Incluir vídeos de YouTube de forma accesible
Artículos relacionados
[12.04.09] Reseña: "Accesibilidad a los contenidos audiovisuales ..."
[20.11.07] Accesibilidad web y discapacidad auditiva
Insertar el vídeo mediante código válido
YouTube te indica para cada vídeo cuál es su URL y cuál es el código que se ha de insertar en una página para verlo en línea. El código que proporciona es como el que sigue: <object width="425" height="344">
<param name="movie"
value="http://www.youtube.com/elvideo"></param>
<param name="allowFullScreen" value="true"></param>
<param name="allowscriptaccess" value="always">
</param>
<embed src="http://www.youtube.com/elvideo"
type="application/x-shockwave-flash"
allowscriptaccess="always"
allowfullscreen="true"
width="425" height="344">
</object>
<object type="application/x-shockwave-flash"
data="http://www.youtube.com/elvideo"
width="425" height="350">
<param name="movie"
value="http://www.youtube.com/elvideo" />
<param name="autostart" value="true" />
<param name="wmode" value="transparent" />
</object>
Recordemos que crear documentos que "estén validados por las gramáticas formales publicadas" (Punto de verificación 3.2 de las WCAG 1.0) es un requisito imprescindible para alcanzar el nivel de adecuación Doble-A.
Nota: es importante mantener los párametros WIDTH y HEIGHT, si sólo se incluye uno de los dos, en Firefox el vídeo no se ve.
Subtítulos
Otro requisito imprescindible para alcanzar el nivel de adecuación Doble-A es proporcionar subtítulos que describan todo el audio presente (Punto de verificación 1.4 de las WCAG 1.0).
Gracias a los subtítulos aquellos usuarios que no puedan oír el audio podrán leerlo:
- Usuarios con problemas de audición.
- Usuarios en ambientes ruidosos.
- Usuarios con dispositivos sin tarjeta de sonido.
- Usuarios con el audio desactivado (por ejemplo si no quieren que se entere toda la oficina de lo que están viendo [sonrisa])
- etc.
Hay que tener en cuenta que otra ventaja de añadir subtítulos es que ahora que YouTube los va a traducir automáticamente, nuestros vídeos tendrán una audiencia significativamente mayor.
YouTube ya dispone de subtitulado automático en algunos canales y pronto estará disponible para todos los vídeos, aunque no podemos esperar que sea 100% fiable.
YouTube también permite incluir manualmente subtítulos en los vídeos. Como se ve en la siguiente imagen, en el apartado "Títulos y subtítulos" puedes subir uno o varios (en diferentes idiomas) ficheros de subtítulos:
Se han de subir ficheros ".srt" o ".sub".
Estos ficheros se pueden crear de forma muy sencilla con la herramienta online CaptionsTube, que te permite seleccionar el vídeo de YouTube, crear y editar los subtítulos y después descargarlos.
La transcripción se sube desde la misma pantalla de "Títulos y subtítulos" que veíamos antes, seleccionando la opción "Archivo de transcripción (sólo en inglés) beta" como se explica en este vídeo:
[Insertado con el código modificado]
[Insertado con el código habitual]
Transcripción completa
Por último, otro requisito que hay que cumplir para alcanzar el nivel de adecuación Doble-A es incluir una transcripción que transmita de forma completa toda la información: información de los personajes, trascripción completa, acciones, lenguaje corporal, contexto y cambios de escena, etc. (Punto de verificación 1.4 de las WCAG 1.0)Gracias a la transcripción:
- Los usuarios con problemas de visión podrán acceder a una descripción de lo que se ve en el vídeo.
- Los usuarios que no puedan visualizar el vídeo, por el dispositivo que utilizan o su configuración, podrán acceder a su contenido.
- Los motores de búsqueda indexaran el contenido del vídeo y se podrán realizar búsquedas en él.
- Facilita el acceso al contenido a las personas que no hablan el idioma del vídeo.
- etc.
La transcripción puedes hacerla tú mismo, pagar para que te la hagan o realizarla mediante software de reconocimiento de voz.
La opción más práctica y que asegura un resultado de mayor calidad es sin duda contratar a una empresa especializada que haga la transcripicón, puesto que los precios son suficientemente razonables (se puede encontrar por 60 euros la hora de audio). Hay empresas que te hacen los subtítulos, la transcripción y las traducciones a los idiomas que desees con descuentos interesantes.
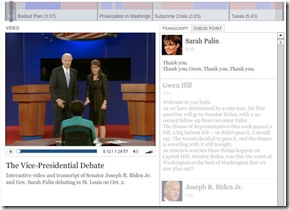
La forma de incluir la transcripción puede ser mediante un enlace que lleve a un fichero de texto o HTML donde se incluya la transcripción, incluirlo directamente en la página o recurrir a otras prácticas llamativas como la que vemos en The New York Times o en su versión en rtve.es [visto en Sortega]


Sin entrar en la accesibilidad de este visor implementado en Flash, sí que es interesante ver como muestran la transcripción al lado del vídeo, la posibilidad de buscar palabras clave, el índice de temas y duración, o en la versión original la línea de tiempo.
Controles accesibles por teclado
Leer el artículo Keyboard Accessible YouTube Controls



























Hola,
parece que, al modificar el código para embeber el vídeo, este queda invisible desde los lectores RSS, o por lo menos a mi no se me ve en Google Reader el vídeo que hay en esta entrada, mientras que con el código por omisión sí los puedo ver desde ahí.
Eliminar comentario de ' Unknown ' con fecha de 16 de diciembre de 2009 a las 22:47
El problema es de mi feed. He añadido en el post el vídeo con el código habitual y el vídeo con el código modificado y ninguno de los dos aparece en el feed: http://olgacarreras.blogspot.com/feeds/posts/default
Eliminar comentario de ' Olga Carreras ' con fecha de 16 de diciembre de 2009 a las 23:14
Entonces Blogger debe haber tardado algo en actualizar el feed, por que lo acabo de volver a ver (lo marqué como no leído) y sí veo el video con el código habitual, pero no con el modificado, además de aparecer ambas versiones en el XML del feed.
Eliminar comentario de ' Unknown ' con fecha de 20 de diciembre de 2009 a las 19:20
En mi feed no se ve ninguno de los dos: http://olgacarreras.blogspot.com/feeds/posts/default
Eliminar comentario de ' Olga Carreras ' con fecha de 21 de diciembre de 2009 a las 12:07
Pido disculpas si estoy pareciendo un poco pesado, y que conste que no lo hago por llevarte la contraria.
¿Estás viendo esa dirección con Firefox?
He bajado el feed desde esa dirección, lo he abierto con un editor de texto, he buscado "[Insertado con el código modificado]" e "[Insertado con el código habitual]" y ahí estaban las 2 versiones, con los delimitadores de todas las etiquetas html del artículo escapados como entities tal y como suele hacer blogger.
Entonces, la diferencia estaría en qué entities interpreta firefox, frente a las que interpreta Google Reader: Firefox parece que no decodifica ni las embed ni las object, mientras que Google reader no interpreta object, pero sí interpreta el fallback a 'embed' que tiene el código por omisión.
Supongo que habría que darle un tirón de orejas a Google Reader, ya que 'embed' es un tag obsoleto, si no recuerdo mal. Ya les vale soportar ese e ignorar 'object'.
Eliminar comentario de ' Unknown ' con fecha de 21 de diciembre de 2009 a las 15:56
Hola, Olga.
Acabo de conocer tu blog, pero vaya, me acabo de llevar un alegrón, que antes de acostarme me haya dado por navegar un poquito, y haya encontrado tu rinconcito en internet.
Me da que voy a aprender muuuuucho contigo.
Fijate que el otro día, me compré un libro titulado No me hagas pensar, del cual he oido hablar mucho y bien, y ahora conozco tu blog.
Parece que voy a empezar el año nuevo, metiéndole más caña al tema de la usabilidad y accesibilidad.
Me mola.
Por cierto, lo que comentas del youtube, no tenía ni idea. Yo meto el código a piñón, pero bueno, lo tendré en cuenta.
otra cosa que se me ocurre, y que va más con lo que yo me dedico. Cara a posicionamiento en buscadores, crees que esto también ayuda ?????
Un saludo, y otro día que no tenga tanto sueño, sigo investigando por tu blog.
De momento me lo pongo en favoritos.
Eliminar comentario de ' angel ' con fecha de 29 de diciembre de 2009 a las 1:16
Entonces tiene algún consecuencia el quitar el ...
porque a lo mejor conseguimos que sea Accesible AA, pero luego resulta que perdemos ciertas funcionalidades.. ¿¿??
Se pierde algo entonces?
Eliminar comentario de ' Amparo ' con fecha de 30 de diciembre de 2009 a las 14:46
el comentario anterior me refería a quitar el EMBED,
sorry
Eliminar comentario de ' Amparo ' con fecha de 30 de diciembre de 2009 a las 14:47
Yo creo que no tiene consecuencias, que el problema de que el feed no vea el vídeo es problema de Blogger porque tampoco lo muestra incluyéndolo de la manera habitual.
Eliminar comentario de ' Olga Carreras ' con fecha de 30 de diciembre de 2009 a las 23:56
Me siento ignorado :'-( *snif*
Bueno, añado un pantallazo de mi lector de feeds que muestra este mismo artículo a la altura en la que está la diferencia en los códigos clásico y "mejorado": http://img163.imageshack.us/img163/8380/videosgreader.png, y dejo la discusión.
Feliz año nuevo. :)
Eliminar comentario de ' Unknown ' con fecha de 31 de diciembre de 2009 a las 22:41
:-)
Está claro que hay problemas con los feed y los videos de Youtube.
A ver si tengo tiempo e investigo más el tema.
Eliminar comentario de ' Olga Carreras ' con fecha de 1 de enero de 2010 a las 21:47
Hola Olga, acabo de leer tu artículo y lo he encontrado muy interesante. Sin embargo, me han surgido algunas dudas, que paso a comentarte por si me las puedes resolver. Ahí van:
1) ¿El método que propones podría ser genérico para insertar cualquier objeto Flash? En ese caso, ¿se puede poner información alternativa a la visualización del Flash?
2) Cuando se describe un vídeo se puede comentar todo lo que ocurre, sonidos, etc y el usuario puede obtener más o menos lo mismo. A que nivel de detalle habría que describir -vía sección alternativa- un Flash donde el usuario obtuviera la información interaccionando con el propio Flash (por ejemplo, un cálculo con parámetros). Puesto que el usuario sin ver el flash no podría obtener los resultados ¿nunca podría ser algo así accesible (aún habiendo implementado todos los accesos por teclado, descripciones etc)?
3) Comentas que para el vídeo hay que indicar el WIDTH y el HEIGHT (que entiendo que son 425 y 350 pixeles). ¿Choca esto con la pauta 3.4 de las WCAG1 sobre el uso unidades relativas o no afecta para nada?
Por favor, disculpa el tocho que te soltado. Espero que me puedas arrojar un poco de luz sobre estos temas ya que ando un poco perdido
Saludos
Frankie
Eliminar comentario de ' Anónimo ' con fecha de 20 de febrero de 2010 a las 16:54