Reseña "The Elements of User Experience"

Autor: J. J. Garrett
Nº páginas: 172
Idioma: inglés
Formato: ebook y libro impreso
Fecha de publicación: diciembre 2010 (2nd Edición)
He reseñado otros libros antes en el blog, pero me apetecía empezar una sección en la web con reseñas de libros imprescindibles. Qué mejor libro para empezar que un clásico, un libro que debería ser de lectura obligatoria para todo profesional de la experiencia de usuario, puesto que describe como pocos nuestra disciplina y metodología de trabajo de una forma clara y concisa.
Las reseña es una forma de acercarse a la estructura y contenido del libro, pero sirve también de breve resumen y divulgación de cuál es nuestra metodología de trabajo, que tan importante es transmitir a nuestros clientes.
Podéis consultar más reseñas en: "Libros y reseñas"
Sobre el libro
En marzo del año 2000 J.J.Garrett publicaba en su web el diagrama "The Elements of User Experience" (PDF, 20 kb).

Su aceptación y divulgación fue tal que no es sorprendente que la publicación al año siguiente del libro, que desarrolla y explica este esquema, fuera también un éxito inmediato, convirtiéndose en uno de los libros de referencia de nuestra disciplina.
A finales de 2010 publicaba la segunda edición revisada, con una orientación no solo centrada en la web, sino partiendo de la idea de que los temas, conceptos y principios que trata se pueden aplicar a productos y servicios de todo tipo.
Capítulo 1. User Experience and Why It Matters
En este capítulo aborda qué es y qué no es la experiencia de usuario a partir de ejemplos de la vida cotidiana, cómo afecta al producto final y a sus usuarios.
But even though we interact with countless products and services every day, we easily forget that they are made by people, and that someone, somewhere should get the credit when they work well for us—or get the blame when they don’t.
...
User experience design often deals with questions of context. Aesthetic design makes sure the button on the coffeemaker is an appealing shape and texture. Functional design makes sure it triggers the appropriate action on the device. User experience design makes sure the aesthetic and functional aspects of the button work in the context of the rest of the product, asking questions like, “Is the button too small for such an important function?” User experience design also makes sure the button works in the context of what the user is trying to accomplish, asking questions like, “Is the button in the right place relative to the other controls the user would be using at the same time?”
En este capítulo trata también qué beneficios supone para la empresa y cómo esta querrá medir el retorno de la inversión. Para ello la analítica web puede ser nuestro aliado pues nos permite definir objetivos y medir y analizar la consecución de los mismos, como la tasa de conversión.
Por último aborda el concepto de Diseño Centrado en el Usuario como la práctica para lograr una buena experiencia de usuario.
Capítulo 2. Meet the Elements
El proceso de diseñar experiencias de usuario parece mucho menos complejo si lo descomponemos en cada uno de sus elementos.
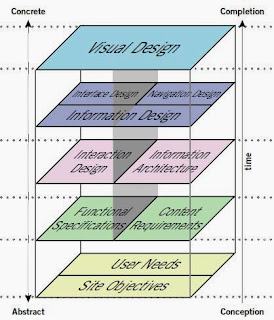
En este capítulo introduce las cinco capas de las que se compone el diagrama y que suponen las diferentes fases de nuestro trabajo: Strategy, Scope, Structure, Skeleton, Surface.

De abajo a arriba estos cinco planos dan un framework conceptual para tratar los problemas de la experiencia de usuario y las herramientas que usamos para resolverlos.
Van de lo abstracto a lo concreto y cada plano es dependiente del anterior. Las decisiones de estrategia deben propagarse hacia arriba y los cambios ser contrastados con las decisiones en planos anteriores.
Cada plano está divido en dos mitades:

- A la izquierda se colocan los elementos específicos de la web entendida como una plataforma de funcionalidad. Aquí consideramos el producto como una herramienta o conjunto de herramientas, así como las tareas y los pasos a seguir en un proceso y cómo los usuarios los completan.
- A la derecha se colocan los elementos específicos de la web entendida como un sistema de información: el tipo de información que el producto ofrece y lo que significa para nuestros usuarios, con el objetivo de que las personas puedan encontrar, integrar y dar sentido a la información que les proporcionamos.
De este modo llegamos al esquema final, más completo que el de la versión original del año 2000, donde todas las piezas encajan:

Capítulos 3 - 7. Repaso de cada uno de los planos
The Strategy Plane. Product Objetives and User Needs
Esta fase gira en torno a la definición de los objetivos del producto y las necesidades de los usuarios.
En la definición de objetivos trata temas como los objetivos de negocio, la identidad corporativa y la definición de indicadores de éxito que después podamos medir para ver si estamos cumpliendo con nuestros objetivos.
En la identificación de nuestro público objetivo y sus necesidades trata temas como la segmentación de usuarios, la investigación de quiénes son nuestros usuarios y qué necesitan y esperan, o la técnica de Personas y Escenarios.
Por último hace hincapié en la importancia de que la empresa y el equipo estén involucrado en el todo el proceso.
The Scope Plane: Functional Specifications and Content Requeriments
En esta fase trasladamos las necesidades de los usuarios y los objetivos del producto a los requerimientos específicos para decidir el alcance: qué contenido y funcionalidades le ofrecemos al usuario y su priorización.
The Structure Plane: Interaction Design and Information Architecture
Una vez que hemos definido los objetivos del producto y las necesidades de los usuarios; una vez que hemos definido el alcance del proyecto concretando y priorizando los requisitos de contenido y las especificaciones funcionales; es ahora cuando nuestras preocupaciones se desplazan hacia aspectos más concretos y comenzamos a definir la arquitectura de información y el diseño de interacción.
Garrett introduce cada una de estas disciplinas y sus fundamentos, así como la forma de plasmar los resultados en entregables comprensibles. Garrett es también muy conocido por su Visual Vocabulary muy útil para la diagramación. Traté este tema en el vídeo sobre diagramación para el MOOC iDESWEB de la Universidad de Alicante.
The Skeleton Plane: Interface Design, Navigation Design and Information Design
Comienza hablando sobre la conveniencia de que los sitios se adecuen a las convenciones y al peligro del mal uso de las metáforas.
Trata también el proceso mediante el cual seleccionamos los elementos de la interfaz, definimos el sistema de navegación y de información, con especial énfasis en que el usuario sepa siempre dónde está y a dónde puede ir, para finalmente plasmarlo en wireframes.
The Surface Plane: Sensory Design
Este capítulo se centra en cómo el diseño visual debe apoyar la experiencia de usuario, puesto que no es solo una cuestión de estética.
Nuestro trabajo no consistirá en evaluar si el diseño es agradable, sino que centraremos nuestra atención en su eficacia. No es una cuestión de estética sino de estrategia.
¿A dónde se nos va la mirada? ¿qué elementos llaman la atención? ¿son objetivos estratégicos o lo que llama la atención nos distrae de los objetivos? ¿el diseño ayuda y apoya a la arquitectura o la socaba? ¿aclara las opciones disponibles y refuerza la estructura o abruma y confunde? ¿comunica la identidad de marca?
Garrett habla del contraste como herramienta importante para trabajar la atención del usuario. El contraste debe servir para guiar al ojo a través de la página, teniendo en cuenta que el uso excesivo conduce a un aspecto desordenado.
También hace hincapié en la importancia de la uniformidad del diseño, en como el uso de plantillas uniformes y consistentes permite comunicar sin confundir. Por último trata el uso del color y la tipografía, o la importancia de crear guías de estilo.
Capítulo 8. The Elements Applied
En este capítulo reflexiona sobre la metodología de trabajo y su aplicación.
Me gusta la idea de que en el momento en que no sepas contestar a la pregunta "¿Por qué los has hecho así?" es que estás haciendo mal las cosas. El enfoque correcto del proyecto depende de que sepas fundamentar cada decisión en la compresión de cada una de las cuestiones en juego en los diferentes planos del proceso.
También es fundamental saberse adaptar a los plazos, al presupuesto y a las personas disponibles, que casi nunca son los ideales. Saber sobrevivir a ese estado de emergencia permanente que parece envolver siempre a los proyectos web, en los que ya estamos retrasamos antes de empezar.
Es importante saber transmitir que este es el único enfoque sensato pues costará tiempo a corto plazo pero ahorrará mucho tiempo a largo plazo. Y al final tendrás un producto que estará a la altura de las expectativas de todos.
Garrett también reflexiona sobre los test con usuarios. Aborda el peligro de considerarlos el principal o incluso el único medio para asegurar la experiencia de usuario. Si bien es evidente que son importantes, son solo una herramienta más para lograr nuestro fin, no son un sustituto de este proceso. De lo contrario es probable que acabes haciendo las preguntas equivocadas y obteniendo en consecuencia conclusiones erróneas.

























Muchas gracias, abrazos desde Ecuador.
Eliminar comentario de ' Unknown ' con fecha de 18 de octubre de 2016 a las 18:27
Gracias por compartir este resumen...saludos desde España
Eliminar comentario de ' Anónimo ' con fecha de 21 de enero de 2020 a las 21:26