iPad, recomendaciones de usabilidad para tu web
En este artículo doy 10 recomendaciones extraídas de mi experiencia para que tu web sea más usable cuando es accedida desde un iPad.
Si os interesa el tema os recomiendo: "Usability of iPad Apps and Websitse", de Jakob Nielsen. PDF gratuito de 134 pp. (14.8 MB)
1. Incluye un “favicon” específico para el iPad
Cuando visualizas una página web con el iPad tienes la opción de “Añadir a la página de inicio”. Esta opción crea un acceso directo en el escritorio cuyo icono es una zona de la web y resulta poco reconocible.
Para personalizar el icono es necesario incluir la siguiente línea en las páginas:
<link rel="apple-touch-icon" href="/apple-touch-icon.png" />
La imagen debe ser de 72x72 (también coge 57X57, propio del iPhone, pero la resolución evidentemente es menor)
También puedes indicar varios tamaños (el primero es para 57x57):
<link rel="apple-touch-icon" href="touch-icon-iphone.png" />
<link rel="apple-touch-icon" sizes="72x72" href="touch-icon-ipad.png" />
<link rel="apple-touch-icon" sizes="114x114" href="touch-icon-iphone4.png" />
[Ejemplo de Configuring Web Applications de iOS Developer Library]
En el siguiente ejemplo muestro el escritorio con dos enlaces directos a mi blog antes de ponerle una imagen específica y el tercero cuando ya se la he incluido:
2. No utilices Flash
Desde el iPad, de forma estándar, no se puede visualizar Flash ni se puede descargar el plugin para visualizarlo. De hecho, Adobe anunció este mes que abandona Flash para dispositivos móviles.
Es cierto que hay algunas maneras de visualizar Flash, por ejemplo con la aplicación gratuita iSwifter. Pero si quieres que sea accesible para todos debes abandonar el uso de Flash y pasarte a HTML5 (que iPad soporta) o en su defecto ofrecer alternativas.
Recordemos que dar una alternativa a Flash es un requerimiento de las WCAG 1.0, por tanto, si tu web fuera accesible también lo sería en un iPad.
Puede ser tan simple, cuando se trata solo de un banner, como:
<object type="application/x-shockwave-flash" data="flash.swf" width="230" height="100"> <param name="movie" value="flash.swf" /> <param name="quality" value="high" /> <img src="flash.gif" width="230" height="100" alt="Texto aternativo de la imagen" /> </object>
Pongo a continuación algunos ejemplos de cómo se visualizan en el iPad páginas con contenido en Flash:
Web de Disney: no muestra ninguna alternativa al contenido central que es un Flash, solo un texto y un enlace para descargar el plugin (que no podrá descargarse con el iPad)
Web de Caprabo: muestra texto alternativo a las animaciones Flash
Web Chocapic: es una web en Flash a la que no se podrá acceder. Solo muestra una imagen con un mensaje pero no hay una alternativa en HTML.
Web de Vodafone: muestra una imagen alternativa a la animación en Flash y un enlace a la descarga del plugin (que no podrá descargarse en el iPad)
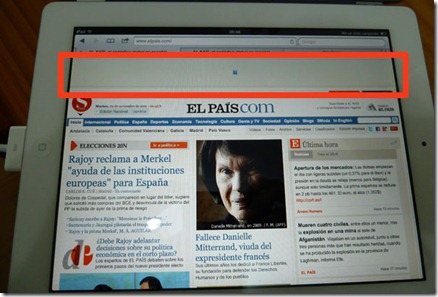
El banner superior de elpais.com no muestra ni un mensaje ni una imagen alternativa. Por el contrario, la publicidad interior, que también es en Flash, sí se visualiza como una animación en el iPad:
3. Comprueba que los campos del formulario cogen el foco y lo hacen en un orden lógico
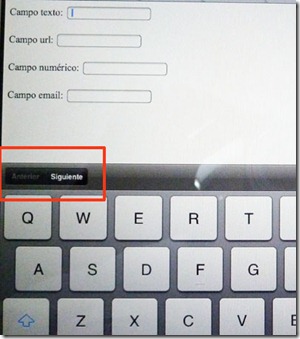
Cuando “tocas” un campo de texto se muestra el teclado de pantalla del iPad. Sobre este teclado aparecen dos enlaces “Anterior” y “Siguiente”
Mediante estos enlaces el usuario se mueve a los campos siguientes y anteriores. Por tanto, asegúrate de que todos los campos cogen el foco y lo hacen en el orden correcto. No hay nada más molesto que tener que volver a la pantalla para seleccionar un campo que no coge el foco.
Este es también un requerimiento de las WCAG, por tanto, volvemos a ver que si tu web es accesible también será más fácil de usar en el iPad.
4. Ayuda al usuario a rellenar los campos del formulario: indica el tipo de campo
Cuando relleno formularios con el iPad me molesta que no reconozca el tipo de dato que se pide y, en función del mismo, me muestre la versión del teclado adecuada.
Y sin embargo hay una manera de hacerlo:
Campo texto: <input type="text" />
Campo url: <input type="url" />
Campo numérico: <input type="number" />
Campo email: <input type="email" />
Los navegadores que no soportan HTML5 lo obviarán y los tratarán como campos de tipo texto (type="text").
Esto lo ví en Tip Precoz 5: teclados de iPhone/iPad. Pongo ejemplos de los diferentes tipos de teclado que se muestran en función del tipo de campo:
Campo type="text"
Campo type="url"
Campo type="number"

Campo type="email"
5. Recuerda que no tienes ratón
Comprueba que tus eventos de ratón funcionan en la pantalla táctil. En el iPad funciona por ejemplo el mouseover, pero te puedes encontrar con problemas asociados al drag&drop, por lo que puede ser necesario traducir los eventos de ratón a eventos táctiles:
Por ejemplo, el siguiente menú no se puede arrastrar con el iPad.
Por ejemplo, el siguiente menú ordenable no se puede ordenar con el iPad.
Por ejemplo, las columnas ordenables de esta tabla no se pueden ordenar con el iPad.
De nuevo nos encontramos con un requerimiento de las WCAG, así que una vez más, una web accesible es una web también accesible para el iPad.
Enlaces interesantes:
- Touch Events version 1 del W3C
- Developing for Multi-Touch Web Browsers de HTML5Rocks.
6. Recuerda que se navega con el dedo
¿Te has medido la yema del dedo? La zona de la yema con la que pulso mide más o menos 1cm x 1cm.
Ten cuidado con el tamaño y la separación entre los enlaces, los botones y los radiobuttons y checkbox para que sea fácil seleccionarlos sin tener que hacer zoom.
Para ello puede ser muy útil cargar una CSS específica para el iPad, donde el tamaño y los márgenes sean mayores.
Un ejemplo rápido (y un poco burdo). Tengo el siguiente formulario (visualizado con Explorer):
Para que sea más fácil de utilizar con el iPad, le he aplicado una CSS específica:
<link rel="stylesheet" media="only screen and (max-device-width:1024px)" href="ipad.css"/>
Efectivamente se aplica solo en iPad y, como se ve, presenta los elementos más grandes y separados:
Solo le falta el toque estético :)
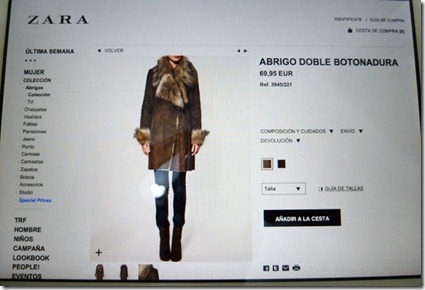
Por ejemplo, en la web de Zara vemos que los iconos son muy pequeños y tanto estos como los menús están muy juntos y resulta muy difícil pulsarlos con el dedo, le vendría bien una CSS específica:
Jakob Nielsen recomienda que los iconos sean al menos de un 1cm x 1cm para que sean fáciles de pulsar con el dedo... supongo que también se ha medido la yema del dedo.
7. Revisa la visualización en vertical y en horizontal
Recuerda que si giras el iPad, tu web también rota y se adapta al ancho vertical u horizontal.
Quizás te puede interesar una CSS diferente para cada caso:
Es interesante el artículo iPad CSS Layout with landscape / portrait orientation modes:
Pero si lo haces, o juegas con el viewport, ten cuidado de que lo estés haciendo bien …
Te explican muy bien el viewport en Configuring the Viewport
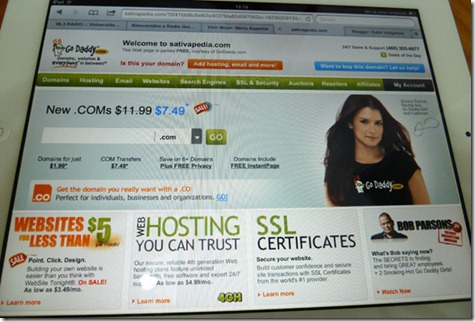
Mira este ejemplo de sativapedia.com, en horizontal la web se ve bien, pero en vertical no se adapta y el contenido queda cortado.
Enlaces de interés:
- Configuring the Viewport
- Detect and Set the iPhone & iPad's Viewport Orientation Using JavaScript, CSS and Meta Tags
8. Cuidado con los plugins para escuchar música y ver vídeo
No uses plugins basados en Flash. Por ejemplo en http://www.masvoces.org/ con el iPad no se visualiza el reproductor de audio porque está basado en Flash.
Una buena idea es pasarse a las etiquetas HTML5 <audio> y <video>. Puedes consultar reproductores de video y audio basados en HTML 5 en 10 Beautiful HTML5 Video & Audio Players.
9. Ojo con position:fixed
Cuidado si utilizas en la CSS “position:fixed” porque puede que la capa no aparezca en el iPad donde deseas (cuando defines además un right y bottom para la capa)
La capa que muestro recuadrada en el siguiente pantallazo del iPad, en otros navegadores se ve en la esquina superior izquierda:
Para el uso correcto de “position:fixed” lo mejor es leer el artículo de quiksmode.org The fifth position value
10. ¿Por qué cargar la versión móvil?
En algunos sitios se carga por defecto, cuando navegas con el iPad, la versión para dispositivos móviles, para pantallas pequeñas, muchas veces porque no se está detectando correctamente el User Agent.
Lo he visto en algún blog, pero no digo en cuál para que nadie se dé por aludido. Os recomiendo que lo probéis.
Conclusión
La primera es que soy una pésima fotógrafa. La segunda que si hacemos web accesibles serán más fáciles de usar en diferentes dispositivos, actuales y venideros.
Pero como conclusión última cito un pasaje de Jakob Nielsen en "Usability of iPad Apps and Websitse", cuando indica que lo más importante es:
First and most importantly, you should test your site. See what the pain points are and then address them. Often fixes will improve the overall usability of your website on the desktop, as well. Some of the more obvious fixes include:
- Getting rid of Flash content
- Creating bigger targets and pad targets so that they tolerate touch better
- Spacing links wherever possible
- Detecting location
- Minimizing the need for typing
- Grouping controls or pieces of information that are related (to avoid having content ignored because it’s below the fold)
Otros enlaces importantes
- Consideraciones específicas que debemos tener en cuenta en páginas web orientadas al navegador Safari en dispositivos iPhone OS e IPAD. de AWS
- ¿Cuán accesible es el iPad a las personas con discapacidades? Fernando A. Cruz











































Magnífico artículo. Gracias
Eliminar comentario de ' Perro ' con fecha de 23 de noviembre de 2011 a las 10:38
Teniendo en cuenta que de aquçí en adelante buena parte de las visitas a nuestras webs se van a realizar desde tabletas, se trata de unos buenísimos consejos a tener muy en cuenta. Además, creo que se podría abrir un debate acerca de si mostrar la misma versión de una web a quienes nos visitan desde tabletas o desde portátiles o sobremesas. Creo que es obvio que quedarían fuera de la discusión los smartphones. Sobre el uso de flash, parece que, dadas las habladurías, verdades a medias, etc... que hemos sufrido en estos tiempos, parece que ya es una tecnología a la que no le queda mucho de vida. Por lo que auguramos que el año que viene cualquier guía de usabilidad la podrá recordar como algoobsoleto que ni siquiera hay que tener en cuenta.
Eliminar comentario de ' diseño web zaragoza ' con fecha de 23 de noviembre de 2011 a las 11:05
Pues parece que ahora Apple ya va adelantando cuáles van a ser sus próximas creaciones.
Esperemos que no defraude como el 4S!
Un art. interesante aquí:http://bit.ly/vVsADe
¡Saludos!
Eliminar comentario de ' Anónimo ' con fecha de 23 de noviembre de 2011 a las 12:02
Enhorabuena por el post! me ha parecido muy interesante.
Y para el tema de la fotos es mucho más fácil hacer una captura de pantalla, que tanto en iPad como en iPhone, se puede hacer pulsando a la vez el botón central y el de arriba a la derecha.
Eliminar comentario de ' Noelia Garmón ' con fecha de 25 de noviembre de 2011 a las 14:41
iPad User Experience Guidelines
Eliminar comentario de ' Olga Carreras ' con fecha de 11 de abril de 2012 a las 14:58
Exelente post...muy buena informacion, bien explicado y con imagenes.
Eliminar comentario de ' Anónimo ' con fecha de 7 de junio de 2012 a las 22:03
Un detalle: El problema del flash... realmente no es de Adobe, sino de Apple y sus poco informados usuarios. Flash es una tecnología maravillosa, gracias en parte a la cual hoy tenemos la web interactiva que tenemos. HTML5 no sustituye ni de lejos las posibilidades de flash, no ya en el manejo de vectores, sino simplemente en el playeo de vídeo, algo absurdamente simple desde flash.
iPad no reproduce flash porque si lo hiciera se rompería el monopolio de la AppStore, ya que cualquier podría fabricar aplicaciones sobre flash y venderlas desde cualquier market. Es tan simple como eso: los usuarios de ipad están siendo estafados... y lo sorprendente es que siguen contentos.
Si, efectivamente muchos de los accesos web del futuro serán mediante tabletas, pero me temo que las ipad empezarán a perder mercado rápidamente frente a las android, quedando en la historia del desarrollo web como una lejana pesadilla para todos. Ya está pasando en el universo de los smartphones con iphone5.
Y como todos sabemos, las "particularidades" de las ipad ni siquiera existen en los android, mucho mejores en cuanto a lectura y ejecución de estándares de facto.
En cuanto a hacer css específicos para tablets, no queda más remedio en muchos casos. Otra cosa es que deban ser responsivos, un error de marketing muy común hoy en día: la web es del cliente y es el cliente el que decide como debe navegar un usuario por ella (tamaños, maquetación, jerarquias...) porque ese diseño responde a un plan de marketing y comunicación especifico (de la misma forma que los supermercados se diseñan con una plantilla especial, no se le permite al comprador que deambule a su antojo). En algunos casos será irrelevante, pero en otros si el usuario la vé en vertical y está diseñada para horizontal... es su problema.
Por otra parte, sí, hay que tener MUCHO cuidado con los eventos hover para li porque ipad tiene una "particular" forma de entenderlos: simplemente no los dispara si no llevan link.
Esperemos que esta tableta vaya adaptándose a la realidad, en vez de tener que hacerlo al revés. Aunque realmente lo mejor sería que desapareciera completamente del mercado; aunque me temo que no será fácil dado el nivel del comprador medio de este tipo de gadgets.
Eliminar comentario de ' Miguel ' con fecha de 17 de enero de 2013 a las 14:10
Más enlaces de interes:
Improve Your Site’s iPad Usability in 1 Simple Step
iPad User Experience Guidelines
Eliminar comentario de ' Olga Carreras ' con fecha de 28 de febrero de 2013 a las 10:54
Muy buen aporte, gracias por recordarnos como se deben hacer ciertas cosas.
En un mundo online enfocado a la satisfacción del usuario y con una competencia voraz, un buen y adaptado diseño responsive puede marcar la diferencia. Todos los que nos dedicamos a esto vemos como el tráfico viene cada vez más de tablets y móviles y hay que cuidarlo. En mi humilde opinión remarcaría el tema de flash, debemos huir de el ya...y apuntaría un nuevo punto.
Debe el diseño de tableta y móvil ser el mismo que el de la web? creo que dentro de una web, por espacio, hay contenido menos relevante...contenido que "sobra" o aporta menos, y que puede eliminarse. Yo siempre apuesto por un análisis de qué debe aparecer en versiones tableta y móvil y qué no. Lo que no sume, resta, y sobra.
Todavía hay webs, muchas, sin responsive de ningún tipo, Google habló de que daría peso a esto en el SEO...personalmente no se qué peso le dio, o si fue más una amenaza para forzar la renovación, lo que si es un hecho probado es que el usuario busca comodidad y facilidades y si no se las das tu, otro lo hará.
un saludo
Eliminar comentario de ' VGS Diseño Web ' con fecha de 1 de julio de 2016 a las 14:25
ipad
Eliminar comentario de ' Kante Luis ' con fecha de 13 de agosto de 2018 a las 15:45
una de las razones para usar IOS en mi opinion es siri
Eliminar comentario de ' yisus ' con fecha de 14 de febrero de 2019 a las 16:30
Ha cambiado bastante las recomendaciones sobre usabilidad web desde que se publicó este artículo, aún así gran parte del mismo todavía es válida.
Enhorabuena por el blog.
Eliminar comentario de ' Andrés ' con fecha de 2 de septiembre de 2021 a las 11:17