Prototyper, herramienta de prototipado: web, móvil, responsive design
Prototyper es una gran herramienta de prototipado, muy parecida a Axure y superior a esta en varios aspectos. Permite prototipar portales y aplicaciones web, incluso aquellas que requieren una gran complejidad de simulación de interacción, o simular con facilidad responsive design. También ofrece mucha potencia de prototipado para dispositivos móviles concretos.
La versión profesional, que es la que voy a evaluar en este artículo, es de pago, con un precio entre los 19-29$ al mes. Tiene una versión de prueba completa de 30 días. También tiene una versión gratis pero con muchas menos funcionalidades.
Es una aplicación local disponible para Windows XP, 7 y 8, y para Mac OSX 10.6+
Comparándola con Axure, Axure 7 también está disponible para Windows y Mac, también tiene una versión de prueba de 30 días y su precio es de 289$ para la versión estándar y 589$ para la versión Pro. Si ya tenías la licencia de una versión anterior, la actualización a la nueva versión es gratis.
Ver reseña de las Novedades de Axure 7
Tipo de prototipo
En primer lugar podrás elegir la resolución para comenzar a trabajar, o bien seleccionar un dispositivo concreto.
Tipos de widget
Tienes disponibles muchos elementos para incluir en el prototipo (y se pueden importar más librerías) Todos los elementos se pueden copiar, pegar, eliminar, bloquear, duplicar, añadirles comentarios, ordenar, grabar como imágenes o añadirles un evento (como veremos más adelante)
En el apartado de propiedades de cada elemento se pueden personalizar con bastante detalle: su posición y tamaño (admite posición absoluta, posición siempre en el top, rotación), background (tanto color como imagen), edición de texto (admite edición parcial de una parte del texto), padding, border, alineamiento, sombra o aspectos generales (id, valor, tooltip, oculto)
Static: etiquetas, imágenes, texto y tablas de texto
De estos cuatro elementos el más destacable son las tablas, que admiten más posibilidades de edición que Axure, como por ejemplo la opción de unir celdas.
Sin embargo no se puede incluir un enlace o evento solo a una parte de un contenido (debes simularlo con un ImageMap) algo que Axure ya ha corregido.
Al incluir una imagen permite voltearla y recortarla.
Shapes: rectángulo, elipse, triángulo, bocadillo, líneas y flechas
Estos elementos se pueden rotar, y al igual que el resto, al redimensionarlos nos va indicando su tamaño.
Containers: paneles dinámicos y tablas dinámicas

Puedes seleccionar cualquier conjunto de elementos y convertirlos en un panel dinámico, o crear directamente el panel e incluir dentro los elementos. Los paneles dinámicos son similares a los de Axure y tienen el mismo propósito, que después podamos modificarlos dinámicamente.
Es muy destacable que permite crear tablas dinámicas, en las que cada celda tiene un ID diferente y que nos permitirá modificarlas dinámicamente con mucha más facilidad que Axure.
Inputs: campos de formulario
Permite incluir campos de texto (normal, password y textarea), radiobutton, checkbox, select, selección de fichero o selección de fecha mediante calendario.
Axure 7 incluye como novedad muchos más tipos de campos de textos, propios de HTML5: email, search, phone, etc.
Navigation: botón, mapa de imagen, árbol y menú
Nos permite crear árboles y menús desplegables.
Data Grids
Uno de los aspectos que más me gusta de la herramienta es que permite simularte una BD (Data Master). Defines los campos y los valores (que pueden importarse y exportarse desde una excel) A partir de ese momento puedes indicar que los elementos que aparezcan en un desplegable o en una tabla (Data Grid) estén tomados del Data Master.
Definición de campos de un Data Master:
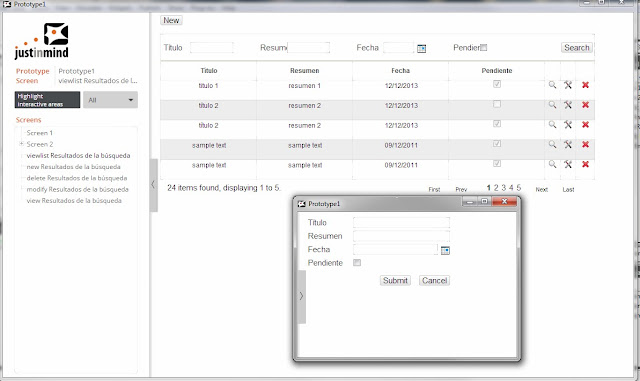
Además, si así lo indicas, te creará automáticamente pantallas muy útiles para buscar, añadir, modificar, borrar o ver el detalle de un registro.
Ejemplo de pantalla creada automáticamente a partir de un Data Master. Tiene búsqueda, nuevo, edición, eliminar y detalle. Pop-up con pantalla de añadir nuevo registro.
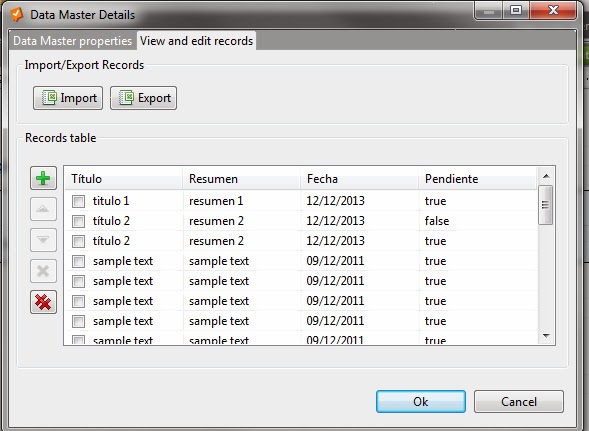
Definición de valores de un Data Master:
Una vez definido el Data Master puedes incluir en la página un Data Grid con los campos del Data Master que te interese y tantas líneas visibles como indiques. Puedes incluir un "Summary", es decir el número de elementos mostrados del total, y un "Index", es decir la paginación. También puedes indicar que otro elemento, como un desplegable, tome los datos del Data Master:
Axure 7 ha incluido un nuevo elemento "Repeater" con un objetivo similar, pero mi opinión es que el de Axure es menos potente y más difícil de usar (Ver reseña de las Novedades de Axure 7)
Web: PDF, Flash, HTML
Permite embeber un PDF, un Flash o una página web (local, por URL o por inclusión directa de código)
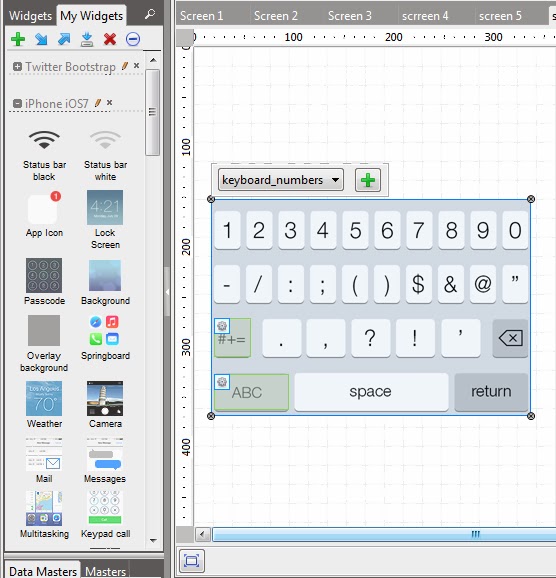
Widget específicos de dispositivos concretos: iPad, iPhone, Android (y Twitter Bootstrap)
Por ejemplo, widget de teclado de iPhone:
Masters
Una característica fundamental que debe tener una herramienta de prototipado es la opción de Masters, es decir, de elementos que puedas reaprovechar en diferentes páginas del prototipo. Prototyper la tiene y es bastante similar a la de Axure.
Eventos e interacción
La herramienta permite crear variables globales (igual que Axure), lo cual puede ser muy útil a la hora de definir la interacción en prototipos complejos.
Otros de los puntos fuertes de la aplicación es la potencia para crear interacciones, con una interfaz que a mí me parece más intuitiva y cómoda de manejar que la de Axure.
Ofrece gran cantidad de eventos:
- De ratón: onClick, onMouseDown, onMouseUp, onDoubleClick, onRightClick, onToggle, onMouseEver, onMouseEnter, onMouseLive, onDrag, onDragEnter, onDrag, onDragStop
- De teclado: onKeyDown, onKeyUp
- Gesture (incluye el giro del dispositivo):

- De página: onPageLoad, onPageUnload, onWindowResize
Permite incluir condiciones:
Las acciones que puedes definir son:
- Enlazar con una página del prototipo, con la página anterior o con una página externa. Puedes establecer efectos de transición o abrirla en un pop-up.
- Cambiar el estilo de un elemento.
- Enseñar u ocultar elementos aplicando o no un efecto.
- Activar un panel aplicando o no un efecto.
- Modificar o seleccionar un valor de un elemento o una variable.
- Pausar, mover o redimensionar un elemento.
- Insertar un elemento en otro.
- Añadir, modificar o eliminar campos de un Data Master
- Mover el foco a un elemento.
- Escrolar.
- Habilitar o deshabilitar un campo.
- Paginar (primera página, página anterior, siguiente página o última página)
Axure 7 incluye como novedad el evento de página OnWindowScroll, que no tiene Prototyper, y que nos permite en Axure simular un Parallax Scrolling (Ver reseña Novedades de Axure 7)
Simulación
En la simulación tienes una columna izquierda, que se puede ocultar, con el árbol de las páginas del prototipo para navegar cómodamente por las mismas. Además puedes indicar que resalte las zonas que tienen asociados determinados eventos, para identificar rápidamente las zonas dinámicas.
Prototipos para dispositivos móviles
Como hemos visto anteriormente, al crear un prototipo puedes seleccionar un dispositivo móvil concreto para el cual creas el prototipo. También hemos visto que tendrás widgets específicos para cada dispositivo móvil y que podrás seleccionar eventos gestuales o de rotación de pantalla.
En el caso de prototipos para dispositivos móviles los puedes simular en el navegador. La simulación incluye el prototipo dentro de una imagen del dispositivo y mediante desplegables puedes seleccionar la rotación y emular con el ratón gestos como pinch o rotate:
Prototipos Responsive Design
Aquí tenéis un ejemplo de prototipo creado con Prototyper que simula un diseño responsive, que se adapta a todas las resoluciones.
La creación de este tipo de prototipos no es automática, hay que trabajársela un poco. Por ejemplo, partiendo de una resolución de 1024, puedes tener una zona de cabecera de 1024 inicial. Después debes crearte un evento onWindowResize cuya acción sea "Resize". En ella indicarás que el ancho de esa zona de cabecera sea "Relative to parent: 100% of parent container width". De esta manera, cuando se redimensiona la página la cabecera también se redimensiona al 100%.
Si quieres que, como en el ejemplo, al reducir el tamaño de pantalla los elementos de la cabecera se simplifiquen, tendrás que jugar también con el evento onWindowResize y con paneles dinámicos con diferente contenido.
Axure 7 trae muchas novedades para simular Responsive Design, con la nueva versión es mucho más sencillo y automático que con las versiones anteriores de Axure o con Prototyper (Ver reseña de las Novedades de Axure 7)
Otras opciones de la herramienta
- Árbol de páginas con ordenación y jerarquía.
- Plantillas de páginas.
- Comentarios y anotaciones.
- Diferentes tipos de vistas de la página (ocultar o no comentarios, marcas de acción, etc.)y zoom.
- Visualización del prototipo en mapa web y creación de escenarios.
- Visualización de las páginas y masters en pestañas como en Axure.
- Exportación como .doc (para mí mejor que la de Axure), .pdf, .html o imágenes.
- Centrar página. Alinear, ordenar y agrupar contenido.
- Publicar y compartir online el prototipo (necesitas cuenta de Usernote)
- Reglas y grid con opción de que los elementos se ajusten automáticamente a la misma.
Axure 7 o Prototyper
Para trabajar con prototipos que emulen un Responsive Design, Axure 7 parece mejor opción.
Para prototipos pensados para dispositivos móviles es mejor Prototyper, aunque solo sea por sus eventos gestuales y sus opciones de simulación.
Para prototipos sencillos cualquiera de las dos opciones sobra. Cuando los prototipos son de aplicaciones web que necesitan simular mucha interacción... me lo pensaría, pero creo que si tuviera que trabajar con muchas tablas, como en una herramienta de gestión, de banca, etc. me acabaría decantando por Prototyper.
Artículos relacionados:
- Novedades de Axure 7: Responsive Design, Parallax Scrolling, Repeater Dataset
- UsabilityTools, suite de herramientas UX
- UserZoom, una herramienta profesional para consultores UX
- Test de usabilidad y accesibilidad con usuarios en remoto con Loop11
- Test de usabilidad y accesibilidad con usuarios en remoto con Loop11
- Listado de validadores de usabilidad y accesibilidad





































Eliminar comentario de ' onix ' con fecha de 19 de noviembre de 2014 a las 22:08
Buenas Olga, ¿conoces alguna herramienta que genere su prototipo con el html basado en Bootstrap?
Eliminar comentario de ' onix ' con fecha de 19 de noviembre de 2014 a las 22:09