Metodología de Evaluación de Conformidad con la Accesibilidad en sitios Web (WCAG-EM)
Última actualización: 10/07/2018
El objetivo de este artículo es difundir en castellano la "Metodología de Evaluación de Conformidad con la Accesibilidad en sitios Web" del W3C/WAI, en inglés "Website Accessibility Conformance Evaluation Methodology (WCAG-EM) 1.0", perfectamente compatible con las WCAG 2.0 y las WCAG 2.1
Índice
- La WCAG-EM
- Paso 1.Definir el alcance de la evaluación
- Paso 2. Explorar el sitio web
- Paso 3. Seleccionar una muestra representativa
- Paso 4. Auditar la muestra seleccionada
- Paso 5. Registrar los resultados de la evaluación
- Herramientas de apoyo para la generación del informe
La WCAG-EM (Website Accessibility Conformance Evaluation Methodology)
WCAG-EM pretende proporcionar una metodología armonizada internacionalmente para la evaluación de todo tipo de sitios web (estáticos, dinámicos, responsive design, versiones móviles, etc.) de acuerdo con las WCAG 2.0.
Describe el procedimiento a seguir y las consideraciones necesarias para guiar a los evaluadores y promover buenas prácticas, evitar errores comunes y lograr resultados más comparables. Pero no añade, sustituye o reemplaza ningún requisito de las WCAG 2.0.
Aunque está diseñada para evaluar sitios web ya existentes, es flexible y aplicable en diferentes situaciones o contextos, por ejemplo puede ser también útil durante las fases de diseño y desarrollo de los sitios.
Es independiente del tamaño del sitio web o de la tecnología con la que se construye el mismo. Es además independiente de herramientas de evaluación de accesibilidad, navegadores web o productos de apoyo concretos.
Debido a que generalmente no es factible evaluar cada una de las páginas de un sitio web, resulta fundamental emplear un método fiable para determinar el nivel de accesibilidad, de forma global, de un sitio web completo. En el documento se especifican los pasos concretos, y ofrece orientación sobre las buenas prácticas para definir el alcance de la evaluación, explorar el sitio, seleccionar una muestra representativa cuando no es factible evaluar todo el sitio, auditar la muestra seleccionada y reportar los resultados de la evaluación mediante informes estructurados y uniformes.
Esta metodología se utiliza para una exhaustiva evaluación de la accesibilidad de sitios web de acuerdo con las WCAG 2.0 Para la revisión preliminar de un sitio que permita identificar los errores más evidentes y hacerse una idea global de la accesibilidad del sitio recomiendan "Preliminary Review of Websites for Accessibility", actualmente llamada "Easy Checks - A First Review of Web Accessibility" y que está publicada en la web de la WAI.
La metodología se aplica siempre a un sitio web completo sin exclusiones u omisiones de páginas que sirvan a la finalidad y funcionalidad del sitio, y que por tanto forman parte de la navegación, el diseño y los procesos completos del sitio. Sin embargo sí que se permite aplicar a ámbitos claramente separables de un único sitio web, como podría ser la parte pública y la parte privada del mismo, o diferentes versiones del sitio (versión móvil, versión en determinado idioma, etc.) Asimismo, dentro de las páginas que constituyen el sitio a evaluar, se incluye la evaluación de cualquier contenido aunque sea agregado o embebido (como un mapa), un contenido de terceros, un formulario de pago, etc.
Se advierte que la declaración de conformidad de las WCAG 2.0 no puede hacerse para sitios web completos en base a la evaluación de un subconjunto de páginas, ya que siempre es posible que haya errores de conformidad en otras páginas. Como esta metodología se basa en seleccionar una muestra de páginas, en la mayoría de las situaciones por si sola no da como resultado una declaración de conformidad para el sitio completo. En el apartado 5c se orienta sobre cómo hacer declaraciones sobre los resultados obtenidos tras aplicar esta metodología.
Se especifica también el conocimiento que debería tener el evaluador y que se puede resumir en un profundo conocimiento de las WCAG 2.0, del diseño web accesible, de los distintos productos de apoyo y de cómo las personas con diferentes discapacidades usan la Web. Esto implica comprender las tecnologías web, las barreras de accesibilidad o las técnicas, herramientas y métodos de evaluación para identificar dichas barreras. Por tanto los evaluadores deben estar profundamente familiarizados con los siguientes recursos:
- "Web Accessibility Essentials":
- "Evaluating Websites for Accessibility":
- Easy Checks - A First Review of Web Accessibility, que traté hace unos años en el artículo "Metodología para la evaluación de la accesibilidad Web: 'Evaluating Web Sites for Accessibility' de la WAI " cuando era la única documentación existente sobre la metodología a seguir para evaluar la accesibilidad de un sitio Web y asegurar la calidad de los procedimientos.
- Involving Users in Web Accessibility Evaluation, opcionamente se recomienda la participación en la evaluación de personas con discapacidad, personas mayores y personas con una amplia gama de capacidades.
- Selecting Web Accessibility Evaluation Tools, aunque la evaluación de la mayoría de los criterios de conformidad no es completamente automatizable, se aclara que las herramientas de evaluación pueden ayudar significativamente y contribuir a una evaluación más efectiva.
- Using Combined Expertise to Evaluate Web Accessibility, cuando un evaluador solo no posee los conocimientos necesarios, se indica que un equipo de evaluadores puede sumar su experiencia combinada.
- "Web Content Accessibility Guidelines (WCAG) 2.0":
La metodología puede ser llevada a cabo por tanto por un evaluador de forma individual o por un equipo de revisión. Se indica además, como ya he comentado, que la participación de personas con discapacidad y de personas mayores, aunque no es obligatoria, ayuda a identificar barreras de accesibilidad adicionales.
Por otra parte, la metodología es flexible para poder aplicarse en diferentes situaciones y contextos: autoevaluación, evaluación por terceros, evaluación durante el desarrollo, evaluaciones periódicas, etc.
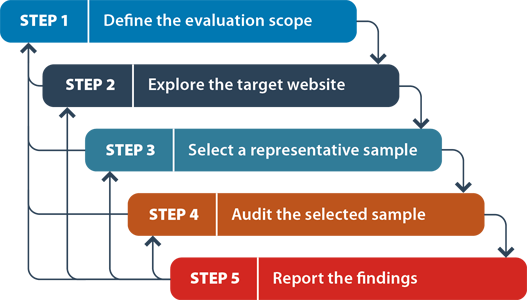
Los pasos del procedimiento de evaluación son 5:

Algunos de los pasos pueden solaparse o llevarse a cabo en paralelo, pero es importante que se tengan en cuenta todos ellos para garantizar una evaluación fiable. También es importante documentar claramente cada paso como se verá en la metodología.
En cada uno de los pasos se destacan las consideraciones para aplicarlos en el contexto de un sitio en particular, ayudándonos a seguir una buenas prácticas, evitar errores comunes y lograr resultados más comparables. Las actividades llevadas a cabo durante estos pasos están influenciadas, como iremos viendo, por muchos aspectos del sitio: el tipo de páginas (estática, dinámica, responsive design, móvil), su tamaño, complejidad, las tecnologías utilizadas (HTMlL WAI-ARIA, PDF), el conocimiento de los evaluadores sobre el proceso utilizado para diseñar y desarrollar el sitio o el propósito principal de la evaluación.
Paso 1. Definir el alcance de la evaluación
El alcance se debería acordar de forma conjunta con quienes han encargado la evaluación, y de este modo asegurar unas expectativas comunes. Se divide en los siguientes subpasos:
- Paso 1a: definir el alcance del sitio, las páginas (y los estados de las mismas) a las que se va a aplicar la evaluación, sin contradecir las limitaciones que se han indicado en el ámbito de aplicación de la metodología.
Es necesario documentar aspectos particulares como servicios desarrollados externamente, diferentes versiones de la misma (móvil, versiones por idioma), partes del portal que forman parte del mismo aunque no estén integradas en él (por ejemplo la zona de ecommerce), etc. Esto puede requerir conocer las propiedades o el proceso de desarrollo de algunas partes del sitio, y tener que llevarse a cabo a la vez que el paso 2 (navegar por el sitio web).
El resultado debe ser una definición no ambigua que determine para cada página si está o no dentro del alcance de la evaluación. Se recomienda utilizar formalizaciones como expresiones regulares o listados de URIs para definir las páginas que están en el alcance.
- Paso 1b: definir cuál el nivel de adecuación (A, AA, AAA) que se va a evaluar. Habitualmente será el nivel AA, pero a menudo es útil ampliar el alcance para tener una imagen más completa de la accesibilidad del sitio.
- Paso 1c: definir el soporte de la accesibilidad, es decir, un listado de los navegadores web, los productos de apoyo u otros agentes de usuario con los que las características de accesibilidad deben ser compatibles. Salvo en el caso de las Intranets, lo ideal es que sea lo más amplia posible. Ponen el siguiente ejemplo: la posibilidad de enseñar subtítulos en un reproductor de vídeo no estará soportado por todas las combinaciones posibles de navegadores y productos de apoyo, y en este sentido las WCAG 2.0 no definen para qué combinación concreta debe ser soportada, pues depende del contexto particular del sitio.
- Paso 1d (opcional): definir los requisitos de evaluación adicionales acordados entre el evaluador y quien ha encargado la evaluación (páginas adicionales solicitadas, casos de uso especiales, si desean un informe muy detallado indicando la solución para cada problema detectado, la participación de personas con discapacidad, etc.)
Paso 2. Explorar el sitio web
El evaluador debe poder acceder a todas las páginas. Este paso permite comprender mejor el uso, propósito y funcionalidad del sitio; y además ayuda a identificar las páginas relevantes o con problemas que son candidatas a incluirse en la muestra a analizar.
Suele ser más eficaz si se hace participes a los desarrolladores y/o a los propietarios del sitio. La exploración inicial suele ser refinada en los pasos posteriores.
Se divide en los siguiente subpasos:
- 2a: identificar las páginas (o estados de las páginas) relevantes Incluye la home, la página de login y otras páginas de entrada, el mapa del sitio, la página de contacto, de ayuda, de información legal y otras similares que normalmente están enlazadas desde todas las páginas (por lo general en la cabecera, el pie o el menú de navegación)
- 2b: identificar las funcionalidades clave del sitio, el propósito de este paso no es identificar de forma exhaustiva todas las funcionalidades de un sitio web, sino determinar aquellas que son esenciales para el propósito y el objetivo del sitio. El resultado de este paso es una lista de funcionalidades que los usuarios pueden realizar en el sitio como "selección y compra de un producto", "registrar una cuenta en el sitio", "rellenar y enviar un formulario", etc.
- 2c: identificar los diferentes tipos de páginas y estados de página con diferentes estilos, layout, estructuras y funciones, que a menudo son generadas por diferentes plantillas y escritas por diferentes personas. También pueden ser páginas con diferentes estados, páginas que se ven o comportan diferente dependiendo del usuario y el contexto.
El contenido que se debe buscar para identificar diferentes tipos de páginas o diferentes estados de una página son:
- Contenido web con diferentes estilos, layout, estructura, navegación, interacción y diseño visual;
- Diferentes tipos de contenido, como formularios, tablas, listas, encabezados, multimedia y scripts;
- Contenido con diferentes componentes funcionales, tales como selector de fechas, lightbox, slider, y otros;
- Contenido que utilizan diversas tecnologías, tales como HTML, CSS, JavaScript, WAI-ARIA, PDF, etc.;
- Contenido de diferentes áreas del sitio (home, departamentos, ecommerce, etc.);
- Contenido que ha sido creado usando diferentes plantillas;
- Contenido cuya autoría es de diferentes personas, departamentos o entidades;
- Contenido en el que cambia la apariencia y comportamiento en función del usuario, el dispositivo, el navegador, el contexto o la configuración;
- Contenido dinámico: mensajes de error, cuadros de diálogo, pop-ups u otro tipo de interacción;
- 2d: identificar las tecnologías de las que se depende (según el concepto "relied upon" de las WCAG 2.0), que pueden ser HTML, CSS, JavaScript, WAI-ARIA, SMIL, SVG, PDF, etc. Si es posible, a menudo es útil identificar también las bibliotecas y los componentes utilizados como Dojo o jQuery.
- 2e: identificar otras páginas (o estados de páginas) relevantes para las personas con discapacidad o para la accesibilidad del sitio: páginas que explican características de accesibilidad; con información y ayuda sobre el uso del sitio; páginas donde se explica la configuración, preferencias, opciones o accesos directos o páginas con información de contacto, direcciones o instrucciones de soporte.
Paso 3. Seleccionar una muestra representativa
Lo ideal es que se evalúe el sitio completo, pero esto no suele ser posible, y se debe seleccionar una muestra de páginas que represente a todo el sitio, de manera que asegure que los resultados de la evaluación reflejan la accesibilidad de todo el sitio con suficiente fiabilidad.
El tamaño de la muestra dependerá del tamaño, complejidad o consistencia del sitio y de otros factores que se enumeran.
Los subpasos de los que se compone (a no ser que pueda hacerse la evaluación del sitio completo) son:
- 3a: incluir una muestra estructurada, en concreto las páginas (y estados de páginas) que se identificaron en el paso 2. Las identificadas como relevantes (2a, 2e), las que además tienen funcionalidades esenciales (2b), diferentes tipos de páginas (2c) o que dependan de diferentes tecnologías (2d). La cuidadosa selección de las páginas puede reducir significativamete el tamaño de la muestra requerida manteniendo una representación adecuada de todo el sitio web.
- 3b: incluir una muestra al azar, de páginas y estados de páginas que no forman ya parte de la muestra y que actúa como indicador de verificación de los resultados y aumenta la confianza en los mismos. Debe ser un 10%, debe seleccionarse dentro de todo el ámbito del sitio y sin seguir un patrón predecible. Han de documentarse cuáles son porque en el paso 4c se compararán con el resto de la muestra.
- 3c: incluir en la muestra procesos completos. Es decir, todas las páginas de un proceso, no se puede seleccionar solo una página del proceso. Se describe con detalle cómo identificarlas y seleccionarlas.
Paso 4. Auditar la muestra seleccionada
Se debe verificar por cada página de la muestra (comparando la muestra estructurada y la muestra seleccionada al azar) si cumple con los cinco requisitos de conformidad de las WCAG 2.0, y si cumple con los criterios de conformidad del nivel de adecuación que se evalúa.
- 4a: revisa todas las páginas iniciales. Comprueba que todas las páginas (o estados de página) de la muestra que no estén dentro o al final de un proceso se ajustan a los cinco requisitos de conformidad de las WCAG 2.0 de acuerdo al nivel de conformidad definido. Esto incluye todos los componentes sin activar ninguna función, introduciendo datos o de cualquier otra manera en la que se pueda interactuar con el contenido. Los componentes comunes como la cabecera o el pie no necesitan ser re-evaluados en cada página.
Ten en cuenta las técnicas y errores comunes documentados en las WCAG 2.0 pero recuerda que no son normativos y puede haber más.
Si no hay contenido relacionado con los criterios de éxito (por ejemplo, no hay vídeo), entonces los criterios son satisfechos. Opcionalmente se puede indicar específicamente los criterios de conformidad para los que no hay contenido relevante, por ejemplo, indicando "no presente".
El contenido de las páginas o estados de páginas pueden tener versiones alternativas, en ese caso se evalúan juntas (la página y la versión alternativa) como una unidad.
Comprueba que todas las características son soportadas por los navegadores y productos de apoyo definidos en el paso 1c.
4b: evalúa todos los procesos completos seleccionados en el paso 3c, comprobando la funcionalidad, introducción de datos, notificaciones y otro tipo de interacciones. No es necesario evaluar todo el contenido, solo el que cambia a lo largo del proceso.
En particular incluye:
- la interacción con formularios, cuadros de diálogo y otros componentes de la página.
- la confirmación de entrada de datos, los mensajes de error y otros feedback resultantes de la interacción con el usuario.
- comportamiento con diferentes ajustes, preferencias, dispositivos y parámetros de interacción.
- 4c: compara las páginas de la muestra que seleccionaste de forma estructurada con las páginas de la muestra que seleccionaste aleatoriamente. Comprueba que en la muestra al azar no hay contenidos o resultados no representados en la muestra estructurada, en caso contrario es que la muestra estructurada no era suficientemente representativa y debes volver a los pasos anteriores.
Paso 5. Registrar los resultados de la evaluación
Los resultados se presentan al final del proceso, pero se registran durante la evaluación. No todos los datos registrados se tienen o pueden incluir obligatoriamente después en el informe, por ejemplo por motivos de confidencialidad.
Los subpasos propuestos son:
5a: proporcionar documentación para cada paso. Documentar los resultados de los pasos 1, 2, 3 y 4 para justificar los resultados y garantizar su transparencia y su replicabilidad. Esta documentación no es necesario que sea pública, dependerá del nivel de confidencialidad acordado.
Se debe documentar al menos:
- Acerca de la evaluación: nombre del evaluador, nombre de la persona/empresa/organización que ha solicitado la evaluación y la fecha en la que se ha llevado a cabo la misma (fecha concreta o periodo de tiempo)
- Alcance de la evaluación: alcance definido en el paso 1a, el nivel de adecuación a evaluar definido en el paso 1b, el soporte de accesibilidad definida en el paso 1c y los requisitos adicionales definidos en el paso 1d.
- Exploración del sitio: tecnologías de las que se depende definidas en el paso 2d. Opcionalmente las páginas y funcionalidades identificadas en los pasos 2a, 2b, 2c, 2e.
- Muestra representativa: las páginas seleccionadas de acuerdo a los distintos subpasos del paso 3.
- Auditoría de la muestra: evaluación de los resultados según los subpasos del paso 4.
Según la granularidad del informe, los resultados del paso 4 se pueden dar por cada página o por toda la muestra en su conjunto, indicando si se cumple o no en toda la muestra y poniendo al menos un ejemplo por cada requisito de conformidad que no se cumple. Pero en los requisitos adicionales se pudo acordar un informe más detallado con todos los fallos de cada página y recomendaciones para solucionarlos.
- 5b (opcional): registrar los detalles específicos de la evaluación, guardar las páginas y estados auditados, una captura de pantalla y las rutas; describir los ajustes, datos introducidos o acciones para llegar a las páginas o a un estado de las mismas; credenciales de acceso para poder replicar los datos y flujo de trabajo; registrar las herramientas, navegadores, tecnologías de apoyo u otro software (nombre y versión); métodos, procedimientos y técnicas utilizados para la auditoría. Suele ser un registro interno pero es una buena práctica por ejemplo en caso de conflicto.
5c (opcional): proporcionar una declaración que describa el nivel de conformidad de los resultados. Como se ha indicado, en la mayoría de las situaciones esta metodología no permite una declaración de conformidad de acuerdo a las WCAG 2.0 de todo el sitio completo. Se puede hacer una declaración pública de los resultados si se cumple la metodología y el propietario del sitio web se compromete a velar por la exactitud y validez de la declaración de conformidad de la evaluación.
La declaración de conformidad según esta metodología debe incluir: la fecha de la declaración; el título, versión y URI de las pautas utilizadas; el nivel de conformidad satisfecho; una descripción de las páginas para las que se efectúa la declaración (según paso 1a); una lista de tecnologías web de las que se depende (identificadas en el paso 2d); y el soporte de la accesibilidad como se define en el paso 1c.
La declaración puede ser parcial, en cuyo caso deben indicarse las áreas que no son conformes y la razón (contenido de terceros o falta de soporte para la accesibilidad)
5d (opcional): proporcionar una puntuación, que puede ser útil para controlar el progreso a través del tiempo. Señala que actualmente no hay un indicador ampliamente reconocido, fiable, preciso y práctico. De hecho pueden ser engañosos porque no proporcionan suficiente contexto e información para comprender el estado de la accesibilidad real sitio.
El documento del W3C Research Report on Web Accessibility Metrics proporciona diferentes enfoques y sus limitaciones. En cualquier caso, si se incluye una puntuación, el método de puntuación debe indicarse siempre claramente junto a la puntuación y debería documentarse para facilitar la transparencia y fiabilidad.
- 5e (opcional): proporcionar un informe legible por máquinas (como EARL)
Nota 14/02/2014
Se ha eliminado de la nueva versión el apéndice sobre la plantilla del informe, que en la versión de 2013 enumeraba el contenido que debía incluir y algunos de cuyos elementos ya no se indican expresamente.
Enumero a continuación los elementos que en 2013 se indicaba que debía tener el informe:
- Resumen
- Terminología
- Fecha de la declaración de conformidad y validez en el tiempo
- Fecha de la evaluación
- El alcance de la evaluación
- El objetivo de la evaluación
- Persona que hizo la evaluación y el "Evaluation Commissioner"
- Directrices, versión y URI: "Web Content Accessibility Guidelines 2.0 en http://www.w3.org/TR/2008/REC-WCAG20-20081211/"
- Nivel de conformidad testeado (A,AA,AAA) y si dicho nivel de conformidad es satisfecho
- Alcance de la declaración de conformidad para el sitio
- Descripción concisa de las páginas, con una lista de URI para las cuales se hace la declaración, indicando si los subdominios están incluidos en la declaración
- Listado de las tecnologías de las que se depende
- Zonas del sitio no conformes a las WCAG 2.0
- Herramientas y configuraciones usadas durante la evaluación (en general o por páginas)
- Razones para la no conformidad (contenido de terceros o sin soporte para la accesibilidad)
- Listado de las páginas de la muestra identificadas en el paso 3
- Resultados por cada criterio de conformidad
- Documentación indicada en el paso 5a
Indicaba además que los informes también podían indicar el impacto de los problemas detectados y, específicamente, identificar los problemas de alto impacto que son fáciles de arreglar: problemas de accesibilidad que interfieren para que el usuario complete una tarea, problemas que afectan a la navegación y orientación en el sitio, problemas que se producen con mucha frecuencia, etc. Gran parte de la información técnica pero importante podría ponerse en un apéndice del informe de accesibilidad.
Herramienta de apoyo para la generación del informe
WCAG-EM Report Tool
El W3C tiene una herramienta, online y gratuita, WCAG-EM Report Tool que:
- ayuda a aplicar la metodología del W3C/WAI WCAG-EM (Website Accessibility Conformance Evaluation Methodology) de evaluación de accesibilidad de un sitio web de acuerdo a las WCAG 2.0;
- genera el informe de la evaluación de accesibilidad a partir de los datos introducidos.

- Pantalla de inicio de WCAG-EM Report Tool -
Explico en detalle esta herramienta en el artículo: WCAG-EM Report Tool. Herramienta de generación de informes de una evaluación de accesibilidad .
Audit Tool WCAG 2.0 y WCAG 2.1

He publicado una herramienta propia que complementa a la WCAG-EM Report Tool, y que genera diversas tablas resumen, estadísticas y gráficas muy útiles para:
- elaborar el informe ejecutivo y su presentación;
- comparar en el tiempo los resultados de distintas evaluaciones de un mismo sitio;
- comparar los resultados de la evaluación de un sitio con la evaluación de otros sitios, por ejemplo de la competencia;
- identificar con rapidez cuáles son los criterios de conformidad y las páginas que presentan más problemas.
- comparar el nivel de cumplimiento de las WCAG 2.0 frente al nivel de cumplimiento de las WCAG 2.1 y sus nuevos criterios, y de esto modo conocer el esfuerzo necesario para cumplir con la nueva versión del estándar.
Descarga la herramienta gratuita para evaluar el criterio generar gráficas, estadísticas y tablas resumen para informes de accesibilidad web de acuerdo a las WCAG 2.1. También disponible para WCAG 2.0
Audit Tool WCAG 2.1 (artículo de presentación)
Hoja "6. Resultados por nivel y principio"
Enlaces relacionados:
Artículos relacionados:
- Metodologías, certificaciones y entidades certificadoras de la accesibilidad web en España
- BS 8878:2010. Proceso para integrar la accesibilidad en todo el ciclo de vida de un producto web
- Accesibilidad integrada en todas las fases de desarrollo de una aplicación Web: marco metodológico AWA
- Herramienta de ayuda para realizar una consultoría de accesibilidad de acuerdo a las WCAG 2.0


























Hola Olga,
Gran post para variar. A Twitter vas de cabeza :-/.
En España, por ley, aun siguen vigentes las WCAG 1.0 (más bien sobre la UNE..). Cuando en un proyecto se requieren la 1.0 no podemos implementar las 2.0.¿Tú que sueles hacer?
Eliminar comentario de ' Mirulu ' con fecha de 9 de abril de 2012 a las 11:27
Muy buen resumen, Olga. Digno de ser compartido en ACCESOWEB para alentar allí la discusión. Sólo un apunte, en español se ha decidido traducir "sucess criteria" por "Criterios de conformidad" y no por "criterios de éxito" (Es importante que mantengamos una terminología armonizada) ;-)
Eliminar comentario de ' Emmanuelle Gutiérrez y Restrepo ' con fecha de 9 de abril de 2012 a las 13:17
Gracias, Emmanuelle, tienes razón, ya lo he cambiado.
Eliminar comentario de ' Olga Carreras ' con fecha de 9 de abril de 2012 a las 21:15
Mirulu, pronto no existirá este problema pues habrá que cumplir con las WCAG 2.0, y deberíamos estar preparados para ello.
Yo informo al cliente, y si aun así se prefiere validar de acuerdo a las WCAG 1.0 y la Norma UNE,lo que hago es tener en cuenta las diferencias con las WCAG 2.0 (que no son tantas) para que cuando haya que validar de acuerdo a estas el portal esté preparado para ello (además de mejorar su accesibilidad)
Por ejemplo, aunque el contraste de color en las WCAG 1.0 sólo es obligatorio en las imágenes para el nivel AA, yo recomiendo aplicarlo también en el texto que, aunque en las WCAG 1.0 es de nivel AAA, en las WCAG 2.0 es de nivel AA.
O por ejemplo en los formularios recomiendo aplicar los criterios asociados a la pauta 3.3 de las WCAG 2.0, que aunque no serían obligatorios en las WCAG 1.0, mejoran sustancialmente la accesibilidad y usabilidad de los formularios.
Eliminar comentario de ' Olga Carreras ' con fecha de 9 de abril de 2012 a las 21:34
Creo que estos estudios son muy buenos hacerlos de vez en cuando, creo que sirven para mejorar la navegabilidad haciendo todo mas facil y entendible para las personas.
Eliminar comentario de ' andres ' con fecha de 9 de agosto de 2012 a las 19:49
Hola, en que etapa aplico los métodos de evaluación es decir las herramientas TAW, eXAMINATOR, etc ?
Eliminar comentario de ' Unknown ' con fecha de 13 de junio de 2016 a las 3:17
Hola Jorge,
la evaluación automática y manual se realiza en el paso "Paso 4. Auditar la muestra seleccionada".
Saludos,
Eliminar comentario de ' Olga Carreras ' con fecha de 13 de junio de 2016 a las 12:03