Wireframes
Este artículo se puede consultar también en vídeo: Vídeo "Prototipado" para el curso gratuito "iDESWEB: Introducción al desarrollo web"
Última actualización: 21 de enero de 2011
Terminología
Wireframe, Blueprint, Prototipo, Storyboard, Mock Up, Diagrama de contenido, Sketching …
Lo primero aclaremos la terminología.
Como expliqué en "Disciplinas relacionadas con la usabilidad", hay diversas disciplinas que intervienen en el Diseño de Interfaz de Usuario, entre ellas se encuentra la Arquitectura de Información (AI).
El Arquitecto de Información se encarga de definir la organización, etiquetado, navegación y sistema de búsqueda de un sitio web, elementos que ayudan a los usuarios a encontrar y gestionar la información de manera efectiva.
Para llevar a cabo estas tareas nos valemos de la diagramación para especificar cuál será la organización, estructura, funcionamiento y navegación del sitio.
Existen dos tipos de diagramas (sin contar los que pueden surgir de la aplicación de otras técnicas como el Card Sorting) como podemos ver en este gráfico de NSU:
[DE-1]
Así pues distinguimos:
- los PLANOS, que son diagramas de organización y funcionamiento
- las MAQUETAS, que son diagramas de presentación
Planos: diagramas de organización y funcionamiento
Los diagramas de organización y funcionamiento se llaman BluePrint (también Architecture Map o Diagramas de contenido o flujo) y pueden ser más o menos avanzados. Es lo que también se denomina mapa web. En NSU vemos dos ejemplos, uno más sencillo y otro más completo:


Como se ve, el objetivo de estos diagramas es mostrar la estructura del sitio y su flujo de navegación.
Para la realización de este tipo de diagramas de recomienda siempre el "Vocabulario visual para describir arquitectura de información y diseño de interacción" de Jesse James Garrett.
Una herramienta sencilla y gratuita, recomendable para realizar mapas web sencillos, es XMind. Para realizar diagramas más complejos se pueden utilizar cualquiera de las herramientas recomendadas más adelante para la realización de wireframes.
Maquetas: diagramas de presentación
Por otro lado hemos visto que tenemos los diagramas de presentación, cuyo objetivo es mostrar el contenido de las páginas, concretando los elementos que se plantearon en los primeros planos (blueprints) y ubicándolos en las páginas o pantallas del producto final.
Podemos tener distintos tipos de prototipos, que en ningún caso incluyen el diseño gráfico puesto que este se aplica en una etapa posterior. Para simplificar, podemos hablar de:
- Prototipos de Baja fidelidad: son un conjunto de dibujos que representan cómo estarán organizados los elementos en las páginas, de tal manera que implementan aspectos generales del sistema sin entrar en detalle. Dentro de prototipos de baja fidelidad hablaremos de:
- Sketching: un sketch es un boceto rápido e informal que se realiza en papel para transmitir una idea o concepto con rapidez y claridad. Suele realizarse durante las entrevista iniciales como técnica eficaz para comunicar al cliente conceptos o proponer alternativas a un problema; también es muy útil durante un brainstorming o en las reuniones con el equipo de trabajo. Es una forma eficaz de comenzar el prototipado de un sitio web, pues permite trabajar ágilmente con varias ideas y esquematizar las páginas.
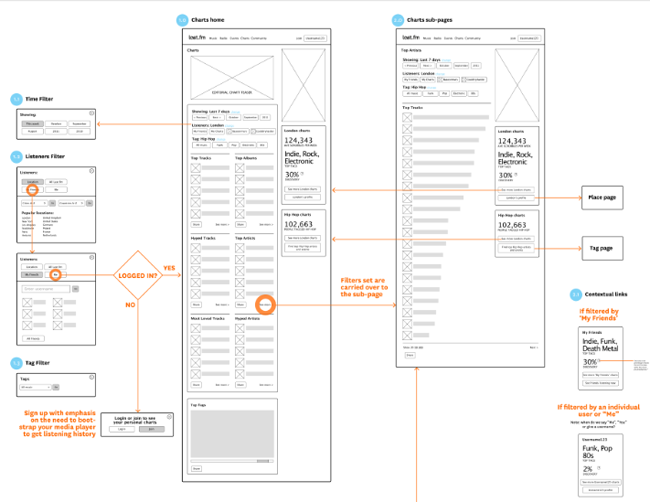
- Wireframe: permite crear una referencia visual de la estructura de una página web, definiendo al detalle el contenido y su distribución visual, organizando así la información a nivel de página. Lo trataremos en detalle en el siguiente apartado.
- StoryBoard: secuencia de wireframes que muestran cómo se realiza una tarea.

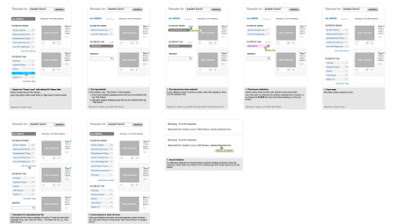
Imagen tomada de "Wireframes for the Wicked", de Michael Angeles, Nick Finck and Donna Spencer
Algunos autores los denominan Wireflows (Wireframes+Flowcharts):

Imagen de: Galería de entregables UX – Wireflows,uxd.cl
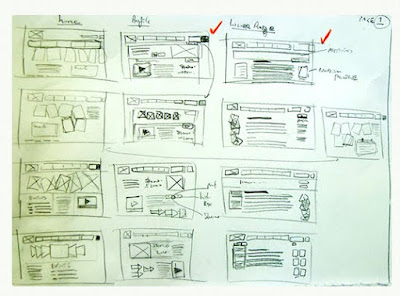
También podemos oír hablar de “Thumbnail Sketches”, que es simplemente un storyboard de scketches:

Imagen tomada de "Close Photoshop and Grab a Pencil: The Lost Art of Thumbnail Sketches", de Joshua Johnson

Imagen de: Galería de entregables UX – Wireflows,uxd.cl
El libro de referencia suele ser "Sketching User Experience" de Bill Buxton. Es interesante el artículo "Bill Buxton : Sketching versus Sketchiness, what's the difference for UX design?" de Joel Eden sobre si deberíamos hablar de sketching o de sketchiness. Otro artículos recomendados: Sketching Design, de Yan Schober y "Sketching User Experience" (Comparativa entre sketching y prototipo)
- Prototipo de Alta Fidelidad (también llamados maqueta, mockUp o prototipo funcional), con los que se representan aspectos más precisos. Sirven, por ejemplo, para detallar el proceso interactivo global de una o varias tareas concretas. Son prototipos o maquetas dinámicas, normalmente en (X)HTML, que simulan o tienen implementadas partes del sistema final a desarrollar. Pueden ser de muy distintos tipos, completo o parcial, horizontal o vertical, etc.
El propósito de crear estos prototipos es dar la oportunidad de evaluar el diseño prematuramente. El objetivo es producir estos prototipos rápidamente y evaluarlos eficazmente para que puedan ser refinados, elaborados y reevaluados antes del producto final. Ingeniería de la Usabilidad aplicada al desarrollo de un portal web administrado dinámicamente, José M. Belmonte Marín
Una vez aclarados los términos, me voy a centrar en los diagramas de presentación Wireframes.
¿Cómo es un Wireframe?
Como hemos visto, un wireframe es una representación esquemática de una página web sin elementos gráficos que muestran contenido y comportamiento de las páginas. Sirven como herramienta de comunicación y discusión entre arquitectos de información, programadores, diseñadores y clientes. También se pueden utilizar para pruebas de usuarios. "Wireframes: recopilación de enlaces" en No lo entiendo.
- Ejemplo 1: Wireframe del Rediseño del blog El Factor Humano 2.0 de WebStudio
- Ejemplo 2: Representing Data in Wireframes de Dan Brown
- Ejemplo 3: Wireframes for the Wicked, de Michael Angeles, Nick Finck and Donna Spencer:

¿Cuándo se realizan?
Una vez tengamos delimitados los objetivos del cliente, las necesidades de los usuarios y los contenidos y funciones de la web; antes de empezar a programar y de crear el diseño visual de la página. "Wireframes: recopilación de enlaces" en No lo entiendo
Por tanto, antes de hacerlo, es necesario tener todos los requisitos del proyecto: requisitos de negocio, de contenido, de diseño, de accesibilidad, etc.
Personalmente, antes de acometer un wireframe, realizo una serie de tareas previas:
- Entrevistas con el cliente y el equipo de desarrollo para definir los requisitos, los objetivos y el público objetivo.
- Estudio del portal actual (si existe): problemas de usabilidad y accesibilidad, estadísticas de acceso, test con usuarios y encuestas (en función del tipo del portal).
- Benchmarking, o estudio comparativo de la competencia.
- Definición de la arquitectura de informacón y mapa web.
Por otra parte, antes de comenzar a prototipar con Axure (herramienta que recomiendo como explicaré más adelante) suelo comenzar con bocetos personales (sketches) para trabajar las zonas que tendrán las páginas y esquematizarlas, para probar, desechar y tomar decisiones de forma ágil.
Ventajas de crear Wireframes
Hay dos grandes ventajas, por un lado el equipo y el cliente se centra en el diseño de contenidos y no en el diseño visual, y por otro lado, definiendo la organización y estructura en etapas previas al diseño y programación se evitan cambios posteriores más costosos, reduciendo así costes y tiempos.
El doctor Granollers resume estupendamente las principales características o ventajas de los prototipos (se refiere a los prototipos en general, no a los wireframes en particular):
- Son formidables herramientas de:
- Comunicación entre todos los componentes del equipo de desarrollo y los usuarios
- Participación, para integrar activamente a los usuarios en el desarrollo.
- Dan soporte a los diseñadores a la hora de escoger entre varias alternativas.
- Permiten a los diseñadores explorar diversos conceptos del diseño antes de establecer los definitivos.
- Permiten evaluar el sistema desde las primeras fases del desarrollo (facilitan la exploración de ideas sobre nuevos conceptos tecnológicos).
- Son esenciales para la documentación, tanto de conceptos funcionales del sistema como de tareas concretas del mismo.
- Son el primer paso para que ideas abstractas sean concretas, visibles y testables.
- Fomentan la iteratividad.
- Mejoran la calidad y la completitud de las especificaciones funcionales del sistema.
- Son herramientas de propósito general, pues sirven para comprobar la fiabilidad técnica de una idea, clarificar requisitos que quedaron “indeterminados” o ver como responde con el resto de la aplicación.
¿Qué información debe contener un Wireframe?
Como bien indica "Using Wireframes" de Strange Systems:
- Inventario de contenido. Qué contenido debe estar presente en cada página
- Elementos de la página. Cabeceras, enlaces, listas, imágenes, formularios, etc.
- Etiquetado. De vínculos, títulos, etc.
- Layout. Ubicación, colocación y agrupación de los elementos de la página (cabeceras, pies, navegación, áreas de contenido, titulares, etc.) Muestra la estrategia de navegación y la priorización de contenidos dentro de la página, así como la agrupación en barras laterales, barras de navegación, áreas de contenido, etc.
- Comportamiento. Mediante notas asociadas a los elementos para indicar cómo se deben mostrar (nº de elementos, visualización por defecto) o definir el comportamiento funcional cuando un elemento se activa (enlace externo, etc.)
Tipos de Wireframe
Como especifica "Using Wireframes" de Strange Systems, pueden ser más o menos detallados:
- Content-only: tan sólo consta del nombre de la página y un listado de contenidos
- Diagrama de bloques: contiene sólo la información básica a través de bloques de funcionalidad y agrupamiento de contenidos.
- Wireframe detallado: tendría todos los elementos antes mencionados incluidas las notas de comportamiento (Ejemplo: Wireframe del Rediseño del blog El Factor Humano 2.0 de WebStudio)
¿De cuántas páginas creamos un Wireframe?
De la página principal y de los principales tipos de subpáginas o plantillas, entre las que deberán incluirse, una página de formulario, una página de resultado búsqueda y una página de error. Si estamos ante una aplicación deberá incluir una página de ingreso de datos, una página de detalle y una página de listado.
¿Cómo se hace un Wireframe?
37signals propone en "Una introducción a la utilización de patrones de diseño en la web" una metodología para hacer un Wireframe que consta de 6 pasos. No ha de tomarse como una receta mágica, pero puede orientarnos:
- Haz una lista numerada de toda la información que debe tener tu página (no sólo datos, sino también acciones, actitudes), lo que llaman "bit".
- Agrupa los "bits" que se relacionan entre sí. A cada grupo lo llamarías con una letra y asociada a esa letra pondrías los números de la información que relaciona. Por ejemplo A:1,3,5
- Prioriza qué grupos son los más importantes desde un punto funcional, agrupando los grupos en tres prioridades: Lo más importante, Lo necesario y Lo que es bueno tener.
- Diseña cada fragmento, cada agrupación de "bits". Lo podemos hacer sin preocuparnos de los conflictos porque ya sabemos que incluyen a todos los elementos relacionados entre si.
- Junta los fragmentos teniendo en cuenta la prioridad y el equilibrio.
- Hazlo real. Hasta ahora todo lo hemos hecho en papel, es el momento de pasarlo a pantalla y hacer los ajustes necesarios para ello.
Errores en la creación de Wireframes
Debe ser claro, sin diseño gráfico y sin color (salvo el estrictamente necesario, por ejemplo para indicar que un elemento está seleccionado, para lo cual recomiendo usar gamas de grises)
Yo suelo trabajar con prototipos funcionales, pues la experiencia me dice que con ellos el cliente comprende mejor la interacción de las páginas y los cambios posteriores son menores. Por tanto yo siempre recomiendo que su funcionamiento se asemeje lo máximo posible al futuro funcionamiento del portal, lo cual además ofrece una herramienta de gran valor para el equipo de desarrollo.
Desde mi punto de vista, el mayor error es no presentar personalmente el prototipo al cliente. Es cierto que debe ser autoexplicativo y que las notas son importantes para que después puedan revisarlo, pero siempre es necesario explicar cada una de las decisiones que se han tomado y el por qué de las mismas.
Liz Danzico propone sus propias recomendaciones en "The Devil's in the Wireframes"
¿Cómo planteo un Wireframe para una aplicación RIA?
Recomiendo el artículo "The Guided Wireframe Narrative for Rich Internet Applications" de Andrés Zapata. También es recomendable "Crear prototipos de Rich Internet Applications en Visio" de Usolab.¿Qué herramienta utilizo para realizar un Wireframe?
Depende de cual manejes con mayor fluidez. Puedes usar Illustrator, Photoshop, PowerPoint, Visio, OpenOffice Draw, Omnigraffe, etc.
Pero sí que existen herramientas específicas para realizar Wireframes, yo recomiendo Axure.
Axure permite crear de manera muy sencilla un prototipo funcional (mostrar y ocultar paneles, cambiar el estado o el contenido de los elementos, por ejemplo de los campos de un formulario; crear zonas fijas reaprovechables por todo el prototipo, etc.)
También permite exportar un documento Word con los pantallazos de la aplicación y sus partes para redactar el análisis funcional. Podéis conocer las novedades de Axure 7 en el artículo: Novedades Axure 7
Recursos para Wireframes
- Stencil Kit de Yahoo que proporciona objetos predefinidos en diferentes formatos.
- "Recopilación de plantillas y stencils para prototipar" en deinterfaz.
- "Templates" de Information Architecture for Designers
- "Tools" de The Information Architecture Institute
- "Using Wireframes: Templates" de Strange Systems
- "Visio Wireframe Stencil" de UrlGreyHot
- "Graph Paper" (plantillas para wireframes y story boards) en Konigi
- Kit para prototipado en papel de la consultora australiana Information & Design, listos para ser impresos
- Stencils más "hand-drawn" para tus wireframes
- Wireframes para móvil
- I love wireframes: recopilatorio
- 960.gs Grid Based Prototypes
- Quince
- Wiki "Resources for designing and building mobile applications and website"
- Libreria para prototipar aplicaciones de Android
Fuentes a consultar
- "La diagramación en la arquitectura de información" de Rodrigo Ronda León
- "Prototipado" de SIDAR
- "Un vocabulario visual para describir arquitectura de información y diseño de interacción" de Jesse James Garrett
- "Using Wireframes" de Strange Systems
- “Wireframes for the Wicked”, de Michael Angeles, Nick Finck and Donna Spencer
- "Wireframes: recopilación de enlaces" en No lo entiendo
- "An Introduction to Using Patterns in Web Design" de Ryan Singer
- "Representing Data in Wireframes" de Dan Brown
- "The Devil's in the Wireframes" de Liz Danzico
- "The Zen of Wireframes" de Gene Smith
- "Wireframes" de Nelson Rodríguez-Peña:Rediseño: Wireframe de Portada y Rediseño: Wireframe de Página Interior
- "The Guided Wireframe Narrative for Rich Internet Applications" de Andrés Zapata
- "Crear prototipos de Rich Internet Applications en Visio" de Usolab
- "Wireframes" de Drey Alexander Consulting
- MPIu+a. Una metodología que integra la Ingeniería del Software, la Interacción Persona-Ordenador y la Accesibilidad en contexto de equipos de desarrollo multidisplinares del Doctor Granollers
- Ejemplos: Storyboard navegacional, diagramas de flujo, etc.
- DIseño en HCI, Universidad Carlos II de Madrid
- Close Photoshop and Grab a Pencil: The Lost Art of Thumbnail Sketches, de Joshua Johnson
- Wireframes Magazine, blog especializado.
Artículos relacionados:


























Genial :)
Olga, como sigas así, te va a sobrar tiempo para escribir un libro bastante completo ;)
Eliminar comentario de ' Anónimo ' con fecha de 11 de marzo de 2008 a las 15:18
Gonzalo me has quitado la palabra de la boca ;-).
Estas haciendo un trabajo impresionante Olga. Felicidades!
Eliminar comentario de ' Anónimo ' con fecha de 12 de marzo de 2008 a las 9:59
Impresionante trabajo, muchas felicidades Olga.
Eliminar comentario de ' Anónimo ' con fecha de 13 de marzo de 2008 a las 18:06
Felicitaciones, Olga!
Es excelente tu trabajo sobre Wireframes, sumamente útil.
Muchas gracias por el trabajo que nos ahorras!
Eliminar comentario de ' Hernan Beati ' con fecha de 26 de marzo de 2008 a las 13:41
My Spanish is not great, but is good enough to understand that this is a really great post, very detailed and informative, congratulations!
I wanted to share with you a little wireframing tool I built called Balsamiq Mockups: http://www.balsamiq.com/products/mockups/ - I would love to send you a license for proper evaluation if you'd like, just email me if you are interested.
Eliminar comentario de ' Unknown ' con fecha de 23 de julio de 2008 a las 10:49
Pencil Project, creando bocetos, wireframes y prototipos con Firefox
Agosto 25, 2008
Eliminar comentario de ' Olga Carreras ' con fecha de 8 de septiembre de 2008 a las 22:17
este blog es genial! muchas gracias por la informacion siempre es de grasn ayuda
Eliminar comentario de ' Yadir Gomez ' con fecha de 1 de abril de 2010 a las 17:48
Me ha parecido un excelente aporte y muy bien explicado.
Saludos ;)
Eliminar comentario de ' Darwin. ' con fecha de 4 de octubre de 2010 a las 2:13
Hola Olga,
El enlace al wireframe de Terra.org en guindo.com está roto, hace tiempo que cambié el diseño y eliminé esa página.
Si quieres puedes poner otro ejemplo de nuestra página con total libertad.
Un saludo
Eliminar comentario de ' Sergio ' con fecha de 6 de noviembre de 2011 a las 19:58
Excelente articulo
Eliminar comentario de ' Unknown ' con fecha de 4 de noviembre de 2016 a las 19:35
Olga,
Soy un brasileño que hace el curso de "DESARROLLO WEB" del MOOC España y ahora pienso que siguiendo tu blog me voy aprender más y más. Tus artículos son exelentes, cómo también tu video aula.
Gracias por todo.
Eliminar comentario de ' Paulo Gomes B. Dubeux ' con fecha de 10 de diciembre de 2016 a las 22:24
Un excelente artículo.
Sólo informar de que tiene varios vínculos rotos.
Gracias,
Eliminar comentario de ' Anónimo ' con fecha de 21 de febrero de 2017 a las 17:31