Accesibilidad integrada en todas las fases de desarrollo de una aplicación Web: marco metodológico AWA
Como consultor de usabilidad y accesibilidad es fundamental, cuando formas parte del grupo de trabajo que va a desarrollar una aplicación Web, conocer el marco metodológico del Diseño Inclusivo para incluir los requisitos de accesibilidad y usabilidad a lo largo de todo el proceso de desarrollo. Ello permitirá crear aplicaciones usables y accesibles cuya calidad perdure en el tiempo.
El objetivo de este artículo es difundir el marco metodológico AWA para el desarrollo de aplicaciones web accesibles, pues es un excelente ejemplo de metodología de Diseño Inclusivo que ayuda a comprender las bases en las que se debe asentar un desarrollo que tenga la accesibilidad y la usabilidad presentes en todas las fases del proceso.
Para ampliar información o contactar con su autora recomiendo acceder directamente a su web: AWA (Accessibility for Web Applications) También recomiendo su presentación Tutorial: Cómo incluir requisitos de accesibilidad web en el proceso de desarrollo software (PDF)
Índice del artículo
- Introducción: marco metodológico AWA
- Pre-requisitos para la aplicación de AWA
- Fases y actividades
- Estructura del soporte metodológico AWA
- Checklist de seguimiento del cumplimiento de requisitos y mecanismos
- Casos reales: portal corporativo con Drupal
Introducción: marco metodológico AWA
AWA (Accessibility for Web Applications) es el marco metodológico para el desarrollo de aplicaciones web accesibles elaborado por Lourdes Moreno es su tesis doctoral: “AWA, Marco metodológico específico en el dominio de la accesibilidad para el desarrollo de aplicaciones Web”, 2010 [PDF, 8.5 MB].
El objetivo del trabajo es ofrecer un soporte metodológico para incorporar los requisitos de accesibilidad en todo el proceso de desarrollo de una aplicación web, aportando sistematización y un enfoque DCU que situé al usuario como protagonista. El marco de trabajo es el Diseño Inclusivo que involucra a los usuarios con necesidades especiales y a expertos en este tipo de necesidades y discapacidades. El estándar de referencia a lo largo del trabajo son las WCAG (1.0 y 2.0) y el cumplimiento de las mismas en las páginas web finales de la aplicación Web.
Uno de los errores habituales es afrontar la revisión de la accesibilidad cuando el desarrollo está muy avanzado, siendo más costoso y complicado aplicar los requisitos necesarios. Por otra parte, cuando la accesibilidad no se ha sistematizado en el desarrollo es mucho más difícil mantenerla durante el ciclo de vida de la aplicación Web.
Los objetivos finales son pues:
- conseguir que las páginas web finales generadas por la aplicación sean accesibles según las WCAG y usables desde el punto de vista del usuario,
- garantizar la calidad, es decir, que esta accesibilidad sea estable en todo el ciclo de vida de la aplicación web.
Es una propuesta flexible para que pueda ser aplicada a cualquier proceso de desarrollo de software que cumpla con los pre-requisitos mínimos.
Pre-requisitos para la aplicación de AWA
La aplicación de esta metodología tiene como pre-requisito que la aplicación siga una arquitectura de modelo de más de dos capas (MVC) donde la lógica de negocio esté separada de la presentación, pues la separación de la presentación, la estructura y el contenido es un requisito imprescindible del diseño accesible. Además asegurará que las funcionalidades implementadas sólo en cliente (como AJAX) no dejen de funcionar.
Por otro la lado, la tecnología cliente deberá estar basada en estándares del W3C (XHTML, CSS, etc.) y tecnología servidor que no deje código en el lado del cliente (a excepción de AJAX que podrá ser utilizado junto con soluciones WAI-ARIA).
Fases y actividades
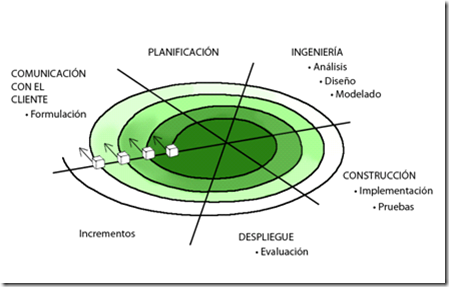
Presupone un proceso de desarrollo con un enfoque iterativo y un ciclo de vida incremental, cuyas fases y actividades son:
Comunicación con el cliente:
- Análisis de negocio: identificación de metas y objetivos de la aplicación.
- Actividad de formulación: captura de requisitos que involucre a todos los participantes.
Planificación:
- Estimación de costes.
- Evaluación de riesgos.
- Planificación del desarrollo para definir tareas y plazos de cada incremento (plan de iteración)
Ingeniería:
- Análisis:
- Definición de requisitos técnicos, identificación de elementos de contenido y análisis del diseño gráfico.
- Requisitos de interacción: relación de los elementos de contenido y su funcionalidad asociada.
- Análisis de navegación: mecanismos de navegación que se van a proporcionar.
- Diseño:
- Diseño del contenido y diseño gráfico.
- Diseño de la estructura y el comportamiento de la aplicación en sí, incluyendo arquitectura, navegación e interfaz.
- Modelado: creación de modelos antes de la construcción.
Construcción:
- Implementación: de los modelos procedentes de la fase de ingeniería para construir la aplicación Web. Integración con software intermedio.
- Pruebas: para asegurar la calidad:
- Verificación: comprobación de que la aplicación es correcta desde la perspectiva del diseñador en relación al contenido, arquitectura, presentación, interfaz y navegación
- Validación: comprobación de que la aplicación hace y tiene la apariencia que el cliente esperaba.
Despliegue:
- Evaluación e interacciones de cambios.
Estructura del soporte metodológico AWA
Componentes
- AWA_Organización
-
Mecanismos para integrar planes y políticas de accesibilidad en la organización y equipo de desarrollo.
Se articula en torno a la elaboración de un Plan de accesibilidad (creación del grupo de accesibilidad, determinar la política de accesibilidad con el nivel de conformidad deseado, mecanismos para compartir el conocimiento sobre accesibilidad y plan de formación, seleccionar tecnologías accesibles, etc.) y la Gestión de la accesibilidad (procesos a nivel interno pero también externo como la elaboración de requisitos para proveedores externos o la gestión de sugerencias de los usuarios)
- AWA_Interacción
-
Mecanismos para integrar un enfoque de DCU con inclusión, teniendo como instrumento base el estándar ISO 13470:1999 (PDF, p.121) que se introduce en las páginas 121 y siguientes.
Se articula en torno a dos principios fundamentales:
- Involucrar a todos los usuarios, incluyendo al usuario con discapacidad en todo el proceso
- Considerar las características del usuario con discapacidad y la diversidad de contextos de uso en la Web.
Engloba técnicas de usabilidad con inclusión como: perfiles de usuario, personas, escenarios, prototipo, tormenta de ideas, cardsorting, evaluación heurística y cuestionarios, entrevistas y encuestas, que se detallan en las páginas 129 y siguientes.
Consultar mapa conceptual de AWA_Interacción
En este capítulo 5 me parece muy interesante la tabla de correspondencia entre los criterios heurísticos de usabilidad y los criterios de conformidad de las WCAG 2.0 (PDF) (tabla que se explica en las páginas 155 y siguientes). Recurso muy útil para saber qué aspectos de la accesibilidad se están teniendo en cuenta cuando la usabilidad se incluye en un proyecto. - AWA_WCAG
-
Abstracción de las WCAG (1.0 y 2.0) de manera que su tratamiento pueda ser incluido desde el inicio del proceso de desarrollo de una aplicación Web.
Puesto que no todos los requisitos pueden ser incorporados desde el diseño se distingue estos (AWA_WCAG Diseño) de los que son a nivel de implementación (AWA_WCAG Implementación: presentación con CSS, acceso por teclado, cambio de contexto o compatibilidad con terceras tecnologías) y de los que han sido definidos para ser incorporados en la actividad de evaluación (AWA_WCAG Evaluación)
Requisitos
- AWA_Requisitos
-
Como resultado se definen unos requisitos de accesibilidad que tienen tres objetivos principalmente:
- seguir las WCAG 1.0 y 2.0,
- seguir un enfoque DCU con Inclusión
- tener en cuenta la gestión de la accesibilidad considerando los requisitos de accesibilidad desde la organización como punto de partida.
En la notación de los requisitos se incluye el componente, por ejemplo: AWA_RequisitoOrganización PLAN 01.02: Declaración de Política de accesibilidad
Los AWA_RequisitosWCAG que hay que incorporar en la actividad de diseño se describen en las páginas 150 y siguientes, incluyendo por cada uno una tabla de correspondencia con las WCAG 1.0 y las WCAG 2.0. También se pueden consultar estas tablas accediendo en la web a cada una de las pautas WCAG 1.0 y WCAG 2.0
Los AWA_Requisitos activan mecanismos de accesibilidad denominados AWA_Mecanismos.
Mecanismos
- AWA_Mecanismos
-
Articulan la incorporación de los AWA_Requisitos desde el inicio del proceso. En la notación de los requisitos se incluye el componente, por ejemplo AWA_MecanismoOrganización PLAN 01.02/02: Determinar Declaración de Política de Conformidad.
Checklist de seguimiento del cumplimiento de requisitos y mecanismos
Consultar checklist de seguimiento del cumplimiento de requisitos y mecanismos (PDF)
Casos reales
En el capítulo 7 se explican casos reales de aplicación, uno de ellos el de la web del Centro Español de subtitulado y Audiodescripción (CESyA) gestionada con Drupal.
Se explica el enfoque de Diseño Inclusivo en la captura de requisitos combinando las técnicas de perfiles de usuario, personas y escenarios.
Se detalla la utilización de la técnica Card Sorting (manual abierta, automática con WebSort y manual cerrada) para adecuar la arquitectura de la Información al modelo mental de los usuarios.
La elaboración de un prototipo de bajo coste y reuniones Visual Brainstorming antes de abordar el diseño gráfico, así como la elaboración posterior de un prototipo software funcional, evaluándolo por expertos (evaluación heurística) y mediante pruebas de usuarios con y sin discapacidad (consultar cuestionarios a los participantes en el test de usuarios y a los testers (PDF)).
Aplicando todo lo anterior se crearon las plantillas de Drupal y se validó su accesibilidad.
Me parecen fundamentales todos los mecanismos que se llevaron a cabo en Drupal para asegurar que la inclusión de contenido a través del gestor diera lugar a contenido accesible y por tanto páginas que cumplen los niveles de conformidad AA.
Para ello se incluyó un editor de contenido con criterios de accesibilidad que transformara los datos introducidos en código válido. Por ejemplo, al incluir una noticia se pide el título (que se incluirá como encabezado), el idioma (aplicará en el código la identificación del idioma si no se corresponde con el idioma de la página), etc.
Me gustaría destacar las características y restricciones que debe tener el editor de contenido de un CMS para que el contenido resultante sea accesible:
- Edit text: permite escribir texto plano e incluye una opción guiada donde no se puede incluir tags (X)HTML
- Specify language: puedes seleccionar el idioma mediante una select.
- Add header: permite incluir un encabezado de un nivel específico, pero si existe un nivel de encabezado ya definido que englobe el actual documento, el nivel relativo se ajustará a ese nivel global, siendo relativo a éste. Se puede especificar también su idioma.
- Add image: siendo obligatorio la URI y el texto alternativo, y opcionalmente el
longdesc - Add multimedia: permite incluir vídeo siendo obligatoria la URL, el recurso de subtitulado y audiodescripción, y su lenguaje.
- Add link: siendo obligatorio la URI y pudiendo incluir un
titley el lenguaje de la página de destino. - Add abbreviation: que permita incluir un contenido con texto abreviado, pudiendo especificar su idioma.
- Add acronym: permite incluir un acrónimo, pudiendo especificar su idioma.
- Add list: añade una lista de diversos tipos.
- Add table: permite incluir una tabla, indicando filas, columnas, encabezados, resumen, etc..
- Add form: añade un formulario, permitiendo incluir los elementos típicos de formularios HTML mediante “Add element”. “Specify action” permite indicar la acción que realizará el formulario al ser enviado.
- Finish editing: finaliza la edición del contenido, comprobando que éste cumple con las especificaciones definidas y lo inserta en el sistema de persistencia, quedando a la espera de una revisión de accesibilidad (AWA_RequisitoWCAG EVA 01) para su publicación definitiva.
Esta revisión manual del contenido incluido en el editor para que pueda publicarse tiene en cuenta los puntos de las tabla de la página 241.
Artículos recomendados
Artículos relacionados:
- Metodologías, certificaciones y entidades certificadoras de la accesibilidad web en España
- Metodología para la evaluación de la accesibilidad Web: "Evaluating Web Sites for Accessibility" de la WAI
- BS 8878:2010. Proceso para integrar la accesibilidad en todo el ciclo de vida de un producto web
- Reseña "Just Ask: Integrating Accessibility Throughout Design"
- Metodología DCU MPlu+a
- La usabilidad como metodología para el desarrollo de una aplicación



























Fenomenal resumen Olga, muchas gracias.
Tuve la oportunidad de leer la tesis y es un texto que considero que debería ser libro de consulta obligatoria. Un magnífico trabajo el de Lourdes.
Eliminar comentario de ' Davidoff ' con fecha de 28 de febrero de 2011 a las 10:34
Muy buen trabajo.
Menudo curro te ha tenido que llevar esto. Aunque nos sera de ayuda a muchos.
Un saludo.
Eliminar comentario de ' belli | el sistema secreto ' con fecha de 7 de marzo de 2011 a las 20:16
Muchas gracias por estos grandes aportes Olga, gracias a tus contenidos aprendemos mucho acerca de UX y sobretodo aplicamos lo aprendido en los nuevos proyectos.
Cuidate y sigue así.
Eliminar comentario de ' NexDat ' con fecha de 9 de marzo de 2011 a las 14:29