Reseña del libro "Inclusive Components" de Heydon Pickering

Autor: Heydon Pickering
Nº páginas: 332
Idioma: inglés
Formato: digital e impreso
Fecha de publicación: 2019
Web: Smashing Magazine
Podéis consultar más reseñas de libros en: "Libros y reseñas"
No es el primer libro de accesibilidad que reseño de Heydon Pickering, y espero que tampoco sea el último. En 2016 reseñé "Inclusive Design Patterns", un libro muy útil y ameno, en el que el autor enfocaba la enseñanza de la accesibilidad en base a patrones de diseño concretos. Estos patrones le servían a su vez de excusa para ir tratando diferentes requisitos de accesibilidad de forma temática.
“Inclusive Components” es también un libro con un diseño muy cuidado, que comparte el mismo estilo de redacción claro y directo de "Inclusive Design Patterns". Otro de sus puntos fuertes es que todos los componentes están explicados con el código HTML / CSS / JS y un enlace al ejemplo implementado, además de incluir muchos más enlaces a recursos de interés.
“Inclusive Components” es, en gran medida, un manual práctico de WAI-ARIA, explicado mediante el desarrollo de diferentes componentes: un menú, una ventana modal, unas pestañas, una notificación, etc.
En definitiva, un libro muy recomendable, considero que especialmente útil para desarrolladores y para auditores, con conocimientos de HTML, CSS y JS y conocimientos, al menos básicos, de WAI-ARIA, para poder seguirlo con fluidez.
Los componentes que trata son:
- Toggle Buttons
- A To-do List
- Menus and Menu Buttons
- Tooltips and Toggletips
- A Theme Switcher
- Tabbed Interfaces
- Collapsible Sections
- A Content Slider
- Notifications
- Data Tables
- Modal Dialogs
- Cards
Toggle Buttons
Un “toggle button” es un botón que tiene dos estados según lo vas pulsando, por ejemplo, un botón play/pause o un botón on/off.

- Dos estados de un mismo botón -
El autor reflexiona primero sobre las ventajas y desventajas que tendría implementarlo mediante checks o radios estándar en un fieldset.
Las ventajas serían, por ejemplo, que sería accesible por teclado y correctamente anunciado por el lector de pantalla. La principal desventaja sería en relación a su usabilidad, ya que cuando el lector de pantalla anuncia un check o un radio, el usuario entiende que son para introducir datos, mientras que para un "toggle" esperaría un botón.
A partir de aquí explica cómo implementarlo mediante un <button> (nunca mediante un enlace), elemento que ya es accesible por defecto con el teclado y con el lector de pantalla. Se complementa con ARIA según cada ejemplo, bien con aria-pressed, bien con role=switch y aria-checked.
Después mejora los ejemplos:
- El estilo que tendrá el botón al estar presionado o tener el foco, de tal manera que no se transmita la información solo por el color; que tenga suficiente contraste; o que sea compatible con la visualización en alto contraste del sistema operativo;
- La manera adecuada de incluir la etiqueta de los botones, tanto la etiqueta visual como la que anuncia el lector de pantalla. Explica cuándo usar
aria-labelledby; o las ventajas de usar etiquetas ocultas frente al uso dearia-label, cuyo texto no será traducido por los servicios de traducción automática. - La forma correcta de cambiar dinámicamente el estado y la etiqueta para que no resulte confusa para el usuario de lector de pantalla.
Artículos relacionados de este blog:
- Novedades WAI-ARIA 1.1, como expliqué,
role=switches uno de los nuevos "Widget Roles", un tipo de check que representa los valores "on/off", a diferencia de los valores "checked/unchecked". - Estudio del soporte de
aria-labelyaria-labelledby
A To-do List

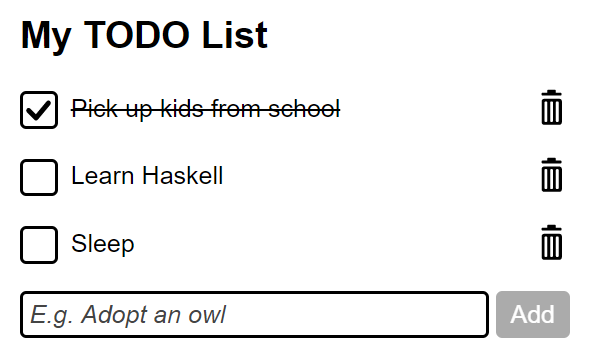
El autor explica cómo crear este componente de manera accesible, en el cual puedes:
- añadir elementos a una lista;
- eliminar elementos de la lista;
- seleccionar elementos de la lista, pulsando el check que les precede, de manera que el check queda marcado y su etiqueta tachada.
Este componente permite tratar diferentes temas:
- Correcto etiquetado de campos de formulario (sobre etiquetas ocultas,
placeholder, etc.) - Atributos ARIA relacionados con los formularios, como
aria-invalid. - Mensajes de estado para dar feedback al usuario de lector de pantalla después de añadir o eliminar un elemento a la lista (uso del rol
role=statusy del atributoaria-live). - El uso de iconos SVG para los botones de borrar y para los checks, pues en realidad los checks que se ven son SVG que cambian dinámicamente y por tanto deben coger el foco, ser accesibles por teclado, resaltarse cuando cogen el foco, etc.
Artículo relacionado: Live Regions y WAI-ARIA. Cómo mejorar la accesibilidad de contenidos que se actualizan automáticamente
Menus and Menu Buttons
El autor comienza reflexionando sobre lo que es y no es realmente un menú, y cuáles deberían ser etiquetados con el atributo role=menu.
El capítulo incluye fundamentalmente dos ejemplos:
- En el primer ejemplo explica la implementación de un menú hamburguesa mediante un
button. Tiene el atributoaria-expanded, cuyo valor debe cambiar dinámicamente, y el atributoaria-controls, aunque hay que advertir que este atributo solo lo anuncia JAWS. También ofrece una versión del ejemplo que funciona sin javascript. - En el segundo ejemplo implementa un menú desplegable, en concreto un botón "Dificultad" que despliega en un menú tres opciones (baja, media y alta). En este caso el botón que despliega el menú, además del atributo
aria-expanded, tiene el atributoaria-haspopuppara indicar que el botón esconde un menú. La capa con el listado de botones para elegir el grado de dificultad tiene el rolmenuy cada uno de sus botones el rolmenuitem. Explica además cómo debe funcionar el acceso por teclado y el foco; o cómo marcar, por código (conaria-checked) y visualmente (con otro color y un visto), qué opción está seleccionada.
Vídeo relacionado: Menu button demo with VoiceOver on OSX, Heydon Pickering
Tooltips and Toggletips
Tras una reflexión previa sobre el buen uso de los "tooltip" y cuándo usarlos, el capítulo pasa a exponer dos ejemplos.
El primero es un ejemplo de "tooltip" usado como etiqueta primaria.

La etiqueta "Notificaciones" que acompaña al icono se muestra en el "hover", el "focus" y el "touch". Sirve de excusa para explica el rol role=tooltip y atributos como aria-labelledby o aria-describedby.
El segundo ejemplo explica un "toggletip", un "tooltip" con información complementaria que debe mostrarse también en el "focus", en el "hover" y en el "touch", y que resulta más accesible que el atributo title estándar.

En este segundo ejemplo, la mejor opción NO es usar role=tooltip y aria-describedby, sino tratarlo como una "live region" con aria-live y role=status (las "live regions" se tratan también en el capítulo del libro Notifications). La información deberá ocultarse al perder el foco, al pulsar ESC o al volver a clicar/tocar.
Artículo relacionado: Ayuda contextual de los formularios más accesible con "aria-describedby" (WAI-ARIA)
A Theme Switcher

Partiendo de la propiedad CSS filter:invert(100%) crea un "switch" (como se ha explicado en el capítulo Toggle Buttons) para cambiar de una versión "light" a una versión "dark" con colores invertidos. Utiliza React, aunque también proporciona una alternativa implementada con JS.
Tabbed Interfaces
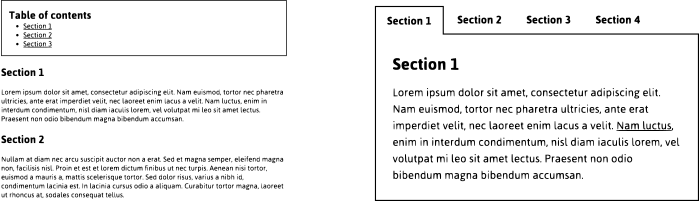
Explica cómo implementar un componente de pestañas accesible.

Trata los roles (tablist, tab, tabpanel) y los atributos (tabindex, aria-select, aria-labelledby) necesarios para implementar pestañas accesibles.
Abarca temas siempre importantes a la hora de implementar pestañas, como el comportamiento del foco, del tabulador y de las flechas; o su adaptación en Responsive Design, abogando por convertirlo en acordeón.
Collapsible Sections
Entendidas como un acordeón en el cual puede haber varias secciones abiertas, de lo contrario, si solo se abre una sección a la vez, estaríamos en el caso de pestañas verticales, como se explica en el capítulo anterior Tabbed Interfaces.
El título de cada una las secciones será un h2 con un button con el atributo aria-expanded y sin el atributo aria-haspopup. Si se especifica aria-control hay que saber que este atributo solo será anunciado por JAWS.
Se explican también aspectos visuales, como la importancia del principio de "affordance", y aspectos relacionados con el foco.
A Content Slider
Lo denomina así en vez de “carrusel” porque es un carrusel que el usuario debe activar, en vez de uno que se mueve solo por defecto. Los carruseles automáticos son siempre peor opción desde el punto de vista de accesibilidad, aunque tengan asociado un botón de pausa.
Hay que saber que en ARIA no hay un rol específico para los carruseles, y por tanto pueden implementarse de diferentes formas.
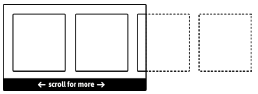
El autor explica la implementación mediante una capa con el rol role=group, una etiqueta y un atributo tabindex=0. La capa contiene un listado de elementos, cada uno de los cuales está compuesto por una imagen con un pie de imagen, que se implementa mediante figure y figcaption. También se añade con aria-describedby una pequeña instrucción.
Lo esencial de este modelo es que la capa tiene scroll horizontal (overflow-x:scroll) con un diseño personalizado.

La ventaja de esta implementación es que por teclado será muy fácil de mover, pues simplemente habrá que usar las flechas derecha e izquierda cuando la capa coja el foco.
Después, complementa el ejemplo con botones "anterior" y "siguiente" accesibles. Estos botones pueden estar ocultos según se esté visualizando el primer elemento de la lista o el último, o si la capa tiene el foco y por tanto se puede escrolar con las flechas.
También trata otros temas, como el reajuste de las imágenes o su precarga.
Artículo relacionado: Longdesc, soporte y alternativas (WCAG 2.0, ARIA:aria-describedby y aria-describedat, HTML5: figure y picture)
Notifications
En este capítulo explica cómo marcar con ARIA las notificaciones, es decir, aquellos mensajes que aparecen en pantalla sin intervención del usuario y no cogen el foco.

A menos que estas notificaciones se marquen con roles y atributos ARIA, pasarán desapercibidas para los usuarios de pantalla, pues en el momento de su aparición el usuario puede tener el foco en cualquier otra parte de la página.
Se explica el atributo aria-live, sus roles asociados (status, alert, marquee, etc. ) y los atributos relacionados aria-relevant y aria-atomic, que permiten gestionar cómo y cuándo se anuncia al usuario la notificación. También trata otros aspectos relacionados con el diseño de las notificaciones.
Es muy importante aplicar estos atributos de manera adecuada al tipo de notificación, pues de lo contrario, se pueden provocar problemas graves de accesibilidad, con mensajes que interfieren continuamente con el lector de pantalla.
Artículo relacionados: Live Regions y WAI-ARIA. Cómo mejorar la accesibilidad de contenidos que se actualizan automáticamente
Data Tables
Este capítulo le sirve para repasar:
- todas las características generales de accesibilidad que deben cumplir las tablas (celdas de encabezado, asociación de celdas de encabezado y de datos, descripción, etc.)
- las recomendaciones para la adaptación de las tablas en dispositivos móviles de manera accesible. Aboga por las tablas con scroll horizontal que los usuarios puedan escrolar también con el teclado.
A nivel de ARIA, trata dos aspectos:
- el uso de
role=presentationpara las tablas de maquetación, - cómo implementar que las celdas de encabezado permitan ordenar las columnas, trabajando con el atributo
aria-sorty el rolrole=columnheader.
Hay que tener en cuenta que role=grid no es necesario para las tablas habituales, solo en aquellas en las que todos los usuarios deben recorrer las celdas con el teclado porque las celdas tienen interacción, como podría ser el calendario de una agenda maquetado con una tabla.
Modal Dialogs
Una ventana modal entendida como una ventana que abre el usuario, coge el foco y necesita una interacción del usuario para cerrarla y poder volver a la página, que queda debajo deshabilitada.

Primero repasa recomendaciones generales previas a la decisión de usar o no una ventana modal:
- cuando es mejor usar un
confirm()del sistema; - cuando debe ser una notificación en vez de una ventana modal, marcada entonces con el atributo
aria-livey su correspondiente rol (alert,marquee,status, etc.); - o cuando es mejor incluir el contenido en una página en vez de en una ventana modal, por ejemplo, si contiene un gran formulario que necesita scroll.
Después pasa a explicar paso a paso qué roles y atributos ARIA usar, cómo hacer que la ventana sea realmente modal o cómo manejar el foco.
Cards
Un "card" puede ser, por ejemplo, un destacado de noticia o evento, o un producto en el listado de productos de un ecommerce.

No existe ningún atributo ARIA para marcarlo.
El autor repasa las buenas prácticas para implementarlo:
- Maquetar cada tarjeta como un elemento de lista.
- La etiqueta
<a>solo debe abarcar el título de tarjeta, no todo el contenido, para asegurar una buena experiencia al acceder mediante teclado y con el lector de pantalla. - Como mejora progresiva para los usuarios de ratón, se explica cómo hacer accesible que todo el elemento sea clicable sin interferir con la experiencia de los usuarios de teclado: el cursor correcto en toda el área del "card"; resaltar la tarjeta en su conjunto con el foco de ratón; o cómo implementar bien varios enlaces en la tarjeta si, además del enlace del título, tiene algún enlace extra.
- Aunque la imagen esté visualmente antes del título, en el código debe estar después del título. De este modo, el título de la sección lo será realmente, sin dejar contenido huérfano que pueda pasar inadvertido, por ejemplo cuando saltas de título en título con la letra "h" del lector de pantalla.
- Debe adaptarse a diferentes resoluciones de pantalla sin que su contenido se quede cortado o solapado.
Artículos relacionados
- Reseña "Inclusive Design Patterns. Coding Accessibility Into Web Design"
- Novedades WAI-ARIA 1.1
- Landmark Roles (WAI-ARIA). Navegación más accesible y semántica en 2 minutos.
- Live Regions y WAI-ARIA. Cómo mejorar la accesibilidad de contenidos que se actualizan automáticamente
- WAI-ARIA. Introducción, referencias, ejemplos, herramientas

























Veo que tanto React, VueJS y Angular tienen módulos para mejorar la accesibilidad, pero no encuentro en ningún lado si sería posible que llegaran a cumplir completamente el nivel de accesibilidad doble AA de la WCAG 2.0 (UNE 139803:2012) y por lo tanto se tecnologías elegibles para desarrollar el frontend de una web que tenga que cumplir con estos requisitos.
Por un lado me cuesta creer que creen webs accesibles porque todo se genera con javascript, y porque incluso cuando usas SSR se generan un montón de tags y atributos html no estandar.
Pero por otro lado, siendo frameworks tan extendidos y que tienen módulos de accesibilidad me extraña que esto no este solucionado.
¿Podría hacer una web en alguno de estos frameworks y cumplir WCAG 2.0 (UNE 139803:2012)?
Eliminar comentario de ' S ' con fecha de 3 de octubre de 2021 a las 12:11