UserZoom, una herramienta profesional para consultores UX
En este post os voy a hablar de UserZoom, una herramienta profesional muy potente para testing e investigación con usuarios.
Participa en un test de ejemplo creado con UserZoom para evaluar la usabilidad de este sitio
El test contiene diferentes tipos de testing: cardsorting cerrado y abierto, dos tareas de un típico test con usuarios, tree testing, five second test y un screenshot click testing.
¿Qué tipo de estudios se pueden hacer con UserZoom?
Cardsorting cerrado
Qué es
Un cardsorting cerrado es una técnica que se utiliza en la creación y validación de la arquitectura de información de un sitio web. Se definen una serie de categorías y se pide al usuario que incluya los items propuestos dentro de una de dichas categorías.
Qué permite UserZoom
- Definir las categorías y los items y asignarles opcionalmente una descripción alternativa.
- Definir el número de columnas en las que se mostrarán las categorías.
- Definir el orden en el que se mostrarán las categorías y los items: alfabéticamente, aleatoriamente o en el orden en el que se insertaron.
- Definir una página con instrucciones o incluir cuestionarios previos o posteriores al cardsorting.
Cómo realizan los usuarios el test
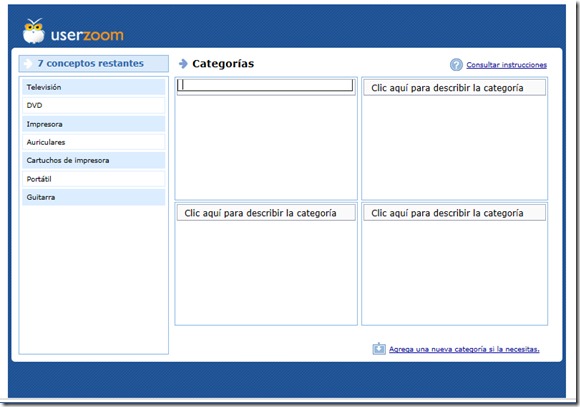
Cardsorting cerrado de ejemplo creado con UserZoom
Como se observa en la imagen, los usuarios deben arrastrar los items a una categoría.
Cómo es el reporting
Puedes consultar los datos de diferentes formas: en un dendograma, en una matriz de distancias, en tablas de frecuencia (por categoría o por item) o ver las respuestas por usuarios.
Con estos datos, que puedes filtrar y exportar, tendrás la información necesaria para saber qué items son más afines con una categoría y entre sí.
Cardsorting abierto
Qué es
Un cardsorting abierto es una variante de cardsorting en el que se permite a los usuarios definir las categorías en las que van a agrupar los items.
Qué permite UserZoom
Además de lo enumerado en el cardsorting cerrado, permite indicar el número inicial y el número máximo de categorías que puede crear el usuario.
Cómo realizan los usuarios el test
Cardsorting abierto de ejemplo creado con UserZoom
Como se observa en la imagen, es igual que el cardsorting cerrado pero permite al usuario definir el nombre de la categoría y crear nuevas categorías.
Tras la categorización, se puede solicitar al usuario que por cada categoría confirme su nombre y los items que incluyó en ella, así como que explique brevemente por qué considera que esos items deben estar juntos.
Cómo es el reporting
Es similar al del cardsorting cerrado.
Test con usuarios
Qué es
Un test con usuarios se basa en proponer una serie de tareas al usuario (encontrar una determinada información, realizar una compra, etc.) para estudiar las dificultades que se encuentran a la hora de llevarlas a cabo y mejorar en consecuencia la usabilidad del sitio.
Qué permite UserZoom
- Definir la tarea: la descripción larga y abreviada de la misma, la URL en la que comienza, los botones que se mostrarán y a qué página navegarán, o si la tarea expirará si el usuario tarda más de x tiempo en responder y lo que ocurrirá entonces.
- Definir la forma de validación, que puede ser:
- mediante una pregunta, para lo cual definirás la/s pregunta/s y la/s contestación/es correcta/s, con la posibilidad de incluir lógica (AND, OR)
- y/o
- una validación por URL, definiendo las URL para las cuales se considera la tarea completada correctamente y qué acción se hará al llegar a ellas.
- Definir opcionalmente cuestionarios previos y posteriores al test o a cada tarea, o bien sólo tras realizar con éxito o no una tarea. También se pueden crear cuestionarios que solo se muestren cuando el usuario acceda a determinada URL, por ejemplo para preguntarle por qué navegó hasta esa página.
- Grabar en vídeo si se desea las sesiones. Permite grabar o excluir de la grabación solo determinadas páginas o dominios. También se puede grabar en vídeo solo si el usuario contestó a determinada pregunta de determinada manera. No se graban páginas HTTPS por seguridad, para ello es necesario un permiso especial. Tampoco se grabarán sesiones de más de 10 minutos. Las sesiones se grabarán para usuarios de Chrome y Firefox.
Cómo realizan los usuarios el test
Tras la página de descripción de la tarea, el usuario verá la URL de comienzo de la tarea con una barra que le recuerda la tarea que debe realizar y los botones que se hayan definido.
Test con usuarios con UserZoom
Cuando llegue a la/s URL que se han definido como correctas se lanzará la acción definida (un mensaje, ir a la siguiente tarea, permitirle que siga navegando)
Si la validación se ha definido con cuestionario se le mostrará a continuación.
Cómo es el reporting
Por el conjunto de las tareas y por cada tarea tenemos diferentes pestañas para ver los resultados:
-
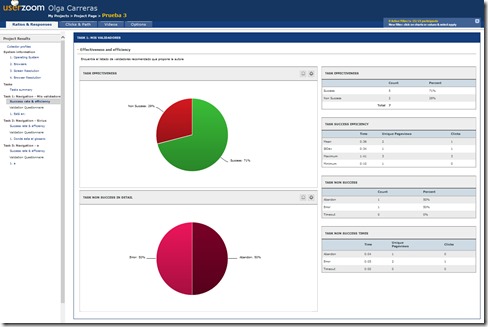
Ratio & Responses: página principal con los resultados en gráficas y tablas sobre los que puedes aplicar filtros.
Página principal de resultados de una tarea en UserZoom
Clicks & Paths: para ver el clickstream, con diversas opciones para personalizarlo, por ejemplo se puede humanizar las URL poniéndoles nombres que las identifiquen o excluir dominios irrelevantes para el estudio.
Clickstream en los resultados de una tarea en UserZoom
Vídeos: podemos ver los vídeos de las sesiones, se graba un vídeo por cada tarea de cada usuario. Se pueden realizar diversas acciones, por ejemplo, recortar los vídeos para dejar solo las partes que nos interese analizar o aumentar la velocidad de visualización. En los vídeos podremos ver donde estaba el cursor en todo momento durante la navegación del usuario.
Vídeo de una tarea realizada por un usuario en UserZoom
- Options: donde puedes importar o exportar datos (a Word, PowerPoint, Excel, SPSS, de todos o solo de algunos de los participantes en base a los filtros que hayas definido) También puedes consultar la lista de participantes y las acciones asociadas como la exclusión de uno o varios de ellos.
Tree testing
Qué es
Un tree testing es una técnica que ayuda a evaluar la arquitectura de información de un sitio web. Consiste en que el usuario indique dónde esperaría encontrar un item propuesto dentro del menú de navegación.
Qué permite UserZoom
- UserZoom entiende un tree testing como un tipo de cuestionario, y por tanto se puede definir si la pregunta que se realiza es o no obligatoria y si se navegará automáticamente a la siguiente pregunta una vez contestada. También permitirá añadir condiciones y lógica para la navegación entre diferentes preguntas del cuestionario.
- Definir el tipo de árbol y sus items y marcar qué respuestas se consideran correctas (permite pegarlas desde una excel o fichero de texto)
- Definir si las opciones se presentarán aleatoriamente, pudiendo indicar que el orden sea aleatorio solo desde un determinado nivel.
Cómo realizan los usuarios el test
Tree testing de ejemplo creado con UserZoom
Como se observa en la imagen, el usuario podrá navegar por el árbol definido y seleccionar el ítem que considera correcto.
Cómo es el reporting
Se puede ver el árbol con el porcentaje o el número de usuarios que seleccionaron cada opción; o se puede acceder a una visualización de los datos mediante gráficas y tablas.
Five second test
Qué es
Es una herramienta de evaluación de usabilidad que consiste en que una serie de usuarios vean una página durante 5 segundos. A continuación los usuarios deben contestar a una o varias preguntas.
Se puede utilizar para comprobar si el portal refleja claramente la empresa u organización que hay detrás de él, el objetivo y finalidad del mismo,o si los elementos que destacan son los esperados.
Qué permite UserZoom
- UserZoom permite hacer un screenshot timeout, es decir mostrar una imagen durante x segundos.
- Podremos subir la imagen o indicar una url para que se genere un snapshot automático, así como definir su alineamiento y mostrar o no los segundos restantes y en qué posición de pantalla aparecerán.
Cómo realizan los usuarios el test
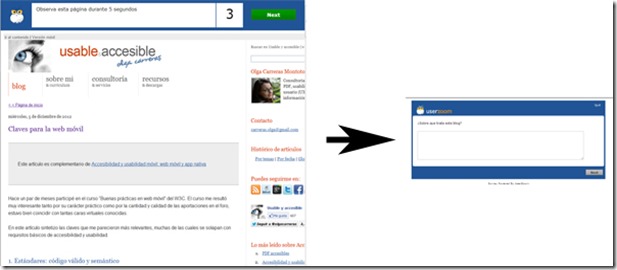
Five Second Test de ejemplo creado con UserZoom
El usuario verá el pantallazo durante los segundos definidos y posteriormente se le mostrará un cuestionario, por ejemplo con una pregunta “¿Sobre qué trata este blog?”
Cómo es el reporting
Varía según el tipo de pregunta realizada: abierta, selección excluyente o no entre varias opciones, matriz, etc.
Screenshot Click Testing
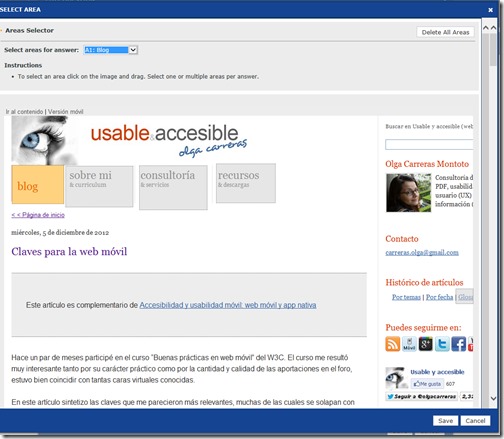
Este test de UserZoom permite definir una pregunta al usuario, por ejemplo dónde buscaría un determinado apartado o producto. A continuación se definen zonas sobre un pantallazo de nuestra web indicando cuáles de esas zonas de pulsación son las correctas para la pregunta formulada.
Definición de áreas en un Screenshot Click Testing de UserZoom
En el informe podremos ver gráficas y tablas de datos, así como el mapa de calor y el mapa de clics, de todos o solo del primero y/o segundo clic y/o tercer clic, etc. También podemos indicar que se muestren sobre los mapas las líneas de las diferentes resoluciones de pantalla, para saber cuánta zona de pantalla veía el usuario.
Visualización de datos en formato heatmap, clickmap, darkmap de un Screenshot Click Testing de UserZoom
Cuestionarios
He explicado los cuestionarios especiales, pero se pueden realizar cuestionarios normales con diferentes tipos de respuestas: elegir una o varias opciones, matrices de respuestas, rankings, etc.
Dentro de los rankings hay un tipo, el "Ranking order", que permite que el usuario ordene una serie de ítems, por ejemplo por el nivel de importancia que considere.
También podríamos utilizar el potencial de UserZoom para crear test A/B
Cómo lanzar el test
Hay diferentes opciones:
- Puedes lanzarlo automáticamente cuando accedan a tu sitio o a determinada página del mismo.
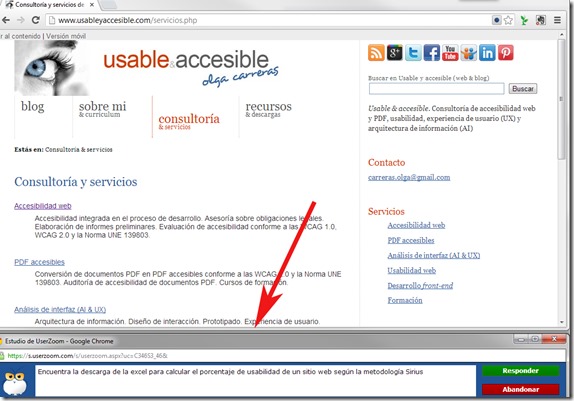
- Puedes incluir una pestaña para solicitar la opinión de los usuarios, por ejemplo lo tienen actualmente en la web de Sanitas en la esquina inferior derecha del sitio.
- Puedes utilizar directamente el enlace del test, como hago yo en el ejemplo que os propongo. Se pueden crear enlaces diferentes para cada perfil definido o incluso para cada participante.
- Si el estudio requiere tracking, es decir, saber el comportamiento del usuario (dónde pulsan, las URL por las que pasan) puedes elegir dos opciones:
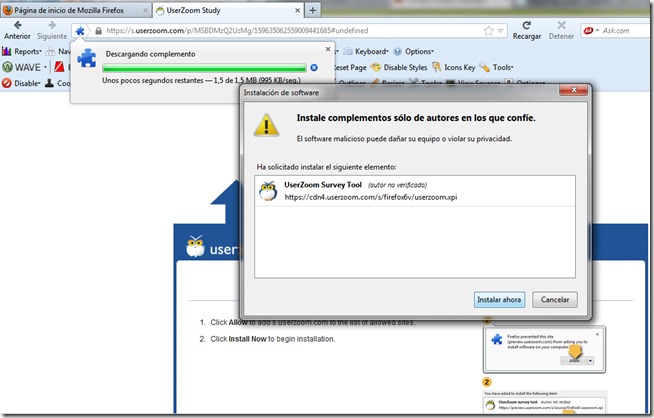
add-on, el usuario deberá instalarse en su máquina un complemento, lo cual se le solicitará al comenzar el test. Es útil si no quieres o no puedes incluir JS en tu sitio, por ejemplo para evaluar sitios de la competencia. Al final se dan instrucciones para desinstalarlo. La grabación en vídeo de las sesiones solo está permitida si seleccionas add-on.
Solicitud e instalación del add-on de UserZoom en Firefox
- incluir código JS en la página, tendrás también la opción de tener un código permanente para todos los estudios para evitar la necesidad de incluir nuevos códigos cada vez que creas un estudio.
Características generales de los proyectos
A nivel de proyecto tiene muchas funcionalidades que te permiten hacer casi cualquier cosa:
- puedes crear cualquiera tarea (denominación genérica para cualquiera de los test que he comentado en primer lugar) Puedes crearlas desde cero o copiarlas desde otro proyecto; puedes ordenarlas, agruparlas, definir con mucha libertad la aleatoriedad de las mismas o de los grupos definidos.
- gestión de imágenes a utilizar en el proyecto.
- gestión de redirecciones o textos a nivel de proyecto (cuando no reúnes los requisitos necesarios para realizar el test, cuando ya has alcanzado la cuota máxima de usuarios que definiste, etc.)
- permite la personalización del look&feel de las pantallas del test o del destacado que incluyes en el sitio para pedir el feedback de los usuarios.
- además de poder seleccionar el idioma del proyecto puedes modificar los literales predefinidos para ese idioma (texto de los botones, etc.)
- creación de perfiles de usuarios, por ejemplo podrías definirte diferentes perfiles por edad, localización, por forma en la que accedieron al test, etc.
- definir una cuota de participantes, el tiempo de vida del proyecto, si se permiten varias pruebas por ordenador, etc. Puedes restringir las IP desde las que se puede realizar el estudio o incluso seleccionar desde qué navegadores te interesa solo que se realice el test (IE6, IE7, IE8+, Firefox, Chrome)
- Además de los resultados generales del estudio y de cada uno de los test que incluye, podrás ver los resultados por los perfiles de usuario que hayas definido, y otra información general como el sistema operativo, navegador o resolución de pantalla de los usuarios.
- Tienes opciones para controlar la calidad de los resultados, excluyendo por ejemplo a los que realizaron menos clics de los que indiques o estuvieron menos de x segundos en una o varias tareas.
- La posibilidad de incluir condiciones y lógica en los cuestionarios nos permite gran control de navegación entre las tareas o las respuestas dentro de un cuestionario, por ejemplo que en función de una pregunta inicial sobre su edad se les muestre un determinado test u otro, que en función de una respuesta se les muestre una pregunta o tarea diferente, etc.
Otras características generales de la herramienta
Además de la gestión de proyectos tiene también una gestión de equipos de trabajo y de los miembros de dichos equipos.
La interfaz está solo en inglés y permite cierta personalización del menú de tareas.
También se pueden crear estudios específicos para apps y para web dispositivos móviles.
Conclusiones
UserZoom es una herramienta profesional muy potente que te permite hacer prácticamente de todo en lo que a testing con usuarios se refiere. Aunque es imposible detallar todo lo que tiene creo que os he dado una visión bastante completa.
La verdad es que la primera vez que accedí al panel de control me abrumé un poco, pero con un par de horas de formación y después crear el primer estudio, es sencillo hacerse con la herramienta.
Supongo que si habéis llegado hasta aquí lo que os estaréis preguntando es cuánto vale. Es su web podéis consultar el plan de precios y solicitar un presupuesto personalizado en función de las funcionalidades y administradores que necesitéis. También podéis consultar los clientes que utilizan Userzoom.
Hay otros temas que no he tratado como la seguridad de los datos, la integración con Google Analitycs y su adecuación a los estándares de accesibilidad que podéis consultar en su web en Características de UserZoom.
Participa en un test de ejemplo creado con UserZoom para evaluar la usabilidad de este sitio
El test contiene diferentes tipos de testing: cardsorting cerrado y abierto, dos tareas de un típico test con usuarios, tree testing, five second test y un screenshot click testing.
Estudios realizados con UserZoom
- Claves del estudio de Userzoom sobre la experiencia de los usuarios de tablet y móvil en portales de reserva de hoteles y viajes, 2014
- Claves del "Estudio de usabilidad en tablet de e-commerce de moda" de UserZoom, 2013
Artículos relacionados:
- Listado de validadores de accesibilidad y usabilidad
- Test de usabilidad y accesibilidad con usuarios en remoto con Loop11
- Prototyper, herramienta de prototipado: web, móvil, responsive design
- UsabilityTools, suite de herramientas UX
- Novedades de Axure 7: Responsive Design, Parallax Scrolling, Repeater Dataset





































Muy interesante.
Eliminar comentario de ' Unknown ' con fecha de 10 de junio de 2013 a las 17:15
Interesante artículo, aunque un poco largo.
Creo que hay herramientas en el mercado herramientas incluso más potentes y con costes muchísimo menores, según he podido ver en su web.
Es cierto que UserZoom parece ser una suite completa (todas los tipos de test en una sola herramienta), pero a nivel funcional hay otras mucho más potentes si las comparas una contra otra.
Esta sería mi elección por funcionalidades:
- Card sorting con Websort u OptimalSort
- Tree testing con TreeJack
- Five second test y Screenshot click testing con Chalkmark
- Test de usuarios con Loop11
- Encuestas con SurveyMonkey
Eliminar comentario de ' Anónimo ' con fecha de 14 de junio de 2013 a las 10:17
Gracias por el comentario, es cierto que suelo hacer artículos bastante largos :)
En realidad estoy bastante de acuerdo con lo que dices. Una de las grandes ventajas de UserZoom es que tienes la posibilidad de centralizar todos los estudios y resultados, pero en consecuencia aumenta su complejidad y su precio.
En el artículo anterior hice la review de Loop11, cuyo precio es muy asequible y la interfaz para el usuario que realiza el test es más amigable. Pero no permite muchas de las funcionalidades que tiene UserZoom, por ejemplo la aleatoriedad de las tareas.
Eliminar comentario de ' Olga Carreras ' con fecha de 15 de junio de 2013 a las 2:59
Estupendo post Olga.
Te recomiendo también uxpunk.com, yo he preparado algún card sorting y mola la tabla de resultados.
Un abrazo.
Eliminar comentario de ' Valentin Pereiro ' con fecha de 17 de junio de 2013 a las 15:45
Novedad 2014, para los test de usuarios en remoto, vídeos de los usuarios, su navegación, sus caras y pensamientos en voz alta http://www.userzoom.es/uz-recorder/
Eliminar comentario de ' Olga Carreras ' con fecha de 13 de mayo de 2014 a las 9:50