Plantilla base HTML accesible
Actualización v1.2 (2014), he incluido:
- Viewport y CSS Media Queries. Consultar el artículo Responsive Design y accesibilidad. Buenas y malas prácticas. Errores comunes.
- Landmark Roles. Consultar el artículo Navegación más accesible y semántica en 2 minutos con Landmark Roles (WAI-ARIA).
El objetivo de este artículo era compartir una correcta y accesible plantilla base XHTML, es decir, el esqueleto de la página.
Para justificar y explicar la inclusión de cada línea ha sido necesario un artículo bastante amplio. De modo que si te interesa tan solo la plantilla puedes ir directamente al final del artículo. Serán bienvenidas todas las aportaciones acerca de qué añadirías o quitarías, pero entonces te agradecería que leyeras el artículo completo y argumentaras tu propuesta.
Si te interesa seguir la construcción de la plantilla aquí tienes el índice del artículo:
Declaración de tipo de documento DOCTYPE
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
Lo primero que debe contener nuestra página es la declaración del tipo de documento (Document Type Definition (DTD), también conocida como Doctype para abreviar) no solo para cumplir con los estándares sino para garantizar la correcta renderización de nuestra página.
Mediante esta declaración indicamos la versión de (X)HTML que usa la página y la DTD con la cual se realiza la validación, de forma que los navegadores puedan saber qué sintaxis y gramática se usa, y los validadores puedan comprobar su validez.
Los navegadores entran en modo de visualización Quirks Mode cuando una página no tiene definido un Doctype o pese a tenerlo no cumple el estándar referente a ese Doctype (por ello es tan importante validar la sintaxis de nuestras páginas con el validador del W3C). Las consecuencias de que el navegador entre en Quirks Mode son que:
- procesa las páginas de forma más lenta
- puede renderizar las páginas de forma diferente a lo que teníamos previsto (leer consecuencias en ¿Qué pasa en el modo chapuzas (Quirks Mode)?)
Con Firefox, por ejemplo, puedes consultar el modo de visualización de la página desde el menú "Herramientas/Información de la página".
La declaración de tipo de documento que he puesto en la plantilla es XHTML 1.0 Strict. Existen muchos otros que puedes consultar en "Recommended Doctype Declarations to use in your Web document", W3C. Actualmente gana terreno el de HTML5: <!DOCTYPE html>
Tus páginas deben cumplir con el tipo de documento definido, y esto implica conocer los diferentes estándares, por ejemplo:
- Con XHTML 1.0 Strict y XHTML 1.1 no puedes utilizar el atributo "target" y hay que echar mano de soluciones ingeniosas como la de Kevin Yank en su artículo "New-Window Links in a Standards-Compliant World Article".
- Una página XHTML 1.1 NO puede ser servida como "text/html" (permitido en XHMTL 1.0 Strict siempre que se cumpla con las Directrices de Compatibilidad con HTML) lo cual no podrá ser interpretado por muchos navegadores (ver lista en el W3C).
- Una página XHTML 1.1 debe incluir antes del DOCTYPE la línea:
<?xml version="1.0" encoding="ISO-8859-1"?>(el encoding dependerá del idioma de la página, claro) lo cual provoca que Explorer 6 entre siempre en modo Quirks Mode (ver artículo "HTML Doctype" de webdiseny.es y el artículo "Duda con XHTML 1.1" de Anieto2K ). - En XHTML 1.0 Strict y XHTML 1.1 NO se admiten los elementos "applet", ni "frame" o "iframe", ni permite escribir código con javascript mediante "document.write"
En resumen, es muy importante la elección del DOCTYPE, y esta no se puede hacer a la ligera, sino que es necesario conocer las especificaciones de los distintos tipos de documento. Si tu desarrollo es incompatible con cualquiera de las prohibiciones/restricciones que hay en XHTML 1.0 Strict o XHTML 1.1, tus páginas deberán ser XHTML 1.0 Transitional o XHTML 1.0 Frameset.
Por otra parte, si vas a aplicar WAI-ARIA en HTML4 o XHTML, y no quieres que te dé errores el validador de sintaxis del W3C, debes indicar un DTD específico:
En XHTML:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML+ARIA 1.0//EN" "http://www.w3.org/WAI/ARIA/schemata/xhtml-aria-1.dtd">
En HTML 4:
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML+ARIA 1.0//EN"
"http://www.w3.org/WAI/ARIA/schemata/html4-aria-1.dtd">
HTML
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="es" lang="es">A continuación se incluye la etiqueta HTML indicando el idioma utilizado en la página. Como nuestra página es XHTML 1.0 debemos indicar el idioma tanto con "xml:lang" como con "lang", así como el espacio nominal a través del atributo "xmlns", siendo este: "http://www.w3.org/1999/xhtml" (ver especificación de XHMTL 1.0)
HEAD
<head profile="http://miservidor.org/xmdp/htmlprofile.html http://dublincore.org/documents/dcq-html/ http://geotags.com/geo/">
<title>Titulo de la pagina</title>
<link rel="shortcut icon" href="favicon.ico" type="image/x-icon" />
<link rel="apple-touch-icon" href="/apple-touch-icon.png" />
<base href="http://miservidororg.com/" />
Comenzamos la cabecera de la página con <head>, que como se ve tiene definidos varios profile (documentos que contienen un perfil de metadata), separados por espacios. Es necesario utilizar un profile siempre que usemos metas que no estén definidos en la especificación XHTML. En este caso incluimos dos formalmente definidos como son el de Dublin Core y el de Geotags, y uno mío personal.
Si en las etiquetas <link> o <a> usamos valores para “rel" y “rev" diferentes de los definidos en la especificación XHTML, también habremos de utilizar un profile propio en el cual sean definidos. En nuestro caso he creado mi propio profile (miprofile.html) con XMDP.
Estos profile deben estar ordenados de mayor a menor importancia, teniendo en cuenta que si un mismo elemento es definido en varios de esos profile tendrá prioridad el del primer profile en el que se defina. Si estás un poco perdido puedes leer esta breve introducción al tema.
Esta es la teoría, en la práctica, como se puede leer en el W3C , los user-agent, hoy en día (2007), sólo admiten el primero de la lista. Incluimos los tres en espera de que sean capaces de reconocer varios profile, y más delante, delante de los metas, incluiré un link con el schema . Que yo sepa, el profile y el schema no son excluyente o sustitutivos, así que se pueden incluir ambos en la plantilla.
A continuación añadimos el título de la página con <title> que debe identificar de la forma más clara y breve posible el contenido, y por tanto no debe ser el mismo para todas las páginas del portal. El contenido del <title> será el título en la ventana o la pestaña del navegador, el nombre del enlace al guardar la página en Favoritos, al descargarla o al hacer un acceso directo, será el título de nuestra página en los resultados de los buscadores (elemento al que dan gran importancia a la hora de indexar la página) y será el nombre que anuncie el lector de pantalla.
Las recomendaciones concretas de las WCAG 2.0 son (técnica G88): el título debe identificar claramente el contenido de la página web, tener sentido fuera de su contexto y ser corto. Se recomienda además que identifique el sitio y que sea único para cada página del mismo.
Las recomendaciones de Google son: incluir el nombre de la web o negocio; usar títulos descriptivos breves, sin rellenar con palabras clave innecesarias; indicar claramente el tema de la página sin ser demasiado genéricos; y usar títulos únicos para cada página.
Podemos indicar opcionalmente el favicon (icono asociado a la web), pero antes de usarlo deberías estar al corriente de los problemas de seguridad asociados a él: 'Favicon': la 'cara' de las direcciones url o favicon.net
También incluyo el icono para cuando se la página se añada como acceso directo desde iPhone/iPad.
Verás que hay un espacio en blanco antes del “/>" de la etiqueta link, espacio que he incluido en todas la etiquetas simples de la plantilla, puesto que así lo indican las Directrices de Compatibilidad con HTML del XHTML.
Por último, he incluido la etiqueta <base> para indicar la ruta base de referencia para enlaces relativos, esto es muy útil en sitios dinámicos y para que los enlaces sigan funcionando fuera de contexto (por ejemplo si se han guardado tu página en local)
METAS
Metas http-equiv
<meta http-equiv="content-type" content="text/html; charset=ISO-8859-1" />
<!-- En HTML 5 sería sustituido por <meta charset="UTF-8"> -->
<meta http-equiv="content-language" content="es" />
Existen dos tipos de metas, los meta http-equiv, que tienen control sobre los exploradores, y son utilizados para refinar la información y dar instrucciones al explorador que las está leyendo (aunque hay que advertir que muchos navegadores las ignoran) y los meta name, que contienen información referida al documento (meta información) que no se presenta en la pantalla del navegador.
Las metaetiquetas [en referencia a los meta "http-equiv"] generan información extra a las cabeceras HTTP, de manera que cuando se hace una petición al servidor de una página en concreto, este genera una respuesta HTTP que incluye como información las metaetiquetas que nosotros hayamos insertado en nuestra página [...]
Debemos tener en cuenta que la inserción de las metaetiquetas no produce ningún cambio en el resultado de nuestra página a "nivel visible", es decir, que no alterará en nada el diseño de nuestra página, ya que su efecto sólo influye en las cabeceras HTTP, y por tanto sólo son utilizadas y vistas a nivel de servidor, motores de búsqueda, navegadores web, etc.
[En "Metaetiquetas"]
Hay diferentes metas http-equiv: para la caché, la expiración, el refresco (que se ha de evitar a toda costa) o las cookies de las páginas.
Yo he añadido a la plantilla los dos que me parecen fundamentales:
- content-type: lo colocamos en primer lugar, indica el tipo de documento y su codificación de caracteres (XHMTL 1.0 Strict permite que la página sea servida como text/html siempre que se cumpla con las Directrices de Compatibilidad con HTML). En HTML5 lo sustituimos por el meta: <meta charset="UTF-8">
- content-lenguage: el idioma del documento.
Hay otros para especificar el tipo de script o de hojas de estilo utilizadas:
<meta http-equiv="content-style-type" content="text/css" />
<meta http-equiv="content-script-type" content="text/javascript" />
Hay otros metas propietarios, solo para determinados navegadores, no estandarizados por el W3C, por ejemplo imagetoolbar, que permite no mostrar en Explorer la barra de herramientas asociada a las imágenes, aunque deberías tener una muy buena razón para incluirlo.
Otro meta interesante es window-target que especifica el nombre de la ventana en la cual se debe visualizar la página web. Es muy útil para evitar que nuestra página sea vista en el marco de otra página web ajena a la nuestra, puesto que con el parámetro _top elimina todos los marcos existentes en el explorador.
<meta http-equiv="window-target" content="_top" />
Si la página incluye contenido para adultos habría que añadir PICS-Label (existe un generador automático: PICS Rating Generator).
Metas name
<meta name="description" content="incluir descripcion" />
<!--// Incluir descripción //-->
Las metaetiquetas tienen una utilidad fundamental, principalmente en la promoción e indexación de la página Web en motores de búsqueda, directorios, etc.
También tienen otros usos, pero el principal es el ofrecer información sobre el documento a estos buscadores y directorios (y más concretamente a los programas que estos usan, llamados robots, que utilizan para indexar páginas Web en sus bases de datos)[En "Metaetiquetas"]
Hay un meta que no puede faltar, es “description", que será la descripción que muestre Google habitualmente en sus resultados, y que debería ser atrayente para animar a los usuarios a hacer clic sobre el título.
La descripción debe ser de 20-35 palabras, siendo buena idea ajustar el texto para que quepa en dos líneas y así se lea completa en los resultados. Debe ser única para cada pagina, pues a un buscador le parecerá extraño que distintas páginas tengan la misma descripción, por lo que las marcará como poco relevantes y, en consecuencia, o no las posicionará bien.
La etiqueta de Description bien redactada debe ser corta, precisa y con una alta densidad de palabras clave. Deberíamos evitar la tentación de utilizar la misma frase para las etiquetas de título, palabras clave y descripción.
Está bien redactar la descripción pensando en nuestra palabras claves, pero no olvidemos que también la leerán las personas en los resultados de búsqueda. No debemos atraerles con una descripción no acorde con el contenido ni utilizar una descripción como un mensaje publicitario.
Existen robots que no hacen uso de las metaetiquetas para indexar las páginas web. Por ello, se recomienda incluir una descripción de la página en el head, de modo que pueda ser útil para estos robots, como si se tratase de un comentario.
<meta name="keywords" content="palabra1, palabra2" />
keywords ha perdido mucha importancia porque los principales buscadores ya no la utilizan para buscar las palabras clave de un sitio, puesto que ahora buscan las palabras clave en el title y en el body. Muchos optan por eliminarlas, pero aunque solo sea por Inktomi, uno de los cinco principales buscadores, puede merecer la pena incluirlas.
Se recomienda que no sean muchas palabras, escribirlas en minúsculas, sin acentos, ni caracteres no internacionales, separadas por coma y un espacio o solo por espacios formando frases, y personalizarlas para cada página del sitio. No deben ponerse palabras repetidas pues los buscadores lo consideran spam.
En cualquier caso debe evitarse todo uso ilegal de los metas porque los buscadores son capaces de detectarlos y eliminar la web de sus índices.
Si incluimos las palabras clave o la descripción en un idioma diferente habrá que añadir el parámetro del lenguaje mediante "lang" y "xml:lang".
A partir de este punto se pueden incluir muchos metas más, algunos muy extendidos como "autor", "copyright" y "robots" (este último solo cuando queremos cambiar los valores por defecto, sino no es necesario. En cualquier caso sería más apropiado hacerlo con un fichero “robots.txt" que permite mucha más versatilidad)
¿Pero por qué incluir más metas?
Esos metadatos, son uno de los pilares de la web semántica, cuyo objetivo principal es lograr una "web inteligente" en la que los agentes de usuarios (como los buscadores, y otros mucho más avanzados) son capaces de intercambiar información de forma automática, con una mínima intervención humana.
[En Webposible]
Los metas que incluyas ya depende de ti y de tu web. Deberías añadir, eso sí, solo los necesarios, no añadir metas porque sí, puesto que algunos de los buscadores premian a las páginas por tener más contenidos comparado con la cantidad de código y hasta se dice que Google penaliza a las páginas con un exceso de etiquetas. De todas maneras, como veremos, siempre se pueden incluir en ficheros RDF.
Puedes ver referencias completas de metas en estas direcciones:
Como curiosidad, este meta que se ve en ciertas páginas: <meta name="MSSmartTagsPreventParsing" content="true">, no tiene sentido incluirlo, puesto que Microsoft nunca llego a implementar "smart tags" en Explorer.
Metas Dublin Core
Dublin Core es un estándar de metadatos que define un conjunto de propiedades recomendadas para descripciones bibliográficas electrónicas, y su objetivo es promover la interoperabilidad entre modelos descriptivos dispares.
[En conclase.com]
Dentro de la gran variedad de estándares que utilizan las diferentes comunidades en Internet, el Dublin Core ha resultado el más citado, aceptado y usado, desarrollándose a un ritmo acelerado; muchos son los aportes que se han hecho al formato en los últimos años, lo que ha posibilitado que pueda ser utilizado en una amplia y creciente variedad de proyectos pertenecientes a las más diversas comunidades dentro de Internet.
El formato Dublin Core tiene dos niveles de codificación: simple y calificado. El DC simple emplea solamente los 15 elementos originales que forman parte del formato (Creador, Title, Subject, Description, Publisher, Type, Format, Coverage, Contributor, Date, Relation, Source, Language, Identifier y Rights); el calificado, además de los 15 elementos del DC simple, incluye: nuevos elementos DC, términos de refinamiento y esquemas de codificación de los elementos.
Una vez que hemos incluido su profile en el head como ya vimos, podríamos por ejemplo añadir los siguientes metas (precedidos de su schema, tema sobre el que puedes ampliar información en En "Dublin Core (DC) en XHTML"):
<link rel="schema.DC" href="http://purl.org/dc/elements/1.1/" />
<meta name="DC.title" content="ejemplo" />
<meta name="DC.creator" content="ejemplo" />
<meta name="DC.subject" content="ejemplo" />
<meta name="DC.description" content="ejemplo" />
<meta name="DC.language" scheme="ISO639-1" content="es" />
<meta name="DC.rights" content="(c) 2007 propiedad del copyright" />
Muchas páginas que utilizan metas Dublin Core incluyen este label en sus páginas:
Otros enlaces de interés:
- "Expressing Dublin Core in HTML/XHTML meta and link elements" en Dublin Core Metadata Iniciative
- Generador de metas de Dublin Core en Webposible
- "Encoding Dublin Core Metadata in HTML" de J. Kunze
- es.dublincore.org
- Guía de uso en es.dublincore.org
- Dublin Core en la Wikipedia
- Dublin Core en Webposible
Metas Geotags
Permiten incluir metainformación geográfica. Una vez que hemos incluido su profile en el head, como ya vimos, podríamos por ejemplo añadir los siguientes metas (precedidos de su schema)
<link rel="schema.geo" href="http://geotags.com/geo" />
<meta name="geo.position" content="36.1254;-5.4429" />
<meta name="geo.region" content="ES-AN" />
<meta name="geo.placename" content="Algeciras" />
Existe un generador automático de etiquetas: Geo Tag Generador. GeoURL Header Generator las genera a partir de una dirección, pero solo está disponible para EEUU. Earth Google y Google Maps también son de utilidad porque te dan la localización exacta de un lugar.
Enlaces de interés:
- "Cómo indicar con exactitud un lugar geográfico en metadatos" de Gonzalo M.B.
- "Metadatos geográficos" en Web Semántica Hoy
- "Pon tus fotos en el mapa" de Ramso Net Blog
- "Geotagging Flickr photos with Google Earth"
Metadatos en RDF
<link rel="meta" href="miservidor/dublincore.xml" type="application/rdf+xml" title="Dublin Core Metadata" />
Otra manera de incluir metadatos es mediante un fichero RDF (Resource Description Framework), un framework para metadatos en la Web desarrollado por el W3C.
El fichero contendrá información optimizada para los agentes semánticos (buscadores semánticos u otras aplicaciones) y su potencial es inmenso: interoperabilidad entre aplicaciones, procesamiento automatizado de recursos, etc.
Como siempre, todo tiene sus ventajas y sus inconvenientes y su uso depende de las características de nuestro desarrollo. Imprescindible el artículo de Web Semántica Hoy "Etiquetas meta, ficheros RDF, microformatos: 3 sabores de la Web Semántica"
Existen herramientas automáticas para crear RDF como vimos para Dublin Core o RDF-Gen, el generador de ficheros RDF para describir imágenes; y por supuesto se pueden escribir a mano en un simple bloc de notas. Puedes ver un ejemplo en "Cómo indicar con exactitud un lugar geográfico en metadatos" de Gonzalo M.B.
Otros enlaces de interés:
- DOAC, RDF metadata para información curricular
- FOAF, para la descripción de relaciones personales. Existe un generador automático: Foaf-a-matic. Existen muchas aplicaciones relacionadas: FOAF People Map, foafnaut!, FoaF Explorer o FOAF Web View que explotan estos datos.
CSS
<link href="estilosGeneral.css" type="text/css" rel="stylesheet" media="all" />
<link href="estilosPantalla.css" type="text/css" rel="stylesheet" media="screen,projection" />
<link href="estilosPrint.css" type="text/css" rel="stylesheet" media="print,tty" />
<link href="estilosTelevision.css" type="text/css" rel="stylesheet" media="tv" />
<link href="estilosSintetizador.css" type="text/css" rel="stylesheet" media="aural" />
<link href="estilosMovil.css" type="text/css" rel="stylesheet" media="handheld" />
<!--[if IE]>
<link href="estilosIE.css" rel="stylesheet" type="text/css" media="screen" />
<![endif]-->
Ya he comentado porque hay un espacio en blanco antes de cerrar la etiqueta link.
Nuestros estilos deberían estar siempre recogidos en CSS. Podemos y debemos especificar diferentes CSS según el dispositivo de salida.
La CSS de pantalla debería tener explícito el media="screen" porque, si no se especifica, el resto de las CSS heredarán sus atributos y esto complica mucho el mantenimiento de las mismas. Es mejor tener una CSS media="all" con los elementos comunes y una específica para redefinir la visualización de los elementos que consideremos necesarios para los distintos dispositivos de salida.
No todos los navegadores admiten todas estas CSS y no todos interpretan la totalidad de sus propiedades (por ejemplo para la CSS Aural, que permite indicar una pausa, el volumen o incluso el sexo de la voz que lee determinado texto, puedes consultar: “Aural CSS: Support for CSS 2 Aural Style Sheets / CSS 3 Speech Module" o “Aural style sheets" del W3C).
Una CSS imprescindible es la CSS para impresión media="print" que nos permita controlar la impresión de las páginas. Muchas de las zonas de la página no es necesario imprimirlas (navegación, pie, etc.), de hecho es posible que solo necesites imprimir la zona de contenido, ahorrando así al usuario tinta y papel.
Nuestras CSS deberían ser multinavegador, pero a veces Explorer nos pone las cosas difíciles. Solo cuando nos sea imposible que se visualice correctamente en Explorer algún elemento, deberemos recurrir a una CSS correctiva. En ella solo se redefinirían las etiquetas que nos dan problemas, lo cual hará el mantenimiento del portal mucho más sencillo. Esta CSS correctiva la podemos llamar mediante los condicionales de Explorer, como se ve en el código, condicionales que pasan la validación XHTML 1.0 Strict.
<meta name="viewport" content="width=device-width,initial-scale=1.0" />
<link rel="stylesheet" type="text/css" href="estilosprueba1024.css" media="all and (max-width: 1024px)" />
<link rel="stylesheet" type="text/css" href="estilosprueba800.css" media="all and (max-width: 800px)" />
<link rel="stylesheet" type="text/css" href="estilosprueba600.css" media="all and (max-width: 600px)" />
Nota 2014: añado a la plantilla la definición del Viewport y CSS Media Queries para Responsive Design. Lo explico en detalle en mi artículo: Responsive Design y accesibilidad.
Navegación semántica
<link rel="home" href="default.htm" title="Pagina inicial. " />
<link rel="index" href="mapa_web.htm" title="Mapa web. " />
<link rel="contents" href="#menuDiv" title="Tabla de contenidos. " />
<link rel="search" href="buscador.asp" title="Buscador. " />
<link rel="glossary" href="glosario.htm" title="Glosario. " />
<link rel="help" href="ayuda.htm" title="Ayuda. " />
<link rel="first" href="articulo1.htm" title="Primer articulo. " />
<link rel="previous" href="articulo3.htm" title="Articulo anterior. " />
<link rel="next" href="articulo5.htm" title="Articulo siguiente. " />
<link rel="last" href="articulo10.htm" title="Ultimo articulo. " />
<link rel="up" href="#pagina" title="Arriba. " />
<link rel="copyright" href="#copyright" title="Copyright. " />
<link rel="author" href="mailto:carreras.olga@gmail.com" title="Contactar. " />
Si no sabes qué es la navegación semántica deberías comenzar leyendo "Navegación Semántica o Meta Navegación" de Emmanuelle Gutiérrez y Restrepo.
No todos los navegadores incluyen por defecto la barra de navegación semántica, la tienen Seamonkey, Opera, Lynx o iCab, pero existen extensiones para otros, por ejemplo la Link Toolbar de Firefox o la <link> Navigation Bar para Explorer.
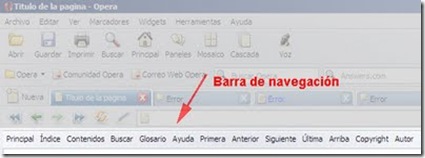
La forma de mostrar los vínculos varía de uno a otro, de tal manera que en algunos, como en Opera, sólo se muestran los definidos por el navegador pero no los definidos por la página:
En Opera los 13 enlaces aparecen activos porque se han definido todos ellos con el código anterior. Para que sean reconocidos, el parámetro “rel" debe ser exactamente el que he indicado (si pusieras otro, o lo pusieras en español, deberías definirlo en un profile para que fuera reconocido). El href puede ser a otra página, a una zona de la página actual o a un email.
Por ejemplo, en la <link> Navigation Bar para Explorer están las mismas 13 opciones pero en forma de iconos y en distinto orden. Explorer presenta además un desplegable para los rel="alternate" y otro para los definidos por el autor:

En Lynx, por ejemplo,
se insertan estos enlaces al comienzo de la página. Aquí se ve claramente por qué conviene poner “." más un espacio en blanco al final del title: para que los enlaces sean legibles en los navegadores modo-texto (de otro modo, los enlaces hubieran estado todos juntos y seguidos). Por otro lado, el punto forzará una pausa en su lectura.
Además de esos 13 enlaces estándar, existen los alternate, que permiten ofrecer acceso a una presentación alternativa del documento.
<link rel="alternate" href="/en" hreflang="en" title="English version. " xml:lang="en" lang="en" />
<link rel="alternate" href="/fr" hreflang="fr" title="Français version. " xml:lang="fr" lang="fr" />
<link rel="alternate" href="/es" hreflang="es" title="Versión en Español. " xml:lang="es" lang="es" />
En estos enlaces estamos indicando versiones de la web en otros idiomas, también podemos indicar otro tipo de versiones:
<link rel="alternate" type="application/rss+xml" title="Titulares RSS Feed. " href="titulares.rss" />
<link rel="alternate" type="application/atom+xml" title="Titulares Atom. " href="titulares.atom" />
En este caso dos versiones: RSS y ATOM para la distribución (o sindicación, con su nueva acepción tomada del “syndication" en inglés) del contenido de nuestra web. Si necesitas más información puedes leer el artículo de microsiervos “¿Qué es RSS –y XML, RDF, Atom,...?" o consultar la “Guía fácil del RSS".
Se podrían incluir en este tipo de link rel="alternate" otras versiones alternativas como versión zoom, versión alto contraste, etc.
En Explorer, por ejemplo, todos los rel="alternate" se muestran en un desplegable:
El W3C especifica otros valores de "rel", aparte de los vistos: chapter, section, subsection, appendix, bookmark.
Por último, podemos ofrecer otros links definidos por el autor y no descritos en la especificación, en cuyo caso se debe usar un profile definido en el head, como ya he indicado.
Sería conveniente añadir estos dos links: rel=“accesibility" y rel=“personalizar" para los enlaces de accesibilidad, como se propone en "Navegación Semántica o Meta Navegación" de Emmanuelle Gutiérrez y Restrepo.
<link rel="accesibility" href="accesibilidad.rdf" type="application/rdf+xml" title="Accesibilidad. " />
<link rel="personalizar" href="personalizar.htm" title="Opciones de personalización para la navegación por el sitio web. " />
El primero de ellos, “accesibility", enlazaría con el informe de evaluación de la accesibilidad de la página en formato RDF. Este puede generarse fácilmente utilizando HERA, u otra herramienta de revisión, que permita la generación de informes utilizando el vocabulario EARL. El informe permite comprobar hasta que punto se han revisado las páginas, quién lo ha hecho y qué nivel de accesibilidad declara.
Este informe no está dirigido al usuario, aunque existan herramientas para que los informes generados en formato RDF se presenten de forma legible para los humanos en formato XHTML. Por ello tendríamos el link “personalizar" que enlazaría con la página habitual de accesibilidad, en donde se explicarían cuestiones básicas sobre las opciones de configuración y adaptación (por tanto de personalización) del sistema operativo y agente de usuario: teclas de acceso rápido, ampliación de fuente, etc.
Otros enlaces podrían ser propios de la aplicación, por ejemplo:
<link rel="archive" href="" title="Mayo 2007. " />
<link rel="archive" href="" title="Junio 2007. " />
Estos enlaces personales, en Lynx, por ejemplo, no se visualizan; en Explorer sin embargo aparecen en un desplegable:
BODY
</head>
<body>
Cerramos la cabecera del documento y comenzamos el cuerpo de la página. El body no debe llevar ningún parámetro de estilo (topmargin, etc.) ni tampoco debería incluir llamadas a eventos javascript pues usaremos javascript no intrusivo.
BODY: Estructura de contenidos
<div id="pagina">
<div id="cabeceraDiv" role="banner">
<div id="irContenido"><a rel="contents" href="#contenidoDiv" accesskey="S">[S] Ir al contenido</a></div>
<div id="logo">[logotipo con enlace a la home]</div>
</div>
<div id="menuDiv" role="navigation" aria-labelledby="menu_principal" >
<!--Colocar visualmente las migas debajo del menú -->
<div id="migasDiv">[migas de pan]</div>
<h2 id="menu_principal" class="oculto">Menú principal:</h2>
<ul>
<li><a href="" accesskey="" rel="" rev=""></a>
<ul>
<li><a href="" accesskey="" rel="" rev=""></a></li>
</ul>
</li>
</li><a href="#contenidoDiv" class="menu-actual" accesskey="" rel="" rev="">[Opción de menú actual]</a></li>
</ul>
</div>
<div id="contenidoDiv" role="main">
<h1>Título de la página</h1>
<p>[contenido]</p>
</div>
<div id="pieDiv" role="contentinfo">
<div id="copyright">Copyright</div>
</div>
</div>
La estructura de nuestra página siempre ha de estar armada mediante DIV y nunca mediante tablas.
El uso del atributo ARIA "role" lo explico con detalle en el artículo Navegación más accesible y semántica en 2 minutos con Landmark Roles (WAI-ARIA).
Los landmark roles van a permitir que el lector de pantalla anuncie a los usuarios las diferentes zonas de las páginas (cabecera, navegación, zona principal, etc.) y puedan saltar de una a otra. Por ello, todo el contenido debe estar dentro de algún landmark role, pues de esta manera evitamos que quede contenido huérfano que pueda pasar desapercibido.
También es una buena práctica incluir un encabezado de nivel 2 antes de un menú de navegación (por ejemplo, "Menú principal"), oculto a la vista, pero muy útil para los usuarios de lector de pantalla que ojean a través de los encabezados (puedes consultar cómo hacerlo de forma accesible en Ocultar contenido sin comprometer la accesibilidad).
Si tenemos varios menús de navegación debemos diferenciarlos mediante una etiqueta aria-label, como explico en el artículo antes citado. También podemos optar por la etiqueta aria-labelledby, indicando el id del encabezado "Menú principal".
También es importante que el menú esté estructurado mediante listas.
La opción de menú que hace referencia a la página actual debe estar resaltada (no solo por el color). Además debe ser un enlace, por la misma razón por la cual no la debemos eliminar visualmente del menú: si la opción actual no es un enlace, el usuario de lector de pantalla la saltará al tabular entre las opciones y será como si se la hubiéramos ocultado.
El enlace de la opción de menú actual puede ser un ancla al contenido principal de la página. De esta manera se anunciará que es un enlace a la misma página, informando de una manera adicional a la visual, que es la opción en la cual nos encontramos. Otros autores proponen reforzarlo incluyendo el texto "Menú actual" delante del enlace, oculto visualmente pero disponible para los usuarios de lector de pantalla.
Los atributos REL y REV ya los hemos comentado, describen la relación del documento actual con el recurso enlazado y viceversa. Si son pertinente los añadiremos y sino no.
Al comienzo de las páginas deberíamos incluir un enlace que permita saltar directamente al contenido. De esta manera favorecemos que aquellos usuarios que, por ejemplo, utilizan un lector de pantalla o un navegador solo texto accedan rápidamente al contenido sin tabular por todas las opciones previas.
Debe ser el primer contenido de la página para que el usuario de lector de pantalla lo encuentre fácilmente. Lo habitual es que este enlace no sea visible, sin embargo podemos dejarlo visible, puesto que también será útil para los usuarios videntes que estén también navegando con el teclado. Otra opción es mostrarlo solo cuando el enlace coja el foco.
Por otro lado, el acceso de teclado (accesskey) que le he asignado al enlace "saltar al contenido" es la "S". Si te preguntas qué es un acceso de teclado o por qué la "S", puedes leer “Atajos de teclado en documentos Web" de Accesibilidad Web y Alan.
Tal y como indica, los atajos propuestos por el gobierno del Reino Unido son los siguientes y son los que he aplicado a la plantilla:
- S - Saltar navegación
- 1 - Página de inicio
- 2 - Novedades
- 3 - Mapa del sitio
- 4 - Búsqueda
- 5 - Preguntas frecuentes (FAQ)
- 6 - Ayuda
- 7 - Reclamaciones
- 8 - Términos y condiciones
- 9 - Contactar
- 0 - Definición de teclas rápidas
En Suecia, en las Swedish National Guidelines for Public Sector Websites (PDF), las teclas de acceso rápido que se indican para los portales de la Administración Pública son, según ellos mismos indican, basadas en las del Reino Unido:
- S - Skip navigation, go directly to text content
- 0 - “About the website”, accessibility information. Provided details on access keys
- 1 - “Home” page
- 2 - News. Collection of news
- 3 - Content outline. A site map, or perhaps A-Z
- 4 - Search. Should be connected to the search field that searches the entire website
- 5 - Frequently Asked Questions (FAQ)
- 6 - Help. For example, about a specific service.
- 7 - Contact us. Page with contact details to important functions within the government agency.
- 8 - Legal information. Page that describe the website’s privacy policy and how legal information such as cookies are handled.
Ya he comentado en el apartado de navegación semántica el atributo "rel", es interesante el artículo sobre rev y rel "Hypertext links in HTML" de Murray Maloney y Liam Quin
Por último, y en referencia a las anclas, indicar que el atributo id para marcar anclas se puede utilizar en cualquier etiqueta. En la versión anterior de la plantilla utilizaba como ancla este tipo de código:
<a id="menu" name="menu">Menú</a>
La razón es que en los navegadores antiguos solo funcionaban las anclas a un ID si estaba en un elemento <a>, siendo a veces necesario incluir el atributo NAME y que el enlace no estuviera vacío. Actualmente los navegadores soportan el ancla a un ID aunque no esté en un enlace, pero en todo caso tenlo en cuenta según las necesidades de tu desarrollo. Puedes ampliar información en el Anchors with the id attribute, W3C.
BODY: Microformatos
Ya hemos visto cómo añadir información semántica a la página mediante metas, mediante ficheros RDF, etc. Otra manera son los microformatos, una forma de representar información semántica cuyo objetivo principal debería ser resultar útil a las personas y no solo a las máquinas. Esta información aparece entre las etiquetas <body> y </body> de un documento HTML.
Los microformatos se salen ya del objetivo del artículo, si necesitas ampliar información te recomiendo:
- “Etiquetas meta, ficheros RDF, microformatos: 3 sabores de la Web Semántica", Web semántica hoy
- "Dublin Core Metadata Gen: Generador de metadatos Dublin Core" de Webposible
- "hCard" de microformats.org
Fin del documento (y ficheros JS)
<script type="text/javascript" src="js/utils.js"></script>
</body>
</html>
En XHMLT 1.0 Strict no se permite el atributo "language" en la etiqueta script, por eso no lo incluyo.
Todo el código javascript debería estar en ficheros JS, aunque la especificación permite incluirlo directamente en la página.
Nuestra página debe tener claramente separado el contenido, la presentación y el comportamiento, por ello el javascript utilizado debe ser javascript no intrusivo, invisible, de tal manera que no afecte su desactivación al funcionamiento de la página. Se debe por tanto programar las páginas según el principio de Mejora progresiva (Progressive Enhancement) que asegure la operabilidad de las páginas en cualquier contexto de uso. Esta es la razón por la cual se colocan los JS al final de la página, justo antes del cierre del body.
Plantilla XHTML base
Por supuesto habrá que adaptarla al desarrollo concreto, modificando lo que sea necesario (por ejemplo el title, la descripción de la página, etc.) y eliminado lo que no lo sea (por ejemplo, aquellos metas que no consideremos necesarios). Para ello te será de utilidad la información recopilada en el artículo.
La plantilla se distribuye gratuitamente pero esta prohibida su distribución sin permiso del autor.
Artículo relacionado: Cheat Sheet HTML 4.01, HTML 5, XHTML Elements, tabla en formato excel con todos los elementos HTML (incluido HTML 5) y XHTML con información relevante sobre ellos: navegadores que los soportan, anotaciones de accesibilidad, etc.





























Un par de apuntes:
Cuando hablas que el atributo "name" cae en favor de "id" no es cierto para TODOS los elementos. Justamente los elementos de formulario sí pueden llevar dicho atributo. Cito:
"On the a and map elements, the name attribute has been removed in favor of the id attribute (as defined in [XHTMLMOD])."
Por otro lado, hablas de etiquetas (applet, iframe, etc.) y creo que, ya que haces un articulo largo y didáctico sería bueno que usaras la nomenclatura correcta, es decir:
elemento: compuesto por etiqueta de apertura y etiqueta de cierre en XHTML. En HTML puede haber sólo una de apertura.
Etiqueta: marca de inicio o fin de un elemento.
Eliminar comentario de ' Unknown ' con fecha de 30 de septiembre de 2007 a las 0:10
Eliminar comentario de ' Conectada ' con fecha de 1 de octubre de 2007 a las 8:21
Gracias por los apuntes Are.
En XHTML 1.0 "deprecated the name attribute of the a, applet, form, frame, iframe, img, and map elements" y en XHTML 1.1 desaparece del todo para "a" y "map".
Aunque las Directrices de Compatibilidad indican que se usen los dos con idéntico valor "Many existing HTML clients don't support the use of ID-type attributes in this way, so identical values may be supplied for both of these attributes to ensure maximum forward and backward compatibility".
Como bien dices no desaparece en todos los elementos y así lo he corregido.
En cuanto al segundo tema, he revisado el texto. Creo que sólo se me había deslizado etiqueta en vez de elemento en el caso que indicas, en el resto hablo realmente de etiquetas.
Como ya he dicho otras veces no corrijo nunca las citas literales.
Un saludo.
Eliminar comentario de ' Olga Carreras ' con fecha de 1 de octubre de 2007 a las 10:17
J.A.Cobo propone una plantilla alternativa
Eliminar comentario de ' Olga Carreras ' con fecha de 5 de noviembre de 2007 a las 10:00
Referencias sobre Quirks Mode
Eliminar comentario de ' Olga Carreras ' con fecha de 12 de marzo de 2008 a las 13:58
Muy buen trabajo,gracias por compartirlo.
saludos
Eliminar comentario de ' Anónimo ' con fecha de 20 de abril de 2008 a las 17:41
Excelente artículo.
Muchas gracias, un saludo.
Eliminar comentario de ' Anónimo ' con fecha de 5 de agosto de 2008 a las 22:05
Primero, muy buen artículo!
He visto que en el tema del favicon propones el tipo image/x-icon.
Podrías integrar el tipo IANA image/vnd.microsoft.icon.
Yo en particular uso siempre el tipo "oficial" con 2 rel: "shortcut icon" e "icon"
Eliminar comentario de ' Anónimo ' con fecha de 31 de agosto de 2008 a las 19:34
buenas,
el enlace de descarga de la plantilla está roto ??
Eliminar comentario de ' Anónimo ' con fecha de 22 de octubre de 2008 a las 13:50
Hola, el enlace funciona, si no puedes acceder mándame un correo y te la envío.
Eliminar comentario de ' Olga Carreras ' con fecha de 22 de octubre de 2008 a las 15:04
enhorabuena por el artículo Olga.
Una pregunta sobre "head profile".
No me ha quedado muy claro el uso de esta propiedad.
En dos líneas,¿cuáles son sus beneficios en cuanto a accesiblidad?
Eliminar comentario de ' Anónimo ' con fecha de 24 de noviembre de 2008 a las 17:30
Otra pregunta acerca del uso del "rel" y "rev".
Para mejorar la accesibildad ¿sería correcto el uso de un tipo de de vínculo "start" para hacer referencia a la home del sitio?
Es decir:
Inicio
ya que según traducción del W3C...
"Start
Se refiere al primer documento de un conjunto de documentos. Este tipo de vínculo dice a los motores de búsqueda qué documento es considerado por el autor como el punto de inicio de un conjunto."
Eliminar comentario de ' Anónimo ' con fecha de 24 de noviembre de 2008 a las 18:05
Interesante el artículo: XHTML Strict y Accesibilidad
Eliminar comentario de ' Olga Carreras ' con fecha de 24 de febrero de 2009 a las 21:37
Enlace de interés:Web design
Eliminar comentario de ' Olga Carreras ' con fecha de 2 de marzo de 2009 a las 22:47
Accessible standards
Eliminar comentario de ' Olga Carreras ' con fecha de 2 de marzo de 2009 a las 22:56
¿Por qué es importante que tu página web tenga favicon?
Eliminar comentario de ' Olga Carreras ' con fecha de 3 de marzo de 2009 a las 22:10
Muy buen artículo, es la base para un buen diseño.
Eliminar comentario de ' Anónimo ' con fecha de 25 de marzo de 2009 a las 23:14
¡Felicidades, magnifico!
Me temo que has ganado otro lector :-)
Eliminar comentario de ' HenryGR ' con fecha de 30 de marzo de 2009 a las 14:37
Hola Olga. Quería bajarme la plantilla, pero lo de Coloririus parece que no funciona. Es decir, le meto todos los datos, incluyendo el anti-spam, marco el checkbox y siempre se me recarga la página pidiéndome que introduzca el código antispam, aunque se lo he introducido y bien, porque es muy fácil de leer. ¿?¿?¿? Muy buen artículo, gracias
Eliminar comentario de ' Anónimo ' con fecha de 23 de abril de 2009 a las 21:35
Una compilación exquisita, detallada, precisa ymuy pero muy util.
Gracias
Eliminar comentario de ' Chaco IT ' con fecha de 6 de octubre de 2009 a las 10:54
Sept. 2009
"Google no usa el meta name keywords"
Eliminar comentario de ' Olga Carreras ' con fecha de 21 de octubre de 2009 a las 14:05
Realmente un excelente articulo, gracias por compartir tus conocimientos Olga :D
Eliminar comentario de ' NASPERU Web Design ' con fecha de 6 de enero de 2010 a las 5:06
un buen artículo que viene bien volver a leer de vez en cuando para refrescar el disco duro propio (la cabecita)
Eliminar comentario de ' Carlos consultor ' con fecha de 1 de junio de 2010 a las 12:53
Estupenda recopilación! un trabajo muy extenso y bueno, gracias por compartirlo
Eliminar comentario de ' frases ' con fecha de 29 de octubre de 2010 a las 11:53
Me preguntan si es redundante indicar el idioma tanto en el HTML como en el meta.
Para alcanzar el nivel de adecuación de accesibilidad A es necesario indicar el idioma en la etiqueta HTML http://www.w3.org/TR/2012/NOTE-WCAG20-TECHS-20120103/H57 pues de esta manera los lectores de pantalla pueden saber en que idioma deben leer la página.
Por otro lado, indicar el idioma en el meta suele hacerse de cara a los buscadores. Si bien es cierto que Google prácticamente la ignora, Bing y Yahoo sí parecen tenerla en cuenta.
Eliminar comentario de ' Olga Carreras ' con fecha de 26 de febrero de 2013 a las 11:25
Será algo que debemos de cambiar y justo entraba a tu blog por esa razón, a ver si empiezo a conocer mejor estas cosas porque me vendría de maravilla. Muy útil
Eliminar comentario de ' Seo Madrid ' con fecha de 30 de agosto de 2016 a las 17:10
Perfecto, felicitaciones, gracias por compartir la informacion, tus conocimientos!! me gustaaria saber y ojala tenga una pronta respuesta. Estoy iniciando un sitio web, mi idea es ganar dinero con las publicidades, quiero saber si es conveniente hacer el sitio web uno mismo con un editor de codigo o usar wordpress?? que es lo conveniente? gracias
estos son mis sitio web, el ultimo quedo sin hosting ja pronto estara arriba
http://www.pelotacadrada.com.ar
http://www.x-pages.com.ar
estos dos sitios estan hechos desde 0 hoja en blanco y escribir codigo. Me conviene migrar a una plantilla y trabajar con wordpress?? saludos y nuevamente gracias
Eliminar comentario de ' television-en-vivo ' con fecha de 28 de abril de 2018 a las 1:22