UsabilityTools, suite de herramientas UX
UsabilityTools es una suite de herramientas online para testing e investigación con usuarios que también incluye utilidades de analítica web.
Es una aplicación muy completa y sencilla de usar que permite realizar gran variedad de pruebas, eso sí, solo está disponible en inglés.
¿Qué estudios se pueden hacer con UsabilityTools?
Están divididos en tres tipos:
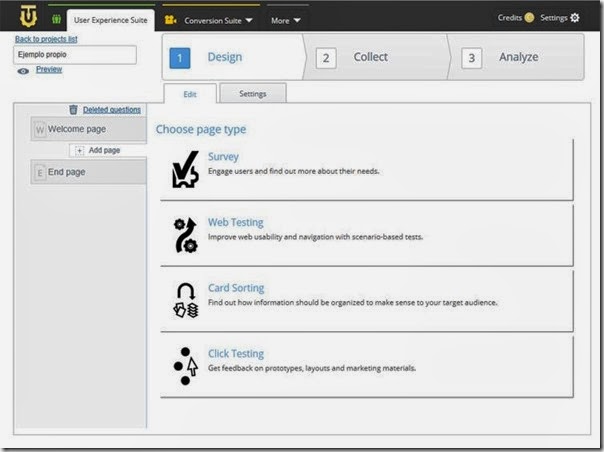
User Experience Suite
Podéis ver un proyecto de ejemplo con los cuatro tipos de pruebas del User Experience Suite en: Proyecto de ejemplo realizado con UsabilityTools
Os recomiendo que no lo hagáis con Explorer, da errores a menudo.
A la hora de lanzar el proyecto se te proporciona la URL del estudio, pero también se te ofrecen otras posibilidades: crear y personalizar un pop-up para el sitio o la posibilidad de que te busquen los usuarios para el test en base a las características que indiques (país, edad, etc.)
Survey
Nos permite crear cuestionarios con diferentes tipos de preguntas y respuestas: matriz de radio buttons o de checkboxs, respuesta libre, respuesta simple por desplegable o por slider, ordenación de términos o imágenes, etc.
Se puede configurar que las respuestas se muestren en un orden aleatorio y definir si la contestación es obligatoria.
También permite añadir condiciones para decidir, en función de la respuesta del usuario, a que página del estudio se envía al usuario.
Web Testing
Permite definir test con usuarios en remoto: describes la tarea a realizar, la URL de comienzo del test y la página de éxito (exacta o que “comience por”)
Como es habitual en este tipo de test (ya lo vimos en Loop11 o en UserZoom) en la parte superior de la pantalla se muestra la descripción de la tarea y los botones para continuar.
Card Sorting
Permite realizar pruebas de cardsorting abierto y cerrado. En el primer caso el usuario puede definir las categorías en las cuales agrupar los términos propuestos, y en el segundo caso nosotros definimos las categorías.
En la siguiente imagen vemos un ejemplo de cardsorting cerrado realizado con UsabilityTools.
Click Testing
Permite mostrarle un pantallazo al usuario, hacerle una pregunta y testear dónde hace clic. Por ejemplo podemos preguntarle dónde buscaría un determinado apartado o producto.
Se puede configurar si permitimos un solo clic o varios clics. En el siguiente ejemplo vemos un test de este tipo en el que se permiten varios clics. Cada uno de los clics aparece señalado en pantalla y el usuario puede eliminarlo si lo desea.

Podéis ver un proyecto de ejemplo con los cuatro tipos de pruebas del User Experience Suite en: Proyecto de ejemplo realizado con UsabilityTools
Conversion Suite
Click Tracking
Mediante la inclusión de un script en tus páginas podrás consultar dónde realizan clic tus usuarios. Puedes consultar los mapas de calor y clics, estadísticas para áreas particulares de interés, hacer el seguimiento para diferentes estados de elementos interactivos, etc.
Form tester
Permite analizar el comportamiento e interacción de los usuarios con un formulario de tu web.
Es un test que no incluyen otras suites y que resulta muy útil pues, mediante la inclusión de un script en la página, recoge datos sin interferir con los usuarios.
Podrás analizar el tiempo general de interacción con el formulario y el tiempo concreto en cada campo, el último campo con el que han interactuado antes de abandonar el formulario, cuántas veces corrigen cada campo, etc.
A/B Testing
Este tipo de test consiste en hacer un pequeño cambio en el diseño o estructura de una web y observar cómo afecta al comportamiento de los usuarios.
Como veis en la siguiente imagen, permite definir diferentes variantes de la página de una manera muy sencilla o definir los objetivos de conversión.
Visitor Recording
Grabará en vídeo el comportamiento de los usuarios que accedan a tu web, para ello es necesario incluir un script en las páginas.
Registra toda la sesión (clics, pulsaciones de teclas, scroll realizado, las acciones en las pestañas del navegador, etc.) y posteriormente permite editar, etiquetar, anotar o descargar el vídeo.
Feedback Form
Con esta utilidad puedes crear un formulario o encuesta, por ejemplo para preguntarle al usuario qué opinión le merece nuestro sitio:
More
Persona Creator
La definición de “Personas”, arquetipos de usuarios de nuestra web que representan patrones de conducta, objetivos y necesidades, es una de las principales técnicas UX.
Esta herramienta permite definir la plantilla, rellenarla para cada “persona” y guardarla en PDF.
Accessibility Evaluation
La evaluación se realiza mediante la solicitud de una URL. La herramienta te indica los errores, advertencias y sugerencias sobre un pantallazo de la página.
La información sobre cada uno de estos indicadores es muy breve. Indica que evalúa de acuerdo a las WCAG pero no en base a qué versión de las mismas.
Analizar los datos
Los datos se pueden visualizar en pantalla o descargar en formato CSV y XLS o SVG en el caso de los gráficos.
Tienes una visión general del proyecto y un apartado separado para cada una de las pruebas definidas.
Por ejemplo, en el User Experience Suite, los datos de la vista general son:
- Nº de personas que respondieron, así como el número de personas que completaron o abandonaron el estudio.
- Gráficas comparativas de las diferentes tareas por los siguientes datos:
- Success/fail/abandon rate
- Average task time
- Average page views
En función del tipo de estudio los resultados se muestran de una u otra manera, normalmente de una forma bastante visual. Los datos que se ofrecen pueden ser suficientes en muchos casos pero en otros pueden resultar insuficientes, en este sentido otras suites ofrecen mucha más información.
NO incluye opciones útiles como la posibilidad de grabar las sesiones del estudio, poder aplicar filtros sobre los datos cuando tienes gran cantidad de ellos o controlar la calidad de los resultados (por ejemplo excluyendo a los que realizaron menos clics de los que indiques o estuvieron menos de x segundos en una o varias tareas) Tampoco se ofrece información sobre el dispositivo, sistema operativo, navegador o resolución de pantalla de los usuarios que hicieron el estudio.
A continuación vemos una imagen de los resultados de un test con usuarios, donde por ejemplo hubiera sido útil incluir un clickstream para consultar el flujo de navegación.

En la siguiente imagen se ve la presentación de los resultados de un cardsorting.

Puede ser suficiente, pero hay que tener en cuenta que otras herramientas ofrecen una análisis más detallado con dendogramas y matrices de distancias.
Opciones de configuración y precio
Dispone de algunas opciones básicas de configuración:
- permite decidir si se enseña o no al usuario las instrucciones generales de funcionamiento de cada tipo de test
- se puede cambiar las etiquetas de los botones
- se puede configurar que el proyecto termine después de determinado tiempo o de determinado número de contestaciones al mismo.
Sin embargo NO tiene otras opciones avanzadas que sí presentan otras suites, por ejemplo que se pueda o no contestar varias veces desde el mismo ordenador, poder incluir o excluir determinadas IPs, o poder restringir el test a determinados dispositivos o navegadores.
La herramienta es de pago aunque puedes probarla gratuitamente durante 14 días. El precio más económico es de 29 euros al mes por una suscripción anual en su modalidad básica. Si os interesa la herramienta, del 14 al 30 de noviembre del 2013 tendrá un descuento del 40%.
Por cierto, si la vais a probar os recomiendo que no lo hagáis con Explorer pues se cuelga bastante. Con Chrome va bastante bien.
Otras herramientas similares evaluadas anteriormente
- UserZoom, una herramienta profesional para consultores UX
- Test de usabilidad y accesibilidad con usuarios en remoto con Loop11
Puedes consultar una lista completa de herramientas de accesibilidad y usabilidad en Mis validadores

































Hola, Olga.
Como proyecto no tan comercial, sino más bien académico, UCDmanager http://ucdmanager.net tiene un poco la misma idea: servir como herramienta colaborativa para gestionar diferentes técnicas de diseño y usabilidad de un modo integrado.
Eliminar comentario de ' jordisan ' con fecha de 7 de noviembre de 2013 a las 9:52
Hola Olga como estas?!
Actualmente hay alguna suite que sea como ésta? crep que no existe mas (al menos en Google bajo "usabilitytools.com" no encontré nada!)
Saludos,
Florencia
Eliminar comentario de ' Anónimo ' con fecha de 2 de noviembre de 2018 a las 18:25
Puedes probar https://www.optimalworkshop.com/; https://www.hotjar.com/; https://www.userzoom.com;
https://www.inspectlet.com
Eliminar comentario de ' Olga Carreras ' con fecha de 2 de noviembre de 2018 a las 19:00