HTML5 y accesibilidad: nuevos tipos de input, atributos asociados y validación nativa
Una de las novedades de HTML5 son los nuevos tipos de input en los formularios y los nuevos atributos de los mismos.
En (X)HTML tenemos input de tipo text, password, checkbox, radio, submit, image, reset, button, hidden, file. Consultar Elemento input en la especificación HTML 4.01 del W3C.
En HTML5 tenemos además input de tipo search, tel, url, email, datetime, date, month, week, time, datetime-local, number, range, color.
Además hay nuevos atributos bastante útiles como: pattern (el valor del campo debe cumplir un patrón que se define mediante expresiones regulares), placeholder (para incluir un texto por defecto en el campo), required (campo obligatorio), autofocus (el campo tiene por defecto el foco), etc.
Consultar Elemento input en la especificación HTML5 del W3C.
Dos ventajas importantes que supone utilizar estos nuevos tipos y atributos de campos de formulario son:
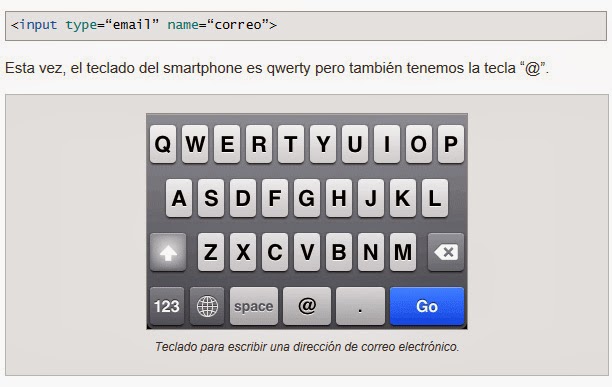
En los dispositivos móviles el teclado que se muestre para rellenar cada campo se adaptará al tipo de
input, como comentaba en iPad, recomendaciones de usabilidad para tu webEn el artículo "Nuevos tipos de input en HTML5" de htmlcinco.com podéis repasar, de forma rápida e introductoria, ejemplos de visualización de los diferentes
inputy sus teclados asociados (luego veremos un recurso mucho más completo):
La validación de los campos se realiza sin necesidad de javascript, ahora la validación la hace de forma nativa el navegador. Por ejemplo, si el campo tiene el atributo
requiredse validará si se ha rellenado; si se ha incluido un atributopatternse validará que el dato introducido cumpla ese patrón; si el campo es de tipoemailse validará que se haya incluido una dirección de correo válida, etc.En el artículo "Validación de formularios nativos con HTML5" de html5facil.com podéis consultar, de nuevo de forma rápida e introductoria, algún ejemplo de cómo se muestran estas validaciones nativas y de cómo se puede personalizar su estilo mediante CSS3 (luego veremos un recurso mucho más completo):

Imagen de "Validación de formularios nativos con HTML5" de html5facil.com
En este artículo voy a hablaros de la accesibilidad en relación con estos nuevos tipos de input de HTML5 y algunos de sus atributos asociados, y para ello tendremos que tener en cuenta:
- El soporte de los mismos por los diferentes navegadores y versiones, tanto de los campos y sus atributos como de sus validaciones nativas, pues en ciertos casos se reconocerá el campo pero no se realizará la validación. Ir al apartado Soporte en diferentes navegadores y versiones
- El soporte de los mismos por los productos de apoyo, ¿anuncian o cómo anuncian estos campos y atributos? ¿anuncian o cómo anuncian las validaciones nativas de los mismos? Ir al apartado Soporte en diferentes lectores de pantalla con diferentes navegadores
Y en base a ello extraeremos unas conclusiones para hacer los formularios de HTML5 accesibles para todos.
Soporte en diferentes navegadores y versiones
Lo primero que hay que decir, y que es bastante relevante, es que si el navegador no comprende uno de los nuevos input lo interpreta como un campo de type="text" y por tanto siempre podremos rellenarlo.
Para consultar el actual soporte de los nuevos tipos y atributos de campos de formulario de HTML5 podéis consultar dos webs:
"The Current State of HTML5 Forms" (wufoo.com), de la que está tomada la siguiente imagen:

Imagen de "The Current State of HTML5 Forms" (wufoo.com). En rojo si no se soporta. En verde si se soporta. En naranja un soporte parcial.
En esta web, por cada tipo y atributo, encontraréis un ejemplo, el detalle del soporte en los diferentes navegadores y versiones (aunque se ha quedado ya algo desactualizada), cómo se visualiza la validación en cada navegador y el teclado asociado.
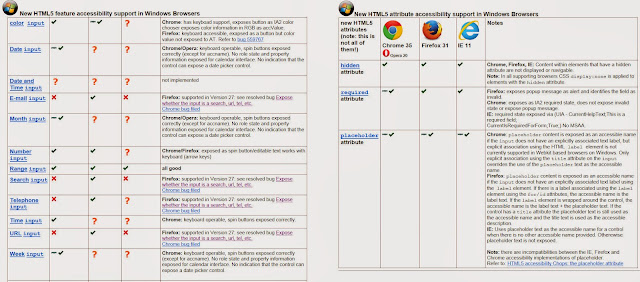
Can I use... Compatibility tables for support of HTML5, CSS3, SVG and more in desktop and mobile browsers, más actualizada que la anterior y con recursos asociados, aunque más complicada de consultar. En la siguiente imagen se ve por ejemplo la tabla del soporte general de las nuevas características de los formularios en HTML5.

Como se puede comprobar en estas webs, en las últimas versiones de los navegadores se comienza a soportar la mayoría de los nuevos tipos de campos, pero el soporte no es generalizado ni total, especialmente en los dispositivos móviles. En versiones anteriores el soporte puede ser nulo (por ejemplo en Explorer 9 o anterior) o reducido. Lo mismo pasa con los nuevos atributos. En algunos casos el soporte es parcial, por ejemplo se puede reconocer un nuevo tipo de campo pero no realizarse la validación nativa.
Soporte en diferentes lectores de pantalla con diferentes navegadores
Un recurso imprescindible es html5accessibility.com, que se actualiza periódicamente.

Imagen de html5accessibility.com
Os voy a poner varios ejemplos de soporte en NVDA 2014.1, JAWS15 y VoiceOver para Explorer 11, Firefox 27 y Chrome 33 en un formulario sencillo implementado en HTML5:

El código es:
<label for="telefono">Ejemplo de campo teléfono, obligatorio, con patrón de datos,
ayuda contextual asociada: </label>
<input type="tel" id="telefono" name="telefono" required aria-describedby="descripcionContra"
pattern='[\+]\d{2}[\(]\d{2}[\)]\d{4}[\-]\d{4}' >
<p id="descripcionContra" class="ayuda">Formato: +99(99)9999-9999</p>
<label for="url">Ejemplo de campo url obligatorio: </label>
<input type="url" id="url" name="url" required size="50">
<label for="email">Ejemplo de campo email obligatorio y texto por defecto: </label>
<input type="email" id="email" name="correo" required placeholder="midireccion@gmail.com" size="50">
<input type="submit" name="Enviar" id="Enviar" value="Enviar">
NVDA 2014.1
Chrome 33
Los campos son leídos de la siguiente manera:
- Campo teléfono: [label] edición requerido formato +99(99)9999-9999 en blanco
- Campo URL: [label] edición requerido en blanco
- Campo email: [label] edición requerido midireccion@gmail.com en blanco
En cuanto a la validación, no lee el texto del mensaje de error, simplemente vuelve a leerme el campo (tal y como la he indicado antes) que ha cogido el foco por dar un error.
Por tanto:
- No me anuncia de que tipo es el campo (teléfono, url, email)
- Sí me anuncia que es un campo requerido.
- Sí me anuncia el contenido de ejemplo del campo incluido con
placeholder, aunque no me da información concreta de que es un ejemplo. - No me anuncia que el campo requiere un formato específico incluido con el atributo
pattern, pero sí que me lee la ayuda contextual incluida al pie del campo y asociada mediantearia-describedby. - No me anuncia el mensaje de error de la validación, solo vuelve al leer el campo porque ha cogido el foco.
Explorer 11
Los campos son leídos de la siguiente manera:
- Campo teléfono: [label] edición formato +99(99)9999-9999 en blanco
- Campo URL: [label] edición en blanco
- Campo email: [label] edición en blanco
En cuanto a la validación, no lee el texto del mensaje de error, simplemente vuelve a leerme el campo (tal y como la he indicado antes) que ha cogido el foco por dar error.
En resumen:
- No me anuncia de que tipo es el campo (teléfono, url, email)
- No me anuncia que es un campo requerido.
- No me anuncia el contenido de ejemplo del campo incluido con
placeholder. - No me anuncia que el campo requiere un formato específico incluido con el atributo
pattern, pero sí que me lee la ayuda contextual incluida al pie del campo y asociada mediantearia-describedby. - No me anuncia el mensaje de error de la validación, solo vuelve al leer el campo porque ha cogido el foco
Firefox 27
Los campos son leídos de la siguiente manera:
- Campo teléfono: [label] edición entrada inválida requerido tiene autocompletado formato +99(99)9999-9999 en blanco
- Campo URL: [label] edición entrada inválida requerido tiene autocompletado en blanco
- Campo email: [label] edición entrada inválida requerido tiene autocompletado blanco
En cuanto a la validación, lee el texto del mensaje de alerta "Alerta Rellene este campo", "Alerta Ajuste el formato al solicitado" pero no me indica qué campo ha cogido el foco y por tanto ha dado error.
Por tanto:
- No me anuncia de que tipo es el campo (teléfono, url, email)
- Sí me anuncia que es un campo requerido.
- No me anuncia el contenido de ejemplo del campo incluido con
placeholder. - No me anuncia que el campo requiere un formato específico incluido con el atributo
pattern, pero sí que me lee la ayuda contextual incluida al pie del campo y asociada mediantearia-describedby. - Me anuncia el mensaje de error de la validación pero no me indica qué campo ha dado el error y ha cogido por tanto el foco.
JAWS
El comportamiento es muy similar al visto con NVDA:
- Chrome 33 y Firefox anuncian el atributo
requiredpero Explorer 11 no. - Chrome 33 y Explorer 11 no anuncian el mensaje de error, solo leen en campo que coge el foco. Firefox 27 lee el mensaje de alerta pero no identifica el campo que ha dado error (aunque sí que le devuelve el foco)
- Chrome 33 lee el contenido del atributo
placeholder. - Ninguno indica de que tipo es el campo (email, url, teléfono)
- Ninguno me indica que teléfono tiene un formato asociado con
pattern, pero sí leen la ayuda contextual asociada conaria-describedby.
Voice Over
En un iPad, tanto en Chrome como en Safari, lee los campos de la siguiente manera:
- Campo teléfono: [label] campo de texto para varias líneas obligatorio formato +99(99)9999-9999 pulse dos veces para editar
- Campo URL: [label] campo de texto para varias líneas obligatorio pulse dos veces para editar
- Campo email: [label] midireccion@gmail.com campo de texto para varias líneas obligatorio pulse dos veces para editar
En este caso ninguno de los navegadores hace la validación nativa, simplemente envían el formulario.
Por tanto:
- No me anuncia de que tipo es el campo (teléfono, url, email)
- Sí me anuncia que es un campo requerido.
- Sí me anuncia el contenido de ejemplo del campo incluido con
placeholderaunque no me indica concretamente que es un texto de ejemplo. - No me anuncia que el campo requiere un formato específico incluido con el atributo
pattern, pero sí que me lee la ayuda contextual incluida al pie del campo y asociada mediantearia-describedby. - No se produce validación nativa del navegador.
Conclusiones
- No podemos confiar solo en el atributo
requiredde HTML5 para indicar que un campo es obligatorio. Deberemos apoyarnos también enaria-required. Si incluimos los dosrequired aria-required="true", Chrome y Firefox NO dan la información por duplicado y Explorer sí nos anunciará que el campo es obligatorio. No está de más recordar que la forma de que a ningún usuario le pase desapercibido que el campo es obligatorio es incluir en el texto de la etiqueta (obligatorio), aunque en este caso la información sí se daría por duplicado. - Si incluimos un patrón de datos con
patterndeberemos siempre incluir como ayuda contextual el patrón requerido y asociar esta ayuda con el campo mediante el atributoaria-describedby. - En muchos casos no se anuncia el texto por defecto del campo incluido con
placeholder, por lo que sigue siendo mejor práctica incluirlo como un texto de ejemplo bajo el campo, asociado igualmente al campo conaria-describedby - Hemos visto que en ningún caso se anuncia de que tipo es el nuevo campo (url, email, teléfono) pero esto no tiene porque suponer un problema (incluso si el navegador no soporta el nuevo tipo de
input, pues lo interpretará como untype="text") si la etiqueta es clara y por supuesto, siempre incluida en unlabely asociada al ID del campo que etiqueta mediante el atributofor. No podemos confiar únicamente en las validaciones nativas del navegador, tanto por compatibilidad con los navegadores y versiones de navegadores que no las soportan, como porque no siempre los productos de apoyo anuncian los mensajes de error o los campos que los han producido.
Recordemos que las WCAG 2.0 indican como requisito de nivel A (criterio de conformidad 3.3.1) que hay que identificar el campo que ha dado el error y describir el error con texto, y de ser posible proporcionar sugerencias para su corrección (criterio de conformidad 3.3.3).
Por ello, debemos tener en cuenta:
- Existen maneras de detectar si el navegador soporta la validación nativa con librerías como Modernizr, y en caso contrario usar la validación javascript.
Tenemos que asegurarnos de que todos los usuarios podrán saber qué campo dio error, el mensaje de error y sus posibles sugerencias de corrección.
Las WCAG 2.0 admiten diferentes técnicas como el uso de alerts que informen del error y retornen el foco al campo que lo ha provocado; o desde mi punto de vista más recomendable insertar una zona de errores al comienzo del formulario implementada como se indica en la SCR32: Providing client-side validation and adding error text via the DOM, a la que se debe remitir el foco o asegurarse de que será anunciada a los usuarios de lector de pantalla mediante el uso de
role="alert"(ver descripción y ejemplo en la técnica ARIA19: Using ARIA role=alert or Live Regions to Identify Errors)Podéis ver ejemplos de la aplicación de
role="alert"yaria-invaliden la validación de formularios en: Easy ARIA tip #3: aria-invalid and role “alert”, marcozehe.de o en Using the aria-invalid attribute, MDN- Y por supuesto, siempre es una buena práctica, no solo por accesibilidad sino por seguridad, hacer también después la validación desde la parte servidor.
Artículos relacionados
- HTML 5 y accesibilidad
- Reseña de “Pro HTML5 Accessibility”
- Navegación más accesible y semántica en 2 minutos con Landmark Roles (WAI-ARIA)
- WAI-ARIA. Introducción, referencias, ejemplos, herramientas
- LONGDESC. Soporte y alternativas (WCAG 2.0, ARIA: "aria-describedby" y "aria-describedat", HTML5: <figure> y <picture>)

























Hola, Olga: el enlace que pones al soporte por navegadores no está actualizado desde hace tiempo (se para en Android 2.3 y Firefox 11). Lo más cercano que he encontrado es esta página dentro de un sitio sobre compatibilidad de html5. Aunque la organización de la información es más farragosa y sólo incluye las características de más nuevas, procedentes de WebForms 2.0 (da por hecho que las antiguas las soportan todos), sí que está continuamente actualizado. Cada tabla presenta el soporte por versiones de los distintos tipos de input para cada navegador: aparecen sólo las versiones más recientes, pero se puede configurar para que muestre más. Además incluye algo bastante útil: estadísticas totales sobre el porcentaje de usuarios cuyo navegador soporta esa característica.
Eliminar comentario de ' yodsamuel ' con fecha de 18 de marzo de 2014 a las 11:02
Hola, sí, tienes toda la razón, Can I use está mucho más actualizada. La voy a incluir como referencia en el artículo. Gracias por la sugerencia.
Eliminar comentario de ' Olga Carreras ' con fecha de 18 de marzo de 2014 a las 21:54
¿Si se usa button en vez de input para enviar o resetear el formulario es lo mismo? ¿o genera algún problema?
Eliminar comentario de ' Anónimo ' con fecha de 24 de agosto de 2014 a las 20:59
HTML 5 ya es hoy recomendación: http://www.w3.org/TR/html5/
El W3C también ha respondido a la objección formal de Apple al mantenimiento del atributo longdesc http://lists.w3.org/Archives/Public/public-html-admin/2014Oct/0099.html
Este permanecerá. HTML5 Image Description Extension (longdesc) es candidata a recomendación desde el 12/08/2014: http://www.w3.org/TR/html-longdesc/
Eliminar comentario de ' Olga Carreras ' con fecha de 29 de octubre de 2014 a las 8:46
Buenas Olga, como hago para que el campo requerido me aparezca en español (ejemplo: Completa este campo), en lugar de ingles (please fill out this field)? ya puse mi campo en español en la BD, puse el idioma en español en el html lang="es" sin embargo, no logro hacer que el idioma sea español. Me podrias ayudar?
Eliminar comentario de ' Unknown ' con fecha de 19 de febrero de 2016 a las 2:20
Tu navegador es la versión en español?
Eliminar comentario de ' Olga Carreras ' con fecha de 19 de febrero de 2016 a las 7:03