Reseña de UX Check, para evaluaciones heurísticas o de accesibilidad

UX Check es una extensión de Chrome muy útil para la realización de evaluaciones heurísticas o evaluaciones de accesibilidad de un sitio web, o simplemente para tomar notas sobre una interfaz.
Las utilidades que tiene son:
- Escribir anotaciones sobre los elementos de la interfaz de la web que se visita, tanto del problema encontrado como de las recomendaciones que se proponen.
- Asociar a cada nota una heurística concreta y un nivel de gravedad.
- Personalizar el listado de heurísticas a analizar.
- Asociar automáticamente a cada nota un pantallazo de la página, en el cual, el elemento analizado se muestra resaltado.
- Consultar el listado de todas las notas y generar un informe en Word.
- Realizar las anotaciones en diferentes sesiones, de modo que las notas no se pierden aunque cierres el navegador.
Al instalar UX Check en Chrome se añade un icono a la barra de herramientas del navegador:
![]()
- Icono UX Check en Chrome -
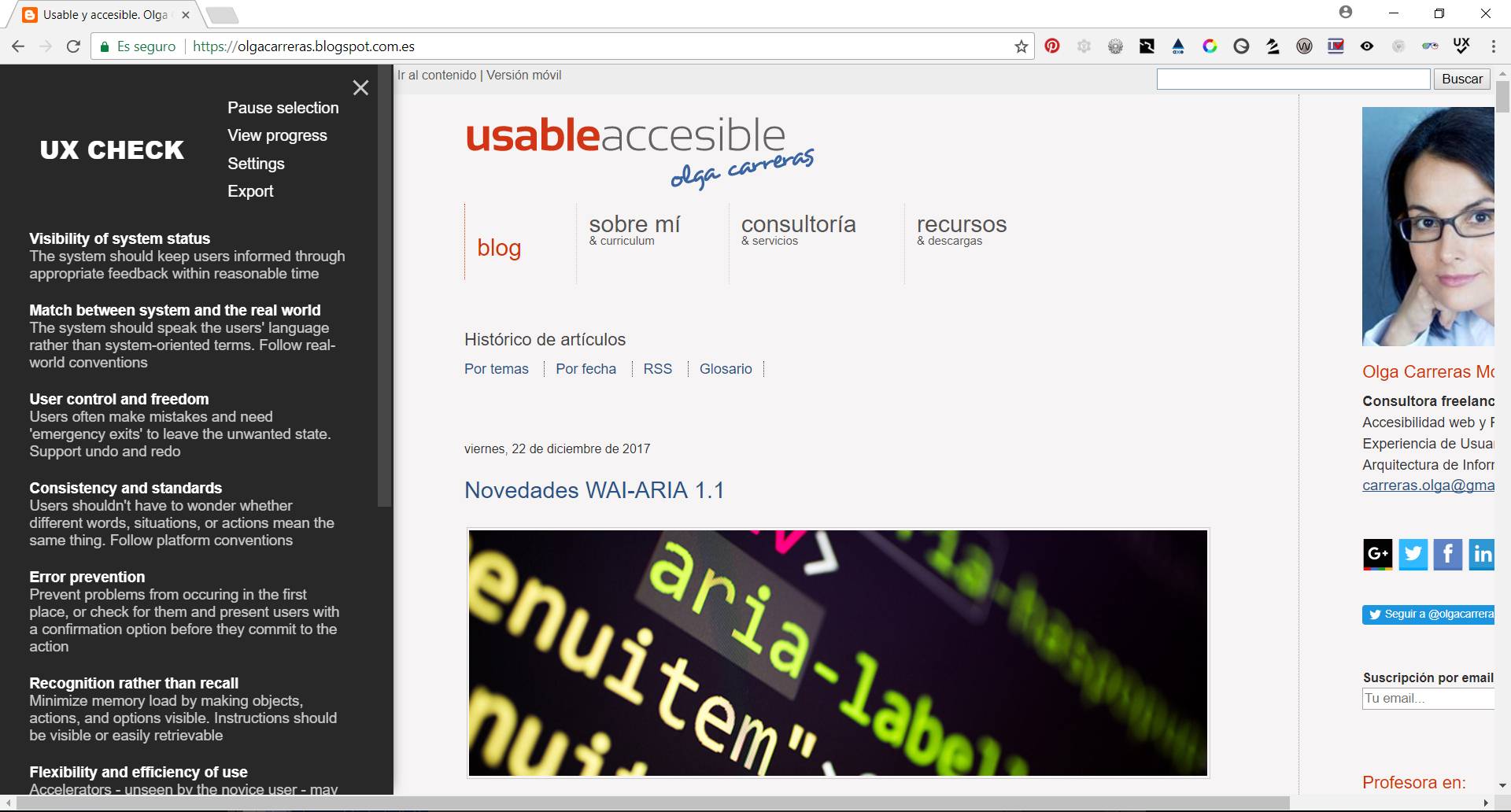
Cuando se pulsa el icono de UX Check, se muestra en el lateral izquierdo el listado de heurísticas y las opciones de la herramienta.

- Listado heurísticas de UX Check (ver ampliado) -
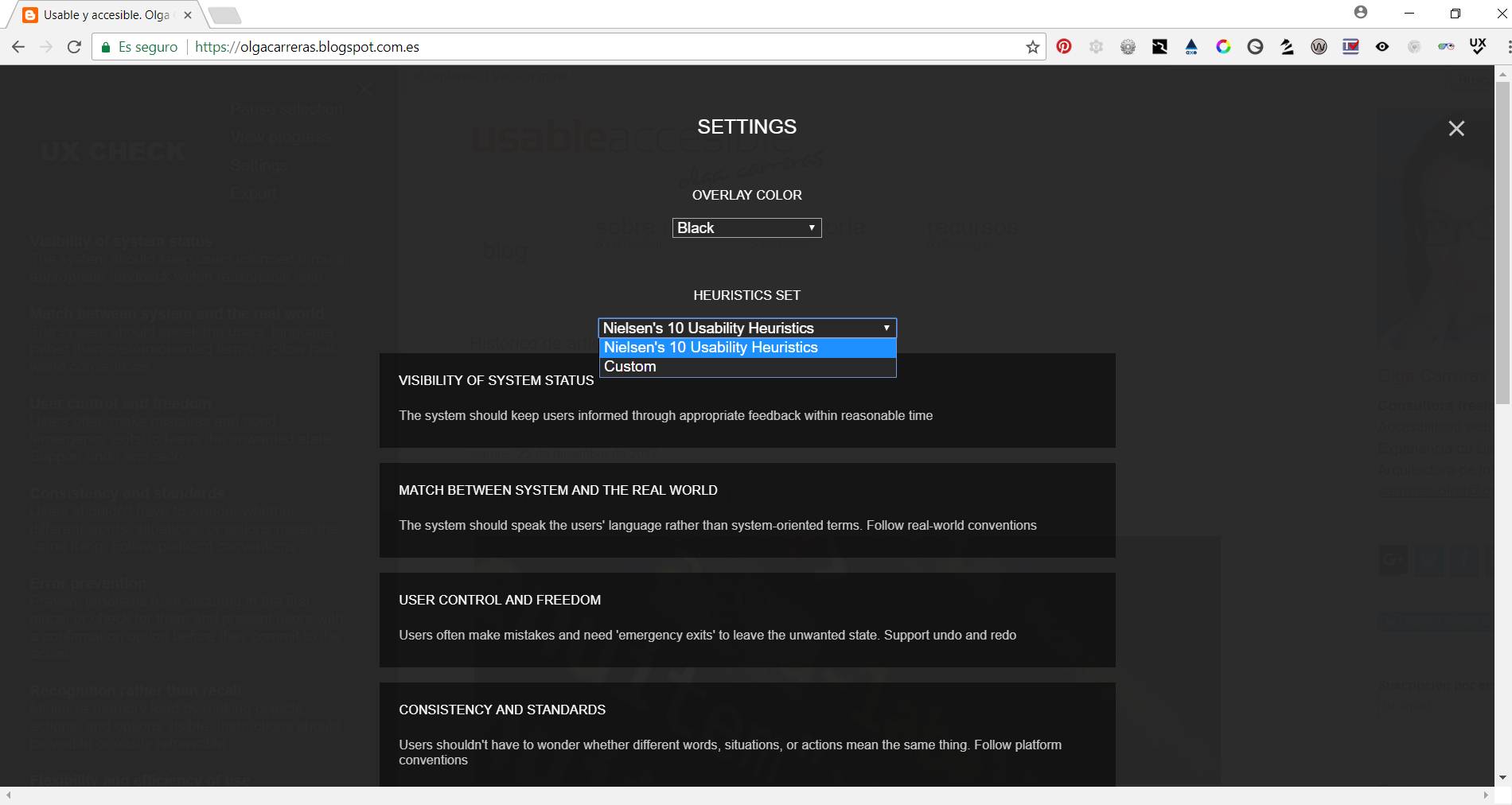
Por defecto, las 10 heurísticas enumeradas son las de Nielsen, pero se pueden personalizar en "Settings".

- Settings de UX Check (ver ampliado) -
Si quieres ampliar información sobre las heurísticas que puedes utilizar, te recomiendo mis artículos:
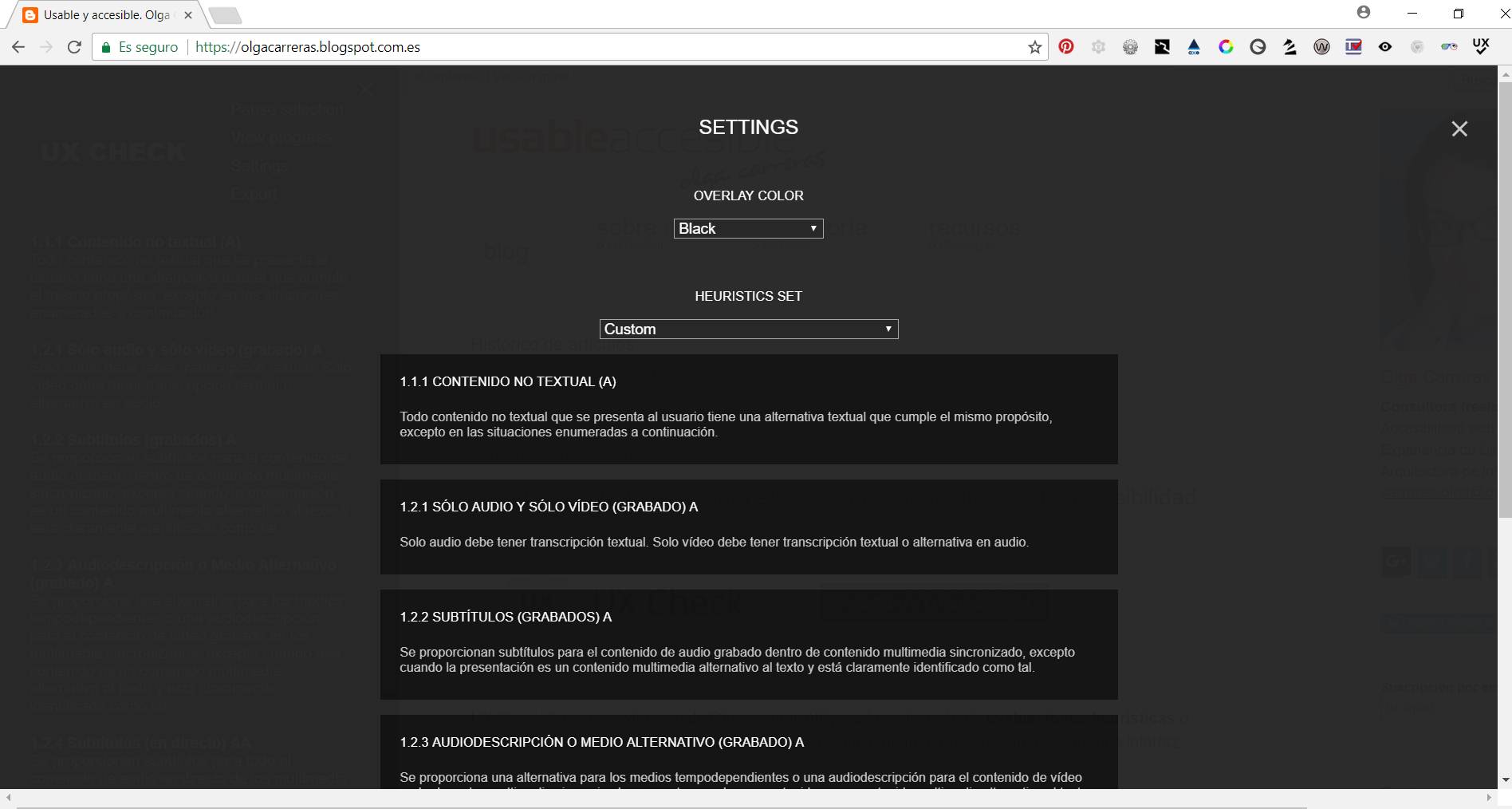
La posibilidad de crear una lista personalizada de heurísticas, nos permite utilizar también esta herramienta para evaluaciones de accesibilidad. En el siguiente ejemplo se muestra como lo he utilizado para incluir los criterios de conformidad de las WCAG 2.0

- Listado personalizado de heurísticas en Settings de UX Check (ver ampliado) -
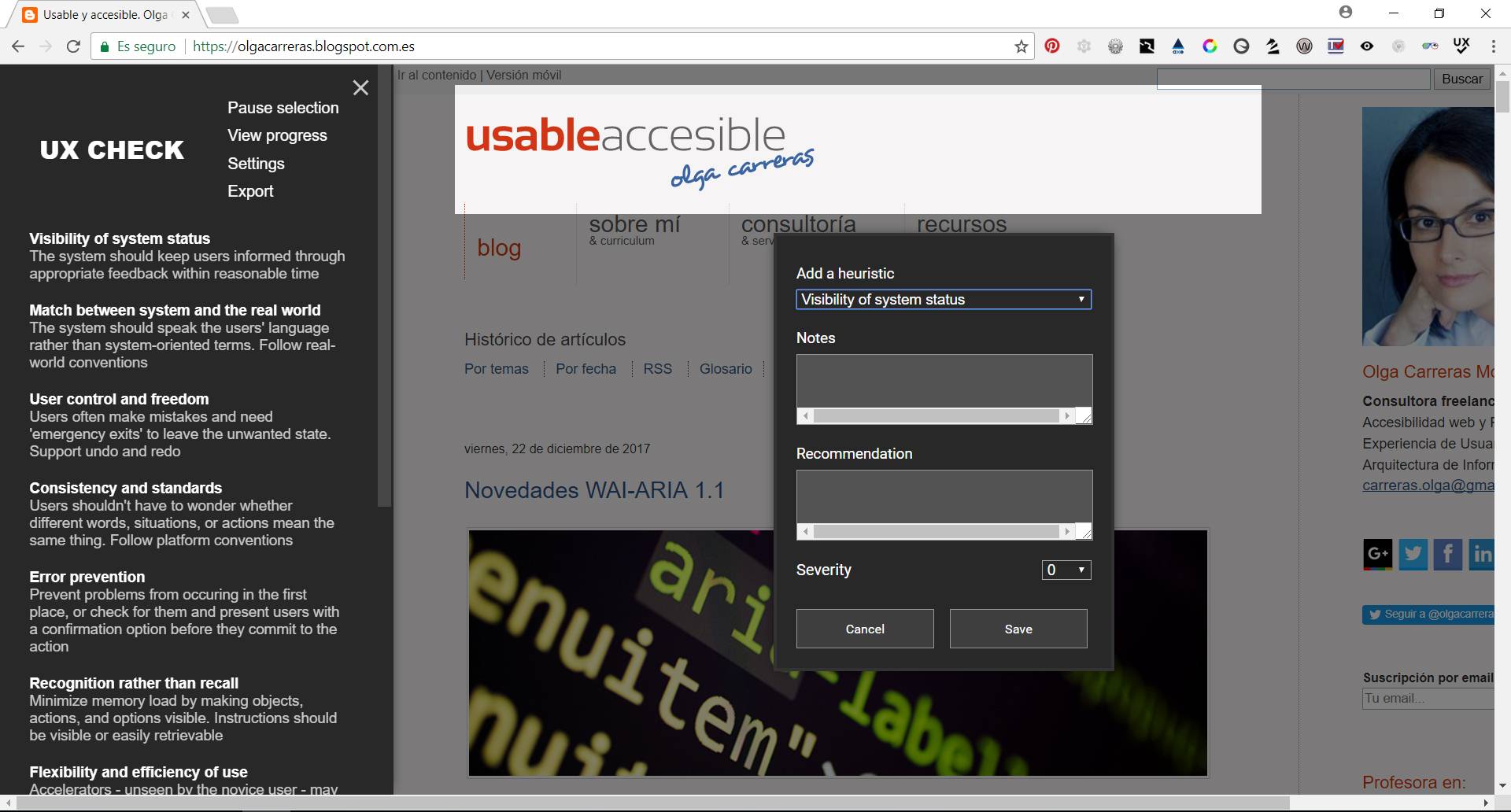
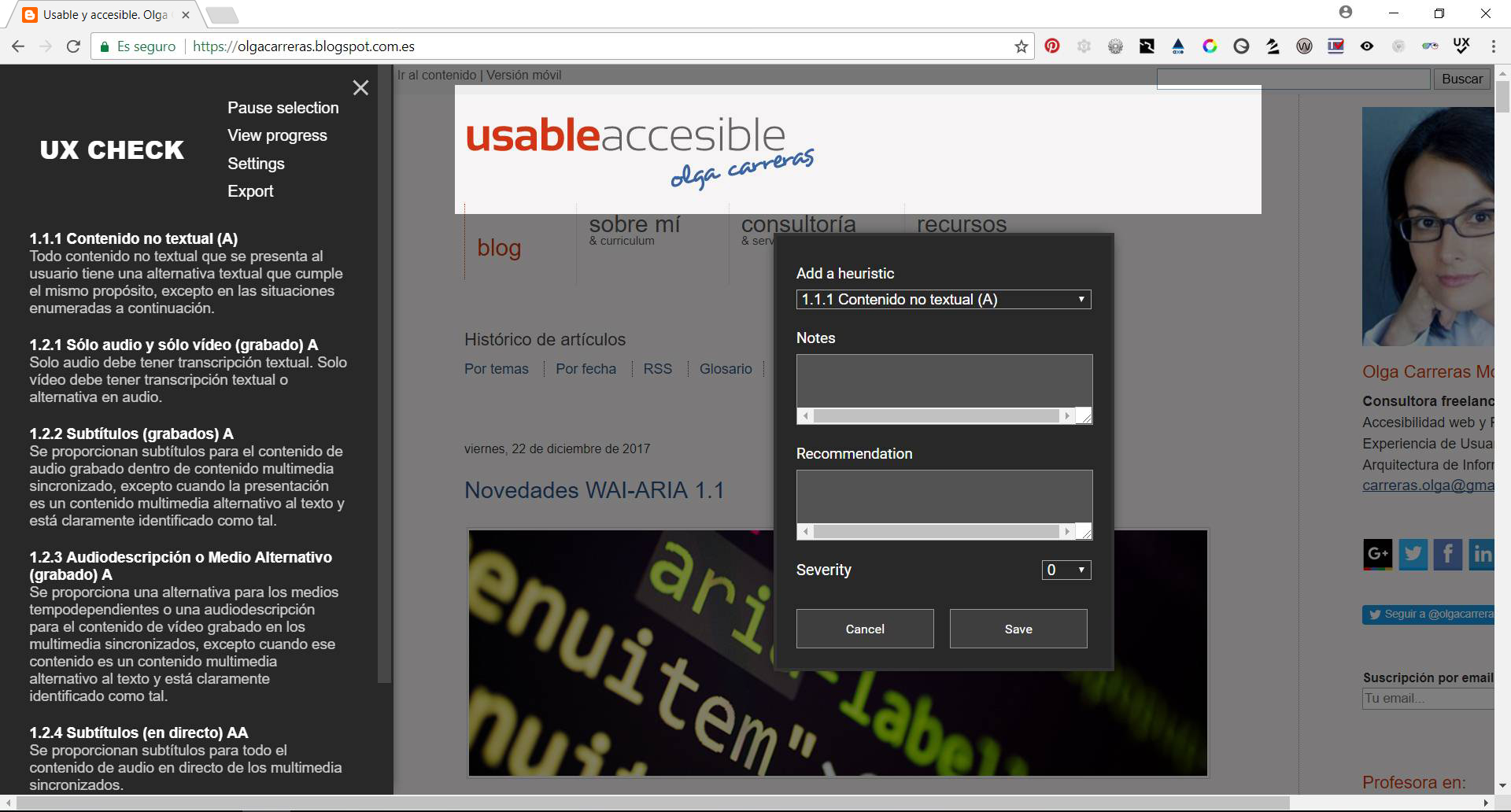
Una vez que hemos decidido qué tipo de evaluación queremos hacer y qué heurísticas vamos a utilizar, el funcionamiento es muy sencillo. Cuando pasas el cursor por encima de un elemento de la interfaz, este se resalta, y al pulsar en él aparece la ventana para hacer las anotaciones.

- Ventana de anotaciones de UX Check (ver ampliado) -
O en el caso de que nuestras heurísticas fueran los criterios de conformidad de las WCAG 2.0:

- Ventana de anotaciones de UX Check (ver ampliado) -
Los campos que incluye la ventana para asociar anotaciones a elementos de la interfaz son:
- Heurística con la que está asociada la anotación
- Nota
- Recomendaciones
- Gravedad (del 0 al 4)
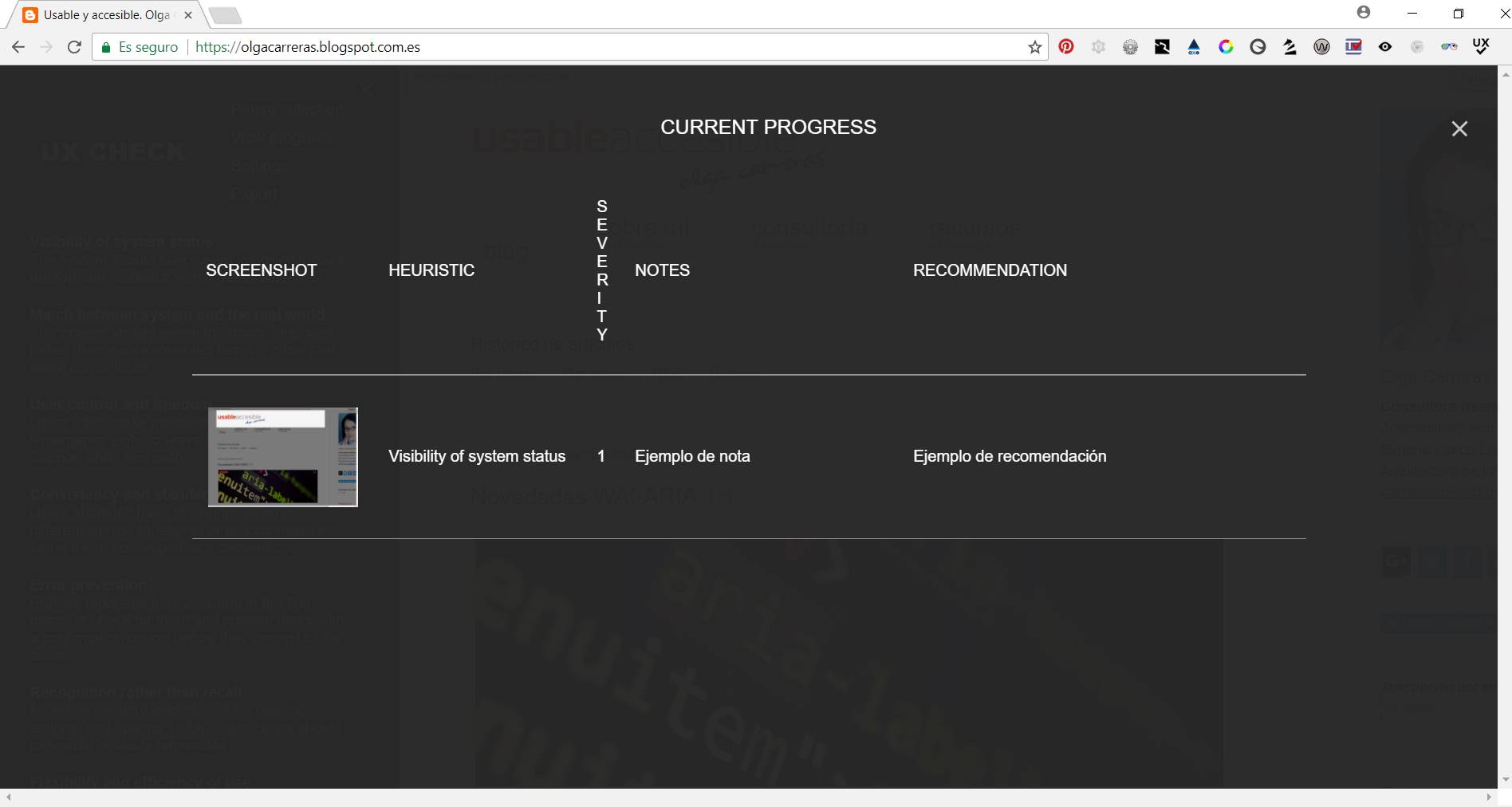
Una vez que guardas la nota la podrás consultar en el listado de notas ("View progress"). Cada nota se guarda automáticamente con una pantallazo de la página. En la captura de pantalla, el elemento al que has asociado la nota se muestra resaltado.

- Listado de notas en UX Check (ver ampliado) -
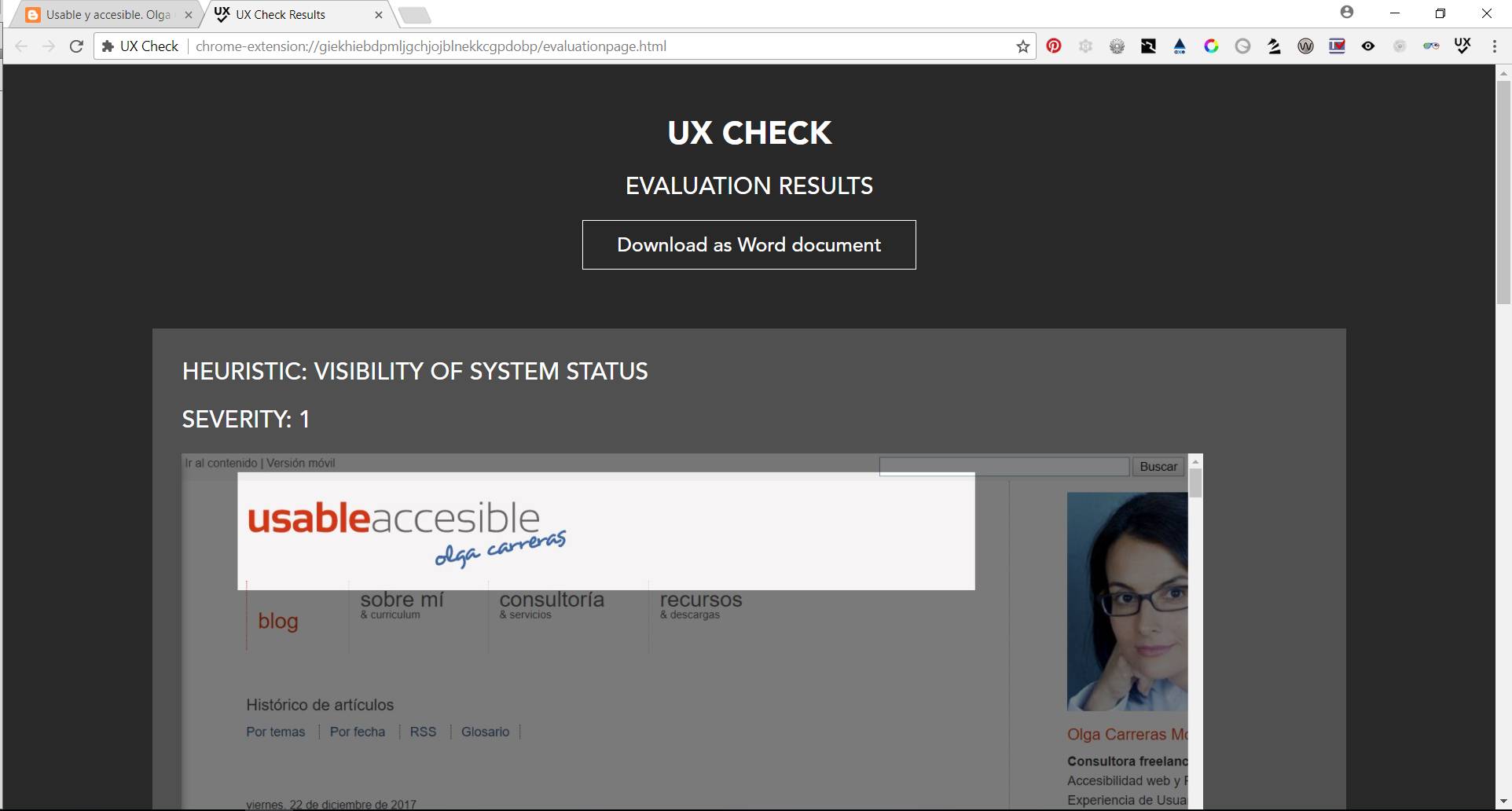
Puedes realizar las anotaciones en diferentes sesiones, ya que están disponibles aunque cierres el navegador. Una vez que terminas, puedes ver el informe en HTML o exportarlo a Word.

- Informe en formato HTML de UX Check (ver ampliado) -
Puedes consultar un informe de ejemplo en "Evaluation Results UXChecker" (.docx)
Conclusiones
Creo que es una herramienta muy útil para realizar anotaciones mientras auditas un sitio web.
Puntos fuertes:
- Admite personalización, tanto del color con el que se resalta el elemento de la interfaz, como del listado de heurísticas a analizar.
- Por cada problema encontrado en la página puedes describir el error, anotar las recomendaciones, asociarlo a una heurística concreta y otorgarle una prioridad.
- Asocia automáticamente a cada nota un pantallazo de la página con el elemento resaltado.
- Puedes consultar el listado de notas o exportarlo como un informe en Word.
- Puedes realizar las anotaciones en diferentes sesiones.
Puntos débiles:
- No funciona bien al redimensionar la pantalla, lo cual impide, en sitios Responsive Design, tomar anotaciones sobre otras resoluciones de pantalla.
- Cuando tienes una lista personalizada de heurísticas, no puedes editar u ordenar las heurísticas, solo borrarlas.
- Solo puedes crear una única lista personalizada de heurísticas. Necesitaría crearme como mínimo dos: la lista de heurísticas de usabilidad en español para evaluaciones heurísticas; y la lista de criterios de conformidad WCAG 2.0 para evaluaciones de accesibilidad.
- Sería muy útil que el listado de heurísticas admitiera dos niveles de profundidad, listadas por ejemplo en formato árbol. En muchas evaluaciones necesitaría asociar cada problema no solo a una heurística de alto nivel, sino también a una directriz más concretas.
- El listado de notas me gustaría que pudiera ordenarse por los campos "heurística" o "gravedad", o que pudiera exportarse a Excel para poderlo ordenar desde allí.
Enlaces de interés:
- UX CHECK, creado por Chris Gallello (@cgallello), creador también de Purple
- UX CHECK Extension, Chrome Web Store
- Análise Heurística no Plugin UX Check , Felipe Coletti, Youtube
Reseñas anteriores:
- Sirius. Nuevo sistema para la evaluación de la usabilidad web
- Test de usabilidad y accesibilidad con usuarios en remoto con Loop11
- UserZoom, una herramienta profesional para consultores UX
- UsabilityTools, suite de herramientas UX
- Nueva versión (v.3.1 - 2016) de la herramienta de ayuda para realizar una consultoría de accesibilidad web de acuerdo a las WCAG 2.0
- WCAG-EM Report Tool. Herramienta de generación del informe de una evaluación de accesibilidad

























Muy bueno, no lo conocía, lo voy a probar!!
Eliminar comentario de ' Diseño UX ' con fecha de 20 de enero de 2018 a las 20:07