Novedades de Adobe Acrobat XI Pro relacionadas con la accesibilidad de los PDF
Después de probar Adobe Acrobat XI Pro os cuento aquellas novedades de interés para los que nos dedicamos a convertir PDF en PDF accesibles.
Nueva herramienta "Establecer texto alternativo"
Dentro de las herramienta de accesibilidad nos encontramos con una opción nueva "Establecer texto alternativo" que nos va a simplicar mucho la vida:
Hasta ahora podíamos incluir el texto alternativo de una imagen en sus "Propiedades". Para ello teníamos que seleccionar una a una cada imagen, bien en el panel Etiquetas, bien desde la vista "orden de lectura".
De la misma manera, podíamos convertir una imagen en "artifacto" (imagen decorativa que no será leída por los lectores de pantalla) seleccionando cada imagen en la vista "orden de lectura" y pulsando "fondo", o bien en el panel de Etiquetas seleccionado el contenido de su etiqueta "Figure" y la opción "Cambiar etiqueta a artifacto".
La nueva herramienta nos da una tercera manera mucho más eficaz: detecta todas las imágenes del documento y podemos ir indicando rápidamente para cada una de ellas su texto alternativo o si es decorativa.
Advertencia: no presupongas que todas las imágenes serán realmente imágenes ni que todas las imágenes aparecerán en esta ventana, primero tendrás que comprobar que el documento está correctamente etiquetado. A veces hay imágenes no etiquetadas como "Figure" y a veces hay contenido etiquetado como "Figure" que no es una imagen.
Nuevas opciones en la herramienta "Retocar orden de lectura"
Los que estéis familiarizados con la conversión de PDF en PDF accesibles notaréis en seguida las mejoras en la herramienta "Retocar orden de lectura" que es una de las que más utilizamos.
Las nuevas opciones son:
- Posibilidad de marcar encabezados de nivel 4, 5 y 6. Antes solo podíamos marcar los de nivel 1, 2 y 3, el resto de niveles había que modificarlos en las propiedades de la etiqueta.
- Mostrar orden o tipo de contenido. Hasta ahora, en la vista "orden de lectura" cada contenido aparecía resaltado con un número (su orden de lectura). En la nueva versión de Acrobat podemos indicar que nos muestre, no el número del orden de lectura, sino el tipo de contenido que es (el nombre de la etiqueta, tal y como se ve en la imagen de ejemplo) lo cual resulta muy útil. Pero yo me pregunto, ¿por qué han puesto las opciones como excluyentes? Me hubiera gustado poder ver simultáneamente las dos.
- La opción "Mostrar elementos similares en un único orden" está marcada por defecto y se corresponde con el comportamiento de las versiones anteriores. En la nueva versión si, por ejemplo, un texto largo está compuesto por varios párrafos, podremos verlo como un único elemento como hasta ahora o desmarcar el check y ver las diferentes etiquetas de párrafo en las que se subdivide. Esto es de gran ayuda, pues por fin vamos a poder seleccionar texto dentro de un párrafo, pulsar el botón "texto" y que efectivamente este se divida en varios párrafos. Es muy necesario para poder marcar dentro de un párrafo texto en otro idioma, abreviaturas, etc. y que ahora era casi obligatorio hacerlo desde el panel Etiquetas, o usar algún truco un poco engorroso.
Mejoras en el asistente para hacer más accesibles los PDF
El asistente se llamaba "Crear archivos PDF accesibles" y ahora se llama "Hacer accesible":
El asistente hasta ahora no permitía realizar acciones necesarias como indicar el idioma del documento o incluir el texto alternativo de las imágenes (te decía que debías hacerlo manualmente)
Con la nueva versión ya puedes desde el asistente indicar el idioma o incluir el texto alternativo a las imágenes (mediante la herramienta vista anteriormente).
Es muy importante advertir que este asistente te ayuda a hacer los PDF más accesibles, pero que estas acciones no son las únicas necesarias: tendrás que revisar el etiquetado, el orden de lectura, los vínculos, las tablas, etc.
Validador de accesibilidad
Es el mayor cambio, una gran mejora y posiblemente una razón de peso para actualizarse a la nueva versión.
En Acrobat X Pro se podía elegir entre validar de acuerdo a las WCAG 1.0, las WCAG 2.0 (la validación era en base a la versión de 2006, no la definitiva de 2008), la Seccion 508 o la validación por defecto Adobe PDF.
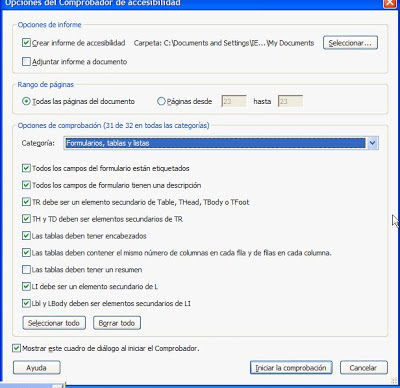
Ahora hay una única validación dividida en cuatro apartados:
- Documento:
- Contenido de la página:
- Formularios, tablas y listas:
- Texto alternativo y título:
Ahora puedes evaluar (o no) por 32 criterios individuales basados en las WCAG 2.0 y el estándar PDF/UA. Sobre PDF/UA indicar que NO se puede guardar, exportar o validar el PDF según el nuevo estándar (más información en PDF/UA. Descripción de la norma. Comparativa y relación con las WCAG 2.0 ).
Por otro lado, la mejora del resultado de la validación de accesibilidad es enorme y una gran alegría.
Es muy importante recordar que el validador de accesibilidad no asegura la accesibilidad del PDF, porque hay muchos requisitos que no pueden evaluarse automáticamente y otros que necesitan siempre de una revisión manual.
Pero es una herramienta de gran utilidad y ahora mucho más.
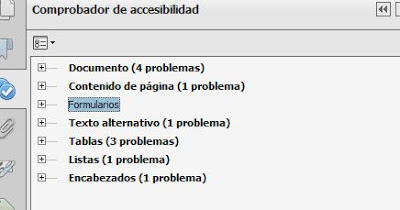
El resultado de la validación deja de ser un horror para convertirse en un árbol:
Cuando despliegas el árbol puedes ver todas las validaciones realizadas. Se indica si han sido correctas, ha habido problemas o se requiere una validación manual. Aquellas validaciones que han dado un problema tienen a su vez un árbol con todos los elementos erróneos. Una de las grandes novedades es su menú contextual:
Maravilloso, ¿verdad?
- Solucionar: en el ejemplo del pantallazo, al estar seleccionada una imagen sin texto alternativo, nos abrirá la herramienta ya descrita para indicar el texto alternativo.
- Omitir regla: no marca este error en el árbol del resultado de la validación.
- Explicar: abre una página de ayuda que explica el error, cómo solucionarlo y los criterios de conformidad de las WCAG 2.0 a los que hace referencia. El algunos casos no hay un criterio de las WCAG 2.0 asociado, por ejemplo la asignación de caracteres Unicode, que sí trata el estándar PDF/UA, aunque curiosamente no hacen referencia al mismo.
- Mostrar en panel Contenido: te abre el panel Contenido con el contenido del elemento que ha dado error seleccionado.
- Mostrar en panel Etiquetas: te abre el panel Etiquetas con la etiqueta del elemento que ha dado error seleccionado, y esto es muy útil, la verdad.
- Comprobar de nuevo: vuelve a hacer la comprobación.
- Mostrar informe: un informe útil de verdad, no como el actual:
- Opciones: abre la ventana de configuración del validador de accesibilidad.
Cosas que no cambian
Dos cosas que me molestan mucho siguen igual:Los elementos del desplegable para seleccionar el tipo de etiqueta siguen sin estar ordenados alfabéticamente. Una de esas cosas absurdas a las que te acabas acostumbrando:
Lo que pasa en realidad es que siguen ordenadas por su nombre en inglés.
- Sigue sin funcionar "control+z" para poder deshacer un cambio en el árbol de etiquetas, como borrar una sin querer (ahhh, se siente, estate más atento la próxima vez...)
Actualizarse o no actualizarse
Cuando salió la versión Adobe Acrobat X Pro no le veía muchas ventajas frente a la versión 9, no me parecía necesario actualizarse. Aunque la verdad es que el gran cambio en la interfaz que hubo en la versión X, con las herramientas a la derecha, hizo el trabajo más ágil. También es verdad que incluyeron la opción de guardar y validar como PDF/A-2.
Pero esta vez no tengo dudas, los cambios de la versión XI eran bastante necesarios y harán nuestro trabajo más fácil. Personalmente creo que merece la pena actualizarse a la nueva versión.