Estadísticas, encuestas y estudios sobre lectores de pantalla y uso de Internet por las personas con discapacidad
Última actualización: 8 de mayo 2024
En este artículo voy recopilando estudios sobre el uso de lectores de pantalla y el soporte por parte de los mismos de determinados elementos o atributos. También incluyo encuestas relacionadas, como las efectuadas a personas con discapacidad. Están listados en orden cronológico, así que los más recientes son los últimos.
Índice
- Empty Links and Screen Readers, 2008, Yahoo.
- Prueba de comportamiento de lectores de pantalla frente a abreviaturas y acrónimos, Sidar, 2007
- Survey of Preferences of Screen Readers Users, 2009 (enero), WebAIM
- Screen Reader User Survey Results, 2009 (noviembre), WebAIM
- Guidelines for Accessible and Usable Web Sites: Observing Users Who Work With Screen Readers1, 2003, United States National Cancer Institute
- What Frustrates Screen Reader Users on the Web: A Study of 100 Blind Users, 2007, Towson University
- Screen Readers lack emphasis, 2010, Paciello Group Blog
- Screen Reader User Survey 2011, 2011, WebAIM
- Encuesta sobre las barreras que encuentran los usuarios de lectores de pantalla, por coaccesibilidad.com (2011)
- Testing form control labelling support in popular browsers and screen readers, de html5accessibility.com, 2012 (diciembre)
- Soporte de ARIA Roles con diferentes lectores de pantalla (JAWS, NVDA, VoiceOver, Chrome, Window-Eyes de Paciello Group Blog, 2011 (noviembre)
- Soporte de diferentes etiquetas por lectores de pantalla en dispositivos móviles de Henny Swan (2011)
- Screen Reader User Survey #4 Results, WebAIM, 2012 (mayo)
- Screen Reader User Survey #5 Results, WebAIM, 2014 (enero)
- Text Links: Best Practices for Screen Readers, deque.com, 2014 (febrero)
- Test: Atributo lang en un elemento dentro de un enlace, Olga Carreras, 2014 (julio)
- Accessibility test. JAWS and NVDA test, maxdesign.com.au
- LONGDESC. Soporte y alternativas (WCAG 2.0, ARIA: "aria-describedby" y "aria-describedat", HTML5: figure y picture), Olga Carreras, 2015 (enero)
- Screen Reader User Survey #6 Results, WebAIM, 2015 (julio)
- Screen reader support for hidden content, html5accessibility.com, 2013 (incluye técnicas CSS, ARIA y HTML5)
- Screen Reader Strategy Survey, Heydon Pickering, 2015
- Estudio de soporte de aria-label, aria-labelledby, title, alt en imágenes, vínculos y regiones con NVDA, Olga Carreras, 2017
- Encuesta sobre uso de dispositivos móviles a estudiantes de la UNED con discapacidad, 2016
- How HTML elements are supported by screen readers, Steve Faulkner, 2017
- Screen Reader User Survey #7 Results, WebAIM, 2017 (diciembre)
- Survey of Users with Low Vision, WebAIM, 2018 (diciembre)
- Screen Reader User Survey #8 Results, WebAIM, 2019 (septiembre)
- Screen Reader User Survey #9 Results, WebAIM, 2021 (junio)
- Screen Reader User Survey #10 Results, WebAIM, 2024 (enero)
Antes de empezar con los estudios, os dejo un recurso muy útil, un esquema de las teclas de NVDA:

Imagen de NVDA Keyboard Commands de Stamford Interactive
Podéis consultar otro similar para Voice Over en: OS VoiceOver Commands / Keyboard Shortcuts Cheat Sheet
El listado de shortcuts para todos los lectores (Talkback, Narrator, JAWS, NVDA, VoiceOver, Windows-Eyes) lo puedes encontrar en: Screen Reader Keyboard Shortcuts
1. Empty Links and Screen Readers
Realizado por Mike Davies, desarrollador de Yahoo y publicado en yuiblog.com en enero de 2008. Estudia los problemas de accesibilidad que se encuentran los usuarios de lectores de pantalla ante los diferentes tipos de enlaces.
Los casos que cubre este estudio son:
- Enlaces normales con un texto de enlace apropiado
- Enlaces sin texto de enlace o sin atributo "title"
- Enlaces con atributo "title" pero sin texto de enlace
- Enlaces cuyo texto de enlace son sólo espacios en blanco
Cada uno de estos enlaces fue implementado de la siguiente manera:
- Se muestra de manera predeterminada (mediante el elemento A sin ocultarlo)
- Posicionado fuera de pantalla (posicionamiento negativo)
- Se oculta mediante
visibility:"hidden" - Se oculta mediante
display:"none"
Sus conclusiones son:
- Los enlaces siempre deben tener un texto de enlace apropiado y asegurar que el texto del enlace tenga sentido en el contexto. Entonces el enlace puede ser ocultado por posicionamiento fuera de pantalla. Si el enlace se oculta con
display:none(no será leído por los lectores de pantalla), garantizar que el contenido tenga sentido con y sin el texto del enlace en su sitio. - Nunca tener un ancla únicamente con el atributo HREF. El lector de pantalla lee la URL completa o trata de extrapolar algo legible de la misma o una combinación de ambas cosas. Esto puede llevar a resultados impredecibles.
- Nunca use
visibility: "hidden"para ocultar un enlace vacío de la vista. Esto conduce a que el atributo TITLE sea ignorado en JAWS/IE6, y la URL absoluta del enlace sea leída con Firefox. Además provoca una dependencia de las CSS para evitar una barrera de accesibilidad. - Nunca use sólo espacios en blanco como texto de un enlace. La elección del texto del enlace entre las configuraciones testeadas difiere significativamente, con todas las combinaciones se produjeron barreras de accesibilidad - ya sea de la lectura de la URL, o para adivinar el texto del enlace basándose en una extrapolación de la URL, o como en Window Eyes que anuncia un enlace pero sin texto de enlace que leer.
- Nunca use
display:"none"para ocultar un enlace, pues los lectores de pantalla no lo leen (ver artículo: "JAWS, Window-Eyes and display:none: Return to 2007"). - Nunca confíe en el atributo TITLE como único medio para proporcionar una forma de texto del enlace ya que es inconcluyente si el atributo TITLE es permitido por todos los usuarios de lectores de pantalla.
2. Prueba de comportamiento de lectores de pantalla frente a abreviaturas y acrónimos
Realizado por SIDAR. Complementa al artículo "Abreviaturas vs. Acrónimos"
Las pruebas indican que ninguna versión de los diversos lectores de pantalla analizados (JAWS hasta la versión 8) responde al atributo "title" de la etiqueta de abreviatura o de acrónimo.
Por ello es muy importante que, al menos la primera vez que se usan en el texto, se expanda su significado en el propio texto. Sería también muy útil que los autores ofrecieran una relación de las abreviaturas y acrónimos que se utilizan en la página.
Nota Olga:
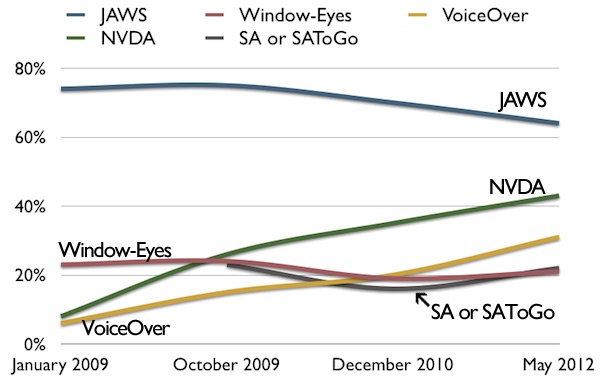
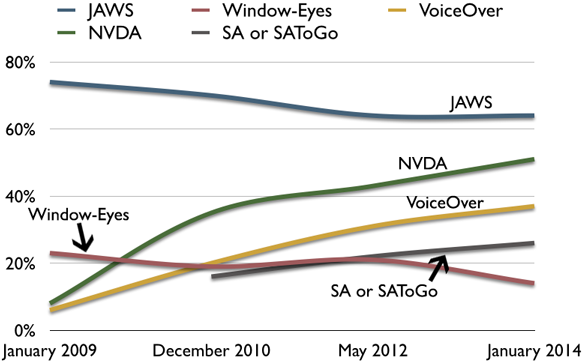
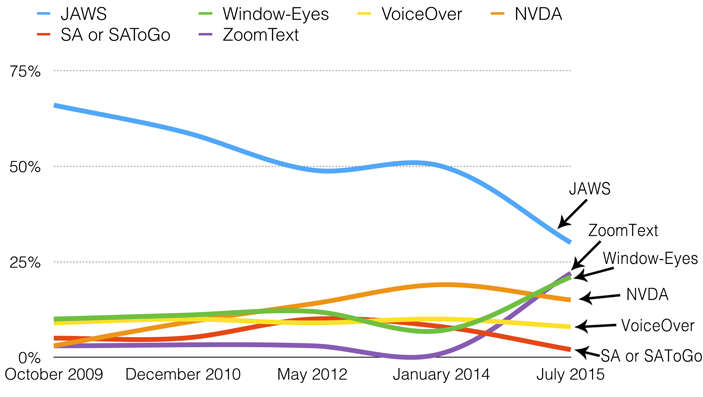
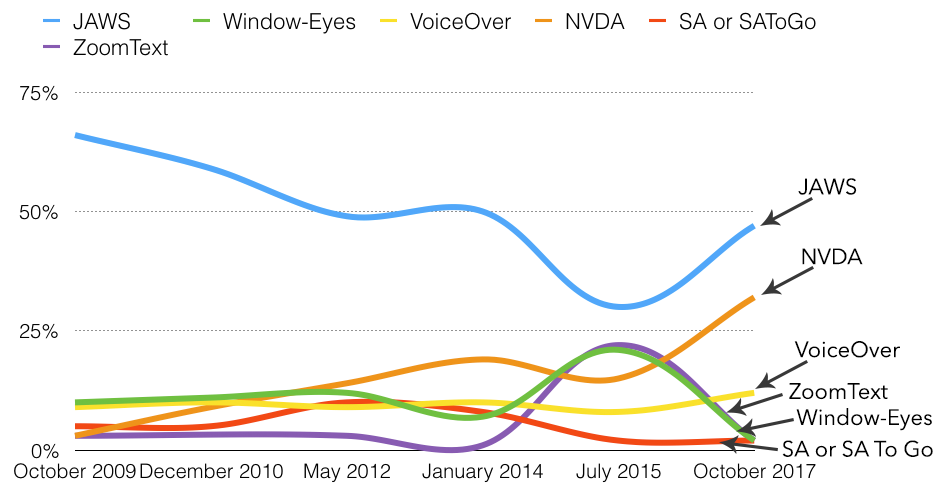
NVDA 2014 no lee el Realizado por WebAIM (enero 2009) Esta primera encuesta nos recuerda la importancia de: Realizado por WebAIM (noviembre 2009) La han comentado: Los elementos más problemáticos que se resaltan son: Realizado por el United States National Cancer Institute. Aunque es antiguo (2002-2003) resulta muy recomendable. El objetivo del estudio es: Establece 32 pautas a seguir: Realizado por Towson University en 2007. Es destacable el apartado Motivos de frustación. Consultar la tabla resumen de los principales motivos de frustación. Estudio de Paciello Group Blog sobre el soporte de La conclusión del estudio es que ni JAWS 8.0 ni Window Eyes 5.5 indican al usuario mediante el cambio de voz (o por otro medio) cuando el texto contiene estas etiquetas, ni tampoco tienen la opción de poder definirlo en las preferencias del programa. Sin embargo, en una actualización posterior, indican que en el caso de JAWS, si bien no se puede configurar en las opciones habituales del programa (Utilities > Configuration Manager > Set Options) si que Por otro lado se señala, ya en los comentarios, que ambos programas sí reconocen las etiquetas, puesto que se puede consultar la información de la fuente de un texto y se indicará si está en negrita, itálica, etc. El problema reside en que no se indica de forma automática al leer el texto (mediante por ejemplo el cambio de voz) la presencia de estas etiquetas. En los comentarios se indica que VoiceOver (sobre OSX) no reconoce los elementos pero se para al llegar a ellos. Se propone que el modo para cambiar el énfasis en estos elementos sea mediante la CSS media=audio. Por último se indica que JAWS sí anuncia "blockquote" en el inicio y el final del texto marcado como tal (notificación que puede ser deshabilitada). Los usuarios pueden sacar una lista de blockquotes en la página mediante CTRL+ INSERT + Q o saltar entre ellos usando la tecla Q. Window Eyes cuenta con un apoyo a la etiqueta blockquote similar a JAWS. En diciembre de 2010 WebAIM realizó una nueva encuesta a usuarios de lectores de pantalla, usuarios que en su amplia mayoría lo utilizan por una discapacidad y que tienen un nivel avanzado o intermedio de uso de la herramienta. El lector de pantalla para uso general más utilizado fue JAWS (70%) seguido de lejos por Window-Eyes(19%), VoiceOver(20%) y NVDA (35%), observándose un aumento significativo en el uso de este último (desde el 8% de uso en enero de 2009). También es significativo que el 47% usa más de un lector de pantalla. Los navegadores con los que usan el lector de pantalla son: IE 8 (43.%), seguido de Firefox 3+ (23.5%), IE7 (12.5%), Safari (9.6%), IE 6 (5.2%) y IE 9 (4.5%). Por tanto Explorer supone un 65.3% de la cuota de navegador. Los resultados más significativos son: En contra de la mayoría de las recomendaciones, el 50.3% prefiere dos H1, uno para el nombre del sitio y otro para el título del documento. Sólo un 12.5% prefiere que el H1 sea el nombre del sitio frente al 37.1% que refiere que sea el título del documento. Encuesta realizada por coaccesibilidad.com en 2011 a 53 usuarios. La barrera que menos preocupa a los usuarios es: "Páginas en las que no existe un título que resuma su objetivo o propósito" Las barreras que más dificultan la navegación según los usuarios son: Resumen publicado por html5accessibility.com el 12.01.2012 sobre el soporte de Se ha probado con JAWS 13, VoiceOver 4.0 y NVDA 2011.3 beta 1 sobre IE 9, Firefox 11.a2, Chrome 17beta, Safari 5.1.2 y Opera 11.6. Se analiza también el soporte del atributo Destaca que tanto JAWS como NVDA sobre Chrome, como VoiceOver sobre Safari, leen el El soporte de Trato este tema en el artículo: Navegación más accesible y semántica en 2 minutos con Landmark Roles (WAI-ARIA) Puedes consultar diferentes vídeos donde se muestra el soporte de ARIA-Roles por diferentes navegadores en mi lista de reproducción de Youtube "HTML 5 y accesibilidad". Henry Swan tiene dos artículos muy interesantes de 2011: Como en años anteriores WebAIM presentó en 2012 su informe sobre el uso de lectores de pantalla (informes anteriores: informe 2009 (enero), informe 2009 (noviembre), informe 2011 (enero)) Contestada fundamentalmente por un público norteamericano y con un nivel avanzado o medio de Internet y el lector de pantalla. Los porcentajes del lector que usan normalmente son: JAWS 64%, NVDA 43%, VoiceOver 31%, SAToGo 22%, Window-Eyes 21%. Esta es la evolución en los últimos años: Sólo el 27.7% utiliza salida por Braille. Explorer, en sus diferentes versiones, era usado por el 67.5%, seguido de Firefox con un 20%. Solo el 1.4% navegaba con javascript desactivado. El uso del móvil en los tres últimos años se ha incrementado un 600%. El 58.5% usaba iPhone,iPad o iPod, seguido por un 20.3% que usaba Nokia. El 48.7% usaba VoiceOver. El 35% opinaba que había mejorado la accesibilidad web en general en los sitios de Internet, pero un 39% opinaba que era igual. El conocimiento y uso de ARIA landmarks parece haberse incrementado entre los usuarios. El 60% navega usando los encabezados (se consideran útiles o muy útiles por el 82%), 16% usa el buscador, el 13% navega a través de los enlaces. El uso del enlace para "saltar al contenido" es muy variado. El 90% considera los captcha muy difíciles, siendo después de Flash el principal problema que reportan. Como en años anteriores WebAIM presenta en 2014 su informe sobre el uso de lectores de pantalla (informes anteriores: informe 2009 (enero), informe 2009 (noviembre), informe 2011 (enero), informe 2012 (mayo)) La encuesta se realiza a usuarios de todo el mundo, especialmente a usuarios de Norteamérica (61.4%) y Europa (20.6%), que en un 95% indican tener una discapacidad. El 58% son usuarios de lector de pantalla avanzados, un 39% intermedios y un 3% dicen ser principiantes, un porcentaje muy similar a su experiencia en Internet. Un 85% usa varios dispositivos. El sistema operativo mayoritario es Windows (82.8%). Se ve un claro aumento del uso del lector de pantalla en los dispositivos móviles, del 61% de 2012 al 72% de 2014. El lector de pantalla principal en escritorio/portatil es JAWS para el 50% de los usuarios. En Asia es el más popular con un 65% y en Norteamérica con un 52%, sin embargo en Europa es de un 44%. El uso de Window-Eyes cae del 12.3% de 2012 a un 6.7% en 2014. NVDA avanza significativamente siendo tres veces más popular en Europa que en Norteamérica. Si estos porcentajes los vemos relativos a los lectores de pantalla que usan comúnmente (el 62% usa más de uno), el uso de NVDA es del 51.2%, frente al 63.9% de JAWS, y por tanto se acortan sensiblemente las distancias. El navegador más usado es IE9+ con un 38.9% que cae drásticamente comparado con el 67.5% de 2012. Le sigue Firefox con un 24.2%, IE8 con un 12.6% y Safari con un 10%. Chrome solo es usado por un 2.8% por debajo incluso de IE6 e IE7. Este uso de Chrome, mucho más bajo del uso general, dicen que es presumiblemente por falta de apoyo de lectura. El 97.6% navega con javascript activo. El 82% usa un lector de pantalla en los dispositivos móviles, frente al 12% de 2009, y en Norteamérica lo usan menos. El 65% utilizan un iPhone, iPad o iPod, que aumentan año tras año, seguidos de lejos por Android que sube del 7.9% al 16%. Por tanto es lógico que el lector de pantalla más usado en dispositivos móviles sea VoiceOver (60.5%) seguido de TalkBack for Android con 21.6% y Nuance Talks con un 15.6%. El 44% usa los lectores de pantalla de dispositivos móviles tanto o más que los de escritorio. Un 41.5% considera que la accesibilidad de los sitios es la misma que la del año anterior, pero un 36.7% cree que los sitios han mejorado su accesibilidad, siendo por primera vez en cinco años de encuestas más positivos. Sobre temas concretos: En este test se evalúan los atributos Se han evaluado con las preferencias por defecto de los lectores de pantalla. Nota Olga: Con NVDA el La razón que dan para este comportamiento es que la información del title es secundaria y que así la experiencia es similar a la de las personas que ven, que solo perciben la información del title cuando colocan el cursor sobre el enlace. Ver nota #3715 El objetivo de este test es evaluar, mediante diferentes ejemplos, si los lectores de pantalla leen una parte de un enlace definido en otro idioma (mediante el atributo lang) correctamente. El resultado indica que depende del lector de pantalla, del navegador e incluso de si accedemos al enlace mediante las flechas o el tabulador. En esta página encontraréis un listado de diferentes tests sobre WAI-ARIA (aria-describedby, landmark roles, aria-valuemax y aria-valuemin) y diferentes elementos de HTML (encabezados, listas, tablas, title, elementos de formulario, etiquetas semánticas de HTML5, etc.) En el artículo se puede consultar un estudio sobre el soporte por parte de los productos de apoyo de longdesc, las propiedades ARIA "aria-describedby" y "aria-describedat"; y los elementos HTML5 <figure> y <picture> Como en años anteriores, WebAIM realizó en julio de 2015 su encuesta a usuarios de lectores de pantalla. Los resultados de la encuesta fueron los siguientes: Principal lector de pantalla en ordenador de escritorio o portátil: 30.2% JAWS, 22.2% ZoomText, 20.7% Window-Eyes, 14.6% NVDA, 7.6% VoiceOver, 1.5% SA o SAToGo y 0.3% ChromeVox (un 2.9% contestaron otros: Orca, SuperNova, Speakup). Esta es la evolución respecto a años anteriores: Screen Reader User Survey #6 Results, WebAIM Destaca la caída de JAWS del 50% al 30%, y el aumento de Window-Eyes del 6.7% al 20.7% (debido a su libre disponibilidad para usuarios de Microsoft Office) y de ZoomText del 1.3% al 22.2%. Los resultados varían según el perfil de usuario: Navegador que usas al utilizar tu lector de pantalla principal: 34.9% IE10+, 30.1% Firefox, 12.8% IE6-7-8, 7.9% Safari, 6.3% Chrome, 5.8% IE9. Aunque disminuye el uso de IE respecto a encuestas anteriores, es claramente dominante (estadísticas muy diferentes a las estadísticas actuales de uso de navegadores en la población en general). Aumenta Chrome del 2.8% al 6.3% y Firefox del 24.2% al 30.1%, sin embargo disminuye Safari (del 10% al 7.9%) Combinaciones de navegador+lector de pantalla: JAWS+IE 23.9%, Window-Eyes+IE 14.9%, NVDA+Firefox 11.4%, ZoomText+IE 9.8%, ZoomText+Firefox 6.9%, VoiceOver+Safari 6.8%, aunque hay muchas otras combinaciones. Lectores de pantalla que usas habitualmente: el 53% utiliza más de un lector de pantalla. La tendencia es la misma que hemos visto anteriormente. Gran descenso de JAWS y aumento muy significativo de ZoomText y Window-Eyes. ¿Usas un lector de pantalla diferente en casa y en el trabajo?: el 75.3% contesto que sí. El 86.5% de los usuarios de ZoomText y el 79.5% de los usuarios JAWS usan el mismo lector de pantalla en casa y en el trabajo, comparado con el 57% de los usuarios de VoiceOver. Actualización y compra: el 82.1% actualizaron el lector en el último año. El 39% lo compró, el 19.4% lo recibió a través de un programa del Gobierno, el 17.4% lo descargó gratis de Internet, el 13.5% lo recibió como empleado. El 22.1% de los encuestados dice que navega por ellos siempre que están disponibles, el 16.5% a menudo, el 25.7% algunas veces, el 17.9% pocas y el 17.8% nunca. En comparación con encuestas anteriores, el conocimiento y el uso de los landmark roles ha disminuido ligeramente. Los resultados varían según el lector de pantalla utilizado y el dominio del mismo: el 45,4 % de los usuarios de JAWS, el 43,1% de los usuarios de NVDA, 37,1 % de los usuarios de Window- Eyes, y el 36,9 % de los usuarios de VoiceOver siempre o a menudo utilizan los landmark roles. Sin embargo, solo el 28 % de los usuarios de ZoomText lo hacen, puesto que ZoomText no apoyó la navegación mediante landmark roles hasta unas semanas antes de que la encuesta concluyera. El 44,2 % de los encuestados con un dominio avanzado del lector de pantalla siempre o a menudo utilizan los landmark roles en comparación con el 29,4 % de las personas que se consideran principiantes. La opción de colocar la alternativa en una página separada y que sea anunciada dicha opción por el lector de pantalla, que es el comportamiento actual más común de las imágenes con el atributo LONGDESC (y el atributo aria- describedat), es una opción muy impopular. Artículo relacionado: LONGDESC. Soporte y alternativas (WCAG 2.0, ARIA: "aria-describedby" y "aria-describedat", HTML5: figure y picture), Olga Carreras, enero 2015 Se muestra en formato tabla el soporte de: Las combinaciones probadas (última actualización de 03/12/2013) son: Heydon Pickering realizó una encuesta a usuarios de lector de pantalla con 7 preguntas de respuesta libre. El autor comparte las contestaciones de los usuarios "en bruto", sin editar. Hace referencia a esta encuesta en su libro "Inclusive Design Patterns. Coding Accessibility Into Web Design". Los test los he realizado de momento con NVDA 2016.1 + IE 11, Chrome 57, Firefox 53, pero iré añadiendo más lectores y versiones. He realizados tres tipos de test: Los resultados se describen en el artículo "Extensión del modelo TAM al análisis de requisitos de accesibilidad para el aprendizaje del patrimonio artístico del Museo del Prado con dispositivos móviles" (PDF), Covadonga Rodrigo, Marta Caro, Ana García, 2016, III Congreso Internacional Humanidades Digitales Hispánicas, pág. 283 La población objeto de estudio está compuesta por 6.571 estudiantes con discapacidad de la UNED, habiéndose recibido un total de 278 respuestas válidas, un 55.8% contestado por mujeres y un 44,2% por hombres, con una media de edad de 44 años, con 34,5 % alcanzado el nivel de Grado o Licenciatura equivalente. Respecto al grado de discapacidad, un 26,3% tiene una discapacidad reconocida de más del 65%, mientras que un 65,1% posee un grado entre 33% y 65%. De todos ellos, un 36,6% necesita utilizar algún tipo de producto de apoyo en su vida diaria para acceder a las TICs. Proyecto en Github que se actualiza periódicamente. Incluye, hasta el momento, una tabla con todos los elementos HTML y, por cada uno, diferente información relacionada con JAWS: cómo se interactúa con dicho elemento, audios de cómo se anuncia (en inglés) en el acceso lineal y con el tabulador (con Firefox y Windows 10), etc. Un año más, WebAIM publica los resultados de su encuesta a usuarios de lector de pantalla. La encuesta se realizó en octubre de 2017 y se obtuvieron 1792 respuestas válidas. Las características de los participantes fueron: En este apartado se describen solo los resultados acerca de las preferencias de lector de pantalla en ordenador de sobremesa o portátil. Los tres lectores más utilizados como lector principal de los usuarios son: JAWS (46.6%), NVDA (31,9%) y VoiceOver (11,7%). Además, el 88,5% lo actualizaron en el último año. Lector de pantalla principal de los encuestados Se observa que continúa y se acentúa el crecimiento de uso de NVDA. Para contextualizar el gran descenso de ZoomText y Window-Eyes desde la encuesta de 2015, hay que tener en cuenta que en dicha encuesta se reclutaron muchos usuarios de estos lectores de pantalla. Además, Window-Eyes se ofrecía entonces gratuitamente con Microsoft Office y actualmente no. El 68% de los encuestados usa habitualmente más de un lector de pantalla en el ordenador de sobremesa o en el portátil: JAWS 66%; NVDA 64,9%; VoiceOver 39,6%; Narrator: 21,74%; ChromeVox: 5,1%; Window-Eyes: 4,7%; SA/SA To Go: 4%. Además del aumento de uso de JAWS, NVDA y VoiceOver, también llama la atención el porcentaje de uso de Narrador, mejorado significativamente en Windows 10. Aunque solo es el lector de pantalla principal del 0,3%, sí que lo usan habitualmente el 21,4% de los encuestados. La percepción positiva de los lectores de pantalla gratuitos o de bajo coste continúa aumentando. El 77,8% considera que los lectores de pantalla gratuitos como NVDA y VoiceOver son alternativas viables a los lectores comerciales (como JAWS), frente al 48% de la encuesta de 2009 o el 60% de la de 2010. Solo el 10,5% por ciento contestan este año negativamente (un 11,7% contesta que no sabe). Por primera vez, Explorer no es el navegador más utilizado, que ha ido descendiendo año tras año. De todas maneras, lo utiliza un 31,4%, que es un uso significativamente más alto que entre la población general, que las estadísticas sitúan por debajo del 10%. Por otra parte, el uso de Explorer 6 al 10 fue casi inexistente (1,6%) entre aquellos encuestados sin discapacidad, pero se mantiene en 8,8% entre aquellos con discapacidad. Los navegadores más usados con el lector de pantalla son: Firefox (41%); Explorer 11 (23.3%); Chrome (15.5%); Safari (10,5%); Explorer 6,7 u 8 (4,1%); Explorer 9 o 10 (4%); Edge (0,5%) y Otros (1,3%). Las combinaciones más populares son: JAWS + Explorer (24,7%); NVDA + Firefox (23,6%); JAWS + Firefox (15,1%); VoiceOver + Safari (10%); JAWS + Chrome (6,5%); NVDA + Chrome (5,9%); NVDA + Explorer (2,3%); VoiceOver + Chrome (1,4%) El 33,3% de los usuarios con discapacidad utilizaron además una línea braille, especialmente los usuarios de VoiceOver (48,7%). El 88% de los encuestados usan un lector de pantalla en el móvil o tablet. Hay que matizar que el 90,9% de los encuestados con discapacidad usan el lector de pantalla móvil frente al 65,3% de los encuestados sin discapacidad. Además, el 94,3% de los usuarios con nivel avanzado de lector de pantalla usan el lector de pantalla móvil, frente al 50,5% de los encuestados con nivel principiante. El 75,6% utilizan iPhone, iPad o iPod touch, cuyo uso ha ido creciendo año tras año, frente al actual 22% que usa Android. El uso de iOS entre los usuarios de lector de pantalla es notablemente mayor que entre la población general, además, aquellos con un nivel experto en el uso de lector de pantalla e internet son más propensos a usar iOS que Android. El lector de pantalla más usado, como es lógico conociendo los datos anteriores, es VoiceOver (69%). El resto: Talkback de Android (29,5%); Voice Assistant (lector por defecto en Samsung) 5,2%; Mobile Accessibility de Android (1,9%); Nuance Talks (1,8%); MobileSpeak (1,5%) y Otros (3,2%). El 20,9% de los encuestados usan habitualmente varios lectores de pantalla móviles. Se preguntó si al acceder a su banco o al hacer compras, preferían usar la app o el sitio web. El 54% preferían el sitio web y el 46% la app. Sin embargo, los encuestados con discapacidad son más propensos a usar la aplicación móvil que los encuestados que no tienen discapacidad. Además, aquellos con un nivel avanzado de lector de pantalla son mucho más propensos a usar la aplicación móvil que aquellos con un nivel principiante. Muchos usuarios de lector de pantalla usan a menudo un teclado externo: Siempre 3.9%; A menudo 11,8%; Algunas veces: 25,7%; Rara vez: 20,9%; Nunca 37,7%. Los encuestados tienen una percepción ligeramente más positiva del estado de la accesibilidad web que en 2015, siendo más positivos sobre el progreso los encuestados sin discapacidad (51,7% frente al 39,6% de los encuestados con discapacidad). En los resultados generales, el 40,8% cree que es más accesible, el 40,4% cree que no ha cambiado y el 18,8% cree que ha empeorado. Se preguntó qué impactaría más en la mejora de la accesibilidad: la mejora de la accesibilidad de los sitios web o la mejora de los productos de apoyo. El 85,3% contesto que la mejora de los sitios web. Este porcentaje ha ido subiendo año tras año, lo cual puede reflejar mejoras en los productos de apoyo, pero lo que es cierto es que esperan que sean los autores de los sitios web los que aborden los problemas de accesibilidad. En comparación con las respuestas a encuestas anteriores, los encuestados son cada vez más positivos sobre el acceso a las redes sociales. El 69,2% las encuentran muy accesibles en comparación con el 55,2% de 2012. El 73,1% de los usuarios avanzados de lector de pantalla consideran que son muy o algo accesibles, frente al 62,8 de los encuestados con nivel principiante. Un dato curioso es el descenso de uso de los puntos de referencia (landmarks y regiones) para navegar. En 2015, el 45,4% de los usuarios de JAWS indicaba que los usaba siempre o con frecuencia, frente al 28,5% actual. Los resultados generales del uso de landmarks son: 18% siempre que están disponibles: 12,5% a menudo; 28,8% algunas veces; 21,3% rara vez; 19,4% nunca. A pesar de todo, muchos usuarios utilizan los landmark o regiones para navegar. Si quieres ampliar información sobre los landmark: Landmark Roles (WAI-ARIA). Navegación más accesible y semántica en 2 minutos. Cuando se enfrentan a una página larga, ¿qué es más probable que hagan primero? El 67,5% navegará por los encabezados de la página; el 14,4% usará la función "Buscar"; el 6,8% navegará a través de los enlaces de la página; el 3,9 usará los landmark/regiones y el 7,3% leerá la página. Si bien la dependencia de los títulos como mecanismo predominante para encontrar información en las páginas aumentó notablemente entre 2008 y 2014, las respuestas a esta pregunta no han cambiado desde 2014. También es significativo que, mientras que el 30,5% de los encuestados indica que siempre o con frecuencia utilizan puntos de referencia cuando están presentes, solo 3,9 % use este método para buscar información en una página web larga. Por otra parte, aquellos encuestados con un dominio avanzado del lector de pantalla son mucho más propensos a usar los encabezados (el 73% utilizan encabezados) en comparación con aquellos con un nivel principiante (el 42% usan encabezados) que son más propensos a leer la página. Una pregunta muy interesante de la encuesta es qué estructura les resulta más sencilla: ¿el H1 con el nombre del sitio?, ¿el H1 con el título del documento? ¿dos H1, uno con el nombre del sitio y otro con el nombre del documento? El 60% prefiere un solo H1 con el nombre del documento, preferencia que ha crecido significativamente desde el 37,1% de 2010. Solo el 6,6,% prefiere el H1 en el nombre del sitio. El 33,3% prefiere dos H1, uno para el nombre del sitio y otro para el nombre del documento. Por tanto, no pongas el H1 en el logotipo, sino en el cuerpo, en el título del contenido. Incluso poner dos H1 es mejor que ponerlo solo en el logotipo. Otra pregunta interesante es el uso del enlace "Saltar al contenido", cuyo uso ha disminuido en comparación con años anteriores. El 54,9% de los encuestados sin discapacidad los usan siempre o con frecuencia, frente al 29,6% de los encuestados con discapacidad. Si bien su uso ha disminuido entre los usuarios de lector de pantalla, recuerda que siguen proporcionando un beneficio notable a otros usuarios de teclado. Los resultados generales de uso del enlace "Saltar al contenido" son: 15,8 % siempre que está disponible; 16,4% a menudo; 27,8% algunas veces; 21,6% rara vez; 18,4% nunca. Por último, se solicitó que indicaran de una lista los elementos más problemáticos, donde los CAPTCHA siguen siendo el elemento más problemático, seguido de las pantallas o partes de pantalla que cambian inesperadamente, que se aupa del puesto 7º de 2009, al 5º en 2012, hasta el 2º ahora en 2017. La percepción de las dificultades entre los encuestados con discapacidad y sin discapacidad es bastante dispar. Los encuestados con discapacidad tienen casi el doble de probabilidades de clasificar el CAPTCHA y los cambios de pantalla inesperados como elementos problemáticos que los encuestados sin discapacidad, que generalmente indicaron que el teclado y la accesibilidad de los formularios eran mucho más problemáticos que sus pares con discapacidad. WebAIM publica los resultados de su nueva encuesta a usuarios con baja visión, realizada en septiembre de 2018. La anterior encuesta de Webaim a usuarios con baja visión databa de 2013. Han contestado a la encuesta 248 usuarios de todas las edades, de los cuales, solo un pequeño porcentaje tiene baja visión debido a la edad (9,8%). El tipo de discapacidad visual que presentan es de diferente índole, relacionada con la agudeza visual, la sensibilidad a la luz o al resplandor, la sensibilidad al contraste, el campo de visión limitado o la ceguera al color. Los tipos de productos de apoyo que utilizan son: Otros datos de interés: En 2019 se publican los resultados de la nueva encuesta de WebAim: Los resultados que más me han llamado la atención en esta encuesta son: Los resultados que más me han llamado la atención en esta encuesta son: El elemento más votado con diferencia son los CAPTCHA. A bastante distancia y muy empatados entre ellos, están los elementos interactivos (menú, pestañas o cuadros de diálogo); los enlaces o botones ambiguos; y los cambios inesperados de pantalla o partes de la pantalla. Después, encontramos la falta de accesibilidad por teclado y, bastante lejos, la alternativa de las imágenes y los formularios difíciles.title de las abreviaturas. En realidad la nota #3828 dice que te la puede anunciar cuando navegas por objetos, pero no es cierto o yo nunca lo he conseguido. NVDA anuncia el párrafo que contiene la abreviatura (con NVDA+5 teclado numérico), y cuando accedes a su objeto contenido, la (con NVDA+2 teclado numérico) te la anuncia como texto y no te lee el texto del title.
3. Survey of Preferences of Screen Readers Users
4. Screen Reader User Survey Results
5. Guidelines for Accessible and Usable Web Sites: Observing Users Who Work With Screen Readers1
Guideline 1. Write for the web. Write in short, clear, straightforward sentences. Use bulleted lists. Put the main point at the beginning of a paragraph. Write links that start with keywords.
Guideline 2. Use empty ALT text, ALT="" or use a space as ALT-text, ALT=" " for decorative elements on a page so that users do not have to listen to "decorative bullet image" or "decorative line." Using empty ALT text for decorative elements complies with 508 guidelines. When links are bulleted, there is no need to identify the bullet, just the link name.
Guideline 3. For developers of screen-reading software: Make the commands mnemonic and intuitive.
Guideline 4. For designers and developers of Web sites: Make the site structure clear and obvious. The more obvious the structure of the site, the easier it will be for screen-reader users (as well as for sighted users) to understand and use the site.
Guideline 5. For developers of the screen-reading software: Consider providing training to help users get the most value from the screen-reading software that they use. Consider building easy-to-use demos and tutorials on new features.
Guideline 6. Write "home page" as two words.
Guideline 7. Do not make up unusual names for products, services, or elements of a Web site. Do not combine two or more words into one name. (Of course, these names often predate the Web site, and designers and developers cannot change them. Just do not add to the problem – and alert others to the problem as well.)
Guideline 8. To make screen readers read an acronym or abbreviation as letters rather than attempting to read it as a word, use the ACRONYM and ABBR tags as explained at http://www.w3.org/TR/WCAG10-HTML-TECHS/#text-abbr.
Guideline 9. For most Web sites, spend the available time and effort making one version that is accessible to all rather than creating and having to later maintain two separate versions.
Guideline 10. Include a "skip" link at the top of every Web page. Name it "Skip to main content." JAWS reads that correctly as the noun "content" with the accent on the first syllable. That wording was much more meaningful to participants than "skip navigation."
Guideline 11. Make links descriptive. Be sure that the link will be useful by itself, with no surrounding text. Do not use "click here," "more," "answer," or other repetitive words or phrases as links. Look at www.aarp.org for a site that consistently expands what used to be "more" into meaningful links, such as "more travel articles," "more of today's news," and so on.
Guideline 12. Start links with relevant keywords.
Guideline 13. Try not to have many links that start with the same word or phrase. In some ways, these guidelines are obvious and easy to implement. We know that even for sighted users, links should be descriptions of what they go to rather than "click here" or the URL
Guideline 14. Start question headings with a keyword followed by the question.
Guideline 15. Pay attention to the wording on pages and be sure that keywords that users would look up are actually on the page. (This is useful for sighted users, too.)
Guideline 16. Make sure that the keywords are not in images.
Guideline 17. For makers of screen-reading software: Make Find cycle through the entire page.
Guideline 18. Do not create subtle differences between the text on the page and the ALT text that can trip users up when they search for words on the page.
Guideline 19. Use a search engine that provides help with spelling, such as the one at www.google.com.
Guideline 20. Use anchor links when a page has several topics.
Guideline 21. Keep pages from refreshing when users select an anchor link. Do not include a time and date stamp on a page with anchor links.
Guideline 22. Encourage authors to use many headings in their content and to be sure that those headings are clear, meaningful, and parallel. This guideline is critical for both sighted users and screen-reader users.
Guideline 23. Be sure that the headings are coded properly in HTML, for example, as H1, H2, etc. JAWS looks for the heading tag.
Guideline 24. Put the keyword at the beginning of the heading. If many headings are about the same thing, differentiate them in meaningful ways.
Guideline 25. Do not put a lot of text on the same page as a form.
Guideline 26. Do not put a form far down on the page or far to the right.
Guideline 27. Make sure that all fields are coded so that users do not have to switch to and from Edit mode. Use the HTML [label] element. To add more information than is in the label, use the Title attribute.
Guideline 28. In addition to checking your site with an automated tool like Bobby or LIFT, listen to it with a screen reader.
Guideline 29. Do not put information between fields on a form.
Guideline 30. If the user has an option of filling out either of two fields, and they are mutually exclusive, inform the user with the label of the first field.
Guideline 31. Do not exclude labels from fields.
Guideline 32. Avoid making pages refresh.
6. "What Frustrates Screen Reader Users on the Web: A Study of 100 Blind Users" (PDF)
7. Screen Readers lack emphasis
em, i, b, strong, del, ins por los lectores de pantalla. La última actualización del estudio es del 28.01.2010
has a document proofreading scheme called Proofreading (attributes), using this scheme italicized, stricken and bolded text is indicated by a change in voice
. Se puede acceder mediante las teclas INS+ALT+S. Se indica que no distingue entre em/i y strong/b.
8. Screen Reader User Survey 2011 de WebAIM
9. Encuesta sobre las barreras que encuentran los usuarios de lectores de pantalla
10. Testing form control labelling support in popular browsers and screen readers
legend (en un fieldset) y label al etiquetar campos de un formulario web (implementado de forma explícita e implícita)aria-labelledbylabel y no el legend. En el resto de casos leen ambos.label, tanto de forma implícita como explícita es general, aunque en ciertos casos se lee dos veces. 11. Soporte de ARIA Roles con diferentes lectores de pantalla (JAWS, NVDA, VoiceOver, Chrome, Window-Eyes de Paciello Group Blog (2011)
12. Soporte de diferentes etiquetas por lectores de pantalla en dispositivos móviles
abbr y span con VoiceOver y otros lectores de pantalla de dispositivos móviles.13. Screen Reader User Survey #4 Results, 2012, WebAIM
14. Screen Reader User Survey #5 Results, 2014, WebAIM

15. Text Links: Best Practices for Screen Readers, febrero 2014, deque.com
title y aria-label en los enlaces. JAWS 15 (con Firefox y IE), NVDA 2013 (Firefox) y VoiceOver (en iPad) leen el texto del enlace más el title. JAWS solo leerá el title si este es diferente del texto del enlace.title de los enlaces se leerá en Firefox y en Chrome solo cuando accedas a ellos con el tabulador.16. Test: Atributo lang en un elemento dentro de un enlace, julio 2014, Olga Carreras
17. Accessibility tests. JAWS and NVDA tests, maxdesign.com.au
18. LONGDESC. Soporte y alternativas (WCAG 2.0, ARIA: "aria-describedby" y "aria-describedat", HTML5: figure y picture
19. Screen Reader User Survey #6 Results, 2015, WebAIM
Aspectos generales
Lector de pantalla en escritorio/portátil

Lector de pantalla en móvil
Progresos en la web y problemas de accesibilidad
20. Screen reader support for hidden content,html5accessibility.com, 2013
21. Screen Reader Strategy Survey, Heydon Pickering, 2015
22. Estudio de soporte de aria-label, aria-labelledby, title, alt en imágenes, vínculos y regiones con NVDA, Olga Carreras, 2017
23. Encuesta sobre uso de dispositivos móviles a estudiantes de la UNED con discapacidad, 2016
24. How HTML elements are supported by screen readers, Steve Faulkner, 2017
25. Screen Reader User Survey #7 Results, 2017, WebAIM
Lectores de pantalla en escritorio

Lectores de pantalla en móvil/tablet
Progresos en la web y problemas de accesibilidad
26. Survey of Users with Low Vision #2, WebAIM, 2018
27. Screen Reader User Survey #8 Results, WebAIM, 2019
28. Screen Reader User Survey #9 Results, WebAIM, 2021
29. Screen Reader User Survey #10 Results, WebAIM, 2024 (enero)
Enlaces de interés sobre lectores de pantalla