aXe Rules, Google ADT Rules y el Mobile Web Accessibility Checker
Resumen:
El objetivo de este artículo es repasar y comparar:
- dos conjuntos de reglas de validación automática de accesibilidad web: las aXe Rules de Deque y las Google ADT Rules, y su relación con las WCAG 2.0;
- las herramientas de validación automática que las utilizan:
- aXe Extension, que usa las aXe Rules,
- Google Accessibility Developer Tool, que utiliza las Google ADT Rules,
- la app para iPhone y iPad, Mobile Web Accessibility Checker, que permite evaluaciones de varios sitios y múltiples páginas con ambas reglas, las aXe Rules y las Google ADT Rules.
Índice:
- aXe Rules
- aXe Extensions
- Google ADT Rules
- Google ADT Extension
- Comparativa aXe vs Google ADT
- app Mobile Web Accessibility Checker
aXe Rules
aXe (The Accessibility Engine) es una librería portable JavaScript open source de 100 KB desarrollada por la empresa americana Deque.
Ejecuta una evaluación automática de accesibilidad de páginas web integrada en el navegador, mediante una extensión, o integrada en el framework de testeo (Karma, Jasmine, Mocha, QUnit, etc.). La evaluación es inmediata y no hay límite de uso diario.
Su filosofía es que las pruebas sean automáticas y no puedan dar falsos positivos.
La API soporta IE, Chrome, Firefox y Safari. Las extensiones disponibles son para Chrome y Firefox.
Listado de las aXe Rules
Las aXe Rules son las reglas de validación automática que utiliza aXe. La primera versión, las aXe 1.0, eran 45 reglas.
En julio de 2016 se actualizaron y actualmente las aXe Rules 2.0 son 54.
Se pueden consultar en:
- Listado de reglas con enlace a su detalle (deque academy). En el detalle de cada regla se incluye la descripción, la criticidad, la normativa relacionada (por ejemplo en el caso de las WCAG 2.0 las técnicas y criterios relacionados), las tecnologías relacionadas (HTML4, HTML5, Aria, JavaScript), enlaces de interés, etc.
- Tabla resumen (github). En esta tabla, por cada regla, se informa de su ID, su descripción, la normativa y criterios asociados, y si la evaluación de esa regla está activa por defecto.
A continuación incluyo el listado de las aXe Rules, y por cada una, la información relevante cuando se está haciendo una evaluación de acuerdo a las WCAG 2.0, esto es, las técnicas y criterios asociados:
- accesskeys
Ensures every accesskey attribute value is unique -
- Criterios: 2.1.1 A
- Técnicas: no se indican. Nota mía: en realidad hay una pero es additional (no sufficient) y no está desarrollada.
- applet*
<applet> elements should have alternate text -
- Criterios: no se indican.
- Técnicas: H18. Nota mía: actualmente esta técnica se ha eliminado de la documentación de las WCAG 2.0.
* Esta regla se incluye en el listado con detalle pero no en la tabla resumen de github
- area-alt
Ensures <area> elements of image maps have alternate text - aria-allowed-attr
Ensures ARIA attributes are allowed for an element's role -
- Criterios: 4.1.1 A ; 4.1.2 A
- Técnicas: no se indican. Nota mía: en realidad esta regla,- y las siguientes reglas ARIA sin técnicas asociadas-, estarían relacionadas con las técnicas generales asociadas a estos criterios sobre usar HTML válido y de acuerdo a la especificación.
- aria-required-attr
Ensures elements with ARIA roles have all required ARIA attributes -
- Criterios: 4.1.1 A; 4.1.2 A
- Técnicas: no se indican
- aria-required-children
Ensures elements with an ARIA role that require child roles contain them -
- Criterios: 1.3.1 A
- Técnicas: no se indican
- aria-required-parent
Ensures elements with an ARIA role that require parent roles are -
- Criterios: 4.1.1 A; 4.1.2 A
- Técnicas: no se indican
- aria-roles
Ensures all elements with a role attribute use a valid value -
- Criterios: 4.1.1 A; 4.1.2 A; 1.3.1 A
- Técnicas: no se indican
- aria-valid-attr-value
Ensures all ARIA attributes have valid values -
- Criterios: 4.1.1 A; 4.1.2 A; 1.3.1 A
- Técnicas: no se indican
- aria-valid-attr
Ensures attributes that begin with aria- are valid ARIA attributes -
- Criterios: 4.1.1 A
- Técnicas: no se indican
- audio-caption
Ensures <audio> elements have -
- Criterios: 1.2.2 A
- Técnicas: G158
- blink
Ensures <blink> elements are not used -
- Criterios: 2.2.2 A
- Técnicas: F47
- button-name
Ensures buttons have discernible text -
- Criterios: 4.1.2 A
- Técnicas: no se indican. Nota mía: aunque no nombran ninguna está relacionada con varias técnicas ARIA y HTML de este criterio.
- bypass
Ensures each page has at least one mechanism for a user to bypass navigation and jump straight to the content - checkboxgroup
Ensures related <input type="checkbox"> elements have a group and that that group designation is consistent - color-contrast
Ensures the contrast between foreground and background colors meets WCAG 2 AA contrast ratio thresholds -
- Criterios: 1.4.3 AA
- Técnicas: G18
- definition-list
Ensures <dl> elements are structured correctly - dlitem
Ensures <dt> and <dd> elements are contained by a <dl> - document-title
Ensures each HTML document contains a non-empty <title> element -
- Criterios: 2.4.2 A
- Técnicas: H25
- duplicate-id
Ensures every id attribute value is unique -
- Criterios: 4.1.1 A
- Técnicas: F77
- empty-heading
Ensures headings have discernible text - frame-title
Ensures <iframe> and <frame> elements contain a unique and non-empty title attribute -
- Criterios: 4.1.2 A
- Técnicas: H64
- heading-order
Ensures the order of headings is semantically correct - No lo asocian a ningún criterio ni técnica y le da un criticidad mínima.
- href-no-hash *
Ensures that href values are valid link references to promote only using anchors as links No lo asocian a ningún criterio ni técnica.
* Esta regla se incluye en la tabla resumen de github pero no está en el listado con detalle.
- html-has-lang
Ensures every HTML document has a lang attribute -
- Criterios: 3.1.1 A
- Técnicas: H57
- html-lang-valid
Ensures the lang attribute of the <html> element has a valid value -
- Criterios: 3.1.1 A
- Técnicas: H57
- image-alt
Ensures <img> elements have alternate text or a role of none or presentation - image-redundant-alt
Ensure button and link text is not repeated as image alternative - input-image-alt
Ensures <input type="image"> elements have alternate text - label-title-only
Ensures that every form element is not solely labeled using the title or aria-describedby attributes - No lo asocian a ningún criterio ni técnica pero le dan una criticidad importante.
- label
Ensures every form element has a label - layout-table
Ensures presentational <table> elements do not use <th>, <caption> elements or the summary attribute -
- Criterios: 1.3.1 A
- Técnicas: F46
- link-in-text-block
Links can be distinguished without relying on color -
- Criterios: 1.4.3 AA
- Técnicas: G18
- link-name
Ensures links have discernible text - list
Ensures that lists are structured correctly -
- Criterios: 1.3.1 A
- Técnicas: H48
- listitem
Ensures <li> elements are used semantically -
- Criterios: 1.3.1 A
- Técnicas: H48
- marquee
Ensures <marquee> elements are not used -
- Criterios: 2.2.2 A
- Técnicas: F16
- meta-refresh
Ensures <meta http-equiv="refresh"> is not used - meta-viewport-large
Ensures <meta name="viewport"> can scale a significant amount -
- Criterios: 1.4.4 AA
- Técnicas: no se indican
- meta-viewport
Ensures <meta name="viewport"> does not disable text scaling and zooming -
- Criterios: 1.4.4 AA
- Técnicas: no se indican
- object-alt
Ensures <object> elements have alternate text -
- Criterios: 1.1.1 A
- Técnicas: H53
- radiogroup
Ensures related <input type="radio"> elements have a group and that the group designation is consistent - region
Ensures all content is contained within a landmark region -
- Criterios: 2.4.1 A; 3.2.3 AA
- Técnicas: ARIA11
- scope-attr-valid
Ensures the scope attribute is used correctly on tables -
- Criterios: 4.1.1 A; 1.3.1 A
- Técnicas: no se indican. Nota mía: no se indica la técnica pero sería la H63.
- server-side-image-map
Ensures that server-side image maps are not used -
- Criterios: 2.1.1 A
- Técnicas: no se indican.
- skip-link
Ensures the first link on the page is a skip link -
- Criterios: 2.4.1
- Técnicas: G1
- tabindex
Ensures tabindex attribute values are not greater than 0 -
- Criterios: 2.4.3 A
- Técnicas: F44
- table-duplicate-name
Ensure that tables do not have the same summary and caption - table-fake-caption
Ensure that tables with a caption use the <caption> element. - td-has-header
Ensure that each non-empty data cell in a large table has one or more table headers - td-headers-attr
Ensure that each cell in a table using the headers refers to another cell in that table - th-has-data-cells
Ensure that each table header in a data table refers to data cells - valid-lang
Ensures lang attributes have valid values -
- Criterios: 3.1.1 A; 3.1.2 AA
- Técnicas: H58
- video-caption
Ensures <video> elements have captions - video-description
Ensures <video> elements have audio descriptions
aXe Extensions
Hay dos extensiones "oficiales" para navegadores que utilizan aXe (The Accessibility Engine) y una “no oficial”:
- Chrome: aXe Extension for Chrome (oficial), actualmente la versión 2.0, actualizada el 13 de julio de 2016, y a11yChromePlugin (no oficial)
- Firefox: aXe Developer Tools, actualmente la versión 1.0.2, actualizada en agosto de 2016.
Todas ellas están en inglés.
En el caso de la extensión oficial de Chrome, una vez instalada, en la ventana de “Herramientas de desarrolladores” aparece una nueva pestaña “aXe” que simplemente incluye el botón “Analyze” para analizar la página que estás visualizando.

aXe Extension. Pestaña "aXe" de "Herramientas de desarrolladores" de Chrome
Los resultados se muestran de la siguiente manera:

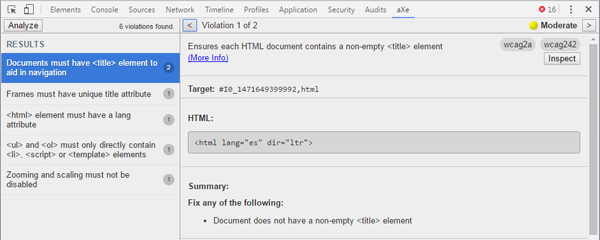
aXe Extension. Resultados del análisis de accesibilidad.
En la zona izquierda se incluye el listado de errores y, por cada uno de ellos, el número de veces que se ha encontrado en la página.
Al pulsar en un tipo de error del listado izquierdo, en la zona derecha se muestra la descripción del error que consta de los siguientes elementos:
- Paginación entre los errores de un mismo tipo.
- Relevancia del error. Cada tipo de error tiene asignada por defecto una criticidad que no depende de la página analizada. En el detalle de cada tipo error se puede consultar su criticidad.
- Breve descripción del tipo de error y enlace a su página de detalle.
- Normativa relacionada. Por ejemplo, en el caso anterior "wcag2a2 (significa WCAG 2.0 criterio de conformidad A) y "wcag242" (significa criterio 2.4.2 de las WCAG 2.0). Es una lástima que no incluyan las técnicas asociadas, que como hemos visto sí las tienen en la documentación; o que no incluyan más información sobre el criterio asociado, podrían incluir su nombre y nivel.
- Botón “Inspect”: abre la pestaña “Elements” de “Herramientas de desarrolladores” con el elemento que ha dado el error resaltado.
- Otra información sobre el error: elemento o id del elemento que ha dado error, HTML del error y el resumen del error.
El validador está bien para validar automáticamente criterios y técnicas concretas de las WCAG 2.0 y realiza muchas validaciones. Sin embargo, a los evaluadores con poca experiencia les puede parecer menos práctico que otros validadores que listan todos los criterios de las WCAG 2.0, que indican cuáles han evaluado y cuáles debes evaluar manualmente, o que incluyen más información sobre los criterios y las técnicas.
Google ADT Rules
Google Accessibility Developer Tool es una extensión de Google para Chrome que permite realizar una validación automática de la página que se está visualizando en el navegador.
Listado de las Google ADT Rules
Las reglas de validación automática que utiliza Google ADT son 29, por tanto 25 menos que las aXe Rules (que son 54).
Se pueden consultar en:
- Listado de reglas (github). Incluye el listado, descripción detallada y ejemplo de cada regla.
- Relación de reglas y criterios de las WCAG 2.0 (github). Esta información se queda muy pobre puesto que solo incluye tres criterios y su relación con tres de las reglas, cuando en realidad cubre más criterios y hay más reglas relacionadas con ellos.
A continuación incluyo un listado de las reglas y su relación con las WCAG 2.0, completada en este caso por mí, puesto que como he comentado, su documentación es muy pobre en este aspecto:
- AX_ARIA_01
Elements with ARIA roles must use a valid, non-abstract ARIA role - Las reglas ARIA están relacionadas fundamentalmente con los criterios 4.1.1 y 4.1.2. Estas reglas ARIA también se validan en las aXe Rules. Se resumen en que el documento esté bien formado y se apliquen correctamente los roles y atributos. Sin embargo en las Google ADT se especifican algunas reglas de manera más concreta.
- AX_ARIA_02
aria-labelledbyattributes should refer to an element which exists in the DOM - AX_ARIA_03
Elements with ARIA roles must have all required attributes for that roleElements with ARIA roles must use a valid, non-abstract ARIA role - AX_ARIA_04
ARIA state and property values must be valid - AX_ARIA_05
role=mainshould only appear on significant elements - Relacionada con los criterios 1.3.1 y 2.4.1, y con la técnica ARIA 11. Aunque en las aXe Rules también hay validaciones relacionadas con los landmark roles, no se específica en concreto esta validación.
- AX_ARIA_06
aria-ownsshould not be used if ownership is implicit in the DOM - AX_ARIA_07
An element's ID must not be present in more than one aria-owns attribute at any time - AX_ARIA_08
Elements with ARIA roles must ensure required owned elements are present - AX_ARIA_09
Elements with ARIA roles must be in the correct scope - AX_ARIA_10
This element has an unsupported ARIA attribute - AX_ARIA_11
This element has an invalid ARIA attribute - AX_ARIA_12
This element does not support ARIA roles, states and properties - AX_ARIA_13
A tabpanel should be related to a tab via aria-controls or aria-labelledby - AX_AUDIO_01
Audio elements should have controls - No se detalla más y es bastante genérica.
- AX_HTML_01
The web page should have the content's human language indicated in the markup - Relacionada con el criterio 3.1.1 y la técnica H57. También se valida en las aXe Rules.
- AX_HTML_02
An element's ID must be unique in the DOM - Relacionada con el criterio 4.1.1 y el fallo común F77. También se valida en las aXe Rules.
- AX_TEXT_01
Controls and media elements should have labels - Relacionada con el criterio 3.3.2. También se valida en las aXe Rules.
- AX_TEXT_02
Images should have an alt attribute, unless they have an ARIA role of "presentation" - Relacionada con el criterio 1.1.1. También se valida en las aXe Rules.
- AX_TEXT_03
Labels should only contain one labelable element - AX_TEXT_04
The purpose of each link should be clear from the link text - Relacionada con los criterio 2.4.4 y 2.4.9, pero no se da más información al respecto. En las aXe Rules se valida concretamente que no haya nombres de enlaces repetidos.
- AX_TITLE_01
The web page should have a title that describes topic or purpose - Relacionada con el criterio 2.4.2. También se valida en las aXe Rules.
- AX_IMAGE_01
Meaningful images should not be used in element backgrounds - Relaciona con el criterio 1.1.1, con la técnica C9 o con el fallo común F3.
- AX_FOCUS_01
These elements are focusable but either invisible or obscured by another element - Relacionada con el criterio 2.4.7. En las aXe Rules no se específica que se valide este aspecto.
- AX_FOCUS_02
Elements with onclick handlers must be focusable - Relacionada con el criterio 2.1.1. En las aXe Rules no se específica que se valide este aspecto.
- AX_FOCUS_03
Avoid positive integer values for tabIndex - Relacionada con el criterio 2.4.3 y el fallo común F44. También se valida en las aXe Rules.
- AX_COLOR_01
Text elements should have a reasonable contrast ratio - Relacionada con el criterio 1.4.3. También es validado por las aXe Rules.
- AX_VIDEO_01
Video elements should use<track>elements to provide captions - Relacionada con los criterios 1.2.2 y 1.2.3. También es validado por las aXe Rules.
- AX_TABLE_01
Tables must have appropriate headers - Relacionada con el criterio 1.3.1. También es validado por las aXe Rules.
- AX_TOOLTIP_01
Elements with role=tooltip should have a corresponding element with aria-describedby - Relacionada con el criterio 1.1.1. En las aXe Rules no se específica que se valide este aspecto.
Google ADT Extension
Una vez instalada la extensión Google Accessibility Developer Tool en Chrome, en la pestaña "Audits" de "Herramientas de desarrolladores" se incluye la opción de evaluar la accesibilidad de la página que se está visualizando en el navegador:

Google ADT. Pestaña Audits.
Los resultados se muestran en un listado en forma de árbol donde se pueden encontrar diferentes tipos de mensajes: errores, no aplicados y correctos:

Google ADT. Resultados de la pestaña Audits>Accessibility.
Cada mensaje de error incluye:
- descripción breve y el número de veces que aparece en la página,
- enlace "más información" que enlaza con el listado de reglas de github,
- código donde se ha localizado el error (si te colocas sobre el mismo se resalta el elemento en la página).
Por tanto, la información que se ofrece es muy pobre. Tienes que acceder a la documentación para averiguar más sobre la regla y no se incluye información sobre su relación con los criterios o técnicas de las WCAG 2.0, lo cual resulta poco práctico cuando estás realizando una consultoría en base a las WCAG 2.0.
Comparativa aXe vs Google ADT
Como hemos visto, las aXe Rules son 54 y las Google ADT Rules 29. Además, la mayor parte de las Google ADT Rules están incluidas en las aXe Rules, aunque hay algunas excepciones señaladas mi listado de las Google ADT Rules.
En la documentación, la descripción propiamente de la regla es más detallada en las Google ADT Rules y suele incluir ejemplos de códigos correctos e incorrectos. Sin embargo, en las aXe Rules se ofrece mucha más información por cada regla: las tecnologías, normativas, criterios o técnicas relacionadas.
En cuanto a las extensiones, tanto la presentación de la información como la propia información que se muestra es mucho más completa en la aXe Extensión que en la Google ADT. Si tuviera que quedarme con una me quedaría con las aXe Rules y su extensión.
Mobile Web Accessibility Checker
Mobile Web Accessibility Checker es una aplicación para iPhone y iPad. Es un evaluador automático de accesibilidad web que permite auditar varios sitios y múltiples páginas.
La versión gratuita permite tener un proyecto, evaluar una página y exportar los resultados (las opciones de exportación son a CVS y a Google Sheets).
La versión de pago (9.99 Euros al mes) admite un número ilimitado de proyectos y de páginas a evaluar o hacer un batch de páginas importantes.
Las validaciones se realizan de acuerdo a las aXe Rules o a las Google ADT Rules, de forma excluyente.

Mobile Web Accessibility Checker > Settings > Audits
En la pantalla principal se pueden hacer tres acciones:

Mobile Web Accessibility Checker. Página de inicio.
- Cambiar las preferencias. El icono "Settings" está situado en la esquina superior izquierda. Puedes elegir las reglas de validación (aXe Rules o Google ADT), cambiar al plan de pago, integrar la aplicación con Google Sheets o consultar las WCAG 2.0
- Dar de alta un proyecto. El icono está situado en la esquina superior derecha. Los datos que se solicitan es el nombre del proyecto y la URL a evaluar.
- Acceder a un proyecto. En la zona central tenemos el acceso a todos nuestros proyectos.
Al acceder a un proyecto tenemos dos menús:

Mobile Web Accessibility Checker. Dashboard de un proyecto.
- Pages: en este menú tienes el listado de las páginas auditadas y las puedes visualizar.
- Audits: en este menú tienes el listado de auditorías, en cada auditoría el listado de páginas analizadas, y al seleccionar una página los resultados de su evaluación.
Por su parte, en el dashboard, se informa del número de páginas evaluadas, el número de errores encontrados y el número de errores por página. Tenemos tres opciones:
- Pages (por defecto): con el listado y gráficas de las páginas analizadas.
- Top Issues: con el listado y gráficas de los errores encontrados.
- Trends: con el listado y gráficas de las evaluaciones realizadas y los errores encontrados en cada una.
Si accedemos a los resultados de una página auditada, los errores encontrados en un página se muestran listados a la izquierda de la visualización de la página. Por cada tipo de error se indica cuántas veces se ha encontrado en la página:

Mobile Web Accessibility Checker. Listado de errores de una página (evaluado con las aXe Rules).
Si se selecciona un error, la información que se ofrece es la siguiente:

Mobile Web Accessibility Checker. Descripción del error de una página (evaluado con las aXe Rules).
- Nombre y descripción del error, y un cuadrado de color verde, amarillo o rojo que indica su criticidad.
- Target y HTML: identificación del elemento que ha dado error por su ID y el código HTML en el que se inserta. Además en la visualización de la página se resalta en rojo.
- Enlace a más información: enlaza con la página de detalle de cada una de las aXe Rules en Deque University (enlace que os he incluido yo también en el listado de las aXe Rules) o con el listado de reglas de las Google ADT en github (enlace que os he incluido yo también en el listado de las Google ADT Rules)
La información y la manera de mostrarla es la misma tanto si evalúas de acuerdo a las aXe Rules o a las Google ADT Rules, salvo por el enlace de más información.
Desgraciadamente no informa de los criterios, técnicas o tecnologías asociadas al error, debes para ello acceder a la documentación, lo cual dificulta la evaluación en base a la normativa concreta de las WCAG 2.0
Por último también integra una herramienta de evaluación del contraste de color:

Mobile Web Accessibility Checker. Auditar Contraste de color.
Podéis encontrar una recopilación completa de validadores de accesibilidad en: Validadores y herramientas para consultorías de accesibilidad y usabilidad
Artículos anteriores
- Accessibility Scanner, evaluar la accesibilidad de una app de Android
- WCAG-EM Report Tool. Herramienta de generación de informes de una evaluación de accesibilidad
- Validador automático de accesibilidad Tanaguru
- Textos alternativos, imágenes accesibles. Herramientas de ayuda: mapa de decisión y wizard online
- Tenon: herramienta online, extensión y API para validar de acuerdo a las WCAG 2.0

























hola, hace unas semanas publiqué un plugin de Gulp que hace uso de la api de aXe (https://github.com/felixzapata/gulp-axe-core). Este plugin está basado en uno que ya existe para Grunt (https://github.com/dequelabs/grunt-axe-webdriver)
Eliminar comentario de ' Félix Zapata Berlinches ' con fecha de 23 de agosto de 2016, 8:35
Estupendo, lo desconocía, gracias por el comentario Felix!
Eliminar comentario de ' Olga Carreras ' con fecha de 23 de agosto de 2016, 9:14
Muchas gracias Olga, por compartir esta información alguna la desconocía así que voy a probarla hoy mismo :)
Un saludo,
Ester.
Eliminar comentario de ' Unknown ' con fecha de 12 de septiembre de 2016, 11:50