Más accesible a pesar de Blogger (1)
Artículos relacionados
[15-10-08] Más accesible a pesar de Blogger (2)
Olga y la accesibilidad persiguen a Blogger, pero Blogger corre más deprisa.
Decidí hace unos días que no publicaba ningún artículo más hasta que no hubiera revisado a fondo el blog, tarea que llevo postergando demasiado tiempo.
Este post recoge una crónica resumen de dicha revisión, de mis peleas con Blogger, así como una serie de tareas programadas (que consisten en revisar cada día uno de mis artículos ya publicados chequeando determinados puntos) y unas buenas prácticas que se han de seguir para escribir artículos más accesibles a pesar de Blogger.
Comparto todo ello con vosotros por si a alguien le es de utilidad. El orden de las tareas lo he decidido en función del tiempo libre que disponía cada día, y aunque la revisión podría haber abarcado muchos más puntos (al final del artículo incluyo una lista para futuras revisiones), es todo lo que esta vez ha dado de si mi tiempo.
Os agradecería que me dejarais en los comentarios cualquier propuesta de mejora de diseño, usabilidad o accesibilidad para incorporarlas a futuras revisiones.
ÍNDICE
- Día 1: Revisión del código XHTML (eXtensible Hypertext Markup Language)
- Día 2: Revisión de estilos y CSS (Cascading Style Sheets)
- Día 3: Revisión de imágenes
- Día 4: Revisión de idioma
- Día 5: Revisión de color
- Día 6: Revisión automática con TAW (Test de accesibilidad web)
- Día 7: Revisión en distintos navegadores, resoluciones y dispositivos
- Día 8: Revisión de abreviaturas y acrónimos
- Día 9: Revisión de la navegación semántica
- Día 10: Revisión de los scripts
- Tareas programadas para revisar el blog
- Buenas prácticas para crear artículos accesibles
- Tareas para futuras revisiones
DÍA 1: Revisión del código XHTML
Hoy he decidido revisar la sintaxis XHTML del blog y para ello voy a utilizar la herramienta del W3C (Consorcio World Wide Web) Markup Validation Service.
Imagino que el blog no va a tener demasiados problemas de este tipo, puesto que Blogger no te permite guardar la plantilla ni publicar los artículos con errores de sintaxis.
Sin embargo mi sorpresa es mayúscula: el validador anuncia más de 300 errores. Horrorizada los agrupo y comienzo a revisarlos.
Identifico tres tipos de errores:
Errores tipo 1: errores en la sintaxis de los comentarios
Por ejemplo que no se ha cerrado alguna etiqueta o que estas se han escrito en mayúsculas. No puedo (ni debo) modificar los comentarios, de modo que me es imposible corregir estos errores. Por supuesto el comentarista no tiene la obligación de saber XHTML, debería ser Blogger el que se preocupara de corregir este tema.
Errores tipo 2: duplicación de etiquetas
Si el artículo lo has creado en modo "Edición de HTML" y se te ha ocurrido incluir elementos "p", Blogger duplica estos elementos al publicar el artículo. Por otra parte, cualquier retorno de carro lo convierte en un elemento "br".
Por tanto añado como buena práctica escribir siempre en modo "Redactar" y no utilizar el modo "Edición de texto" mas que para añadir los elementos o atributos que el editor no permite (abreviaturas, acrónimos, cambios de edioma, etc.)
Errores tipo 3: rutas dinámicas
El resto de los errores se refieren a las rutas dinámicas en los atributos "href" que contienen símbolos &. La solución es sustituirlos por & pero Blogger los vuelve a publicar como &, de modo que, frustada, me he de resignar con la gran cantidad de errores de sintaxis que esto provoca. ¿Alguna idea para solucionarlo?
DÍA 2: Revisión de estilos y CSS
Hoy he decidido centrarme en la revisión de los estilos y las CSS.
En primer lugar elimino cualquier estilo definido directamente en los elementos mediante el atributo "style". En este punto me encuentro con el primer problema: cada imagen insertada por Blogger contiene una serie de estilos definidos directamente en el elemento mediante el atributo "style" y el atributo "border".
Apunto como buena práctica eliminar ambos atributos de todas las imágenes insertadas en los futuros artículos y añado como tarea programada la revisión de este punto en los artículos ya creados.
También es importante señalar que si utilizas los botones de Blogger para poner un texto en negrita o en itálica, te incluye un atributo "style" en vez de la etiqueta adecuada. Por ello añado como buena práctica no utilizar los botones del editor de Blogger sino incluir las etiquetas correspondientes manualmente.
A continuación pruebo que se puede aumentar el tamaño del texto del blog y reviso mediante la Web Accessibility Toolbar de Explorer que el blog es perfectamente legible sin estilos.
Por último compruebo la sintaxis de los estilos con el validador del W3C CSS Validation Service. Encuentro varios errores que puedo corregir, por ejemplo en la plantilla se habían definido atributos no permitidos como "break-word".
Sin embargo me encuentro con dos problemas insalvables:
Problema 1
La página sigue dando bastantes errores de CSS que no puedo corregir. Estos errores se encuentran en unas CSS cuya llamada se inserta dinámicamente en las páginas y a las cuales no tengo acceso.
Problema 2
Blogger no permite recoger los estilos de la plantilla en una CSS sino que los inserta en cada una de las páginas.
Me gustaría tener CSS diferentes para los distintos dispositivos (móviles, TV, impresión, etc.) así que apunto como tarea programada estudiar la creación de las mismas alojándolas en otro servidor.
DÍA 3: Revisión de imágenes
Hoy quiero revisar las imágenes del blog. En primer lugar me aseguro de que las imágenes decorativas estén definidas en la CSS y las imágenes que sean significativas tengan un atributo "alt" o "longdesc" adecuado (1).
Blogger no obliga a incluir un atributo "alt" a las imágenes que se insertan en los artículos, ni tampoco facilita la inclusión del atributo "longdesc", de modo que, aunque soy cuidadosa en este aspecto, incluyo este punto como buena práctica. Para corregir posibles deslices pasados añado una tarea programada para revisar los artículos ya publicados.
A continuación reviso mediante la Web Accessibility Toolbar de Explorer que efectivamente el blog se ve correctamente con la ausencia de imágenes.
DÍA 4: Revisión de idioma
Hoy decido revisar si está correctamente especificado el idioma en el blog. Para ello compruebo que la plantilla tenga indicado el idioma y la codificación correctamente como expliqué en el artículo "Plantilla base XHTML". Aquí encuentro el primer problema, Blogger incluye como primera línea de la plantilla la codificación UTF-8 siendo esta imposible de modificar.
<?xml version="1.0" encoding="UTF-8" ?>
Aunque he tenido cuidado en señalar el cambio de idioma en el texto mediante el atributo "lang", Blogger tampoco facilita esta práctica, así que incluyo este punto como buena práctica y añado como tarea programada revisarlo en los artículos ya publicados.
Por otra parte, Blogger no permite indicar el cambio de idioma en el título o en el etiquetado de los artículos, puesto que pinta el elemento en vez de interpretarlo.
DÍA 5: Revisión de color
Hoy quiero centrarme en comprobar que no haya información basada en el color. Utilizo en primer lugar la herramienta Vischeck que simula la visualización de las páginas por personas con problemas de ceguera cromática.
A continuación, mediante la Web Accessibility Toolbar de Explorer, compruebo que el blog sea legible en escala de grises y reviso el contraste de color. Me veo obligada a cambiar el color de algún texto que no ofrecía suficiente contraste con el fondo.
DÍA 6: Revisión automática con TAW
Hoy me centro en la revisión automática de la accesibilidad con la herramienta TAW. El blog presenta dos errores que no puedo corregir:
Error de prioridad 1
Blogger inserta automáticamente una barra de herramientas en la parte superior de las páginas. Esta zona es un "iframe" que no presenta texto alternativo en el cuerpo del elemento.

Como no puedo acceder al cuerpo del "iframe" me tengo que conformar con incluir un elemento "noframes".
Error de prioridad 2
El problema se encuentra de nuevo en este "iframe". El validador detecta que utiliza unidades de medida absolutas en lugar de unidades de medida relativas.
Me siento bastante frustrada de no poder corregir estos errores, ¿alguna idea? ¿escribir a los desarrolladores de Blogger?
DÍA 7: Revisión en distintos navegadores, resoluciones y dispositivos
El 99% de las visitas que recibo son mediante cinco navegadores (en este orden): Firefox, Internet Explorer, Chrome, Safari y Opera; y con tres sistemas operativos: MAC, Linux y Windows.
Compruebo en primer lugar que no tengo problemas para visualizar el blog en ninguno de estos navegadores y sistemas operativos.
Después reviso su visualización en dispositivos móviles, para ello utilizo diferentes emuladores (ver Mis validadores)
A continuación lo reviso en un navegador sólo texto como Lynx.
Como la página es muy extensa, para mejorar la navegación incluyo tres enlaces: "Ir al contenido", "Ir a enlaces de interés" e "Ir al menú", que permiten saltar a determinados contenidos con agilidad.
También compruebo que el contenido es accesible con distintas resoluciones. Por último reviso la impresión de las páginas. Estas se imprimen correctamente con Explorer, Opera y Chrome, sin embargo no se imprime bien desde Firefox.
Me gustaría crear un CSS especial para la impresión, que permitiera además aprovechar mejor el papel imprimiendo sólo el contenido del artículo, sin embargo Blogger no permite subir ficheros CSS, así que apunto como tarea programada estudiar la creación de dicha CSS alojándola en otro servidor.
DÍA 8: Revisión de abreviaturas y acrónimos
El tema de las abreviaturas y acrónimos es un tanto peliagudo, más aun si no se tiene claro qué es una abreviatura y qué es un acrónimo y encima se leen los ejemplos erróneos que aparecen en las Técnicas de HTML para las Pautas de Accesibilidad del Contenido Web 1.0 o en la especificación de HTML 4.01.
Para aclarar este tema no hay mejor referencia que el artículo de SIDAR "Abreviaturas versus Acrónimos". En él, además de aclarar la diferencia entre abreviatura y acrónimo y por tanto cuándo se debe utilizar el elemento "abbr" y cuando el elemento "acronym" (2), se especifica que:
- Las abreviaturas y los acrónimos deben marcarse con su etiqueta correspondiente al menos la primera vez que se usan en el texto. La primera vez que se usan también debe expandirse su significado en el propio texto. Por ejemplo, "La ONU (Organización de Naciones Unidas) ha decidido...".
- Deben marcarse siempre las abreviaturas en las cabeceras de las tablas.
- Es una práctica recomendable recoger en una lista, en página aparte o en la misma, todas las abreviaturas y acrónimos para que el lector pueda acudir a ella en caso de duda.
Por otro lado hay que añadir que las abreviaturas de uso común, recogidas en el diccionario de la Real Academia de la Lengua, no requieren ser marcadas, puesto que los lectores de pantalla deberían incluirlas (y suelen hacerlo) en sus diccionarios.
Como no estoy segura de lo rigurosa que he sido en la aplicación de estas normas, decido añadirlas como buenas prácticas en la preparación de post futuros y como tarea programada que me permita revisarlo en los artículos pasado.
Por último, Blogger no permite indicar acrónimos o abreviaturas en el título o en el etiquetado de los artículos, puesto que pinta el elemento en vez de interpretarlo.
DÍA 9: Revisión de la navegación semántica
La plantilla no contiene ningún vínculo definido que permita la navegación semántica, tal y como recomienda el punto de verificación 13.2 de las WCAG 1.0 (Web Content Accessibility Guidelines).
En Plantilla base XHTML explico en detalle cómo y para qué agregar esta información a las páginas.

Como se ve en la imagen, la barra de navegación semántica de Explorer tiene ahora los botones activos. Me hubiera gustado también añadir los vínculos al "artículo anterior" y al "artículo siguiente" pero no he encontrado en Blogger la etiqueta que permita añadir esta ruta automática a la plantilla, ¿alguna idea?.
DÍA 10: Revisión de scripts
Un 6% de los navegadores con los que me visitan no son compatibles con javascript o no lo tienen habilitado, por ello hoy he decidido desactivar los scripts (en las preferencias del navegador) para revisar si se puede interactuar correctamente con el blog.
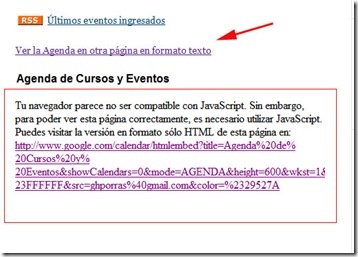
Compruebo que la búsqueda en el blog funciona y que la agenda sigue siendo accesible.
Como se aprecia en la imagen, aparece un mensaje advirtiendo de que se puede consultar la agenda en formato texto pulsando un enlace. La agenda es un "iframe" a cuyo contenido no tengo acceso, por tanto no puedo modificar el mensaje que aparece. Hubiera deseado mejorar la redacción del mismo y que el texto del enlace fuera diferente a la ruta.
Al final he decidido incluir un enlace siempre visible (señalado en la imagen con una flecha) a la versión texto de la agenda, de este modo, los usuarios que por ejemplo no pueden visualizar los "iframes", o que a pesar de tener activo el javascript utilicen tecnologías asistivas que le impidan acceder al contenido de la agenda, no tengan problemas en consultarla.
Por otro lado, todos los artículos tenían al final una opción "escuchar este post". Este enlace fallaba cuando los artículos eran demasiado extensos (lo cual es muy habitual en mí) de modo que lo he cambiado por "escucha el texto seleccionado". Estas funcionalidades las proporciona vozme.com mediante un "script" que hay que incluir en la plantilla. Este script no tiene una alternativa accesible, de modo que no me ha quedado más alternativa que advertir de esta circunstancia en el elemento "noscript".
Al final de cada artículo hay también una serie de iconos que permiten añadir el artículo a Digg, Technorati, etc.

La única manera de incluir en sus enlaces la dirección dinámica del artículo fue mediante javascript, de modo que añado un elemento "noscript" con dichas direcciones para que sean accesibles sin el javascript activo.
Por último me doy cuenta de que no aparece el icono de las estadísticas, puesto que el "script" que proporciona StatCounter pinta la imagen. Como las estadísticas son de carácter privado y por tanto su ausencia no resta funcionalidad a la página, no le doy mayor importancia. Tampoco aparece el tooltip de Coloriuris, pero como la información de esa ventanita está disponible en la página a la que enlaza el icono, la ausencia de esta ventana no resta accesibilidad a la página.
Tareas programadas para revisar el blog
Revisar los siguientes puntos en los artículos del blog:- Revisar que no haya estilos definidos mediante los atributo "style" o "border" fruto de la inserción de imágenes, textos en negrita, etc.
- Revisar que las imágenes tenga un atributo "alt" correcto y en su caso un atributo "longdesc" adecuado acompañado de un enlace "D".
- Revisar que los cambios de idioma en el texto se especifican mediante el atributo "lang".
- Revisar que las abreviaturas y los acrónimos estén definidos (con la etiqueta correcta) al menos la primera vez que se usan, y en este caso que se haya expandido también su significado en el propio texto.
Buenas prácticas para crear artículos accesibles
- Escribir el artículo en modo "Redactar", pasando al modo "Edición de HTML" sólo para incluir etiquetas o atributos no contemplados en el editor.
- Validar la sintaxis XHTML al terminar el nuevo artículo.
- Si se insertan imágenes eliminar los atributos "border" y "style" que incluye Blogger
- No utilizar los botones del editor de Blogger para poner el texto en negrita o itálica, sino incluir las etiquetas adecuadas manualmente.
- Añadir a las imágenes un atributo "alt" adecuado y caso de ser necesario un atributo "longdesc" más un enlace "D".
- Indicar los cambios de idioma en el texto mediante el atributo "lang".
- Etiquetar adecuadamente abreviaturas y acrónimos la primera que aparecen en el texto, expandiendo también su significado en el propio texto.
Tareas para futuras revisiones
- Atajos de teclado
- Estructura interna de las páginas (encabezados, elementos bien utilizados, etc.)
- Medidas relativas
- Enlaces (enlaces rotos, nuevas ventanas, "title", orden de tabulación, revisar enlaces con el mismo literal, colores de los enlaces, acceso mediante ratón, enlaces tipo "pulsar aquí, comentamos por aquí", etc.)
NOTAS
(1) Como por ejemplo en la imagen del artículo "Disciplinas relacionadas con la Usabilidad", que tiene atributo "alt", "longdesc" y un enlace "D".
(2) El truco para saber si la forma abreviada que vamos a utilizar es una abreviatura o es un acrónimo está en ver si la traducimos, si va terminada en punto o si conserva la tilde (en cuyo caso será una abreviatura como por ejemplo: Sr., págs.) o si por el contrario la leemos tal cual está escrita, no va terminada en punto ni conservan la tilde (en cuyo caso es un acrónimos como W3C, XHTML)
Artículos relacionados
[15-10-08] Más accesible a pesar de Blogger (2)




























Hola que tal! mi nombre es Octavi y tengo un blog en blogger http://www.macvisions.net y hace ya un tiempo veo que el lateral derecho de mi blog tarda bastante en cargar, no se si es porque hay muchos scripts o si es que hay errores en el código.
He probado lo del validator y me da mas de 400 errores, supongo que es normal porque como tu dices blogger no te deja guardar la plantilla con errores y esos errores son muy raros porque los busco en la plantilla y no los encuentro.
Otra de las cosas que he visto es que en el IExplorer 6-7 a veces no carga el blog completo incluso te deja alguna entrada por la mitad, pero eso solo pasa a veces, y no se porque.
No se si tiene solución todo esto, la verdad es que la plantilla que uso la he modificado tanto que debe estar destrozada, siempre piensa en cambiarme a WP pero me da mucho palo, quizá algún día.
Saludos, tienes un blog muy interesante.
Saludos.
Eliminar comentario de ' Hok ' con fecha de 7 de octubre de 2008 a las 10:55
Pareces que das razones para tener el blog con wordpress. Es una lástima lo de blogger. Con plantilla apta para validación y con alguna cosita para hacer ping y poder generar tracbkacks no utilizaría nunca wordpress. Aún así le tengo cariño a blogger. Mi primer blog estaba con ellos.
Eliminar comentario de ' Anónimo ' con fecha de 7 de octubre de 2008 a las 11:35
De acuerdo, pero en la blogósfera no todo son tecnicismos... con un contenido pésimo, no original, superficial y con publicidad a morir, ¿de qué sirve la plataforma más soficticada?
Eliminar comentario de ' fernando reyes baños ' con fecha de 11 de octubre de 2008 a las 20:44
Esto de la validación es un problema dificil (virtualmente imposible gracias a "Blogger") de solucionar, hasta la navbar de "blogger" me da errores, una zx por ahi del mismo "blogger" tambien, para colmo no me permite cambiarme a html 4.01 transitional para tan solo quitar unos cuantos slashes "/" y asi poder bajar los errores, pero no me permite el dichoso "Blogger" ya que parece que ha sido creado integramente en xhtml.
Ya como no puedo cambiar a html 4.01 lo único que me queda es soñar con que algún día lograré la dichosa validación, por si me llegase a morir mi página me inmortalizaría y se vería bien por los siglos de los siglos gracias a los estandares. >(
Que ridiculez... estoy histérico, he pasado de tener 1600 errores a doscientos y algo, fue una verdadera sacadera de madre y aun falta mucho por hacer, si alguien tiene alguna sugerencia luego de revisar mi validacion se los agradecería muchísimo, mi web es:
http://www.laplegariadeunpagano.com
Y mi correo es:
victorvizcainoec@yahoo.es
Gracias...
Víctor.
Eliminar comentario de ' Anónimo ' con fecha de 16 de noviembre de 2008 a las 0:39
Bueno ,lo primero saludarte y decirte que estoy siguiendo de cerca tu trabajo.
Gracias, y en lo que pueda voy a aportar.
Dicho esto , sobre el punto
Revisión del código XHTML
error de tipo 1
decir que tal y como venia configurado el blogger para meter comentários no veo que permita meter errores de accesibilidad dando mensajes de tipo
Su HTML no es aceptable: Tag is not allowed:
solo he podido meter etiquetas de enlaces lo que deja muy pocas opciones a poner post que no validen.
Ahora veo que tu tienes un sistema distinto me gustaría saber si ¿lo has puesto para solventar estos problemas?
Eliminar comentario de ' Fernando Gost ' con fecha de 28 de noviembre de 2008 a las 15:13
Pues acabo de darme cuenta del problema del día 6, la barra. Acabo de escribirles no sé si servirá de algo pero es muy importante porque te fastidia toda la accesibilidad del blog.
Eliminar comentario de ' factoria7gritos ' con fecha de 3 de diciembre de 2008 a las 11:55
Por cierto, saludos, y enhorabuena por el blog.
Eliminar comentario de ' factoria7gritos ' con fecha de 3 de diciembre de 2008 a las 11:56