanto en la lectura lineal como ojeando las imágenes con la tecla "g" las anuncia de la siguiente manera: “grafico” [alt] “press insert+alt+r for descripcion”. De esta manera solo se lee la descripción extensa si el usuario la solicita e informa al usuario de la combinación de teclas que podría no conocer.
Pulsando la combinación de teclas “insert+alt+r” lee la descripción seguida y sin marcado semántico.
¿Debo usar aria-describedby?
El atributo “aria-describedby” puede ser muy útil para asociar semánticamente descripciones con un elemento, por ejemplo como expliqué en “Ayuda contextual de los formularios más accesible con "aria-describedby" (WAI-ARIA) en el caso de las ayudas contextuales de los campos de formulario.
En las imágenes, dado el actual soporte, es recomendable que aunque sea una técnica suficiente se complemente con otra técnica como la de incluir un enlace (un ancla) a la descripción tras la imagen.
No es recomendable usar “aria-describedby” cuando la descripción es muy larga, porque ya hemos visto que se lee seguida, sin poder pararse y sin marcado semántico.
Si se usa solo “aria-describedby” no tiene sentido incluir al final de la descripción un enlace para volver a la imagen, ya que no enlaza hasta la descripción, solo la lee pero mantiene el foco en la imagen.
Es importante que el “id” al que enlaza esté aplicado al elemento contenedor de la descripción, al DIV por ejemplo, porque ten en cuenta que leerá todo el contenido de ese contenedor.
Otras alternativas al uso de LONGDESC no documentadas en las WCAG 2.0
En el apartado anterior he incluido las técnicas referenciadas actualmente en el documento de las WCAG 2.0: Techniques for WCAG 2.0. Este documento no es normativo, sino informativo, y se va actualizando periódicamente, por ejemplo para añadir técnicas relativas a otras tecnologías. En este sentido actualmente se está trabajando en las técnicas para HTML5.
Voy a repasar posibles técnicas todavía no documentadas en las "Techniques for WCAG 2.0", las más conocidas al menos. Podéis consultar más en los siguientes recursos:
- W3C, “Wiki LongdescRetention”
- W3C, “HTML5: Techniques for providing useful text alternatives W3C Working Draft 23 October 2014”
- “Longdesc alternatives in HTML5”, última actualización 21 de agosto de 2014
ARIA. Propiedad"aria-describedat"
De momento, la nueva versión de WAI-ARIA 1.1, en working draft todavía, incluye la propiedad “aria-describedat”, equivalente a LONGDESC.
Hemos visto que solo es soportada por la extensión oficial de Chrome “Long Description in Context Menu”.
En las pruebas realizadas, ni JAWS 15 ni NVDA 2014 soportan esta propiedad con ninguno de los navegadores probados (IE, FF, Chrome, Opera).
Tampoco la soporta VoiceOver (iOS 8.1.2), ni con Safari ni con Chrome.
Por tanto actualmente no es una buena alternativa.
Nota diciembre 2017:
la versión definitiva de WAI-ARIA 1.1 finalmente no incluye aria-describedat
Sí que incluye aria-details, que identifica el elemento que proporciona una descripción detallada y extendida del objeto, visible para todos los usuarios.
A diferencia de aria-describedby, el producto de apoyo notificará la disponibilidad de esta descripción y permitirá navegar a ella. La descripción no se leerá plana y seguida como con aria-describedby.
Si se incluyen ambos atributos (aria-describedby y aria-details) deberá prevalecer aria-details.
Consultar ejemplo del uso correcto de aria-details
Puedes consultar todas las novedades de WAI-ARIA 1.1, recomendación desde el 14/12/2017 en el artículo: Novedades WAI-ARIA 1.1
Soluciones basadas en javascript
Solución propuesta por Olga Carreras
En el artículo “Descripción extensa de una imagen: accesible con lector de pantalla y visible sin imágenes activas disponible aunque no se soporte javascript” propongo una técnica basada en javascript pero que funciona sin javacript activo.
Es compatible con los lectores de pantalla y además detecta si las imágenes no se han cargado, o no están habilitadas, para mostrar dicha descripción.
“JQuery Accessible Longdesc Plugin”
Hemos visto que la extensión “Longdesc” de ginader está basada en el “JQuery Accessible Longdesc Plugin”.
Hemos comprobado que esta solución incluye un enlace en la esquina inferior derecha de la imagen. Al pulsarlo, la imagen se sustituye por la descripción, con un nuevo enlace para volver a mostrar la imagen.
Bien, pues puedes usar este plugin directamente en tus páginas. Es una solución accesible, compatible con los lectores de pantalla. Por ejemplo con NVDA se puede acceder sin problemas a los enlaces y lee correctamente la descripción extensa de la imagen.
Pero falla cuando la imagen está dentro de un enlace. Por tanto no lo uses en estos casos.
Otras propuestas javascript
Otros autores proponen una alternativa similar al “JQuery Accessible Longdesc Plugin” en el resultado pero diferente en la implementación.
Por ejemplo “Accessible iframe alternative to html:longdesc” se implementa con un iframe y un botón que permite mostrar la imagen o la descripción.
Steve Faulker propone otra implementación para un resultado similar. En este caso usa el flipbox web component. Puedes ver una demo en “flip box web component demos”.
Alternativas HTML5
Destacan quizás dos:
Elemento <figure>
Se puede incluir la imagen dentro de un elemento <figure> (que no es exclusivo para incluir imágenes) y en su caption (incluido con <figcaption>) incluir el enlace a la descripción extensa, o bien la propia descripción en su <details>.
A continuación explico las dos propuestas.
Enlace en el <figcaption>
Veamos primero el caso más sencillo, incluir un enlace a la descripción en <figcaption>.
Si accedéis a la página de test de este artículo, podéis ver el funcionamiento del código en el test 9.
<figure>
<img src="disciplinas_UX_2013_muypeq.jpg"
alt="Disciplinas relacionadas con la Experiencia de Usuario.">
<figcaption>
<h3>Disciplinas UX. Olga Carreras</h3>
<p><a href="descripcion.html">Descripción en texto de la imagen 9 ‘Disciplinas UX’</a></p>
</figcaption>
</figure>
En IE11, FF35, Chrome 39 y Opera 26 se muestra la imagen y bajo ella el contenido del <figcaption>.

Imagen incluida con <figure> y enlace a la descripción incluido en <figcaption>. Visualizado con IE11.
Tampoco he tenido problemas con el lector de pantalla, en todos los casos lee el ALT de la imagen y el texto incluido en el <figcaption>.
Ten en cuenta que si no se soportan estas etiquetas HTML5 se ignoran, así que lo único importante es que la imagen tenga el ALT, y que la descripción esté maquetada semánticamente.
Descripción en el elemento <details> del <figcaption>
Como hemos dicho, si usamos <figure> habría una segunda manera de incluir la descripción larga, y es añadirla directamente mediante el atributo <details> del <figcaption>.
<details> y <summary> son soportados desde Chrome 12 y Opera 1512.
Podemos ver el ejemplo “Longdesc Alternative: The details element”
En la esquina inferior derecha de la imagen se incluye un botón “Photo Info”. Al pulsar el botón se muestra la información adicional sobre la imagen y el texto del botón cambia a "Hide Photo Info".
Para su soporte en IE y FF utiliza un polyfill.

Ejemplo “Longdesc Alternative: The details element”. Descripción detallada vista con IE11.
No he tenido problemas al acceder al ejemplo con NVDA. El lector de pantalla me ha anunciado la imagen como era de esperar. He podido acceder al botón que muestra u oculta la descripción, y me la ha leído correctamente.
Aunque hay que decir que:
- el autor debería haber puesto en el código, dentro del elemento
<figure>, la imagen primero y después el<figcaption>, para que anuncie primero la imagen y luego el botón de la descripción. - Hay que tener mucho cuidado con el contraste de color del texto descriptivo sobre la imagen.
Elemento <picture>
En la especificación HTML5 no se incluye el atributo PICTURE, pero seguramente formará parte de la especificación en el futuro13.
Una de las grandes ventajas del elemento <picture> es que, al igual que <video> o <audio>, permitirá incluir diferentes versiones de la imagen. Esto es una gran ventaja en los desarrollos Responsive Design.
<picture aria-label=”Disciplinas relacionadas con la Experiencia de Usuario”
aria-describedby=”descripcion11”>
<source media="(min-width: 64em)" srcset="disciplinas_UX_2013_peq.jpg">
<source media="(min-width: 37.5em)" srcset="disciplinas_UX_2013_muypeq.jpg">
<source srcset="disciplinas_UX_2013_peq.jpg">
<img src="disciplinas_UX_2013_muypeq.jpg"
alt="Disciplinas relacionadas con la Experiencia de Usuario">
<p id="descripcion11">
Aquí descripción extensa (o un enlace a la misma descripción extensa de la imagen 10).
</p>
</picture>
Si accedéis a la página de test de este artículo, podéis ver el funcionamiento del código en el test 10.
Actualmente <picture> solo está soportado por Chrome (a partir de la versión 38) y Opera (a partir de la versión 25)14.
En los test que he realizado, con Chrome 39 y Opera 26 se carga la imagen en grande o en pequeño en función del tamaño de pantalla en el que la estéis viendo. Entiende por tanto el elemento <picture> y carga el primer o el segundo “source”.
Debajo de la imagen se muestra la descripción que hemos incluido con un párrafo dentro del elemento.
Con Chrome 39 y Opera 26, NVDA anuncia correctamente el elemento <picture> gracias a su atributo ARIA “aria-label”. No lee la descripción referenciada con “aria-describedby”, pero accede sin problemas a ella en el párrafo bajo la imagen (que como hemos dicho se muestra también visualmente).
IE 11 y FF35 ignoran el elemento <picture> y muestran sin problemas la imagen incluida con el elemento IMG y el párrafo con la descripción.
Con IE 11 y FF35, NVDA anuncia correctamente la imagen (que tiene su correspondiente ALT) y lee la descripción incluida tras la misma.
Por tanto, no he detectado ningún problema que me haga desaconsejar <picture>, al contrario, puede ser una gran ayuda en los desarrollos Responsive Design.
Su uso no supone un problema para los usuarios que usan navegadores que no lo soportan o para los usuarios que acceden con un lector de pantalla.
Puedes ver un tutorial muy detallado de <picture> en “El nuevo elemento <picture> de HTML5 para crear imágenes responsive”
SVG
Una imagen SVG puede estar formada por varios componentes combinados jerárquicamente, cada uno de los cuales puede tener un título y una descripción. La combinación de la jerarquía y los equivalentes alternativos pueden ayudar a un usuario que accede con un lector de pantalla a crearse un modelo mental de la imagen.
Si a esto le añadimos roles y atributos ARIA, podemos tener imágenes accesibles, pero nos serviría solo para imágenes vectoriales.
Un ejemplo es el “Accessible SVG alternative to html:longdesc” (del artículo “Longdesc alternatives in HTML5”) o el “accessible SVG map of the United States” de Derek Featherstone.
Herramientas de autor
Para evaluar el uso del atributo LONGDESC en una página podemos instalar alguna de las extensiones que permiten diferenciar visualmente las imágenes que tienen el atributo LONGDESC (“Long Description in Context Menu” o “Longdesc” de graphicdivine.co.uk, para Chrome).
También resulta útil la extensión para Firefox “Favelets” de James Thatcher. Esta extensión tiene una opción “Images>Images, Canvas&Longdesc” que resalta las imágenes que tienen el atributo LONGDESC y muestra sobre la imagen sus atributos ALT y LONGDESC.
Las herramientas online “ALT Text Checker” o “Image Analyser” de juicystudio también nos muestran los atributos ALT y LONGDESC de las imágenes de nuestras páginas.

Imagen inspeccionada con "Alt Text Checker"
En cualquier caso, la mayoría de los validadores de accesibilidad evalúan el atributo LONGDESC.
Por otra parte, el uso de LONGDESC está también relacionado con su soporte por parte de los editores HTML o los CMS, puesto que si no dan la posibilidad de añadirlo a las imágenes es difícil que su uso pueda extenderse.
Actualmente, editores como Dreamweaver15 o Amaya16 permiten incluir el atributo LONGDESC a una imagen, así como Drupal17 o Wordpress (plugin “Long Description”).
Tenéis un relación bastante completa en WYSIWYG support for @longdesc today. También en la página “Longdesc Tools” de la Universidad de Minnesota podéis consultar otro listado, con diferentes tipos de herramientas.
Conclusiones
Hemos visto que LONGDESC es un atributo aplicable al elemento IMG, tanto en HTML4 como en HTML5, que permite incluir la URI de la descripción extensa de una imagen.
Los usuarios de lector de pantalla, según datos de 2011, consideran en su mayoría que es un atributo muy útil o bastante útil. Sin embargo, hemos visto que según un estudio de 2007 se estaba utilizando solo en un 0.13% de las webs y solo en un 1% de este porcentaje de forma adecuada.
Hemos repasado el soporte en los principales navegadores.
- Firefox (desde la versión 25) y Opera (desde la versión 10.1 pero no en las últimas versiones) tienen soporte nativo para LONGDESC mediante el menú contextual de las imágenes que presentan este atributo.
- Explorer permite añadir manualmente esta opción de menú, pero puede resulta muy complicado para la mayoría de los usuarios.
- Firefox, Chrome y Opera tienen extensiones que permiten que los usuarios puedan acceder a la descripción larga de las imágenes incluidas con el atributo LONGDESC, muchas mediante el menú contextual, pero otras con enfoques diferentes. Además,
- algunas extensiones permiten configurar que se diferencien visualmente las imágenes que tienen el atributo LONGDESC;
- la mayoría de las extensiones funcionan bien aunque la imagen esté dentro de un enlace.
También hemos repasado el soporte con diferentes lectores de pantalla.
- NVDA 2014 lo soporta con IE11 y FF35 (no así con Chrome 39 ni Opera 26).
- Se anuncia que la imagen tiene descripción larga y se puede acceder a ella mediante “nvda+d”.
- La página con la descripción se abre siempre (aunque la imagen esté dentro de un enlace, o aunque el enlace sea a un ancla en la misma página) en ventana nueva con IE11 (ventana sin scroll y sin posibilidad de redimensionar) y en pestaña nueva con FF35.
- Cuando el enlace es a un ancla, NVDA empieza a leer desde esa ancla. Sin embargo, no se para tras leer el contenido del contenedor enlazado, ni anuncia que ha terminado de leerlo, por el contrario, continua leyendo el siguiente.
- JAWS15 lo soporta con IE11 y FF35 (no así con Chrome 39 ni Opera 26)
- Se anuncia que la imagen tiene descripción larga y además anuncia la combinación de teclas para acceder a ella: “alt+enter”.
- La página con la descripción se abre siempre (aunque la imagen esté dentro de un enlace, o aunque el enlace sea a un ancla en la misma página) en pestaña nueva en ambos navegadores.
- IE11 presenta dos bugs:
- Con descripciones en la misma página, cuando la URI solo incluye un ancla, no abre la página. Debe incluirse la URI completa más el ancla.
- Lee desde el contenedor general de las descripciones y no la descripción concreta enlazada con el ancla.
- Cuando el enlace es a un ancla, en ambos navegadores, no se para tras leer el contenedor al que se ha enlazado. Continua leyendo el siguiente contenido sin anunciar que ha terminado de leer el contenedor al que se enlazó.
- VoiceOver (iOS 8.1.2), probado con Safari y Chrome, no soporta el atributo LONGDESC.
- Orca 3.14 soporta el atributo LONGDESC con Gecko (con Firefox por tanto)
- ChromeVox 1.26 lo soportaba y se podía abrir con Cvox+C>D . Pero en la versión 1.31 estas teclas ya no funcionan por un bug documentado.
- Windows-Eyes lo soporta desde al versión 4.1.
Las WCAG 2.0 admiten el uso de LONGDESC como técnica suficiente para incluir la descripción extensa de una imagen, pero para asegurar el acceso a la misma para los usuarios que utilicen navegadores o productos de apoyo antiguos o que no lo soporten, es conveniente usarlo junto a otras técnicas como un enlace a la descripción extensa a continuación de la imagen.
También hemos visto otras alternativas al uso de LONGDESC:
- mediante propiedades ARIA:
- “aria-describedby” (técnica suficiente de las WCAG 2.0). Esta propiedad es soportada por NVDA 2014 (solo ojeando las imágenes con “g” pero no en la lectura lineal), VoiceOver y JAWS 15 (solo con Firefox y si se solicita con “insert+alt+r”). La lectura es seguida, sin poder pararla y sin marcado semántico. Por tanto es recomendable usarla junto a la técnica de incluir un enlace (un ancla) a la descripción después de la imagen.
- “aria-describedat”, actualmente no es soportado por NVDA, JAWS o VoiceOver; y solo la extensión oficial de Chrome permite acceder a la descripción enlazada con este atributo desde el menú contextual de la imagen.
- mediante javascript, hemos visto que existen diversas soluciones accesibles;
- propias de HTML 5, como el uso de
<figure>y<picture>. Hemos visto el soporte de estas etiquetas y que, aunque no se soporten, son ignoradas y se muestra sin problema tanto la imagen como la descripción, pudiendo acceder a ambas mediante un lector de pantalla. También hemos comentado que en el caso de las imágenes vectoriales, con SVG, podemos incluir títulos y descripciones (así como propiedades ARIA) a los elementos que componen la imagen.
Por último hemos comentado que muchas herramientas nos van a permitir evaluar el uso del atributo LONGDESC; y que herramientas de autor como Dreamweaver, Drupal, WordPress, entre otros, nos permiten incluir este atributo a las imágenes.
Recomendaciones
Si usas finalmente LONGDESC, estas son las buenas prácticas que debes cumplir:
- Si hay varias descripciones en esa página debes añadir a la URI un ancla al contenedor de la misma (
#descripcion1). - La URI debe ser siempre completa, aunque estés enlazando a la misma página, (
longdesc="http://miweb.com/mipagina.html#descripcion1"), no solo el ancla, debido al bug que vimos en Explorer.
role “complementary”. De esta manera el lector de pantalla nos leerá correctamente la descripción enlazada y nos anunciará cuando acaba el contenedor “complementary”.
<div id="#descripcion1" role="complementary" aria-label=”Descripción de la imagen 6”>
<h3>Imagen 6. Disciplinas relacionadas con la Experiencia de Usuario</h3>
<p>[Aquí se incluye la descripción detallada maquetada semánticamente.]</p>
<p>Fin de la descripción de la imagen 6.</p>
</div>
- Por tanto, no incluyas (como en la página de test que hemos estado siguiendo) dentro de un único contenedor todas los descripciones (aunque cada una esté en un DIV con su correspondiente “id”), porque Explorer no enlazará con la descripción concreta que indicas.
- Nunca puede tener el mismo texto que el atributo ALT.
- Nunca debe enlazar a otra imagen.
Vimos que las WCAG 2.0 nos indicaban las ventajas y desventajas de incluir la descripción larga en otra página o en la misma página.
Las recomendaciones que, para cada una de estas dos opciones, podemos concluir después del artículo son:
Descripción larga en otra página
Si tu descripción es muy extensa, como la del ejemplo que hemos seguido en el artículo, es mejor que incluya la descripción extensa en una página diferente, correctamente maquetada de forma semántica.
Además, debido a los diferentes problemas que hemos visto cuando el enlace es a un ancla, sería preferible que usarás una página diferente para cada descripción.
Cuando la descripción larga se encuentra en una página diferente se puede usar LONGDESC. Pero ten en cuenta que, por compatibilidad con versiones de navegadores y productos de apoyo antiguos, e incluso actuales que no lo soportan, debe usarse junto a alguna otra técnica, como la del enlace a la descripción tras la imagen, especialmente si la imagen está dentro de un enlace (por el bug que vimos en la extensión que usaba JQuery).
No se debe usar la propiedad “aria-describedat” (que ya no es parte de ARIA 1.1) y tener cuidado con el soporte de "aria-details".
Descripción larga en la misma página
Si la descripción larga se encuentra en la misma página y es breve, se puede usar “aria-describedby”. Es importante que el “id” al que referencia esté aplicado al elemento contenedor de la descripción, al DIV por ejemplo, porque ten en cuenta que leerá todo el contenido de ese contenedor.
No uses “aria-describedby” cuando la descripción es muy larga, porque ya hemos visto que se lee seguida, sin poder pararse y sin marcado semántico.
Dado el actual soporte, es recomendable que aunque el uso de “aria-describedby” sea una técnica suficiente de las WCAG 2.0, la uses junto a otra técnica (que la descripción a la que referencias esté a continuación de la imagen; o que tras la imagen haya un enlace, un ancla, a la descripción).
Hemos visto también otras técnicas válidas, podríamos usar algunas de las soluciones basadas en javascript (como “Descripción extensa de una imagen: accesible con lector de pantalla y visible sin imágenes activas"); o si usas HTML 5 utilizar <figure> o <picture>, añadiendo la descripción según las recomendaciones que vimos, pues hemos comprobado que no daban problemas aunque no se soportarán.
Si la descripción está en la misma página también podríamos usar LONGDESC, pero después de comprobar los problemas que puede haber en estos casos y el soporte, es preferible usar cualquiera de las técnicas anteriores, o usar LONGDESC en combinación con otra técnica (que la descripción a la que referencias esté a continuación de la imagen; o que tras la imagen haya un enlace, un ancla, a la descripción).
Referencias
- CARLSON, Laura L.,
- “Research: longdesc”, en Universidad of Minnesota Duluth
- “User Agents and longdesc Discoverability”, en Universidad of Minnesota Duluth
- CARRERAS, Olga,
- “Ayuda contextual de los formularios más accesible con "aria-describedby" (WAI-ARIA)“, en Usable y accesible 10 de diciembre de 2013
- “Descripción extensa de una imagen: accesible con lector de pantalla y visible sin imágenes activas disponible aunque no se soporte javascript”, en Usable y accesible, 28 de marzo de 2012
- “Ejemplo y test de longdesc, aria-describedby, aria-describedat, figure, picture”, en Usable y accesible, última actualización 20 de enero de 2015
- “Sobre el uso de lectores de pantalla”, en Usable y accesible, última actualización 7 de noviembre de 2014
- “Textos alternativos, imágenes accesibles. Herramientas de ayuda: mapa de decisión y wizard online”, en Usable y accesible, 18 julio de 2014
- CHOREMESTATUS,
- CHROME WEB STORE,
- Extension “Long Description in Context Menu”, de Google Accessibility, última actualización 4 de diciembre de 2014
- Extensión “Longdesc”, de graphicdivine.co.uk, última actualización 28 de enero de 2013
- “Longdesc”, de ginader, última actualización 7 de julio de 2014
- COOKIECROOK.COM,
- “Longdesc alternatives in HTML5”, última actualización 21 de agosto de 2014
- "Accessible SVG alternative to html:longdesc", última actualización 12 de agosto de 2014
- "Longdesc Alternative: The details element.", última actualización 13 de agosto de 2014
- "Longdesc Alternative: link inside figcaption", 12 de agosto de 2014
- "Accessible iframe alternative to html:longdesc.", última actualización 25 de agosto de 2014
- DURHAM UNIVERSITY, “ALT Text Checker”
- FAULKNER, Steve, “flip box web component demos”
- FIREFOX, Complementos:
- “Longdesc”, de Patrick H. Lauke, última versión 29 de diciembre de 2010
- “Longdesk“, de Anthony Ricaud, última versión 19 de junio de 2013
- FOLIOT, John, “WYSIWYG support for @longdesc today”, 8 de mayo de 2011
- GITHUB, “JQuery Accessible Longdesc Plugin”, de Dirk Ginader, última actualización 4 de septiembre de 2012
- GNOME, “[orca-list] Orca now supports longdesc”, 19 de agosto de 2014
- GOOGLE, Chrome Extensions for Accessibility, “Issue 141: Longdesc key shortcut already used for other function”, 1 de mayo de 2014
- GOOGLE, “ChromeVox Version 1.26 Release Notes”, 26 de marzo de 2013
- JUICYSTUDIO, “Image Analyser”
- MSDN, “Configuring Internet Explorer to handle longdesc”, 25 de marzo de 2011
- NVDA, “#809 closed enhancement (fixed). Support for longdesc in web browsers”, cerrada el 8 de noviembre de 2012
- OPERA, Complementos Opera, “TellMeMore”, última actualización 24 de marzo de 2011
- OSU (the Ohio State University), “Right Click: The Importance of Having a Replacement”
- PILGRIM, Mark, “The longdesc lottery”, en WHATWG Blog, 14 de septiembre 2007
- SIMPLY ACCESSIBLE, “Accessible SVG Map”
- STAHIE, Silviu, “Orca 3.14 Beta 1 Features Major Changes and Improvements”, en Softpedia, 21 de agosto de 2014
- THATCHER, James W., “Favelets for Checking Web Accessibility”, última actualización 23 de febrero de 2013
- THOMPSON, Terrill, “Long Description Test Page”
- UMN (University of Minnesota Duluth), “Longdesc Tools”
- W3C, “Amaya. About alternative text and long descriptions”
- W3C, “Accessible Rich Internet Applications (WAI-ARIA) 1.0. W3C Recommendation 20 March 2014”
- W3C, "Accessible Rich Internet Applications (WAI-ARIA) 1.1. W3C Working Draft 11 December 2014"
- W3C, HTML 4.01 Specification. W3C Recommendation 24 December 1999:
- W3C, “HTML5. A vocabulary and associated APIs for HTML and XHTML. W3C Recommendation 28 October 2014”
- W3C, “HTML5 Image Description Extension (longdesc). W3C Proposed Recommendation 4 December 2014”
- W3C, “HTML5: Techniques for providing useful text alternatives W3C Working Draft 23 October 2014”
- W3C, HTML 5.1 Nightly. A vocabulary and associated APIs for HTML and XHTML. Editor's Draft 13 November, “4.7.3 The picture element”
- W3C, “Implementation Report W3C HTML5 Image Description Extension (longdesc), 4 September 2014”
- W3C, W3C Public Mailing List Archives,
- W3C, “The picture Element.W3C Working Group Note 22 July 2014”
- W3C, Web Content Accessibility Guidelines (WCAG) 2.0. W3C Recommendation 11 December 2008:
- “Non-text Content: Understanding SC 1.1.1”
- Techniques for WCAG 2.0, “H45: Using longdesc”
- User Agent Support Notes for HTML and XHTML Techniques, “H45: Using longdesc”
- Techniques for WCAG 2.0, “G73: Providing a long description in another location with a link to it that is immediately adjacent to the non-text content”
- Techniques for WCAG 2.0, “ARIA15: Using aria-describedby to provide descriptions of images (ARIA)”
- W3C, “Wiki ChangeProposals/InstateLongdesc/Implementation”
- W3C, “Wiki LongdescRetention”
- W3C, “Wiki WCAG Working Group: Techniques/HTML5”
- WEBAIM,
- GW MICRO, Support - Email List Archives - GW-Info, “Version history (and the longdesc attribute)”
Artículos relacionados
- Novedades WAI-ARIA 1.1
- Sobre el uso de lectores de pantalla, última actualización 7 de noviembre de 2014
- Ayuda contextual de los formularios más accesible con "aria-describedby" (WAI-ARIA)“, 10 de diciembre de 2013
- Descripción extensa de una imagen: accesible con lector de pantalla y visible sin imágenes activas disponible aunque no se soporte javascript”, 28 de marzo de 2012
- Textos alternativos, imágenes accesibles. Herramientas de ayuda: mapa de decisión y wizard online”, 18 julio de 2014
- Nuevas técnicas ARIA en las WCAG 2.0. Novedades de la actualización del documento "Techniques for WCAG 2.0" del 11 de marzo de 2014", 13 marzo de 2014
- Reseña de “Pro HTML5 Accessibility”, 27 abril 2013

























Increíble la aportación de valor que trae este completísimo articulo. He de hacer inca-pie en la importancia de la usabilidad web. Y con ello quiero aportar yo mismo valor con este post http://www.danielbocardo.com/usabilidad-web/
Saludos.
Eliminar comentario de ' Usabilidad web ' con fecha de 9 de febrero de 2015 a las 16:49
Enhorabuena por el artículo!!
Eliminar comentario de ' Olga ' con fecha de 19 de abril de 2015 a las 21:50
Hola
¿Existe alguna base de datos de imágenes con longdesc? ¿Me refiero a algún servicio o complemento para el navegador que ante una imagen sin longdesc la busque en una base de datos remota donde se guardan descripciones de imágenes y de encontrarla la añada o la ponga a disposición del usuario?
Gracias.
Eliminar comentario de ' S ' con fecha de 7 de septiembre de 2015 a las 22:44
No que yo sepa.
Eliminar comentario de ' Olga Carreras ' con fecha de 7 de septiembre de 2015 a las 23:06