Siteimprove, herramienta para el análisis programado de nuestro portal
Resumen:
En este artículo os voy a hablar del producto Siteimprove, una herramienta online para el análisis programado o manual de sitios completos o secciones concretas.

Las evaluaciones detectan problemas de accesibilidad en las páginas y PDF de acuerdo a las WCAG 2.0 (en los tres niveles: A, AA, AAA); pero también, y entre otros, los enlaces rotos, las faltas de ortografía en diferentes idiomas o los problemas relacionados con SEO.
Me ha gustado mucho por la utilidad y potencia de sus funcionalidades; la calidad de su validador de accesibilidad; las posibilidades de personalización y configuración; y su diseño, limpio y muy intuitivo. Por el contrario, apenas le he encontrado pegas.
Índice:
- Características generales
- Gestión de usuarios
- Gestión de portales y grupos de páginas
- Análisis periódicos automáticos del sitio completo pero también manuales
- Resumen y listado de la información
- Priorización de errores y agrupación por el rol del corrector
- Histórico y anulación de decisiones
- Facilidades para comprender y corregir los errores
- Resumen de las funcionalidades de la aplicación
- Quality Assurance (calidad)
- Accessibility
- SEO
- Policy (análisis personalizados)
- Informes
- Configuración
- Analytics
- Response
- Funcionalidades que describo con más detalle:
- Conclusiones
Características generales
La aplicación es online, está disponible en español y es de pago. El precio depende de diferentes factores, como los módulos contratados o el tamaño del sitio, y por ello no está publicado en la web sino que se informa de manera personalizada.
No hay una demo pública pero se puede solicitar una demostración gratuita en su web.
A continuación repaso las características y funcionalidades generales que me han llamado al atención o que creo que merece la pena destacar.
Gestión de usuarios
Tiene gestión de usuarios, de manera que diferentes roles puedan tener diferentes permisos y niveles de acceso.
Gestión de portales y grupos de páginas
Puedes tener diferentes portales incluidos y, dentro de estos, si lo deseas, diferentes grupos de páginas. Esto te permite analizar de forma independiente, por ejemplo, diferentes secciones del sitio.
Para cambiar de uno a otro de tus sitios o grupos de páginas, hay dos desplegables siempre disponibles en la cabecera de la aplicación, al estilo de Google Analytics:
Imagen 1. Desplegable de tus sitios y desplegable de sus grupos de páginas en la cabecera de la aplicación. Ver más grande
Análisis periódicos automáticos del sitio completo pero también manuales
El análisis completo de tus portales se programa para que se realice de forma periódica pero también se puede lanzar manualmente.
Además, en cualquier momento se puede analizar una página concreta de forma muy sencilla desde los listados de páginas, el detalle de una de ellas o las utilidades de comprobación de una sola página.
Resumen y listado de la información
Cada sección tiene un resumen inicial con gráficas y listados de la información más relevante a modo de visión general.
La mayor parte de la información se muestra en listados que acaban remitiendo a una página de detalle. Estos listados tienen muchas funcionalidades pero a la vez son rápidos y fáciles de usar: permiten ordenación por columnas, filtros, búsqueda, detalle en línea, acciones asociadas a cada celda o fila, y exportación de los datos o su inclusión en un informe personalizado.
Imagen 2. Ejemplo de listado de la aplicación. Ver más grande
Priorización de errores y agrupación por el rol del corrector
Los problemas detectados se clasifican por diferentes parámetros que permiten después agrupar y filtrar los errores. Por ejemplo, como veremos, los errores de accesibilidad se clasifican por:
- Tipo: errores en el texto, en las imágenes, en los formularios, etc.
- Gravedad: error, advertencia, necesita revisión.
- Nivel de adecuación: A, AA, AAA.
- Rol de la persona que ha de corregir los errores: editor, desarrollador, administrador web. Algo muy práctico y de lo que hablé en el artículo Responsabilidad de accesibilidad de cada uno de los roles profesionales implicados en el ciclo de vida de un proyecto web.
Las páginas tienen además una puntuación en base a los problemas encontrados en las mismas. Esto también ayuda a priorizar páginas de cara a las correcciones.
Histórico y anulación de decisiones
Todas las decisiones que se toman en el portal (por ejemplo ignorar determinados errores, añadir palabras al diccionario, etc.) quedan registradas en un histórico. De esta manera se puede consultar la fecha de un cambio o el usuario que tomó la decisión, y deshacerla si es necesario.
Facilidades para comprender y corregir los errores
El informe de una página tiene una pestaña para cada análisis (Accesibilidad, SEO, etc.) en el cual, como veremos, se detallan los errores con mucho detalle. Además incluye la vista de la página (se resaltan los errores que seleccionas) y se muestra el código del elemento implicado.
Destacan varias herramientas útiles en el informe de una página:
- CMS: enlaza con la página en el CMS para poder hacer los cambios.
- Inspeccionar: te muestra el listado de las rutas para llegar a esta página y todas las páginas remitentes con enlace a la misma.
- Volver a comprobar: permite lanzar en el momento un nuevo análisis de la página.
- Mostrar página/ Mostrar HTML: para tener una vista de la página o de su código HTML.
- Activar/desactivar CSS
Imagen 3. Herramientas del informe de una página. Ver más grande.
Resumen de las funcionalidades de la aplicación
Las opciones de menú de la aplicación, los grandes apartados, son los siguientes:
Quality Assurance
Analiza los enlaces rotos (internos, externos, en PDF, a dominios no seguros) y la ortografía del sitio en los diferentes idiomas del mismo. Además hace inventario de los distintos tipos de contenidos del portal.
Lo analizo en detalle: Quality Assurance: enlaces, ortografía e inventarios
Accessibility
Realiza una evaluación automática conforme a las WCAG 2.0 en los tres niveles de conformidad (A, AA, AAA), tanto de las páginas como de los PDF del portal. Se informa de los errores, las advertencias y los aspectos que necesitan una revisión manual.
Es bastante práctico porque, tal y como veremos, la manera de mostrar y organizar la información la hace comprensible tanto para las personas que no tienen demasiados conocimientos de accesibilidad, como para las que sí los tienen. Se indican por ejemplo los criterios y técnicas asociadas a cada error, con su enlace a las WCAG 2.0.
Lo analizo en detalle: Accessibility: evaluación de páginas y PDF de acuerdo a las WCAG 2.0
SEO
Incluye el análisis de los problemas asociados con el posicionamiento de la página: aspectos relacionados con el título, los metas, su exclusión con noindex/nofollow, redirecciones 302, páginas no incluidas en el mapa XML, etc.
Policy
Permite crear y configurar tus propios análisis personalizados en relación con el texto, el código, el contenido multimedia o los documentos del sitio. Los defines mediante reglas (incluyentes o excluyentes). Como veremos luego, la potencia de esta funcionalidad es muy grande, y las posibilidades y aplicaciones muchas.
Lo analizo en detalle: Policy: análisis personalizados
Informes
Es donde se ejecutan, programan y consultan los informes, en HTML o PDF. La facilidad para personalizar dichos informes con los análisis y tipos de datos que desees es otra ventaja de la aplicación que comentaré más adelante.
Lo analizo en detalle: Informes
Configuración
Permite administrar el perfil de usuario y la gestión de roles y permisos, además de otros aspectos como el idioma, la zona horaria, los formatos de fechas, etc.
Analytics
Es el análisis del portal al estilo de Google Analytics.
Response
Incluye información sobre caídas del sitio, tiempos de respuesta o comportamiento irregular.
Voy a detenerme a continuación en describir con más detalle cuatro de las grandes funcionalidades de la herramienta que más me interesan personalmente: Quality Assurance, Accessibility, Policy e Informes.
Quality Assurance: enlaces, ortografía e inventarios
La manera de consultar los resultados es muy amplia: resumen general, por sitios, por grupos, por páginas, por errores, etc.
Imagen 4. Resumen inicial Quality Assurance. A la izquierda todas sus opciones de menú desplegadas. Ver más grande
Enlaces rotos
Se analizan los enlaces rotos internos y externos, incluidos los presentes en documentos PDF, y los enlaces a dominios no seguros.
Ortografía
Encuentra errores y posibles errores de ortografía en diferentes idiomas.
Se ofrecen sugerencias por cada error, la posibilidad de ignorarlo en una página o en todo el sitio (decisiones que quedan guardadas y pueden anularse), o la posibilidad de agregar la palabra al diccionario y así mantener un vocabulario propio.
Además de poder consultar los resultados por listado de páginas con errores, listado de palabras erróneas o listado de posibles palabras erróneas, me encanta la opción de consultar todas las palabras de tu portal.
Dicha vista, “Lista de palabras”, tiene las opciones habituales (agregar, ignorar, sugerencias, etc.) y permite filtro por idioma, estado (agregada al diccionario, ignorada en todo el sitio etc.) y búsqueda. Puedes de esta manera saber qué palabras estás usando en el portal y con qué frecuencia.
Imagen 5. Listado de las palabras de tu sitio. Ver más grande
Otra funcionalidad es consultar los idiomas utilizados en el portal y su porcentaje de uso.
Inventario
Este apartado me parece también muy útil pues te proporciona un inventario de multitud de elementos. La página inicial es una visión general de todos ellos, con gráfica incluida.
La gran cantidad de inventarios disponibles, unido a sus funcionalidades de ordenación, búsqueda y filtrado, hacen de ella una herramienta muy útil.
Los diferentes inventarios que puedes consultar son:
Contenido
- Páginas. Listado de páginas del portal, y por cada una: tamaño, número de páginas que remiten a la misma (y acceso a ese listado), fecha en que se detectó la página, puntuación en base a los errores que presenta y nivel en el mapa web.
- Enlaces. Listado de todos los enlaces del sitio, y por cada uno: estado HTTP, número de páginas y PDF en los que aparece (y acceso a ese listado).
- Documentos. Listado de documentos por tipo (Excel, PDF, PPT, Word, XML, etc.) con el número que hay (internos y externos), y ya en cada uno: su tamaño, número y acceso a las páginas y PDF en los que aparece, hora de la última modificación y estado.
- Archivos multimedia. Igual que en el caso anterior pero para archivos multimedia (audio, imágenes, vídeo, Flash, applets, etc.)
- Javascript. Listado de los JS del sitio, y por cada uno: número de páginas que los incluyen y que no los incluyen (y acceso a ese listado).
- CSS. Igual que en el caso anterior pero con las hojas de estilo.
- Texto de enlace. Listado de todos los textos de enlace del portal, y por cada uno: número de páginas que los tienen (y acceso a ese listado). Es una buena manera de ver si son comprensibles fuera de contexto.
- Marcas comerciales. Busca los nombres seguidos de ® o TM. Pero también se muestran los duplicados posibles si al nombre le sigue un símbolo de marca comercial diferente, un símbolo de copyright o sin símbolo de marca comercial.
Personal
- Direcciones de correo electrónico, este listado es muy útil para ver si hay direcciones obsoletas, equivocadas, etc.
- Números de teléfono
- Números de identificación (DNI, Seguridad Social, etc.)
Técnico
- Etiquetas META. Listado de todos los metas encontrados en las páginas, y por cada uno: número de páginas que los contienen (y acceso a ese listado) y detalle de su contenido.
- Mapa del sitio. Es un mapa físico de la estructura de directorios en el servidor, y por cada uno: número de páginas (y acceso a ese listado). Es una manera de acceder directamente al detalle de una página en base a su ubicación física.
Accessibility: evaluación de páginas y PDF de acuerdo a las WCAG 2.0
Uno de los apartados que más me interesaba analizar era el de la evaluación de accesibilidad, para valorar la calidad y el detalle del análisis y los resultados.
La evaluación se realiza de acuerdo a las WCAG 2.0 y admite los tres niveles: A, AA, AAA. Los problemas se dividen en errores, advertencias y necesitan revisión manual.
Como ya he comentado antes, una gran ventaja es que los errores se clasifican por diferentes parámetros: nivel de conformidad (A, AA, AAA), gravedad (errores, advertencias, necesitan revisión), tipo (encabezados, imágenes, enlaces, formularios y otros problemas) y rol del corrector (administrador web, desarrollador y editor).
Imagen 6. Parte del resumen donde se observa la agrupación de los errores por diferentes criterios. Ver más grande
Esta clasificación facetada se explota luego en los filtros de las tablas:
Imagen 7. Filtro de las tablas por tipo de problema. Ver más grande
Imagen 8. Filtro de las tablas por el rol del corrector. Ver más grande
Los problemas de accesibilidad detectados en el sitio se pueden consultar de diversas maneras:
Mis sitios
El listado de todos mis sitios permite ver un resumen general: número de páginas y PDF que tienen problemas de accesibilidad, y número de páginas que tienen problemas en cada nivel de conformidad. Desde este listado se puede acceder al listado concreto de páginas.
Grupos
Igual que en el caso anterior pero para los grupos de páginas del sitio que tenemos definidos. Puedes tener, por ejemplo, un grupo para cada sección del portal, y así analizarlas y consultarlas de manera independiente.
Políticas de accesibilidad
Listado de los análisis personalizados que he creado y que he relacionado con la accesibilidad, así como el acceso a sus resultados.
Hablo de esta funcionalidad más adelante (Policy: análisis personalizados) pero podrían ser por ejemplo páginas con determinado texto o código y/o con contenido de más de determinada longitud de caracteres y/o con contenido multimedia o documentos de más de determinado tamaño, etc. Son muchas las reglas que se puede definir, de manera excluyente o no excluyente.
Comprobación de una sola página
Puedo evaluar en el acto una sola página, por ejemplo una que se acabe de incluir en el portal. En cualquier caso, en los listados y detalles también puedo en cualquier momento volver a analizar una página.
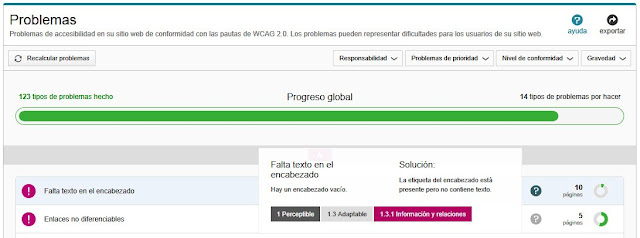
Problemas
Me parece un listado amigable para las personas que no tienen muchos conocimientos de accesibilidad, pues no se les asusta de primeras con los números de criterio o las técnicas. Por el contrario, es un listado de los problemas con un nombre comprensible, organizados por nivel de conformidad, pero con posibilidad de filtro.
Además es muy visual, pues incluye tanto una barra de progreso general muy destacada como una por cada página. Se genera en positivo, en base al porcentaje de problemas resueltos. Creo que este planteamiento es acertado, siempre anima más ver el vaso medio lleno que ver el porcentaje en rojo, en negativo, en base a los problemas que faltan por resolver.
Tanto en el icono de ayuda, como después en los detalles, sí se informa ya del principio, pauta, criterio de conformidad, técnicas asociadas, etc.
Imagen 9. Listado de problemas con la ayuda asociada a uno de ellos abierta. Ver más grande
Veremos luego la página de detalle, es decir, el informe de una página concreta.
Directrices
Este es ya un listado más técnico. Se incluyen todos los principios, pautas y criterios de conformidad, indicando el número de páginas que presentan errores, advertencias y necesidad de revisión.
Por cada uno de los criterios de conformidad podemos abrir el listado de todos los aspectos que se están evaluando y el número de páginas en los que se detectan problemas.
Imagen 10. Listado de pautas y criterios de conformidad de las WCAG 2.0. Está abierto el listado de problemas evaluados en uno de ellos. Ver más grande
También se señalan aquellos criterios de conformidad para los cuales no se puede hacer ninguna revisión automática:
Imagen 11. Listado de pautas y criterios de conformidad de las WCAG 2.0. Está abierta la información asociada a uno de los que no admite evaluación automática. Ver más grande
Hubiera estado bien que se pudiera hacer un seguimiento manual de estos criterios no evaluables para que los revisores avanzados de accesibilidad pudieran registrar si se están cumpliendo. Así se podría tener una visión completa de si las páginas son realmente AA en base a todos los criterios de conformidad.
El listado de aspectos evaluados dentro de cada criterio de conformidad remite a la página de detalle del problema, con el listado de páginas que presentan errores.
Páginas
Listado de todas las páginas, y por cada una, el número de errores que presentan de cada nivel.
Este listado es un arma de doble filo porque el número de errores que indica en cada página es el sumatorio de todas las instancias de cada error, advertencia y "necesita revisión". Lo que voy a comentar a continuación sirve también para tenerlo en cuenta cuando hacemos una consultoría de accesibilidad: hay que ser prudentes con la manera de dar la información y explicarla muy bien para no distorsionar los datos.
Por una parte, está bien contabilizar el sumatorio de todas las instancias de los errores. Esto nos ayuda a priorizar las páginas a corregir, ya que no es igual de prioritaria una página que tienen 5 tipos de errores 1 vez cada uno, que una página que tiene 3 tipos de errores 50 veces cada uno:la primera tiene 5 errores y la segunda 150 errores. Si solo contáramos los tipos de errores parecería que la primera con 5 es más prioritaria que la que tiene 3. Combinado con la ordenación por nivel de conformidad (A, AA, AAA), me ayuda a priorizar las páginas.
Pero por otra parte, contabilizar el sumatorio de todas las instancias de los errores, sin distinguir si son errores, advertencias o "necesita revisión" (esta tabla no permite filtro por gravedad), nos puede dar una idea equivocada de la problemática de una página.
Si, por ejemplo, tienes 30 imágenes en tu página, saldrán ya fijos 30 errores relativos al “necesita revisión” del criterio 1.4.5 que indica que debes revisar manualmente que no son imágenes de texto. Si esto lo multiplicamos por todos los "necesita revisión", el número de errores que presenta la página es tan elevado que nos puede hacer pensar que es muy problemática. Quizás una página sin imágenes (y por tanto sin estos errores iniciales) pueden ser más problemática pero tener menos errores. Se mitigaría con un filtro por gravedad, o con la posibilidad de consultar el número de errores y/o el sumatorio de todas las instancias del error.
Al final es cierto que los vas puliendo a medida que confirmas o ignoras errores en las páginas, y en este sentido el sumatorio que hace te dará una idea del número de elementos por página que te quedan por mirar. Pero hay que tener cuidado a la hora de utilizar esta información en un informe para no distorsionar los datos.
Listado de todos los PDF que presentan problemas de accesibilidad.
En cada PDF se indica:
- su título
- si es legible por máquina, es decir, si es un PDF resultante de un escaneo y por tanto inaccesible.
- si está etiquetado, requisito imprescindible para ser accesible.
- el número de errores que presenta. Los errores que se detectan son evidentemente solo los que se pueden detectar con una evaluación automática (si se ha definido el idioma, si la estructura de encabezados es correcta, etc.) pero ayuda a asegurar un mínimo de accesibilidad en los PDF, que no es poco.
Igual que en el informe detalle de una página, en el informe detalle del PDF se visualiza también el fichero.
Hubiera estado bien que los revisores avanzados de accesibilidad pudieran hacer el seguimiento de los aspectos que deben revisarse manualmente (el orden de lectura, el etiqueta correcto, etc.) para poder indicar si el PDF es accesible más allá los aspectos que se pueden evaluar automáticamente.
Validaciones HTML/CSS
Por otra parte hay dos apartados para los resultados de la validación HTML y CSS de las páginas:
- Validación HTML. Listado de todas páginas con el número de errores detectados por el validador automático de código del W3C (y enlace al detalle en el mismo).
- Validación CSS. Listado de las CSS del sitio con el número de errores detectados por el validador automático de CSS del W3C (y enlace al detalle en el mismo).
Decisiones e Historial
En el apartado “Decisiones” se puede hacer el seguimiento de todos los problemas y elementos que has marcado que se ignoren. Esto nos permite tener un histórico, poder supervisar las decisiones y deshacerlas si es necesario.
En “Historial” podemos ver de manera gráfica la evolución de los problemas (número de páginas con problemas de nivel A, AA, AAA) en el tiempo.
Detalle de una página
Al final, en todos los listados, puedes llegar al detalle o informe de una página. Donde, como hemos visto, tienes una pestaña específica para los problemas de accesibilidad de la página:
Imagen 12. Detalle de una página. A la izquierda listado de criterios de conformidad con errores. Está abierto el listado de errores del criterio 1.3.1. Ver más grande
Al seleccionar un error concreto asociado a un criterio, accedes al detalle de dicho error:
Imagen 13. Detalle de un error. A la izquierda la información detallada del error: instancias del mismo en la página, técnicas asociadas, etc. Ver más grande
En la zona derecha se visualiza la página con el error resaltado y el código HTML del elemento implicado.
En la zona izquierda está toda la información detallada del error. Esta incluye un listado de todas las instancias del error en la página así como todas las técnicas que se pueden usar para resolverlo.
Tenemos botones para volver a analizar la página o para abrir la página en el CMS para corregir los errores.
Las validaciones que hace son muchas, incluyendo ARIA. El validador me ha parecido bueno, completo y fiable.
No se da, por ejemplo, un tipo de falso error habitual en otros validadores
Un mismo criterio de conformidad se puede cumplir aplicando diferentes técnicas: no puedes dar como error, por ejemplo, que falta un enlace “Saltar al contenido” al comienzo de la página porque puedes cumplir con el criterio de conformidad 2.4.1 aplicando otras técnicas.
Como digo, este validador NO da este tipo de falsos errores. Si por ejemplo no encuentra el enlace “Saltar contenido”, te advierte que puedes cumplir con el criterio de esa forma pero también con otras técnicas.
Ver: Falsos errores de validadores automáticos de accesibilidad basados en las WCAG 2.0
Policy: análisis personalizados
Una política, en el argot de la aplicación, es la creación de un análisis personalizado que defines mediante la combinación de reglas predefinidas.
Cuando creas la política le das un nombre y una descripción para que los editores sepan por ejemplo qué hacer con el listado de páginas que lo cumplan. Puedes indicar los sitios en los que quieres incluirla, darle una prioridad (alta, media, baja) y asociarla con Quality, Accessibility y SEO, de manera no excluyente, para que sus resultados aparezcan en estos apartados y sus informes si lo así lo decides.
La política se define en base a una serie de reglas predefinidas. Se pueden añadir varias reglas de manera excluyente o no excluyente. Las reglas se clasifican según estén relacionadas con el contenido, los documentos o los archivos multimedia.
Por ejemplo, podría buscar páginas con determinado texto, con determinado código HTML, o con un tipo concreto de contenido multimedia o documento, y hacerlo en base a su URL, tamaño, tipo, fecha, nivel de página, o incluso en función de las visitas que tiene la página o los clics en un enlace, y todo ello de manera no excluyente.
Ejemplo 1: todas las imágenes de más de 300KB con texto alternativo que comience por “undefined” en páginas con más de 1000 páginas vistas en los últimos 30 días.
Ejemplo 2: páginas HTTPS con contenido HTTP:
Imagen 14. Ejemplo de política con varias reglas no excluyentes. Ver más grande
La potencia de esta herramienta es tremenda. También, como alternativa a la creación manual de una política, puedes añadir políticas de la biblioteca existente.
Podrás consultar las políticas por sitios, páginas, documentos o archivos multimedia que presenten coincidencias con las reglas definidas.
También hay un registro de eventos para cualquier acción asociada a la creación y modificación de políticas, de manera que quedan registradas con la fecha y el usuario que las realizó.
Informes
El apartado “Informes” es donde se ejecutan, programan y consultan los informes Quality Assurance, Accessibility, SEO, Analytics y Policy.
En Policy tienes tus análisis personalizados, pero si un análisis lo asocias a cualquiera de las otras categorías como hemos visto, también lo tendrás disponible en los informes de dichas categorías.
Al programar un informe se puede indicar el intervalo de tiempo, programar para determinados sitios y grupos de páginas, seleccionar destinatarios, el formato (HTML o PDF) y la plantilla del correo electrónico de la notificación. Mi experiencia es que la generación del informe es bastante rápida.
Puedes tener tantos tipos de informes como desees. Cada tipo de informe diferente que te creas es una plantilla.
Imagen 15. Dos plantillas de informes de accesibilidad. La general de la aplicación y la mía personalizada “WCAG 2.0 AA Detallado”. Ver más grande
Una de las cosas que me han gustado es la forma de personalizar un informe. En cualquier listado o gráfica de la aplicación hay un botón “exportar” que, además de permitir exportarlo a Excel, permite incluir ese tipo de contenido en una plantilla de informe.
Imagen 16. Listado de pautas de accesibilidad y páginas que presentan errores en las mismas. La opción exportar permite indicar en qué plantilla de informe se quiere incluir esta información. Ver más grande
La información se insertará en el informe en base a los filtros aplicados. Si yo aplico un filtro a la tabla y añado la tabla al informe, la tabla se incluirá con dicho filtro.
Sin embargo es una pena que no funcione de la misma manera con el ordenamiento de las columnas. En algunos casos sería muy útil poder incluir en el informe la tabla ordenada por una columna determinada, pero al incluir un tipo de tabla al informe recuerda el filtro pero no la ordenación.
Además de la funcionalidad anterior, puedes crear una plantilla desde cero o basada en una existente, y podrás seleccionar todos los componentes que desees añadir:
Imagen 17. Creación de una plantilla. Selección de los componentes que se quieren añadir. Ver más grande
Al editar una plantilla puedo modificar el título de cada sección, cambiar el orden en que aparece la información, seleccionar el número de filas a mostrar (en aquellas que tienen un formato de listado), etc.
He colgado un informe personalizado de accesibilidad creado por la herramienta: ver informe de ejemplo creado con Siteimprove (PDF, 453KB).
El informe es tal cual lo genera la herramienta, no lo he modificado. El PDF no es accesible, pues ya de base no se genera etiquetado. El informe también puede generarse en HTML, aunque tampoco es accesible en este formato.
Conclusiones
Me parece una herramienta recomendable para monitorizar nuestros portales mediante análisis periódicos automáticos que impidan que la accesibilidad y la calidad del portal se degrade con el tiempo, algo habitual en los portales que se actualizan con frecuencia. Entre sus clientes hay universidades (Berkeley o Stanford), bancos, aseguradoras o empresas como Microsoft, Vodafone, Audi o Adecco.
Me parece potente, útil y fácil de usar. Los aspectos que he ido comentando que podrían mejorarse son poca cosa si se comparan con todas funcionalidades y ventajas que ofrece la aplicación. Sí que sería relevante cuidar la accesibilidad de los informes generados. La he probado en diferentes navegadores y, salvo un problema muy concreto en una página y zona específica con Explorer y Firefox, me ha funcionado bien con todos ellos.
Me interesaba especialmente el validador de accesibilidad, y me ha sorprendido que sea uno de los puntos fuertes de la herramienta, al contrario de lo que suele ocurrir en estos casos. Es fiable, ofrece información detallada desde diferentes puntos de vista y comprensible para expertos y no expertos en accesibilidad, así como muchas funcionalidades relevantes, algunas poco habituales.
Por mi parte he revisado mi web en base a los errores que indicaban los informes para corregir aquellos que efectivamente lo eran.
Enlace: Siteimprove
Artículos relacionados
- Nueva versión de la herramienta de ayuda para realizar una consultoría de accesibilidad web de acuerdo a las WCAG 2.0
- Validadores y herramientas para consultorías de accesibilidad y usabilidad
- Responsabilidad de accesibilidad de cada uno de los roles profesionales implicados en el ciclo de vida de un proyecto web
- Falsos errores de validadores automáticos de accesibilidad basados en las WCAG 2.0 en otros
- aXe Rules, Google ADT Rules y el Mobile Web Accessibility Checker
- Accessibility Scanner, evaluar la accesibilidad de una app de Android
- Tenon: herramienta online, extensión y API para validar de acuerdo a las WCAG 2.0










































Siteimprove ha sacado un complemento para Chrome: https://chrome.google.com/webstore/detail/siteimprove-accessibility/efcfolpjihicnikpmhnmphjhhpiclljc?hl
Eliminar comentario de ' Olga Carreras ' con fecha de 27 de marzo de 2017 a las 12:46
Olga buenos días, quisiera consultarte si tienes conocimiento que esta herramienta de validación pueda ser usada por un RPA. y conoces si esta herramienta está certificada? MUCHAS GRACIAS
Eliminar comentario de ' Cuchacara Imanajaria ' con fecha de 28 de enero de 2020 a las 17:52
Hola,
te aconsejo que te pongas en contacto con ellos para resolver esas dudas.
Saludos,
Eliminar comentario de ' Olga Carreras ' con fecha de 8 de mayo de 2020 a las 16:29