Errores habituales de accesibilidad en el acceso con modo alto contraste

Hay personas que acceden a las páginas web, las aplicaciones móviles o los documentos en modo alto contraste, una configuración que reduce y simplifica los colores de la interfaz. Habitualmente son personas con baja visión, fotosensibles o con fatiga visual.
En este artículo repaso los errores más habituales que me encuentro al navegar por sitios web en modo alto contraste, con ejemplos concretos de estos errores.
Índice
- Qué es el modo alto contraste y a quién beneficia
- Error 1: Iconos y logotipos que desaparecen
- Error 2: Campos de formulario y botones que no se pueden distinguir
- Error 3: Componentes personalizados invisibles
- Error 4: Imágenes de fondo y problemas de contraste
- Error 5: Foco de teclado no visible
- En resumen...
Qué es el modo alto contraste y a quién beneficia
El modo alto contraste reduce y simplifica los colores de la interfaz:
- El texto y el fondo tienen colores sólidos con alto contraste entre ellos. Por ejemplo, fondo negro, texto blanco y enlaces amarillos. O, por ejemplo, fondo blanco, texto negro y enlaces azul oscuro. Esto genera una apariencia visual más uniforme y consistente, y que los enlaces resalten más.
- Los controles de formulario, como los campos y los botones, tienen contornos y rellenos sólidos de alto contraste, sin degradados o sombras. Por ejemplo, borde blanco, fondo negro y texto blanco. Esto favorece su visualización e identificación.
- Las imágenes y los iconos se visualizan igual, sin modificar sus colores.
No hay que confundir el modo alto contraste con las opciones de invertir colores u otras personalizaciones relacionadas con los colores.
Este artículo trata solo sobre los errores en el acceso con el modo alto contraste.
Por ejemplo, la inversión de colores invierte el esquema de color original, creando un efecto de "negativo fotográfico" en toda la pantalla. Mientras que el modo alto contraste lo que hace es reducir el número de colores, aplicando solo un número limitado de colores según el tipo de elemento (textos, enlaces, botones...)
Este blog en su visualización en modo alto contraste (a la izquierda), frente a su visualización sin alto contraste (a la derecha). En la versión alto contraste los colores no se invierten, se simplifican.
Una persona puede acceder en modo alto contraste mediante un producto de apoyo o mediante las opciones que te dé el sistema operativo o el agente de usuario.
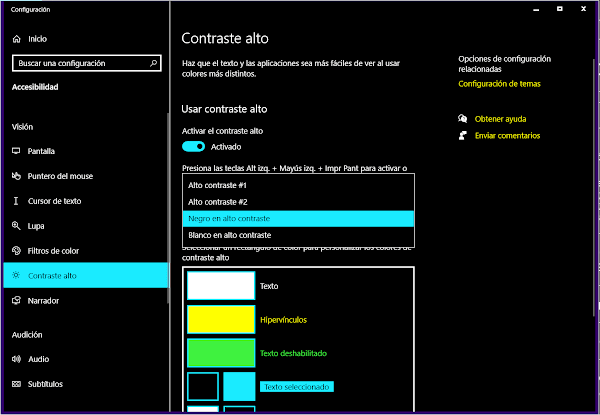
Por ejemplo, en Windows en muy sencillo activar el modo alto contraste, solo tienes que pulsar las teclas: alt izquierda + mayúsculas izquierda + impr. pantalla. También puedes acceder desde "Configuración > Accesibilidad > Contraste alto" y elegir entre varios temas de alto contraste.
Configuración del modo alto contraste en Windows (abrir la imagen más grande en ventana nueva)
El modo alto contraste favorece especialmente a las personas con baja visión, pero también a las personas fotosensibles y con fatiga visual. Por ejemplo, la Survey of Users with Low Vision #2 Results de Webaim de 2018 indicaba que el 31% de los encuestados accedía con alto contraste, y el 71% prefería fondo oscuro con texto claro.
Las ventajas del modo alto contraste son:
- Mejora de legibilidad: hace que el texto sea más fácil de leer al aumentar el contraste entre las letras y el fondo.
- Destaca elementos visuales: los iconos y los botones resaltan más, y es más fácil identificar diferentes elementos en la pantalla.
- Reduce la fatiga visual: el ajuste de los colores y el contraste contribuyen a reducir la fatiga ocular, especialmente útil para las personas sensibles a la luz.
- Facilita la navegación: mejora la claridad de la interfaz, más simplificada, haciendo más sencillo desplazarse y entender la disposición de los elementos en pantalla. Gracias a ello, también se pueden distinguir mejor detalles importantes que antes quedaban menos visibles.
- Adaptabilidad a diversas condiciones de iluminación: permite adaptarse tanto a entornos brillantes como a situaciones con poca luz, mejorando la visibilidad de la interfaz en diferentes contextos.
- Ayuda a concentrarse: puede ayudar a algunas personas a concentrarse mejor en el contenido
A continuación, voy a explicar los errores más habituales que me encuentro al acceder a los sitios web en modo alto contraste, con ejemplos concretos. Puedes proponer más o compartir tu experiencia en los comentarios del artículo.
Error 1: Iconos y logotipos que desaparecen
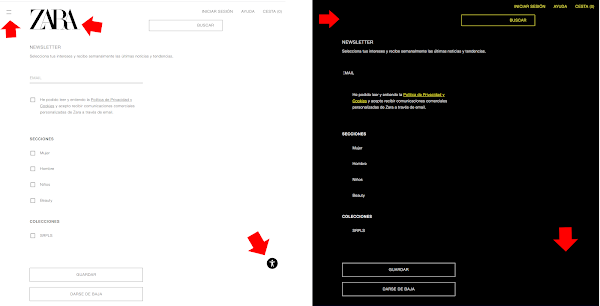
En el siguiente ejemplo hay tres elementos SVG que desaparecen en el modo alto contraste: el icono de menú, el logotipo y el icono del widget de accesibilidad.
Comparativa de una página sin alto contraste (a la izquierda) y con alto contraste (a la derecha). En la versión alto contraste desaparecen los ficheros SVG (abrir la imagen más grande en ventana nueva)
¿Por qué desaparecen? Son elementos SVG que no tienen definido el color del fondo o de primer plano, porque se ha presupuesto que siempre se verán sobre fondo blanco. Por tanto, en alto contraste, el color negro de los iconos no se ve sobre el fondo negro.
No presupongas que todas las personas ven la página igual que tú, con el mismo fondo o los mismos colores.
Define correctamente el color en los SVG, y no incluyas ficheros PNG o GIF con fondo transparente.
El problema de esta página se puede solucionar de diferentes maneras, detallo dos soluciones como ejemplo.
Solución 1
Haz que los SVG hereden el color actual:
svg {fill: currentColor;}
El resultado será el siguiente:
El logotipo es amarillo, en vez de blanco, porque es un enlace, así que hereda el color amarillo de los enlaces.
Solución 2
Define el color de fondo de los SVG:
.fondoblanco {background-color:#fff;}
Y aplica ese estilo a los SVG:
<svg class="fondoblanco" ...>
En el modo alto contraste se visualizarán así:
Error 2: Campos de formulario y botones que no se pueden distinguir
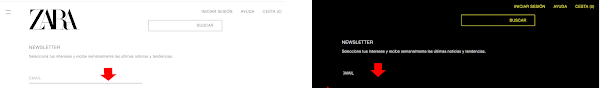
En el siguiente ejemplo hay un campo de texto que desaparece en la versión alto contraste:

Comparativa de una página sin alto contraste y con alto contraste. El borde del campo desaparece en el modo alto contraste (abrir la imagen más grande en ventana nueva)
¿Por qué desaparece el campo de texto? El problema es que el campo de texto tiene anulado el borde mediante el estilo border:none. El borde inferior del campo, en la visualización sin alto contraste, es realmente un div vacío, bajo el campo, con un estilo que simula una raya.
Define siempre el borde de los botones y de los campos de formulario, aunque sea para definir que es transparente o del mismo color que el fondo.
No elimines el borde de los elementos o desaparecerán en el modo alto contraste.
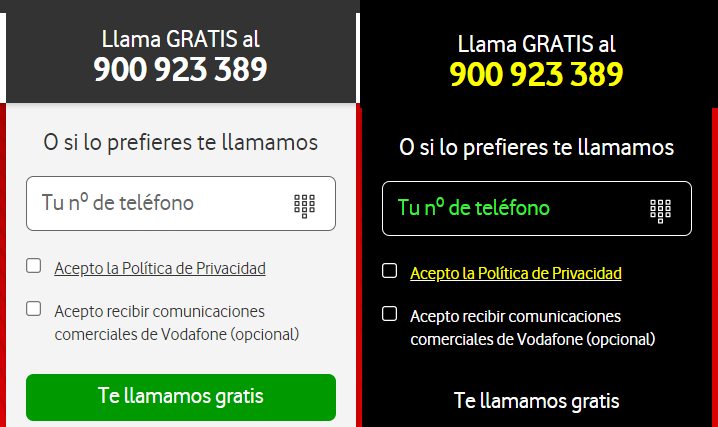
En el siguiente ejemplo podemos observar un botón verde sin borde que se visualiza claramente en la versión sin alto contraste. Sin embargo, al visualizarlo con el modo alto contraste, el color de fondo del botón pasa a ser negro como el fondo de la página y, como no tiene definido un borde, no se aprecia que es un botón, parece un texto.
Comparativa de la visualización del botón "Te llamamos gratis" sin alto contraste (a la izquierda) y en el modo alto contraste (a la derecha).
El problema se puede solucionar de diferentes maneras, detallo dos soluciones como ejemplo.
Solución 1
Una solución es añadir al campo de texto (en el primer ejemplo) o al botón (en el segundo ejemplo) un borde mediante estilos CSS, transparente o del mismo color que el fondo: border: 1px solid #fff.
De este modo, el borde no se verá, pero en el modo alto contraste sí, y se verá tanto en el modo alto contraste con fondo blanco como con fondo negro.
Solución 2
Otra solución es especificar que estos elementos tengan borde en el modo alto contraste, añadiendo en la CSS:
@media (forced-colors: active) {input {border: solid 1px;}}
Estás indicando que, si se ha activado el modo de colores forzados, los input tengan un borde.

Solo debes usar forced-colors en casos justificados como el que he señalado. No lo uses nunca para forzar que los textos o los enlaces se vean de un determinado color en vez del color que define el modo alto contraste.
Ten también mucho cuidado con el uso de forced-color-adjust: none que evita que un elemento entre en colores forzados, úsalo solo si es la única manera de conseguir que un elemento concreto se visualice de forma correcta.
Error 3: Componentes personalizados invisibles
El modo alto contraste afecta a determinados elementos y propiedades CSS, por eso, a veces los widget personalizados son invisibles en el modo alto contraste. Para ampliar información os recomiendo el artículo Guía de Windows con alto contraste parte 1, donde puedes consultar exactamente qué elementos y propiedades CSS son afectadas por el modo alto contraste.
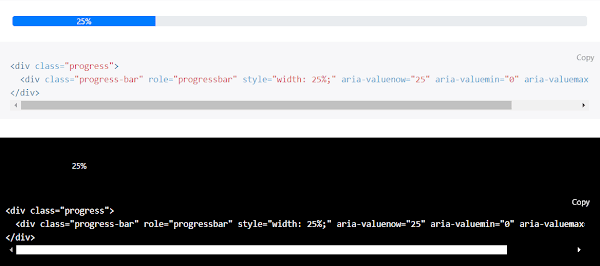
En los siguientes ejemplos, se observan unas barras de progreso que desaparecen en el modo alto contraste:
Barra de progreso que desaparece en el modo alto contraste (abrir la imagen más grande en ventana nueva)
Barra de progreso que desaparece en el modo alto contraste (abrir la imagen más grande en ventana nueva)
Las claves para solucionarlo son las que ya hemos visto, definir los bordes y trabajar adecuadamente con forced-colors y forced-color-adjust: none
En el siguiente ejemplo, hay unas casillas de verificación que desaparecen en el modo alto contraste:
Comparativa de la visualización de una página sin alto contraste (a la izquierda) y en el modo alto contraste (a la derecha). En el modo alto contraste desaparecen las casillas de verificación.
La razón es que no son elementos checkbox estándar, sino que estos se ocultan visualmente, incluyendo en su lugar elementos SVG con los mismos errores que vimos en el apartado Error 1: Iconos y logotipos que desaparecen.
Error 4: Imágenes de fondo y problemas de contraste
Otro error habitual es la falta de contraste de los textos sobre las imágenes de fondo. Ten en cuenta que en la versión alto contraste el color del texto será diferente y pueden eliminarse algunos efectos, afectando al contraste de los textos.
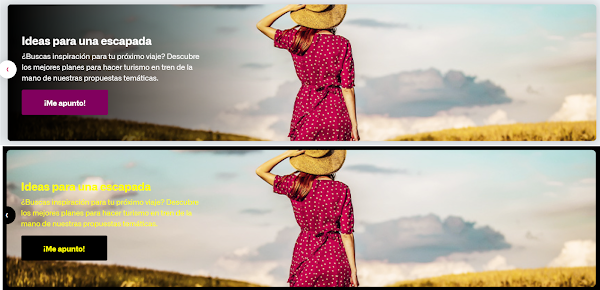
En los siguientes ejemplos, se muestra un carrusel con diferentes destacados. En cada destacado hay un texto blanco sobre un degradado oscuro, situado sobre una imagen de fondo. En el modo alto contraste, el texto es amarillo porque funciona como enlace, y el degradado oscuro que tenía debajo ha desaparecido, de modo que el texto tiene muy poco contraste sobre la imagen de fondo.
Visualización de un carrusel sin alto contraste (en primer lugar), frente a su visualización en modo alto contraste (en segundo lugar) (abrir la imagen más grande en ventana nueva)
Visualización de un carrusel sin alto contraste (a la izquierda), frente a su visualización en modo alto contraste (a la derecha) (abrir la imagen más grande en ventana nueva)
Para solucionarlo, podrías trabajar con @media (forced-colors: active) en la CSS, como ya hemos visto.
Error 5: Foco de teclado no visible
En algunos portales, el foco de teclado de los botones viene marcado solo por un cambio de color:
Botón amarillo sin el foco de teclado (a la izquierda), frente a su visualización con el foco de teclado (a la derecha). El foco de teclado lo marca el cambio de color, de amarillo a negro.
Este botón amarillo cambia a negro cuando coge el foco de teclado. El botón no tiene borde y tiene anulado el estilo del foco por defecto con outline:none (o outline:0).
Cuando se visualiza este botón en modo alto contraste, no parece que sea un botón porque no tiene borde y, además, no queda resaltado al coger el foco de teclado:
El mismo botón en el modo alto contraste (a la izquierda), no tiene borde, así que no se aprecia que es un botón. Además, no queda resaltado al coger el foco de teclado (a la derecha).
El foco de teclado debe visualizarse también en el modo alto contraste.
No elimines el estilo del foco de teclado por defecto con outline:none (o outline:0) o, al menos, permite que esté presente en el modo alto contraste usando forced-colors.
En resumen...
Os animo a trabajar un día en modo alto contraste para comprender mejor las barreras que se encuentran muchas personas al acceder de esta manera.
Las buenas prácticamos que he explicado son:
- Define correctamente el color en los SVG y no incluyas ficheros PNG o GIF con fondo transparente.
- Define siempre el borde los botones y de los campos de formulario, aunque sea para definir que es transparente o del mismo color que el fondo. No elimines el borde los elementos o desaparecerán en el modo alto contraste.
- Puedes usar
forced-colorsen la CSS en casos justificados y comprobando siempre la página en modo alto contraste, con diferentes temas. - Comprueba siempre en modo alto contraste la página, especialmente si tiene componentes personalizados o texto sobre imágenes o degradados o con otros efectos.
- Evita marcar el foco de teclado solo con un cambio de color en los elementos.
- Evita anular el estilo del foco de teclado por defecto con
outline:none(ooutline:0) o si lo haces para crear un foco más visible, comprueba siempre el resultado en modo alto contraste.
Artículos relacionados: